一、业务场景:
最近在优化React的天枢项目里面,搜索时遇到了一些问题。为了大家后面遇到和我一样的问题,给大家分享一下
二、问题描述:
1.点击搜索按钮,报以下错误。
TypeError: Converting circular structure to JSON
–> starting at object with constructor ‘HTMLSpanElement’
| property ‘parser’ -> object with constructor ‘FiberNode’
— property ‘socket’ closes the circle
主要原因是参数传过去,打印出来一直显示事件对象,并不是传过去的值(不能传参,只能用useRef全局定义并接收)

解决方案
<Button type='primary' onClick={Search}>查询</Button> //这里传会一直调接口
//条件搜索
function Search() {
getConfigList(
{
isShelf:isShelf.current , //就用全局来接,不传值
}
).then( (res)=> {
})
.catch(function (error) {
console.log(error);
})
}
2.点击radio组件时,需要点击两次才生效
主要原因是参数没传过去,打印出来一直显示事件对象(不能用
const [isShelf, setIsShelf] = useState(undefined)来定义
只能用useRef和current来操作)
const handleHotText = (i: number) => {
setCurrentIndex(i)
console.log(currentIndex)
// 全部
if (i == 0) {
// setIsShelf() //不能用setIsShelf
isShelf.current = null
Search()
} else if (i == 1) {
// setIsShelf(1) //不能用setIsShelf
isShelf.current = 1
Search()
} else if (i == 2) {
// setIsShelf(0) //不能用setIsShelf
isShelf.current = 0
Search()
}
}
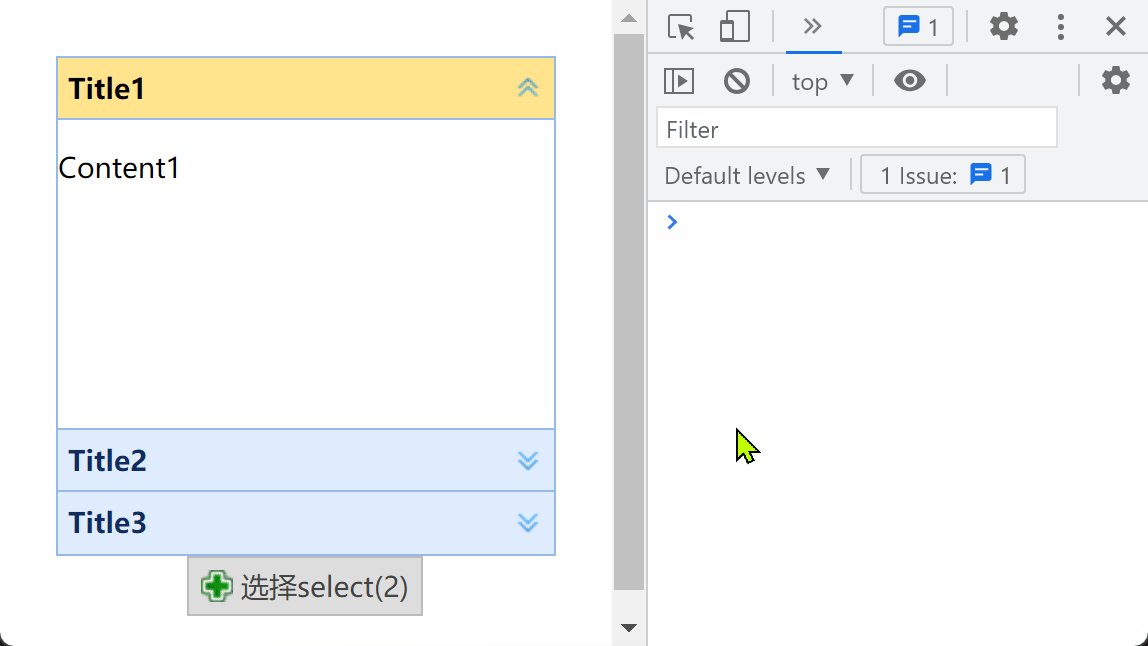
