echarts formatter如何自定义百分比小数位置,比如取整数。{b} {d}%
一、现状
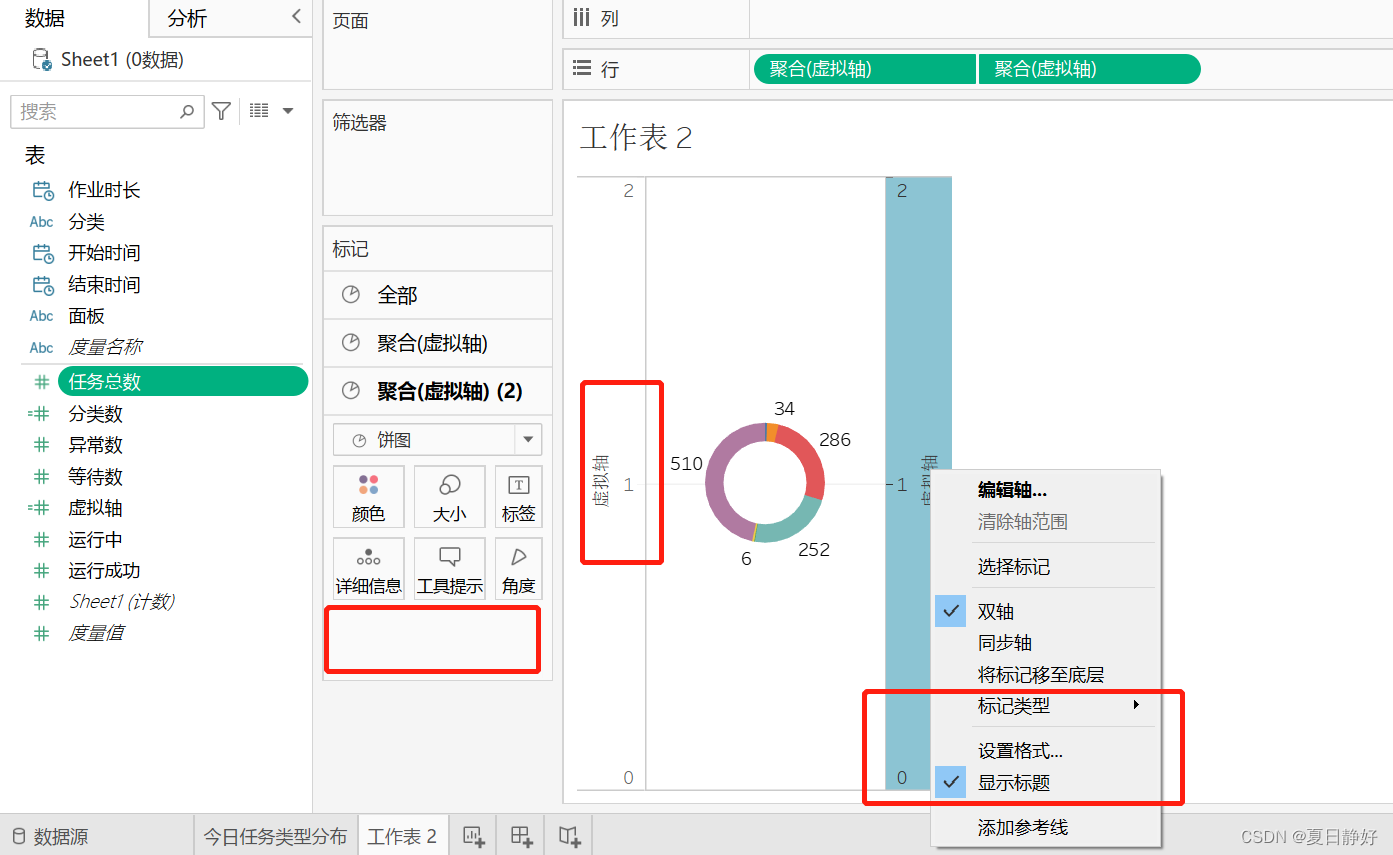
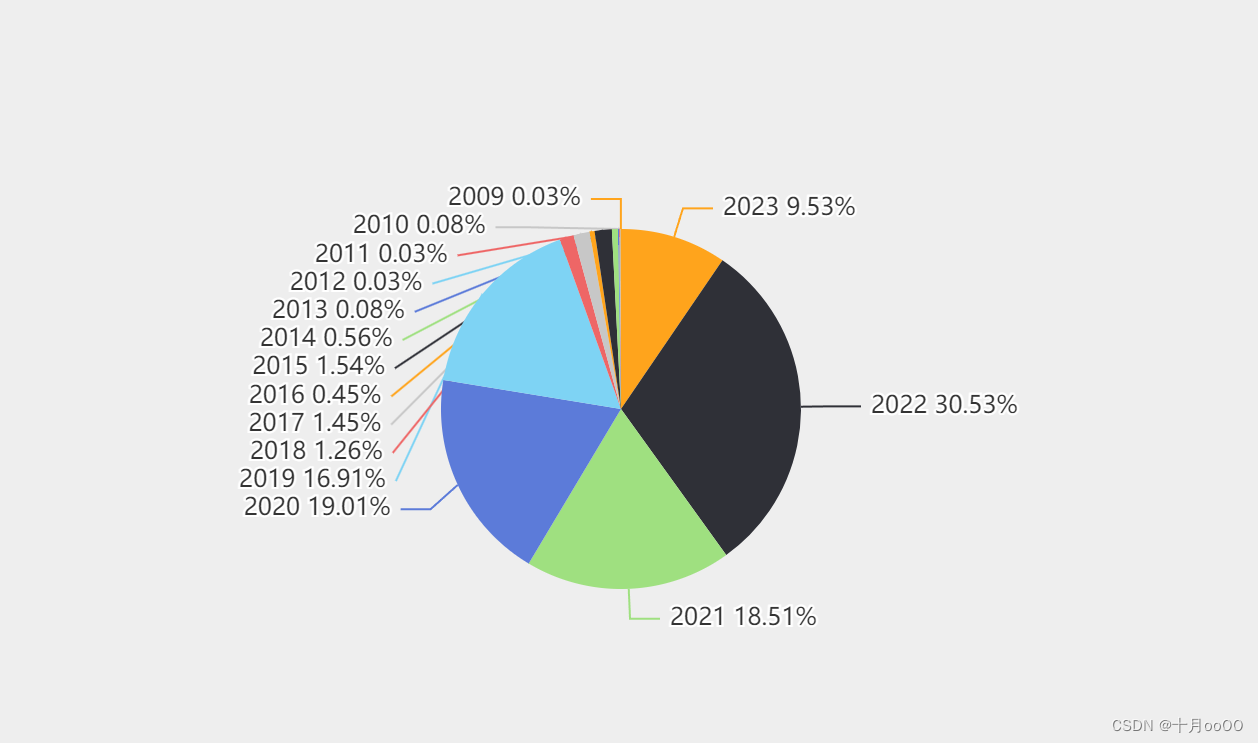
我有一个 pie 的图表,option 中的 formatter 是这样的:
label: {
show: true,
position: 'outside',
fontSize: 12,
formatter: '{b} {d}%'
