目录
一、首先看官方 Accordion 文档说明
二、如何使用 Props 属性
三、如何使用 Methods(方法)
四、如何使用Methods(方法)
1. 通过 ref 给Vue3中的标签添加引用
2. 在script setup lang="ts"中定义变量引用
3. 增加一个按键,用来点击实现程序切换panel
五、完整的演示程序代码

EasyUI 组件的使用是有规律的,不同的组件可能拥有Props(属性)、Events(事件)、Scoped Slots(插槽)、Methods(方法),不一定四个属性同时拥有,这需要根据官方文档来查看。
那么这些Props(属性)、Events(事件)、Scoped Slots(插槽)、Methods(方法)该如何使用呢?
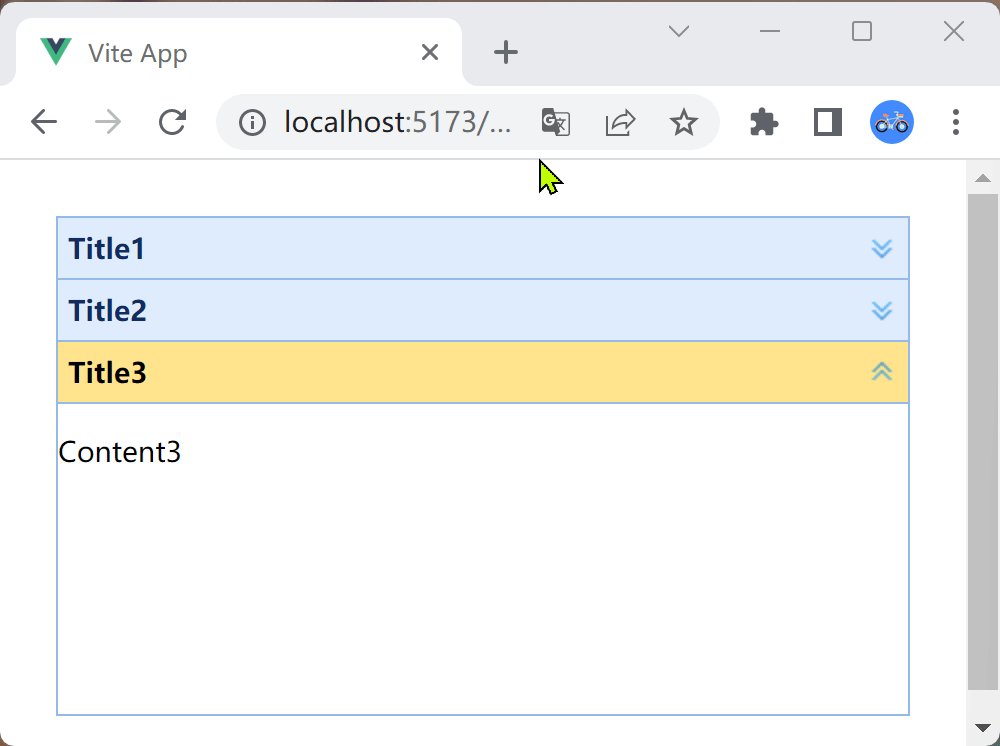
我们就用 Accordion(手风琴 )组件为例来说明:
一、首先看官方 Accordion 文档说明
<Accordion style="height:250px">
<AccordionPanel :title="'Title1'">
<p>Content1</p>
</AccordionPanel>
<AccordionPanel :title="'Title2'">
<p>Content2</p>
</AccordionPanel>
<AccordionPanel :title="'Title3'">
<p>Content3</p>
</AccordionPanel>
</Accordion>
Props
| Name | Type | Description | Default |
|---|---|---|---|
