div标签(HTML)
div标签的作用是,设定字、画、表格等的摆放位置。 DIV元素,是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。 DIV标签,称为区隔标记。
什么是vue
vue是响应式数据驱动:页面是由数据来生成的,数据改变之后,页面也会变动。
一个基本的vue页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面名字</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:" hello "
}
})
</script>
</body>
</html>vue语法
vue的作用范围在: 在el命中的元素内部
el:挂载点
el:“#app” 意思是将创建的Vue对象app 挂载到标签名字为app的标签上
提示:#是id选择器的关键字 .是class选择器的关键字
date:数据对象
vue实例需要使用的数据都会在date中
date数据对象的类型3种有:基本数据类型 message:" xxx " 数组array:[ ] 对象obj:[ ]
写复杂类型数据遵守JS的语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面名字</title>
</head>
<body>
<div id="app">
{{ message }} //取基本信息
{{student.age}} //取对象信息
{{ classnumb }} //取数组
{{classnumb[2]}} //取数组值
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:" hello ",
student:{
name:"李佩泽",
age:"22"
},
classnumb:["1班","2班","3班"]
}
})
</script>
</body>
</html>
vue指令
vue指令是指以 v- 开头的一组特殊语法,出现在标签内部
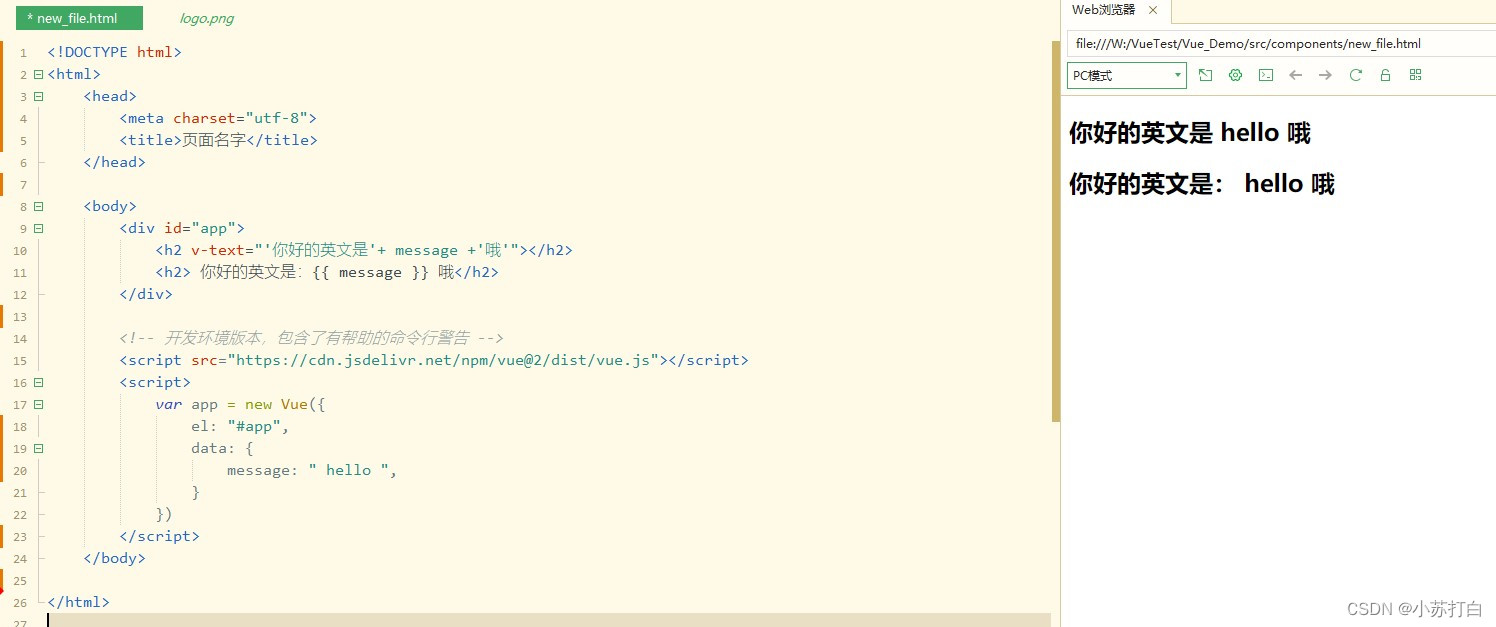
(1)v-text:设置标签的文本值

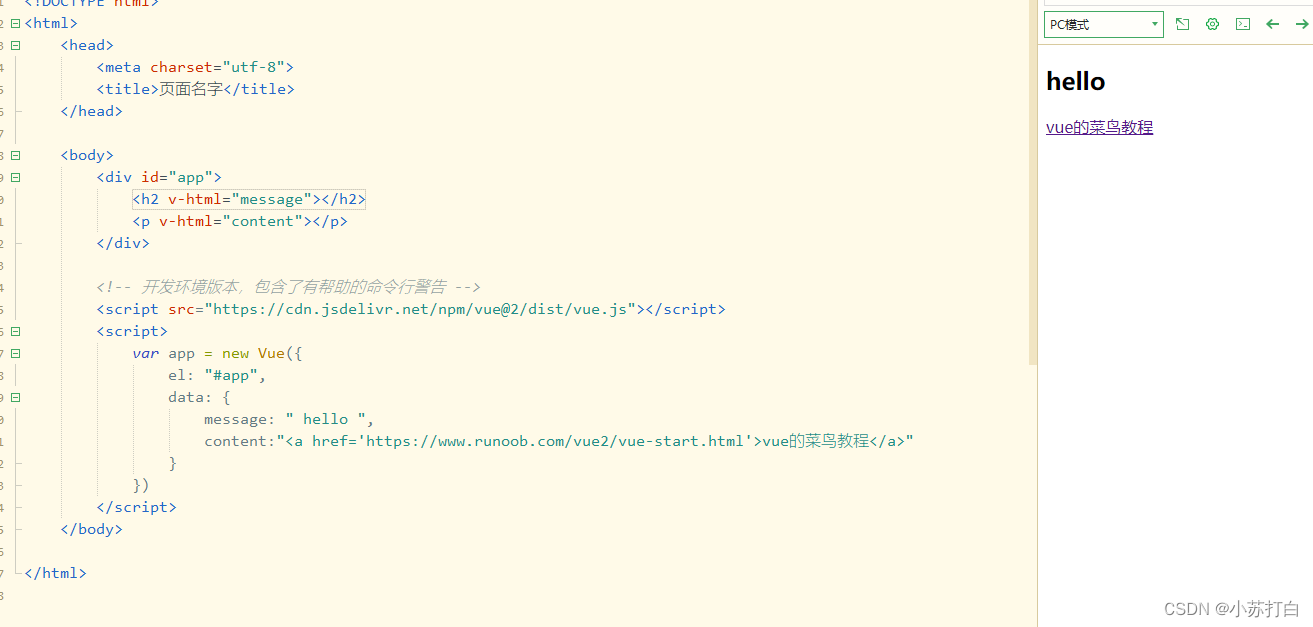
(2)v-html:设置标签的innerHTML,内容中的有html结构会被解析成标签

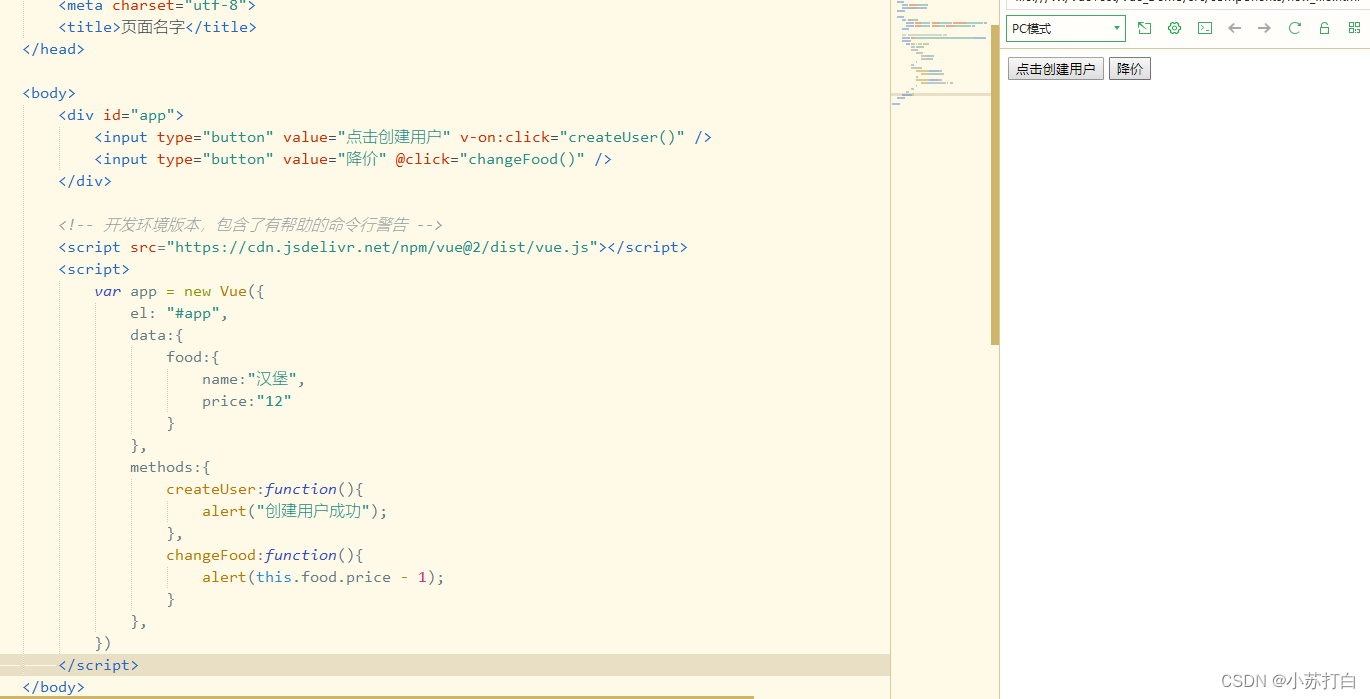
(3)v-on:为元素绑定事件

v-on: 可以简写为 @
绑定的方法定义在对象的methods属性中
方法内部的值通过this关键字可以访问定义在date中的数据
date数据改变,页面数据也会改变,这就是Vue的响应式数据驱动
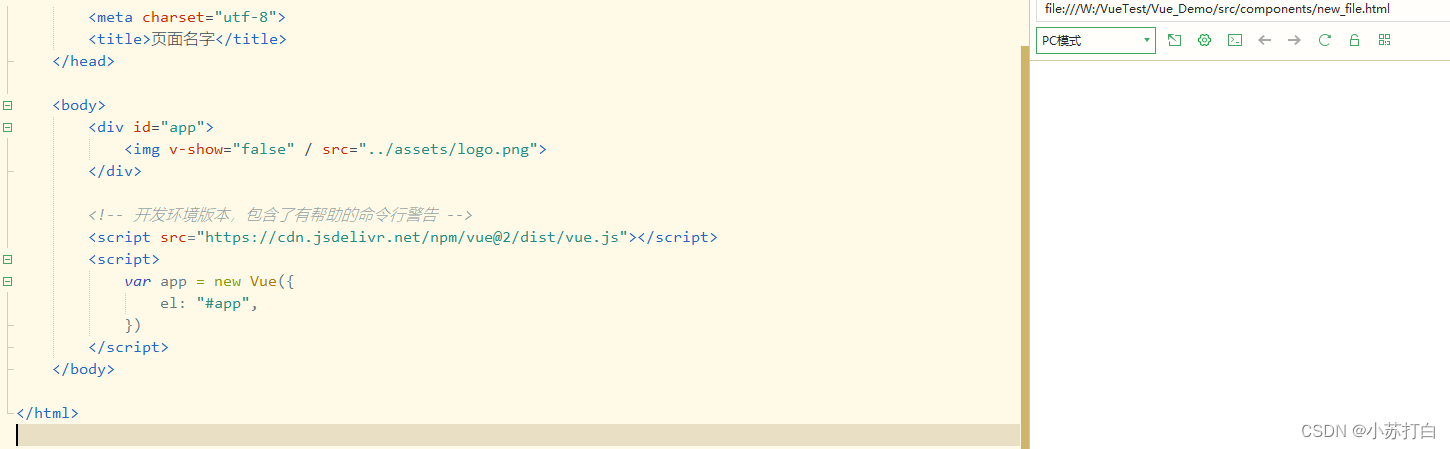
(4)v-show:根据表达式的布尔值,切换元素的显示和隐藏(比如关闭广告)

true:显示元素 false:不显示元素
v-show 后面可以写表达式,最终会被解析成为布尔值