},
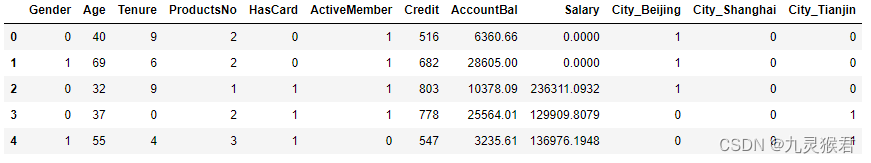
图表数据是这样的

二、需求
我需要将其百分比的内容改成整数的,而不是两位小数的
三、实现
就还是修改 formatter ,但这次用的不是 echarts 自带的变量,而是自己定义。
1. 确认可操作的变量有哪些
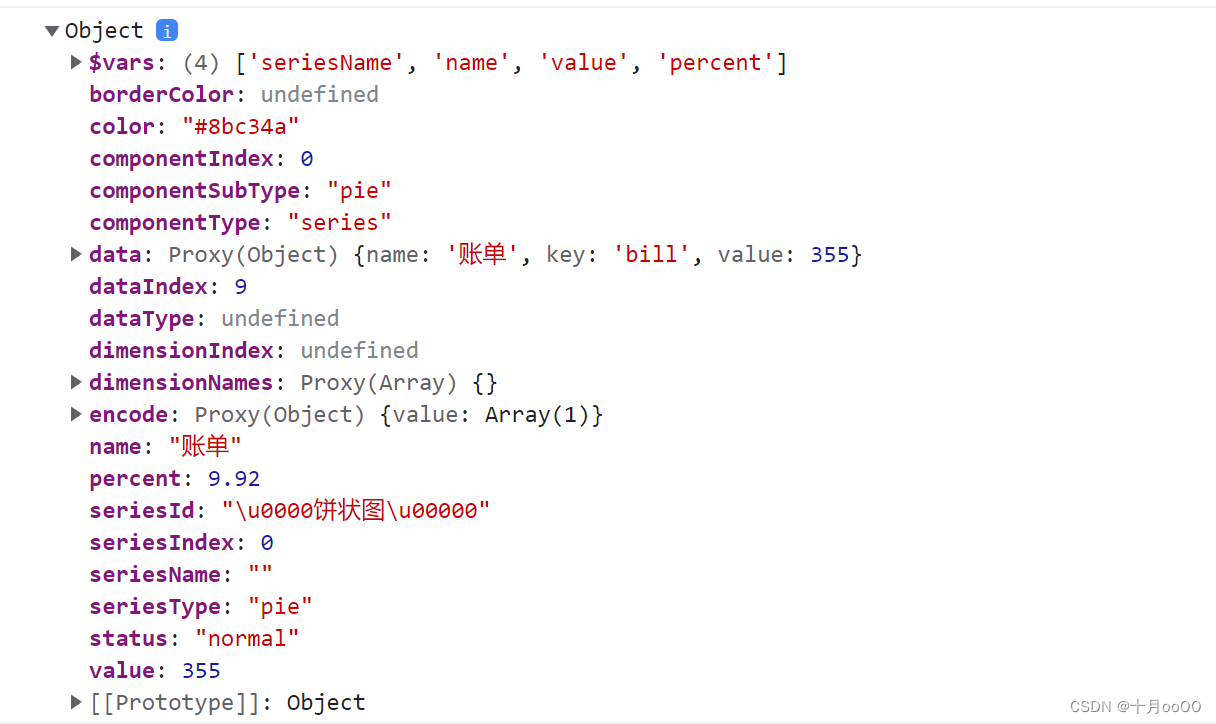
先看看 data 里面有什么:
formatter: data => { console.log(data)}