| border | boolean | Defines if to show the border. | true |
| multiple | boolean | True to enable expanding multiple panels at one time. | false |
| animte | boolean | Defines if to show animation effect when expand or collapse panels. | false |
| selectedIndex | number,array | The initialized selected panel index. | 0 |
Events
| Name | Parameter | Description |
|---|---|---|
| panelSelect | panel | Emitted when a panel is selected. |
| panelUnselect | panel | Emitted when a panel is unselected. |
Methods
| Name | Parameters | Return | Description |
|---|---|---|---|
| select | index | void | Select a specified panel. |
| unselect | index | void | Unselect a specified panel. |
| getPanel | index | AccordionPanel | Get a specified panel. |
| getPanelIndex | panel | number | Get the specified panel's index. |
| getSelectedIndex | none | number | Get the first selected panel's index. |
| getSelectedPanel | none | AccordionPanel | Get the first selected panel. |
| getSelectedPanels | none | AccordionPanel[] | Get all the selected panels. |
二、如何使用 Props 属性
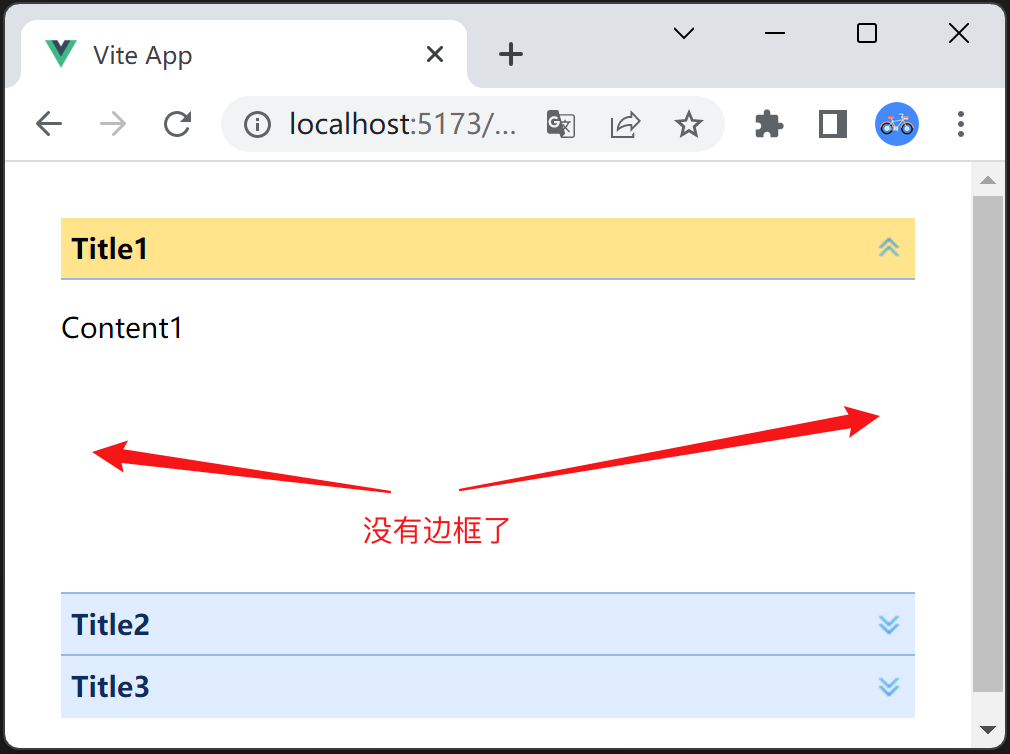
我们用 border 属性为例,默认 border 属性是 true,表示有边框,我们可以通过这个属性设置为false 去掉边框。在 <Accordion> 标签中增加::border="false"即可。
<Accordion style="height:250px" :border="false">
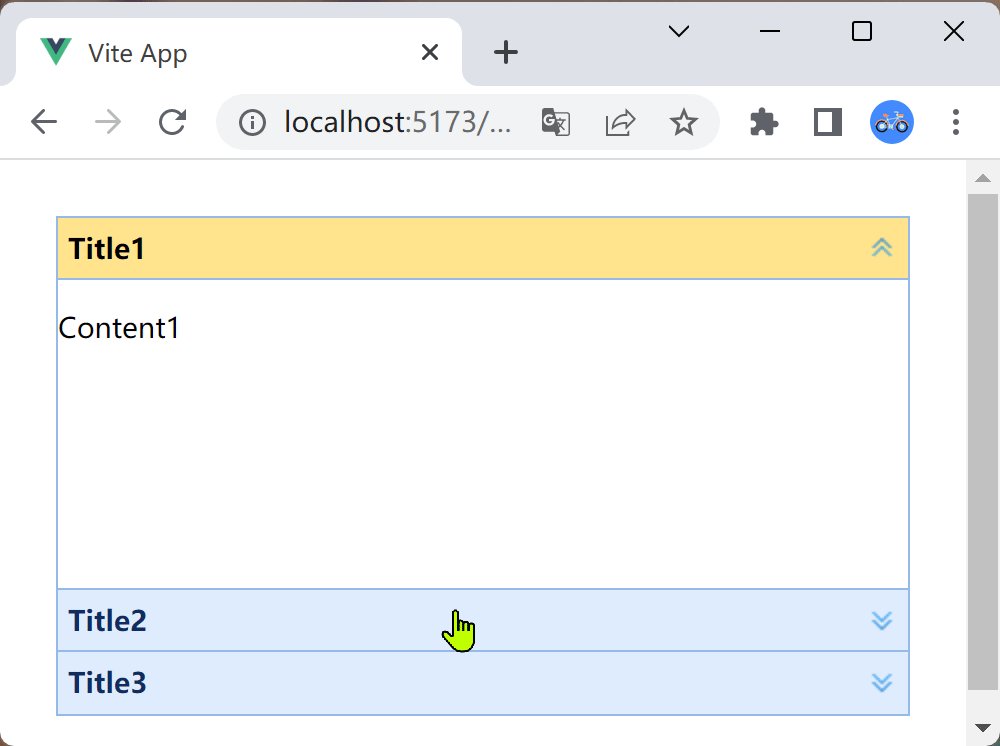
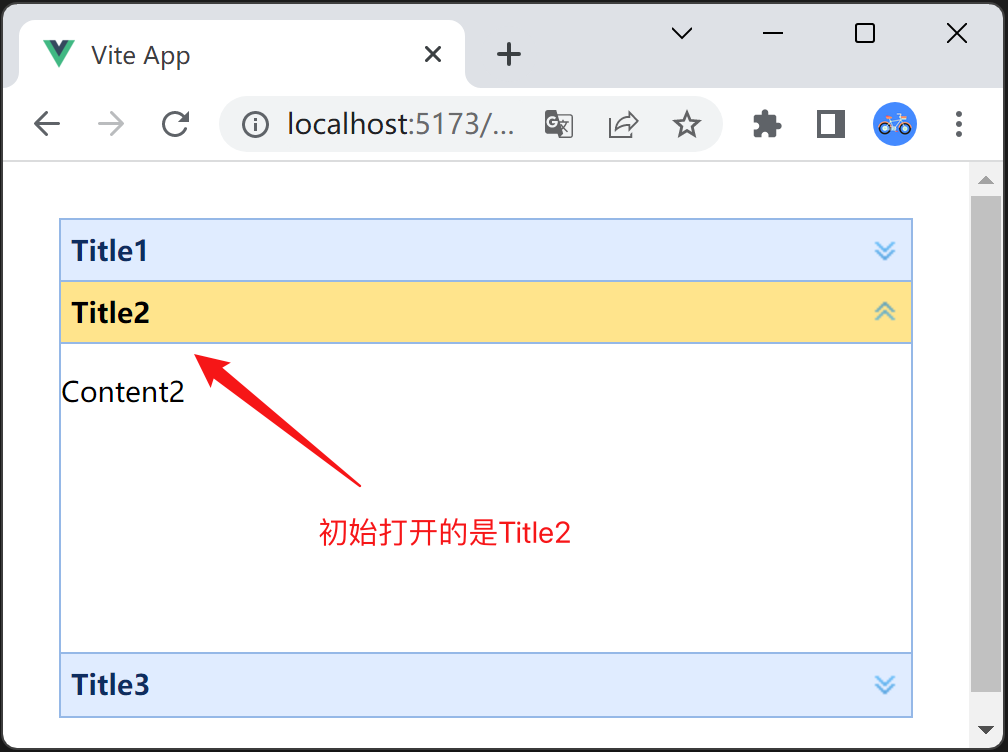
再比如期望初始的时候就打开第二个Title,也就是Title2,根据文档,可以设置selectedIndex属性为1(第一个的索引为0)。:selectedIndex="1"
<Accordion style="height:250px" :selectedIndex="1">注意:上述代码去掉了 :border="false" 所以边框又出现了!

