文章目录
- 1. 简述静态网页和动态网页的区别。
- 2. 简述 Webl.0 和 Web2.0 的区别。
- 3. 安装tomcat8,配置服务启动脚本,部署jpress应用。
1. 简述静态网页和动态网页的区别。
静态网页:
(1)静态网页不能简单地理解成静止不动的网页,他主要指的是网页中没有程序代码,只有HTML(即:超文本标记语言),一般后缀为.html,.htm,或者.xml等。虽然静态网页的页面一旦做成,内容就不会再改变了。但是,静态网页也包括一些能动的部分,这些主要是一些GIF动画等
(2)静态网页的打开,用户可以直接双击,并且不管任何人任何时间打开的页面的内容都是不变的。
动态网页:
(1)动态网页是指跟静态网页相对的一种网页编程技术。动态网页的网页文件中除了HTML标记以外,还包括一些特定功能的程序代码,这些代码可以使得浏览器和服务器可以交互,所以服务器端根据客户的不同请求动态的生成网页内容。
即:动态网页相对于静态网页来说,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。
(2)动态网页,与网页上的各种动画、滚动字幕等视觉上的动态效果没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,只要是采用了动态网站技术(如PHP、ASP、JSP等)生成的网页都可以称为动态网页。
动态网页和静态网页的区别:
(1)更新和维护:
静态网页内容一经发布到网站服务器上,无论是否有用户访问,这些网页内容都是保存在网站服务器上的。如果要修改网页的内容,就必须修改其源代码,然后重新上传到服务器上。静态网页没有数据库的支持,当网站信息量很大的时候网页的制作和维护都很困难
动态网页可以根据不同的用户请求,时间或者环境的需求动态的生成不同的网页内容,并且动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量
(2)交互性:
静态网页由于很多内容都是固定的,在功能方面有很大的限制,所以交互性较差
动态网页则可以实现更多的功能,如用户的登录、注册、查询等
(3)响应速度:
静态网页内容相对固定,容易被搜索引擎检索,且不需要连接数据库,因此响应速度较快
动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页,其中涉及到数据的连接访问和查询等一系列过程,所以响应速度相对较慢
(4)访问特点:
静态网页的每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”,可以直接双击打开
动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索之中不去抓取网址中“?”后面的内容,不能直接双击打开
总结:
如果网页内容相对的简单,不需要频繁的进行改动,或者只是为了展示信息等,就用静态网页,简单易操作,不需要管理数据库等
如果网页内容相对复杂,功能多,改动频繁,实时性的内容多,就用动态网页
2. 简述 Webl.0 和 Web2.0 的区别。
Web2.0 是相对Web1.0 的新的一类互联网应用的统称。
Web1.0 的主要特点在于用户通过浏览器获取信息。
Web2.0 则更注重用户的交互作用,用户既是网站内容的浏览者,也是网站内容的制造者。所谓网站内容的制造者是说互联网上的每一个用户不再仅仅是互联网的读者,同时也成为互联网的作者;不再仅仅是在互联网上冲浪,同时也成为波浪制造者;在模式上由单纯的“读”向“写”以及“共同建设”发展;由被动地接收互联网信息向主动创造互联网信息发展,从而更加人性化。
3. 安装tomcat8,配置服务启动脚本,部署jpress应用。
安装JDK(rpm安装)
yum localinstall jdk-8u261-linux-x64.rpm -y
java -version
安装Tomcat
tar xf apache-tomcat-8.5.20.tar.gz -C /usr/local
ln -sv apache-tomcat-8.5.20/ tomcat
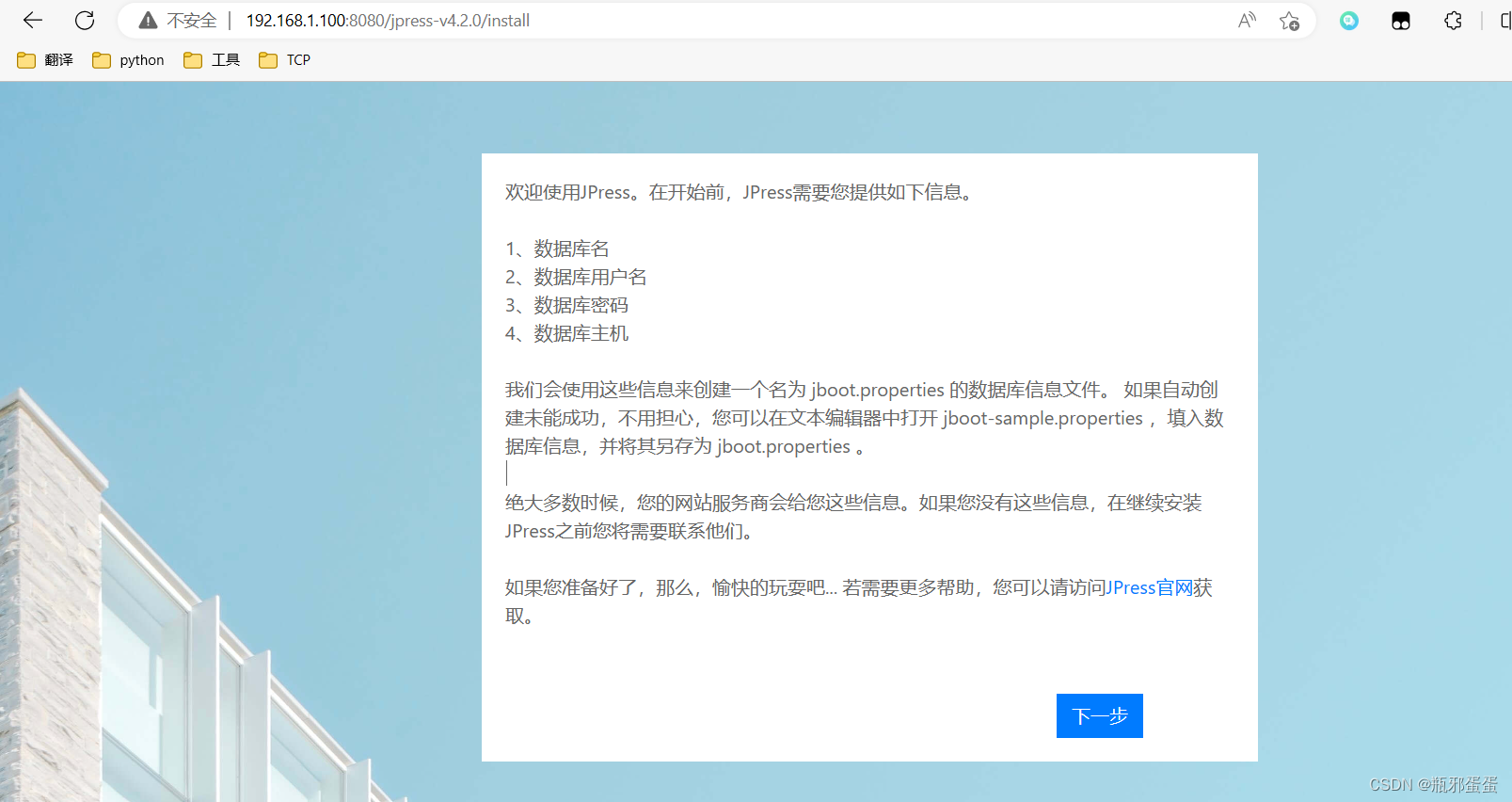
上传jpress包移动到/usr/local/tomcat/webapps/
cp jpress-v4.2.0.war /usr/local/tomcat/webapps/
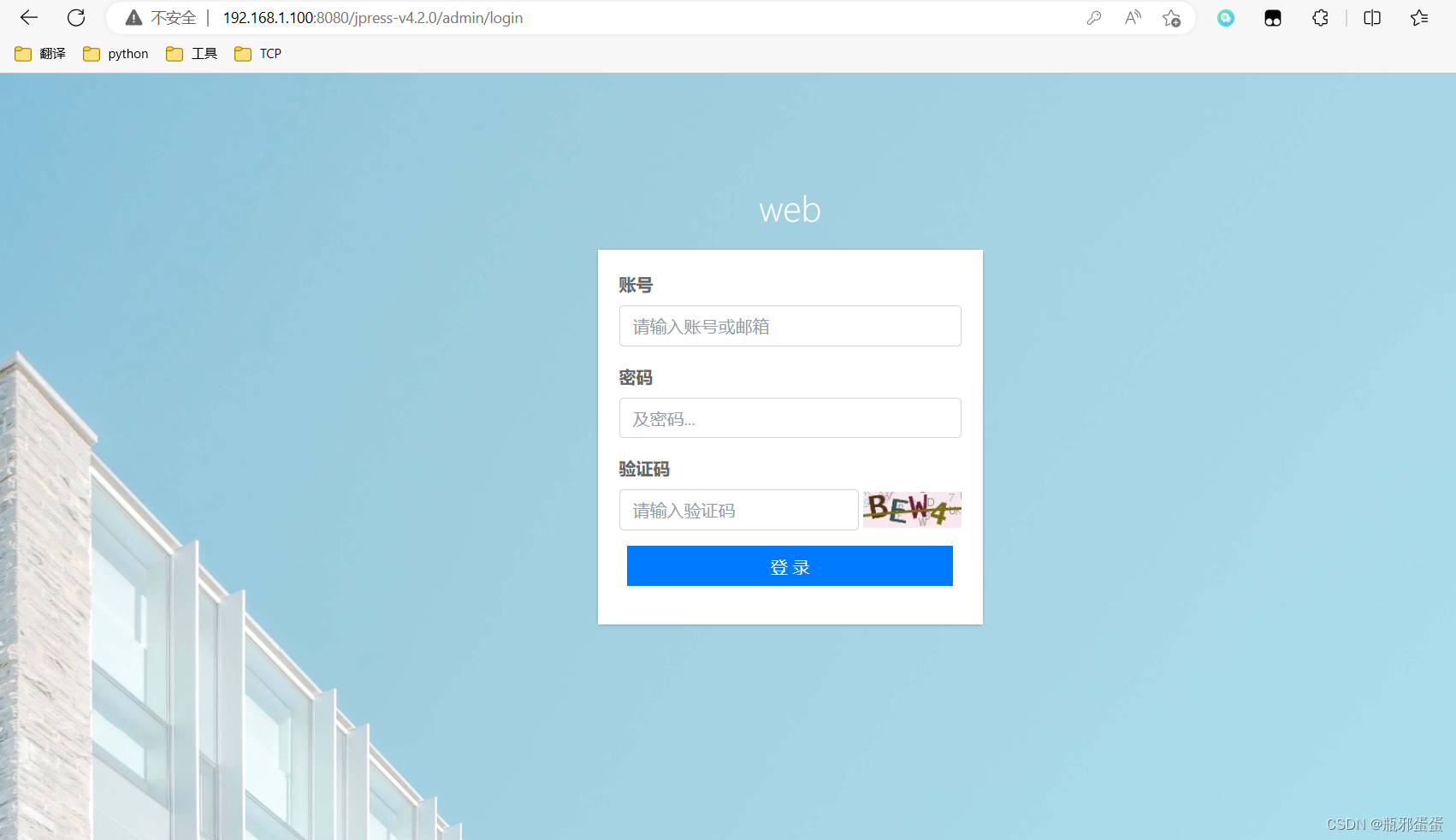
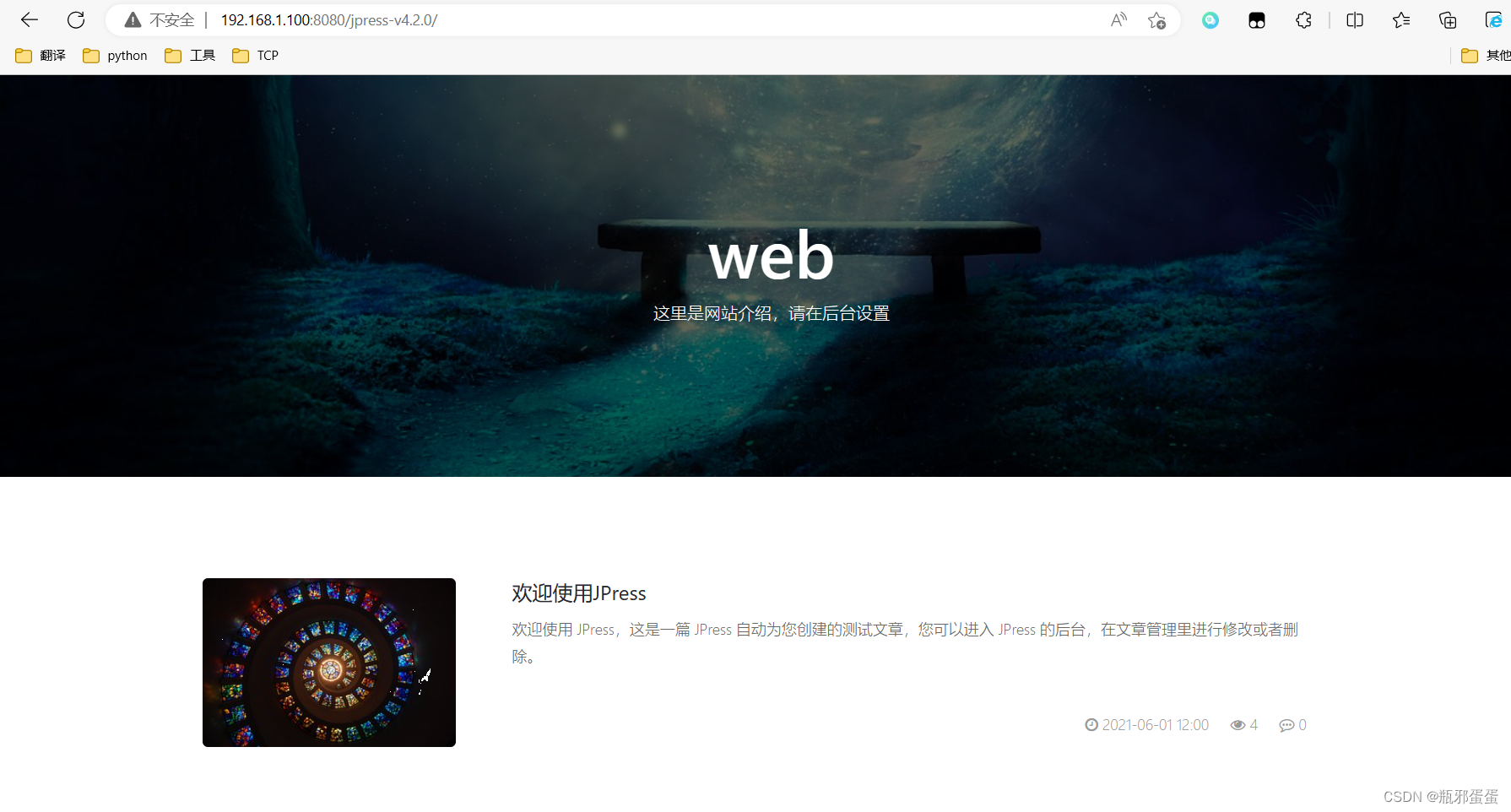
浏览器访问