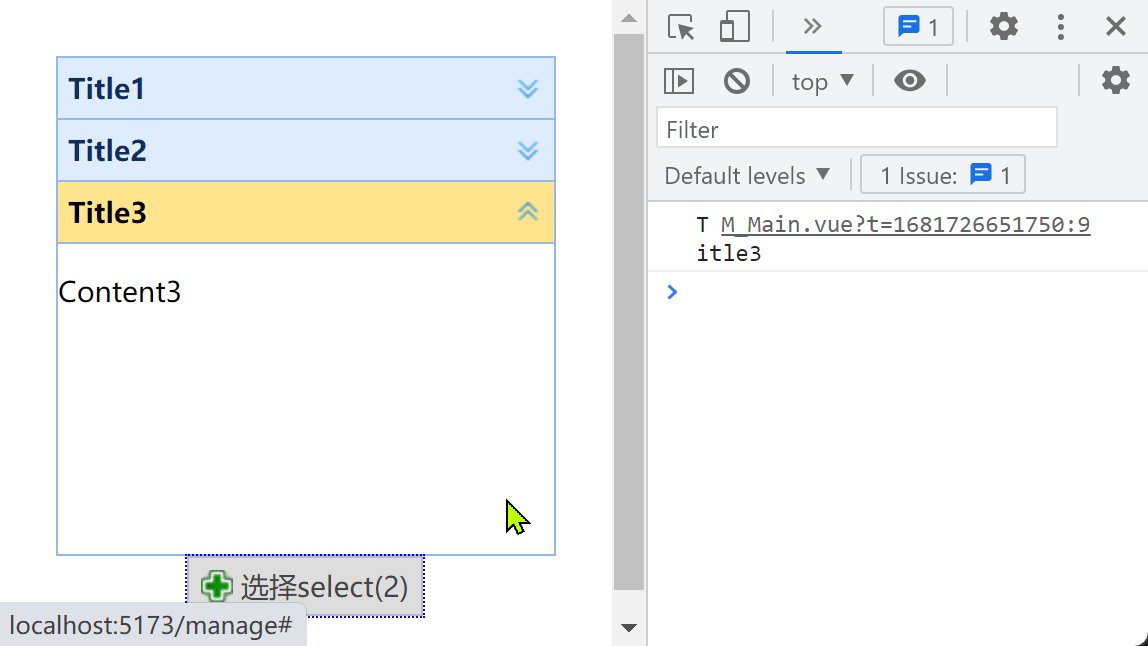
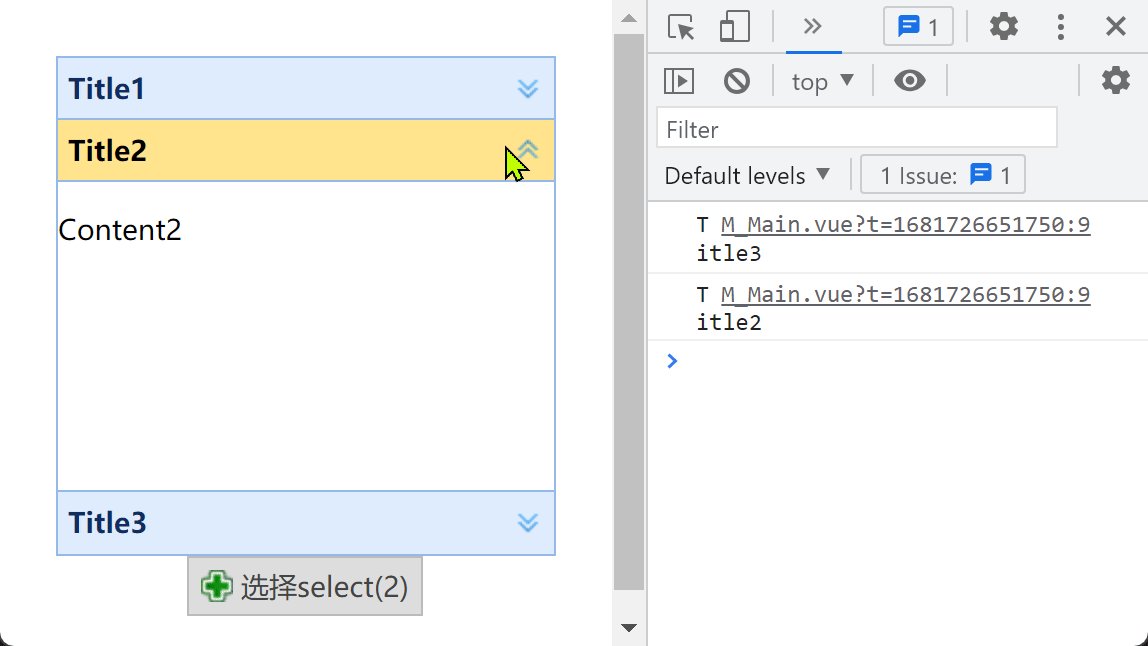
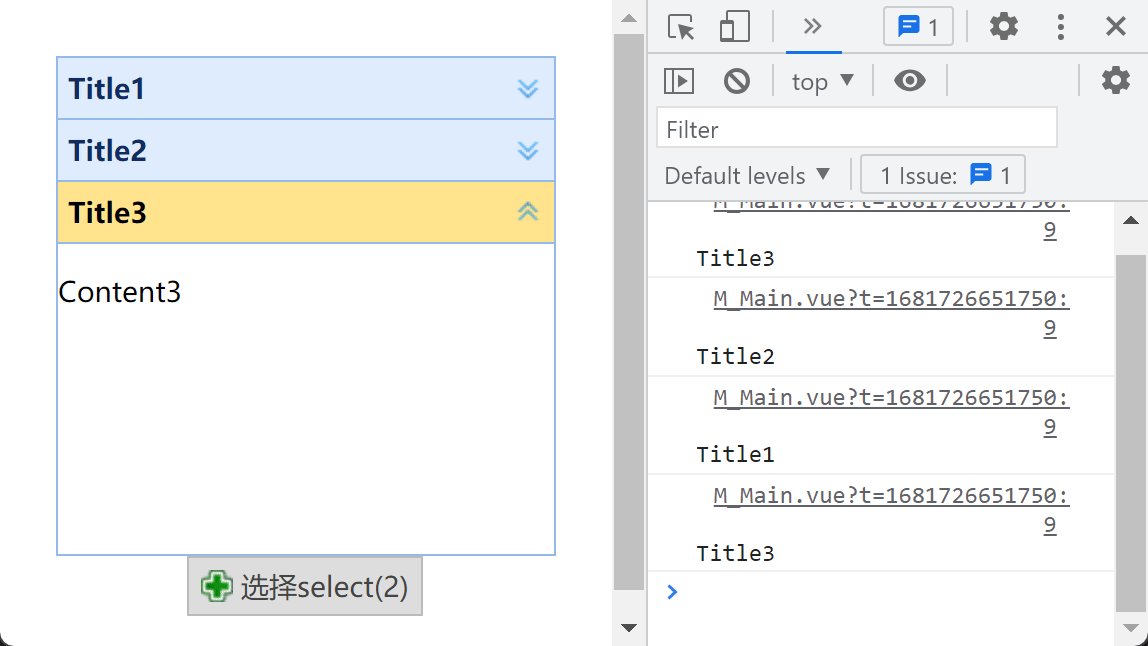
三、效果展示:
const isShelf = useRef(null);
getConfigList(
{
isShelf:isShelf.current ,
pageNum:pageCode.current,
pageSize:bannerSize.current
}
).then( (res)=> {
console.log(res)
}) .catch(function (error) {
console.log(error);
})
你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流





![[ROC-RK3568-PC] [Firefly-Android] 10min带你了解Camera的使用](https://img-blog.csdnimg.cn/bab327e98da44a5d9f771d59909d698d.png)