三、如何使用 Methods(方法)
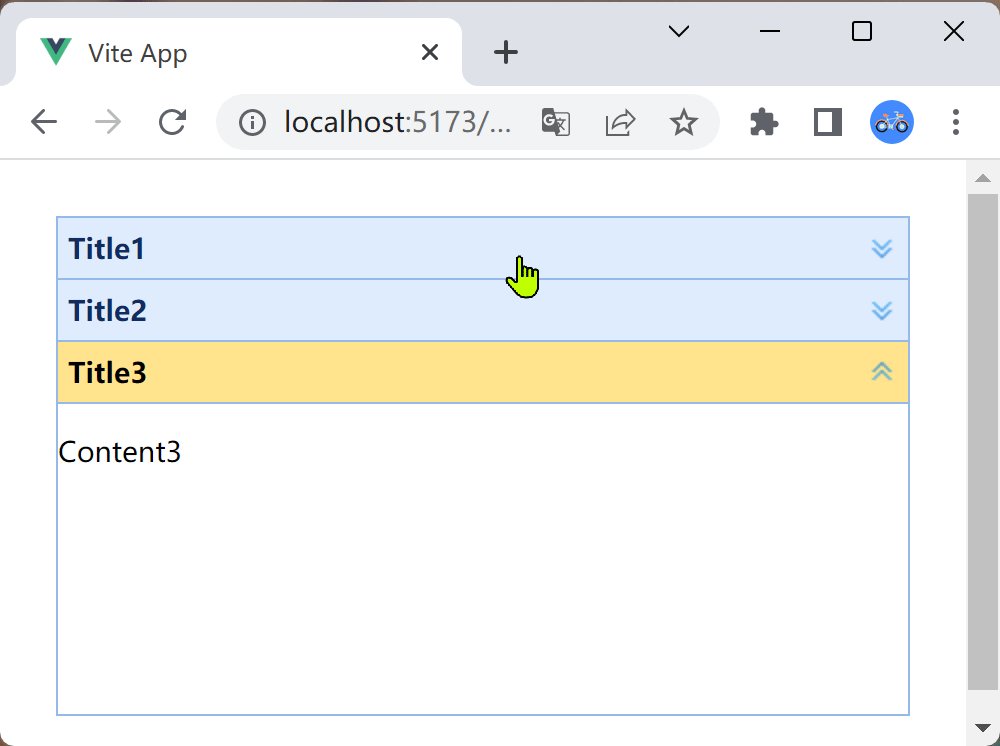
官方文档有一个 panelSelect,有一个参数是panel,就是当前包含的面板。该事件表示用户选择了某个面板就会触发,参数就是当前选中的面板。
<Accordion
style="height:250px"
:selectedIndex="1"
@panelSelect="do_panelSelect"
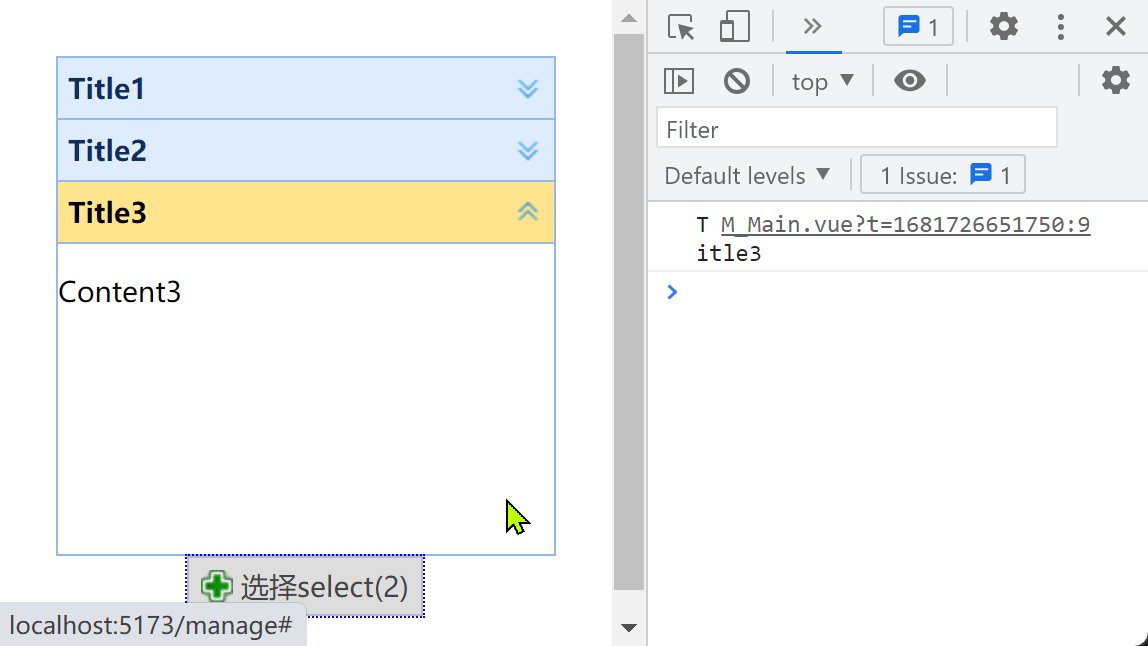
>事件处理函数,就是显示出来title
function do_panelSelect(panel: any){
console.log(panel.title) //打印出当前选择的panel的标题
}

四、如何使用Methods(方法)
关于使用方法,稍微有点麻烦,需要用到标签引用,然后才可以使用方法。假如我们需要使用select方法,这个方法有一个参数index,就是表示通过程序选择第几个panel,不用通过鼠标点击。例如我们select(2),就表示选择第三个panel。要实现程序调用,请按照如下步骤:
1. 通过 ref 给Vue3中的标签添加引用
<Accordion ref="myAccordion"
style="height:250px"
:selectedIndex="1"
@panelSelect="do_panelSelect"
>注意上面代码中的 ref="myAccordion"
2. 在script setup lang="ts"中定义变量引用
import {ref } from 'vue';
const myAccordion = ref(); 注意变量名称必须和标签中的定义一致,本例是: myAccordion,需要使用ref()
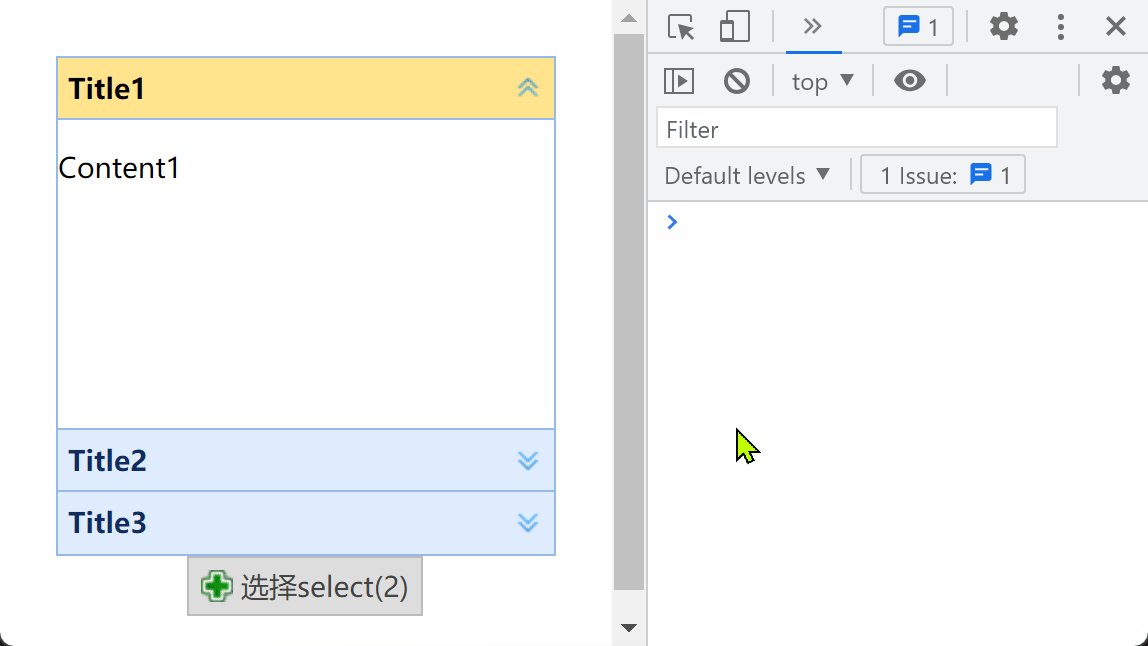
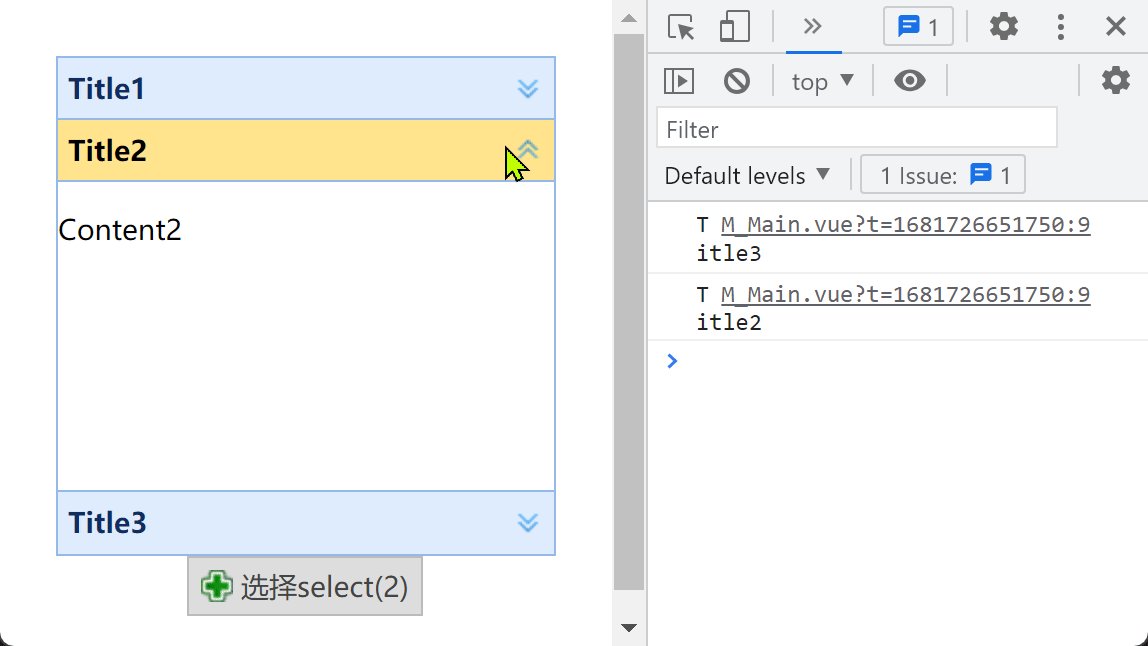
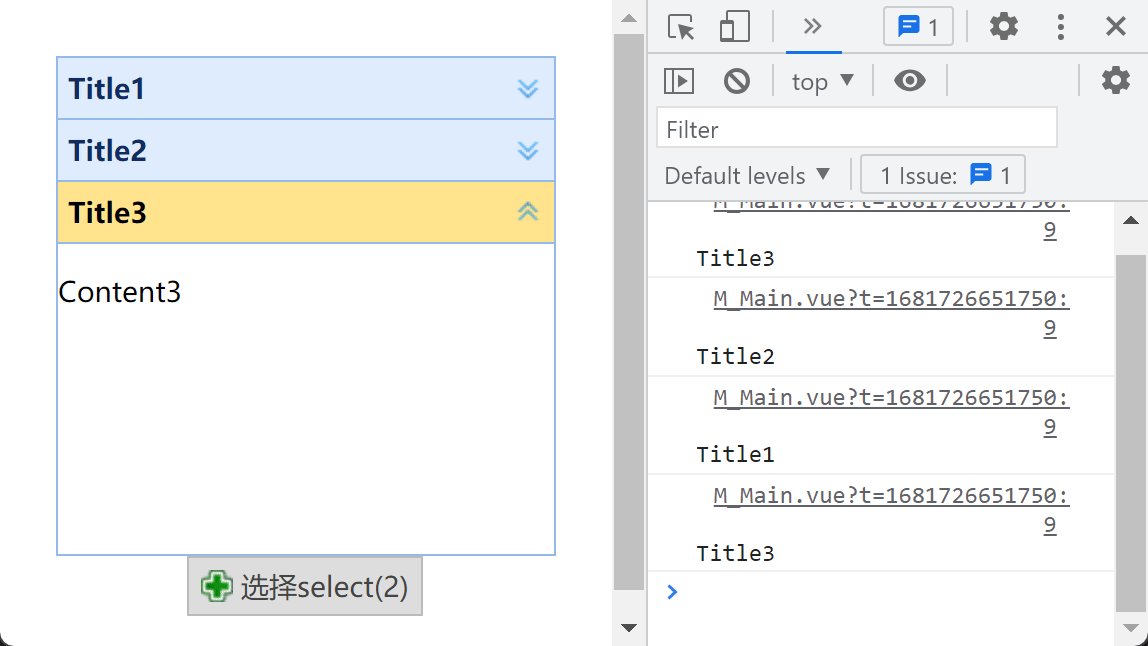
3. 增加一个按键,用来点击实现程序切换panel
<ButtonGroup selectionMode="single">
<LinkButton iconCls="icon-add" :toggle="true" :selected="true" @click="ClickSelect">选择select(2)</LinkButton>
</ButtonGroup>点击时间函数:
function ClickSelect(){
myAccordion.value.select(2)
}注意 myAccordion.value.select(2) 函数调用

五、完整的演示程序代码
<template>
<Accordion ref="myAccordion"
style="height:250px"
:selectedIndex="1"
@panelSelect="do_panelSelect"
>
<AccordionPanel :title="'Title1'">
<p>Content1</p>
</AccordionPanel>
<AccordionPanel :title="'Title2'">
<p>Content2</p>
</AccordionPanel>
<AccordionPanel :title="'Title3'">
<p>Content3</p>
</AccordionPanel>
</Accordion>
<ButtonGroup selectionMode="single">
<LinkButton iconCls="icon-add" :toggle="true" :selected="true" @click="ClickSelect">选择select(2)</LinkButton>
</ButtonGroup>
</template>
<script setup lang="ts">
import {ref } from 'vue';
const myAccordion = ref();
function do_panelSelect(panel: any){
console.log(panel.title) //打印出当前选择的panel的标题
}
function ClickSelect(){
myAccordion.value.select(2)
}
</script>