知道我们需要的变量 name percent 之后就可以自定义输出的字符串了。 我的定义如下:
label: {
show: true,
position: 'outside',
fontSize: 12,
formatter: data => {
return `${data.name}\t${data.percent.toFixed(0)}%`
}
},
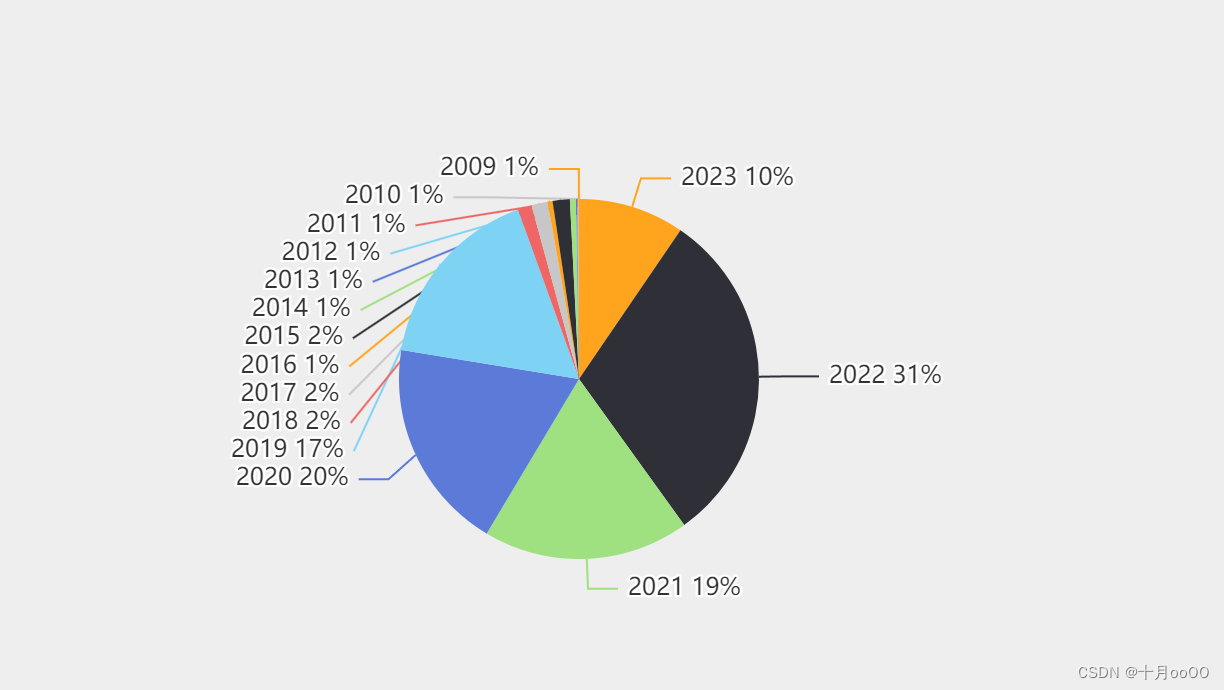
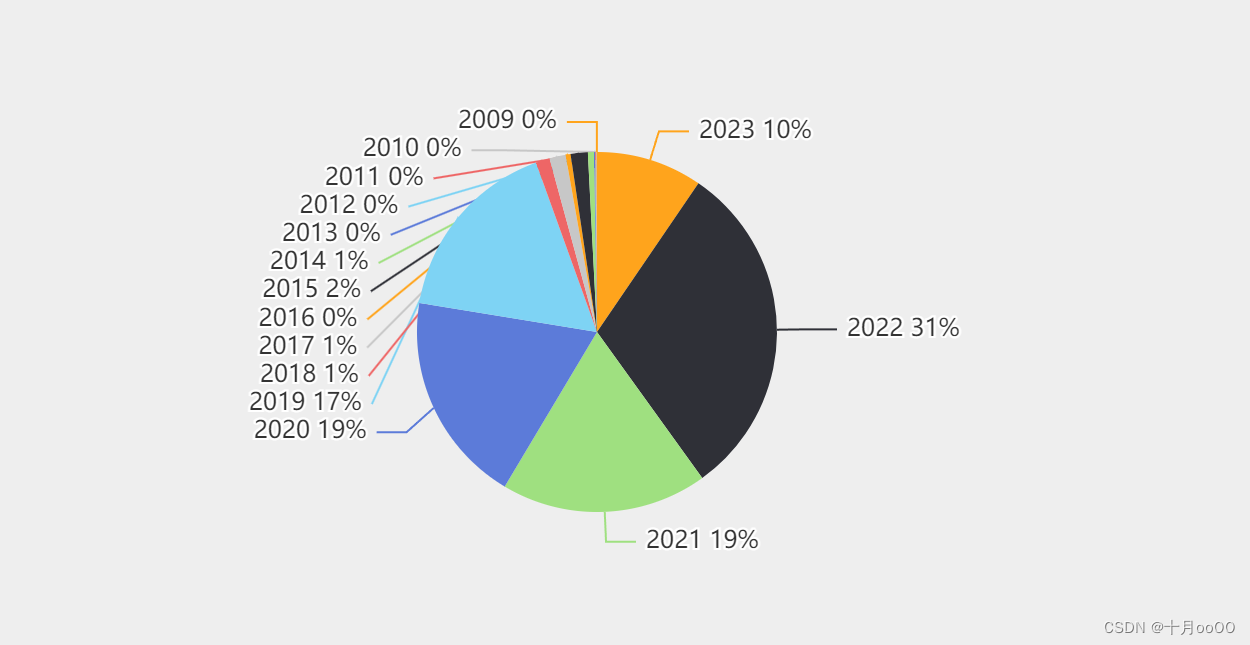
目前是这种状态:

2. 消除 0% 的情况
可以发现一个问题是,小于 1% 的都变成了 0%,而这是不合理的,至少应该表示为 1%
所以再改一下,改为向上取整。用 Math.ceil()
label: {
show: true,
position: 'outside',
fontSize: 12,
formatter: data => {
return `${data.name}\t${Math.ceil(data.percent)}%`
}
},
四、结果
最终: