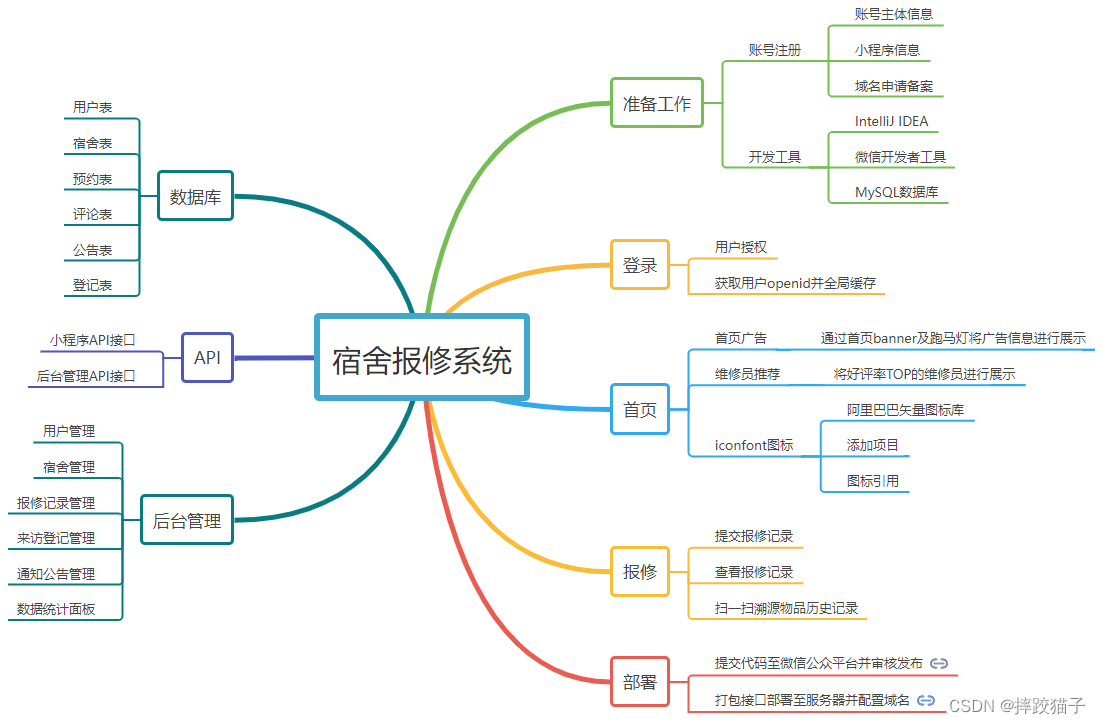
制作一个宿舍报修小程序,让学生实现快速报修,将流程进行精简, 便于管理部门有效响应。
微信小程序实战开发专栏






- 一、小程序
- 1.1 项目创建
- 1.2 首页
- iconfont图标引入
- 1.3 报修管理
- 报修提交
- 报修记录
- 报修溯源
- 1.4 来访登记
- 1.5 公告通知
- 二、API
- 2.1 SpringBoot框架搭建
- 2.2 实体映射创建Mapper
- 3.3 接口封装
- 三、管理端
- 3.1 项目创建
- 3.2 页面设计
- 3.3 接口调用
一、小程序
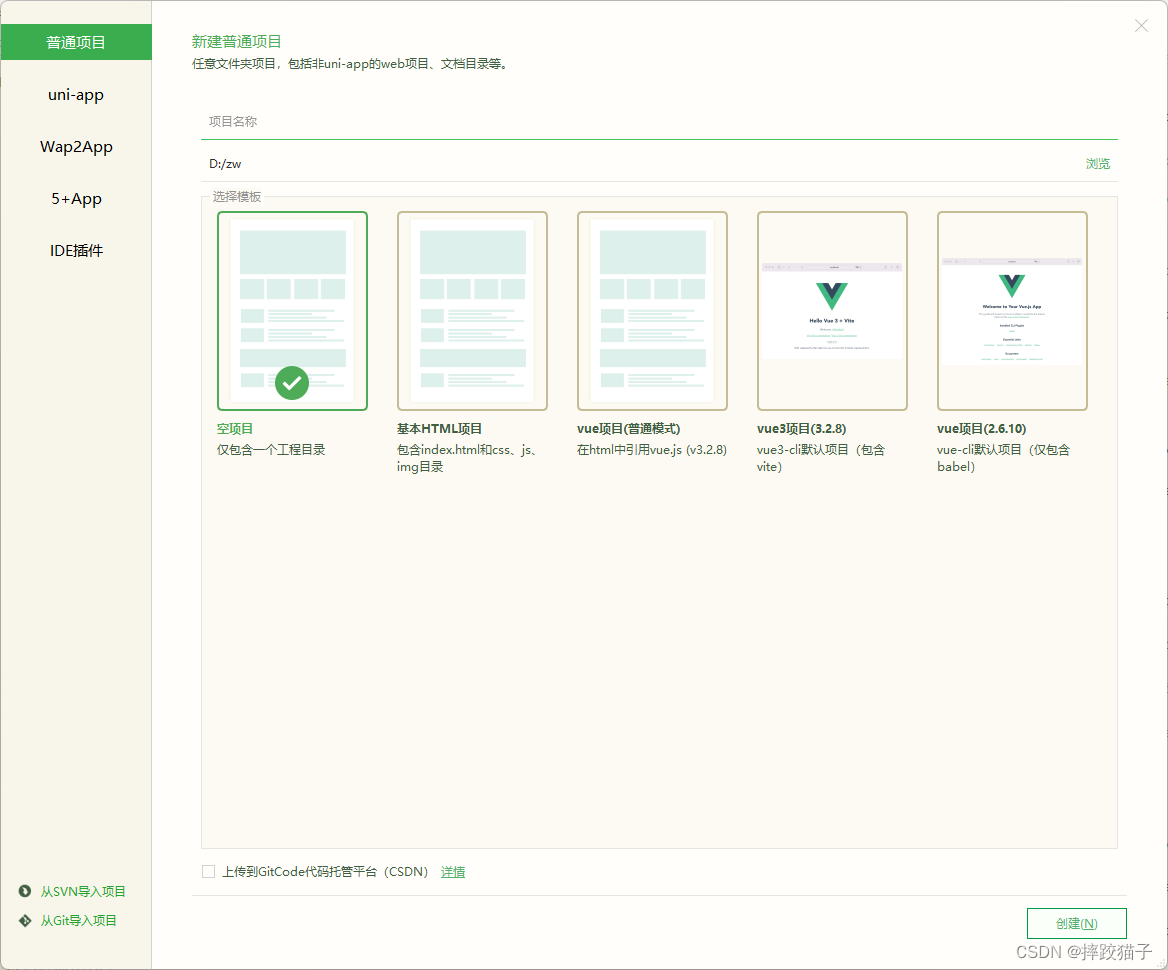
1.1 项目创建
小程序账号申请及项目创建可参考该专栏其他文章步骤内容,这里不再重复赘述
微信小程序实战开发专栏
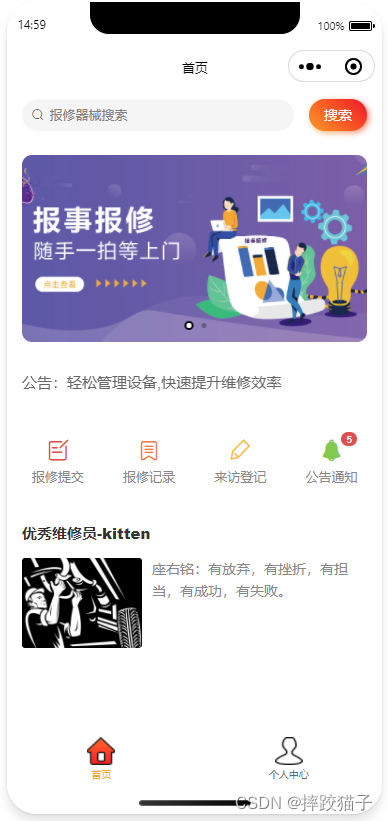
1.2 首页
首页展示搜索框、轮播图、跑马灯公告、快捷入口、维修员推荐等。

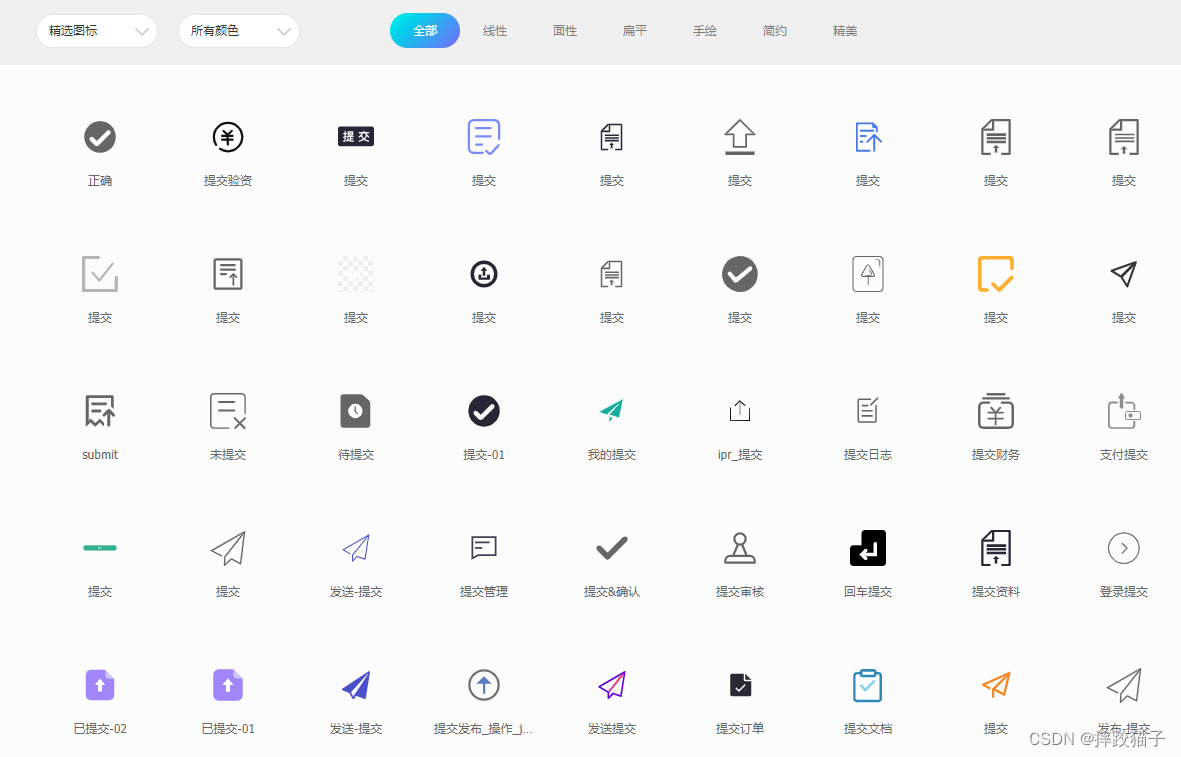
iconfont图标引入
快捷入口图片配置可使用iconfont引入图标
阿里巴巴矢量图标图点此跳转

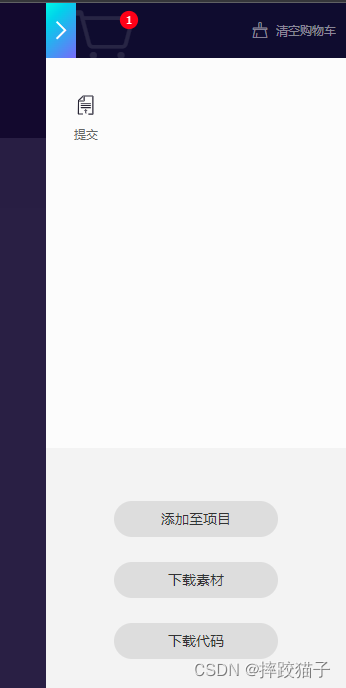
将图片添加至购物车、添加至项目,并下载项目进行解压,添加iconfont.css的引用即可

1.3 报修管理
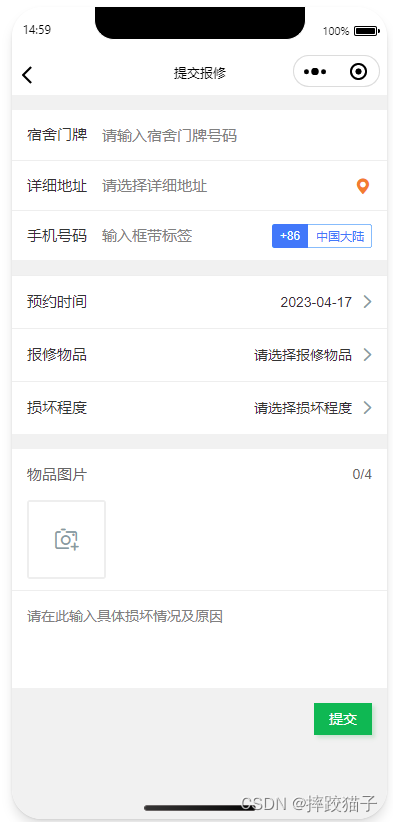
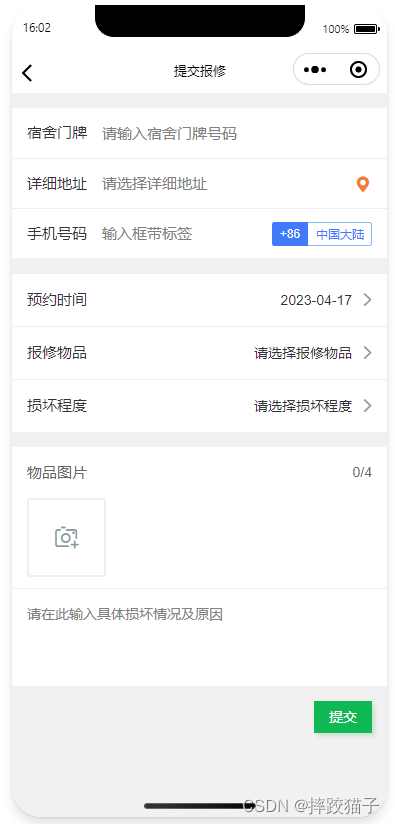
报修提交
报修提交页由表单控件组成,用于提供给用户输入所需的各项信息

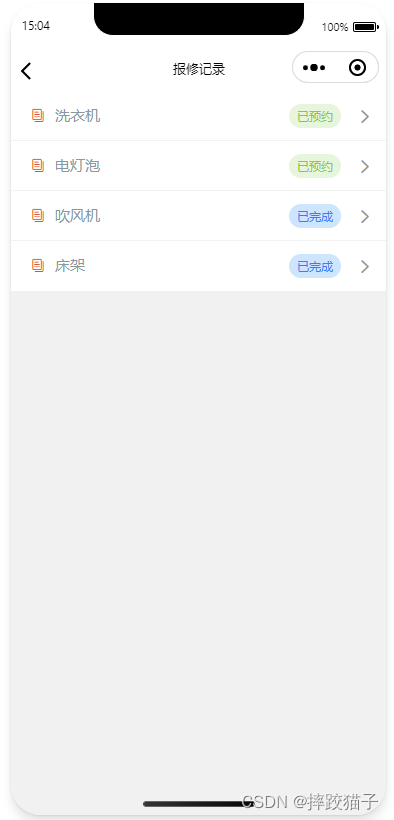
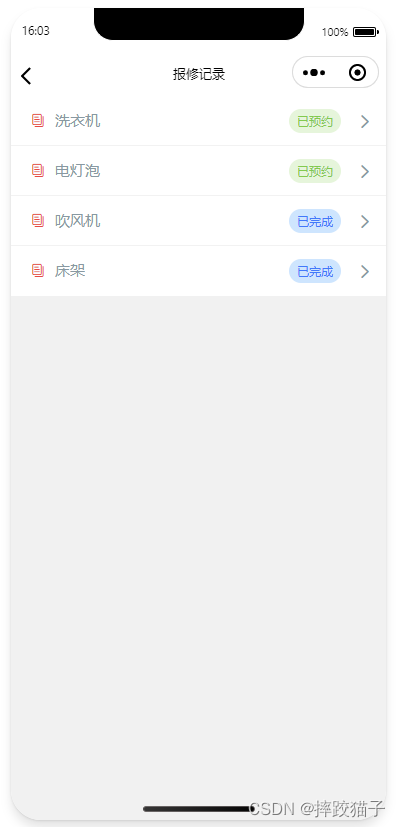
报修记录
报修记录展示用户提交的报修记录,管理员在后台对记录进行操作后,同步显示

报修溯源
基于zxing生成二维码,可将其贴在宿舍物品上,用户可通过个人中心扫一扫查看物品操作历史

import java.io.File;
import java.util.Hashtable;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.MultiFormatWriter;
import com.google.zxing.client.j2se.MatrixToImageWriter;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
public class QRCodeEvents {
public static void main(String []args)throws Exception{
String text = "物品名称";
int width = 100;
int height = 100;
String format = "png";
Hashtable hints= new Hashtable();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
BitMatrix bitMatrix = new MultiFormatWriter().encode(text, BarcodeFormat.QR_CODE, width, height,hints);
File outputFile = new File("new.png");
MatrixToImageWriter.writeToFile(bitMatrix, format, outputFile);
}
}
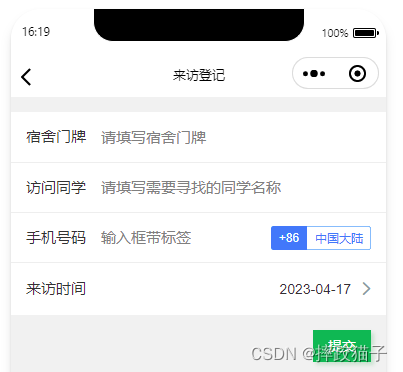
1.4 来访登记
外来访校人员可通过小程序对信息进行登记

管理员可通过后台发布公告信息在小程序进行展示

1.5 公告通知
二、API
2.1 SpringBoot框架搭建
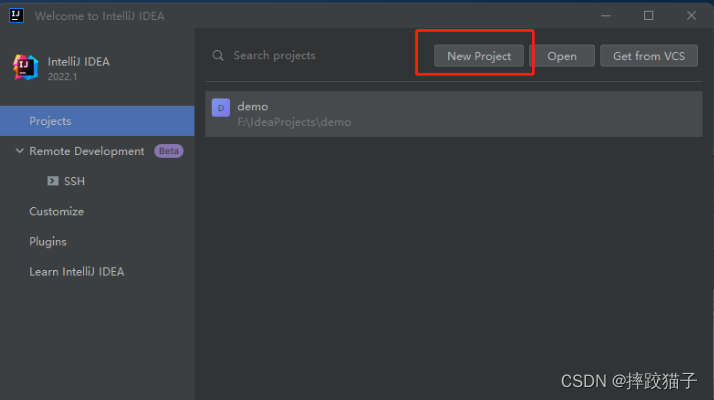
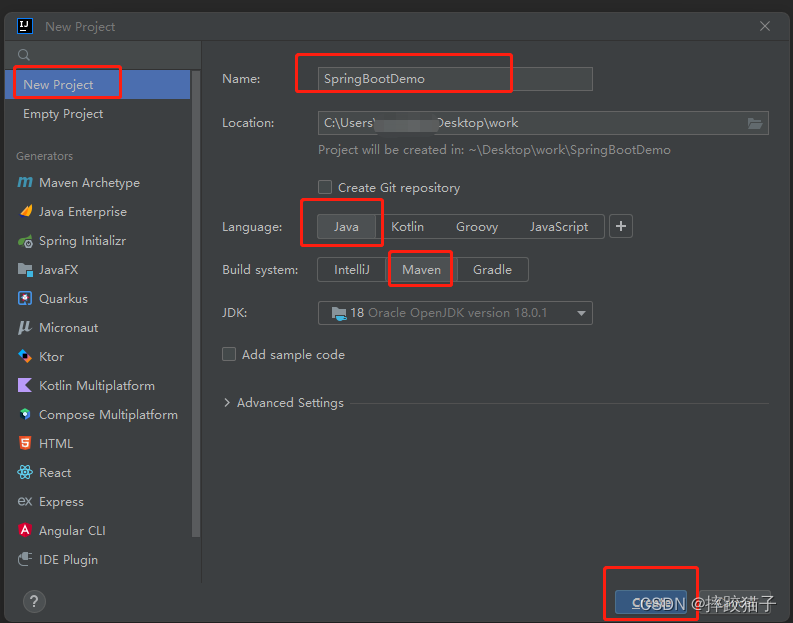
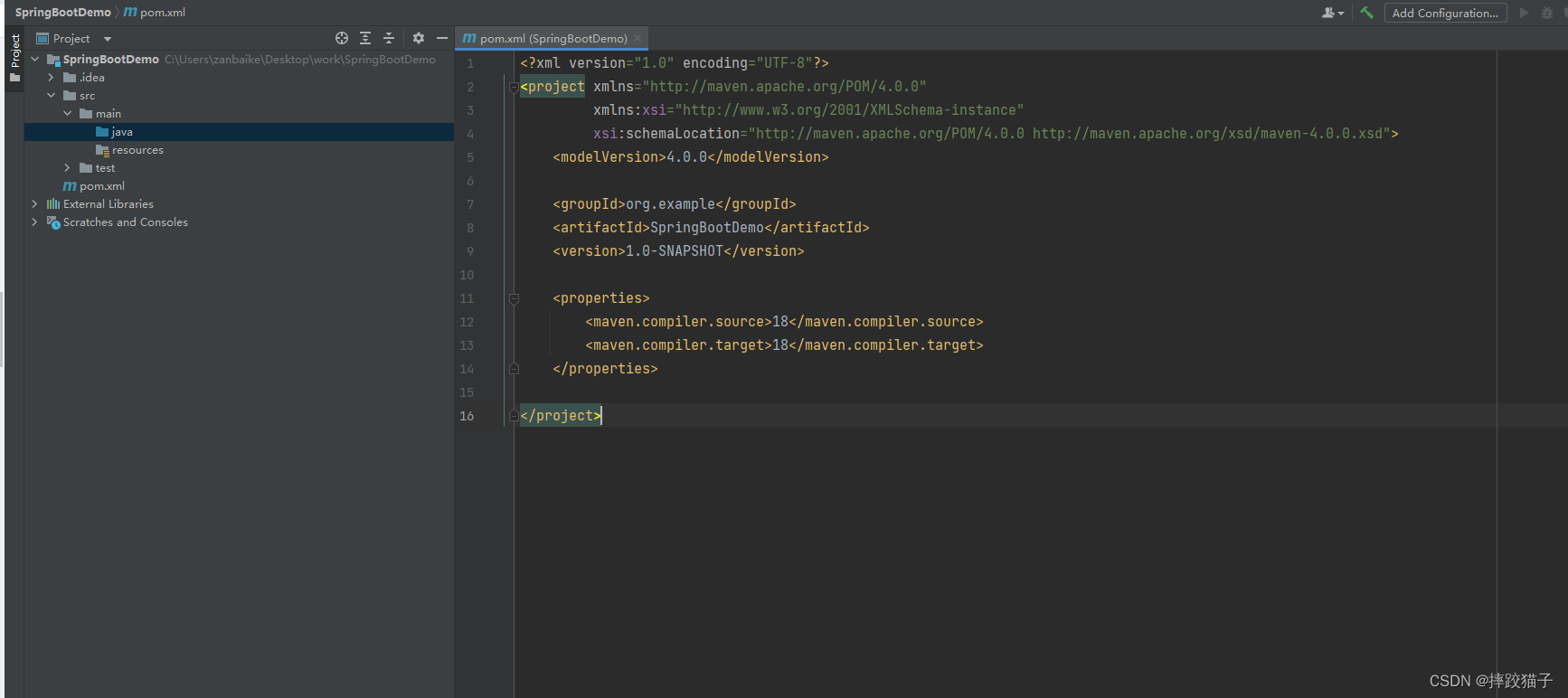
1.创建maven project,先创建一个名为SpringBootDemo的项目,选择【New Project】

然后在弹出的下图窗口中,选择左侧菜单的【New Project】


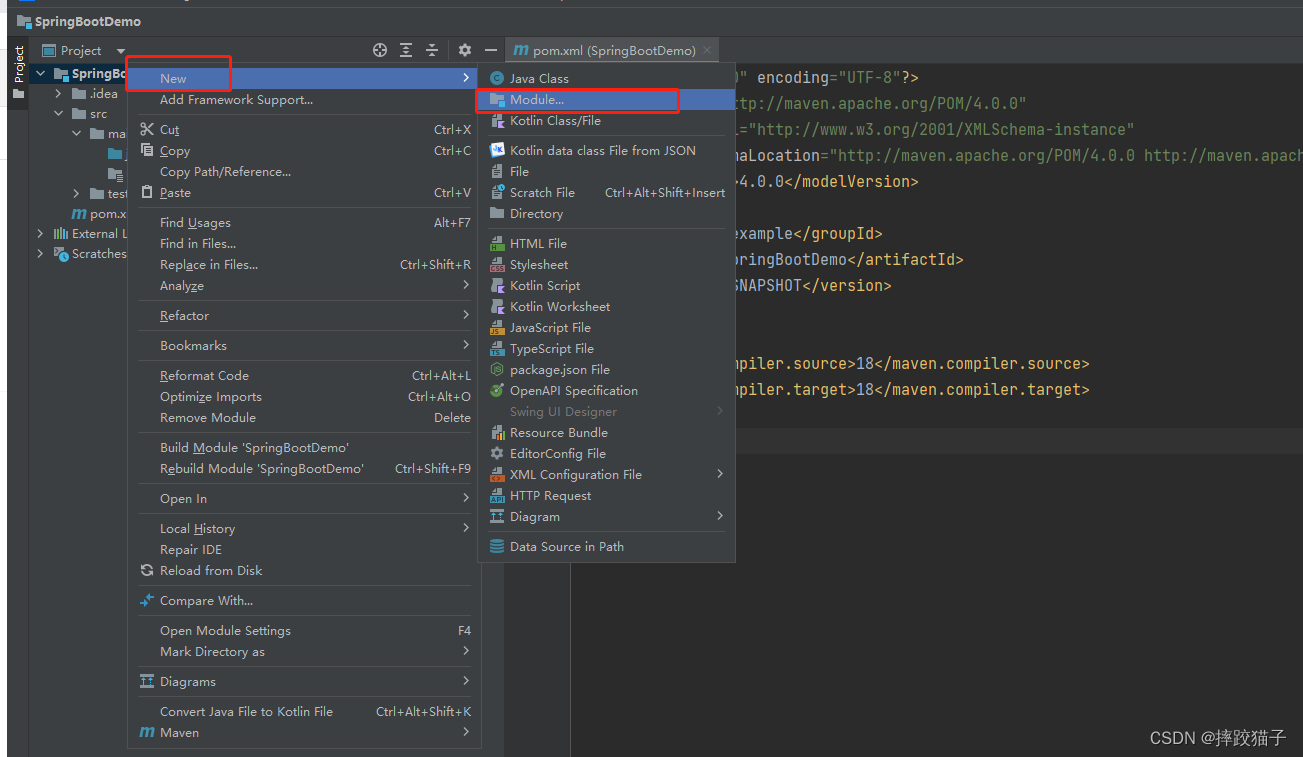
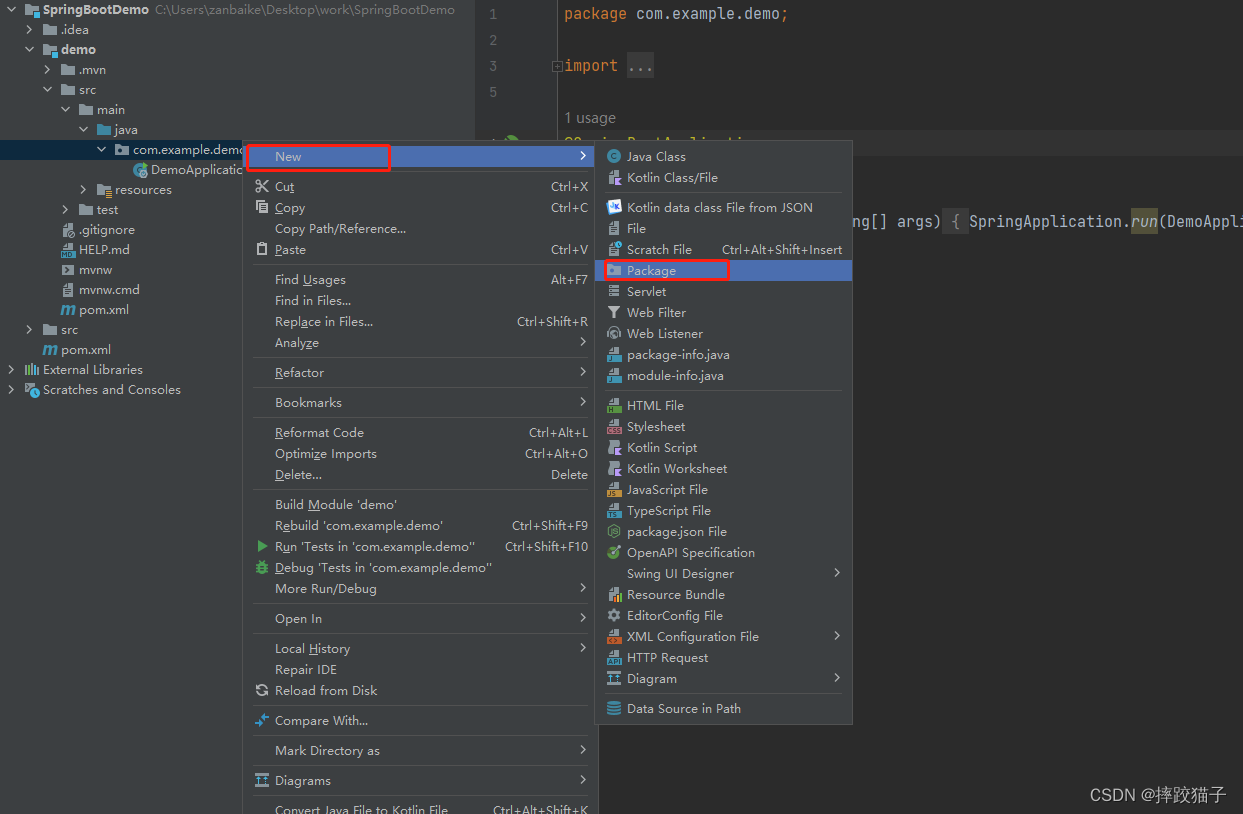
在project下创建module,点击右键选择【new】—【Module…】

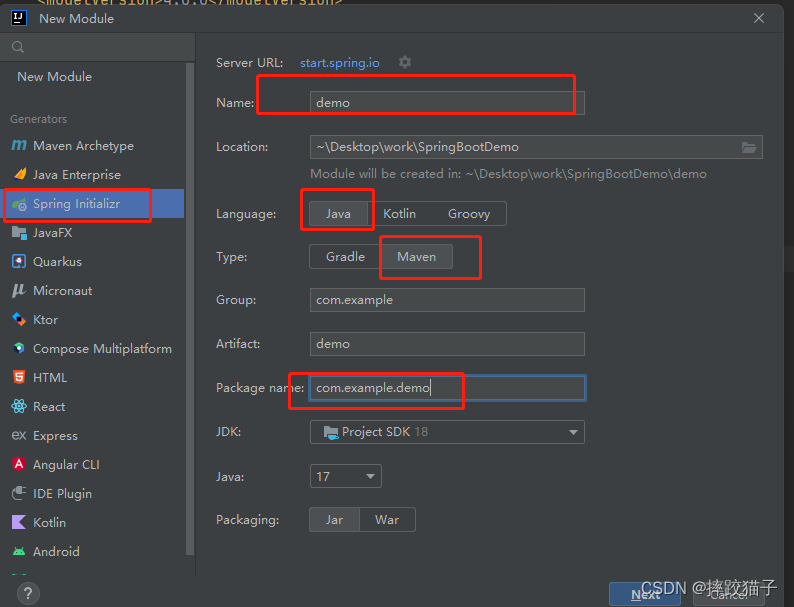
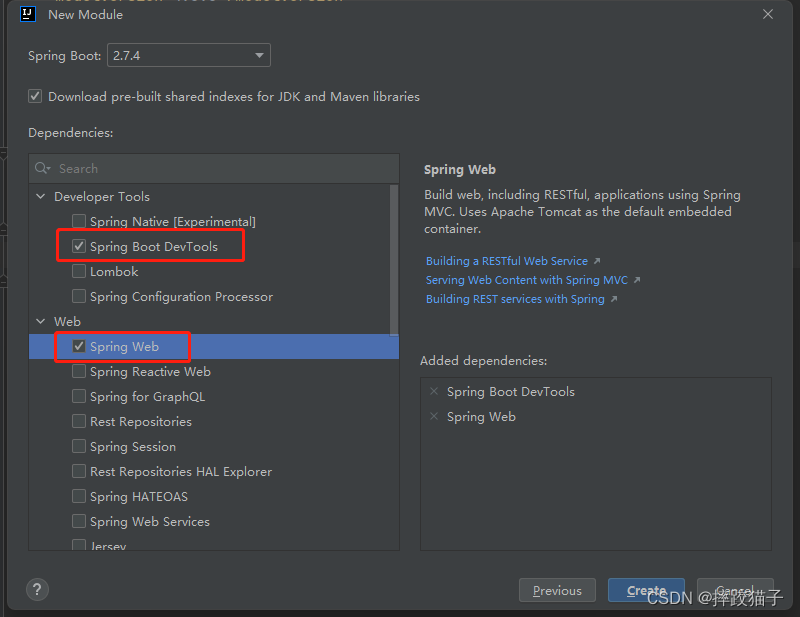
左侧选择【Spring initializr】,通过idea中集成的Spring initializr工具进行spring boot项目的快速创建。窗口右侧:name可根据自己喜好设置,group和artifact和上面一样的规则,其他选项保持默认值即可,【next】

Developer Tools模块勾选【Spring Boot DevTools】,web模块勾选【Spring Web】,此时,一个Springboot项目已经搭建完成,可开发后续功能

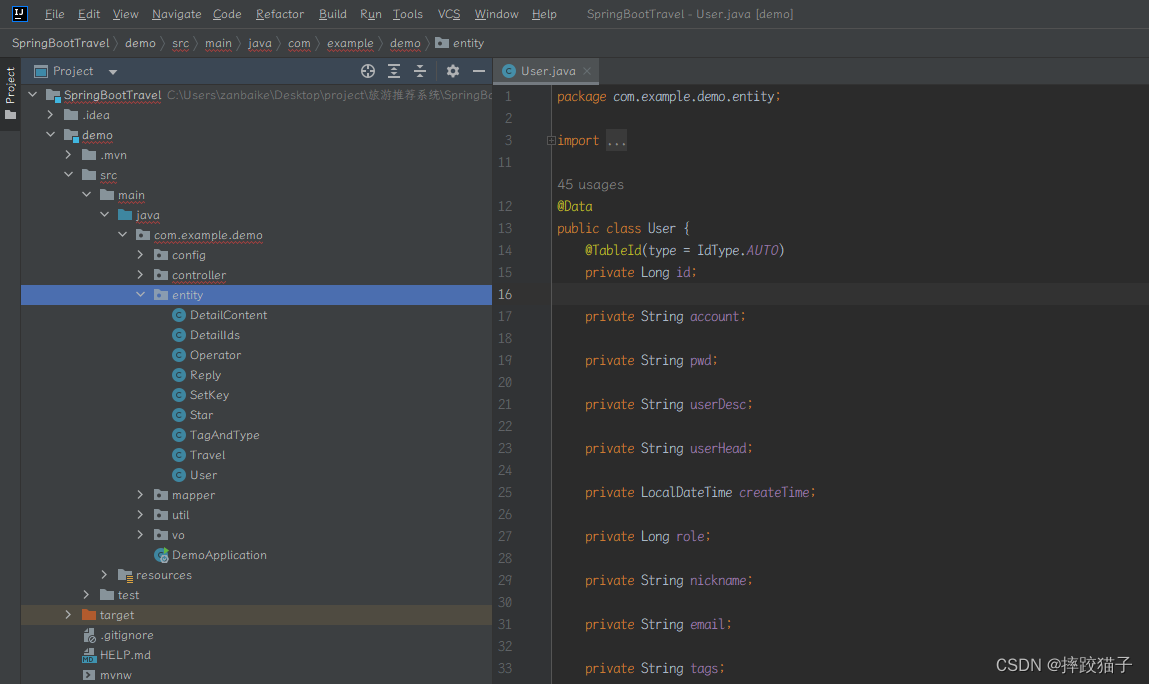
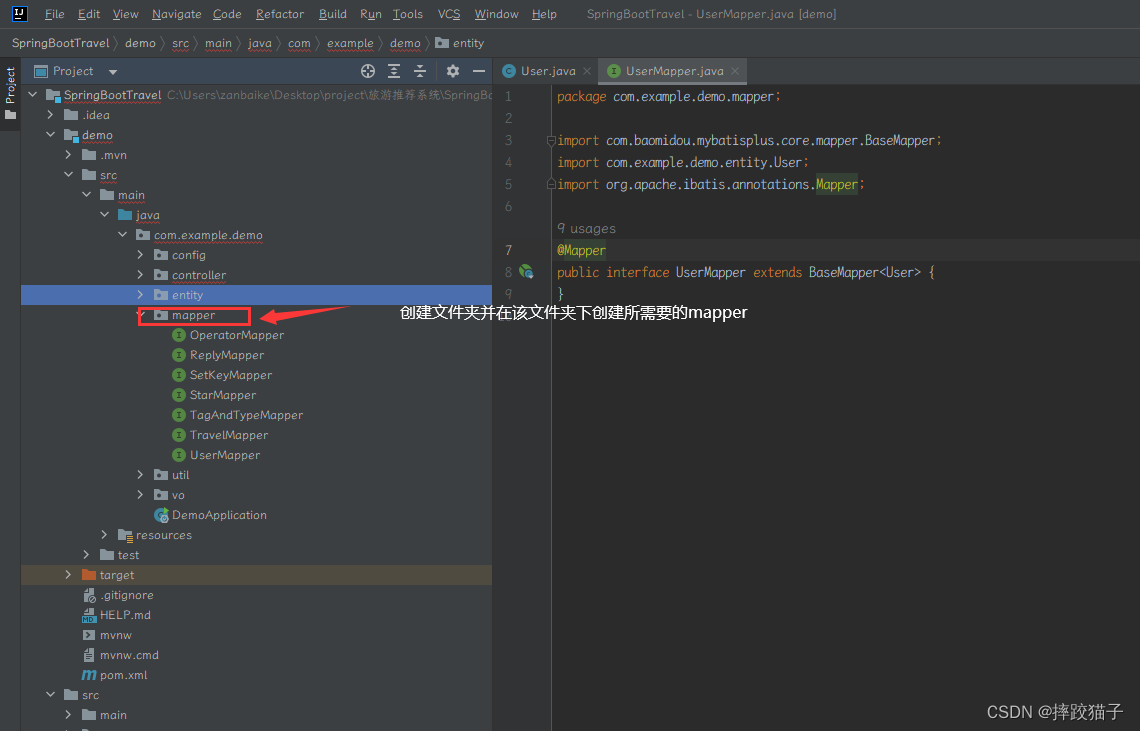
2.2 实体映射创建Mapper
创建一个entity实体类文件夹,并在该文件夹下创建项目用到的实体类

package com.example.demo.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import java.time.LocalDateTime;
import java.util.ArrayList;
import java.util.List;
@Data
public class User {
@TableId(type = IdType.AUTO)
private Long id;
private String account;
private String pwd;
private String userDesc;
private String userHead;
private LocalDateTime createTime;
private Long role;
private String nickname;
private String email;
private String tags;
}
3.3 接口封装
由于我们使用mybatis-plus,所以简单的增删改查不用自己写,框架自带了,只需要实现或者继承他的Mapper、Service

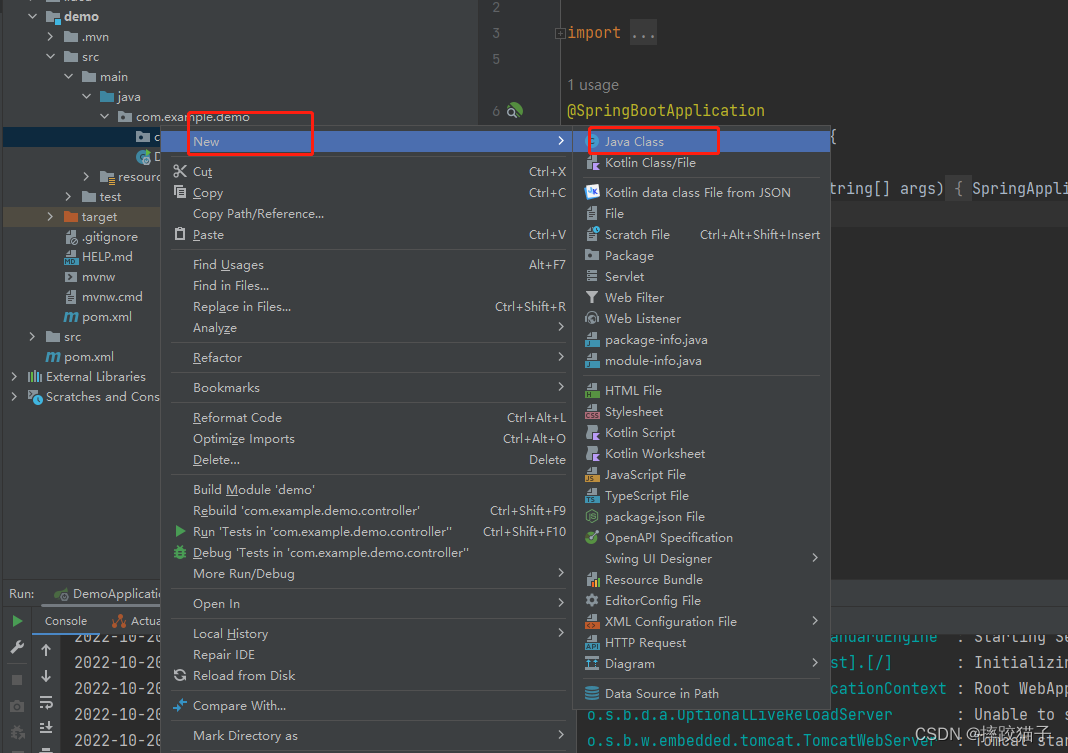
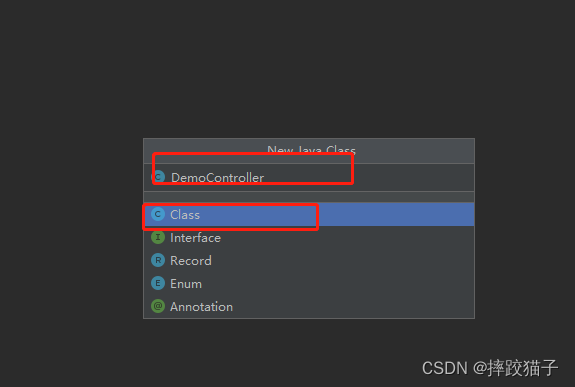
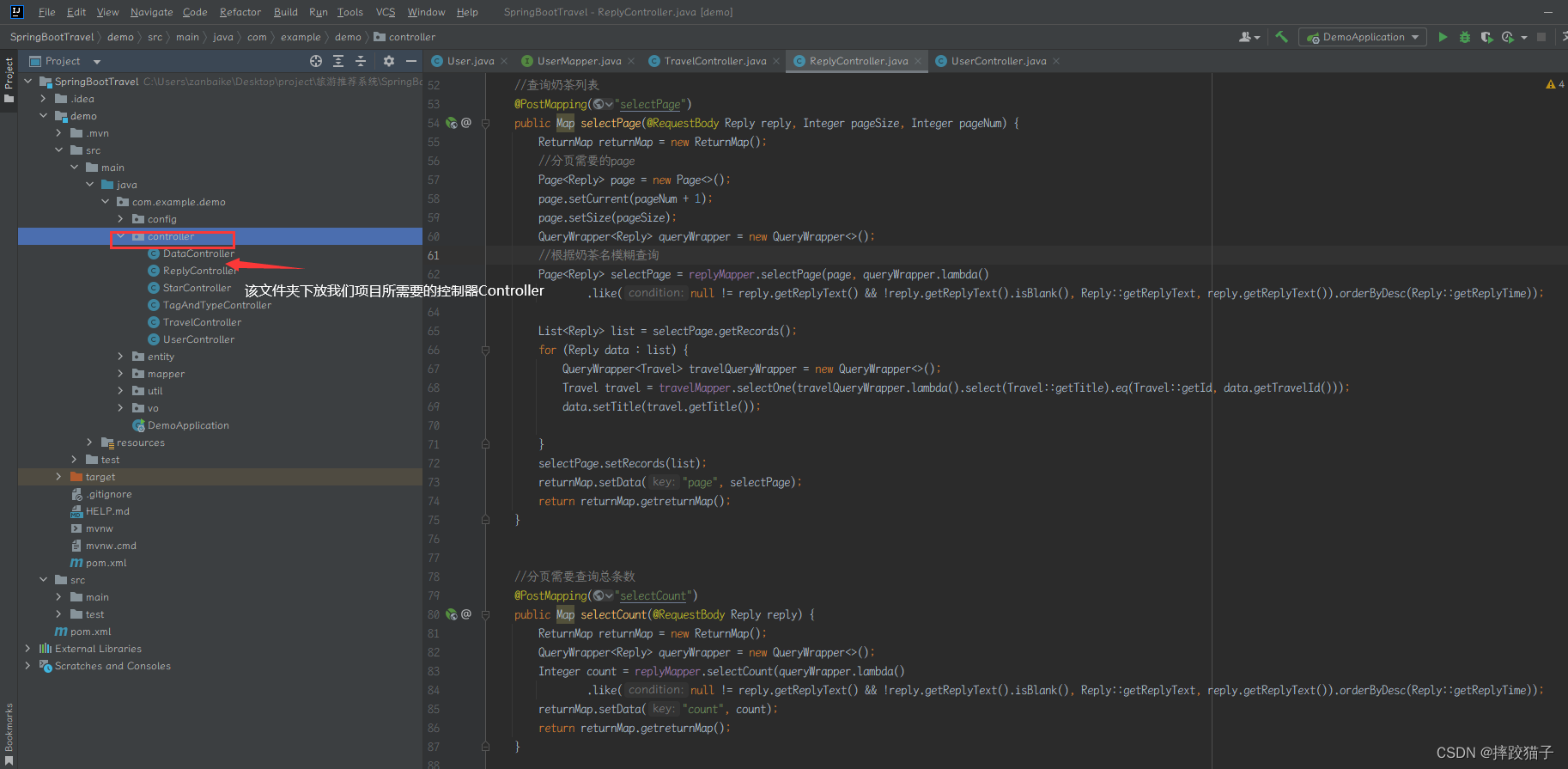
创建控制器Controller




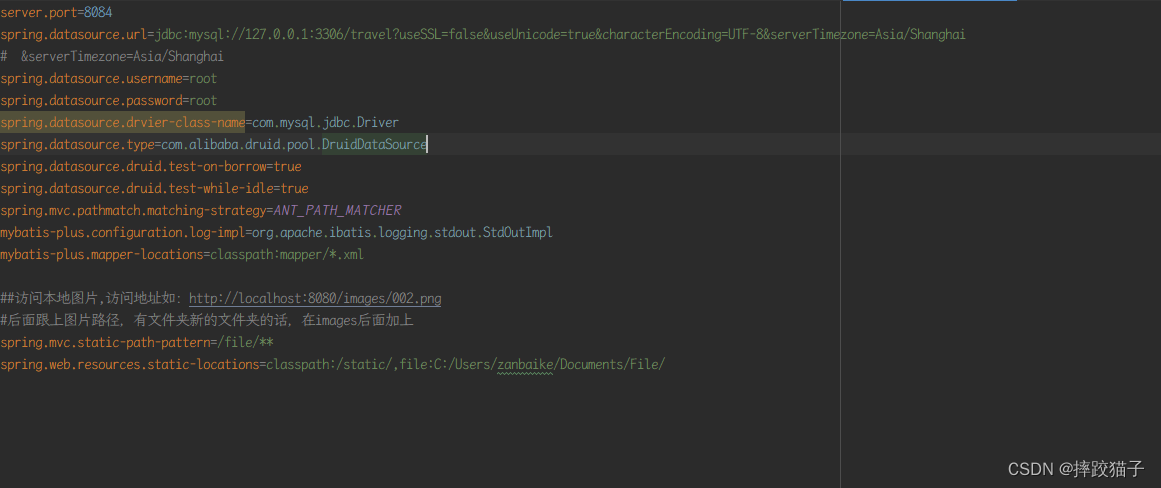
数据库连接、mybatis-plus的分页插件、以及跨域配置

三、管理端
3.1 项目创建
可通过vsCode / Hbulider等开发工具进行项目创建,根据个人的开发习惯选择项目类型

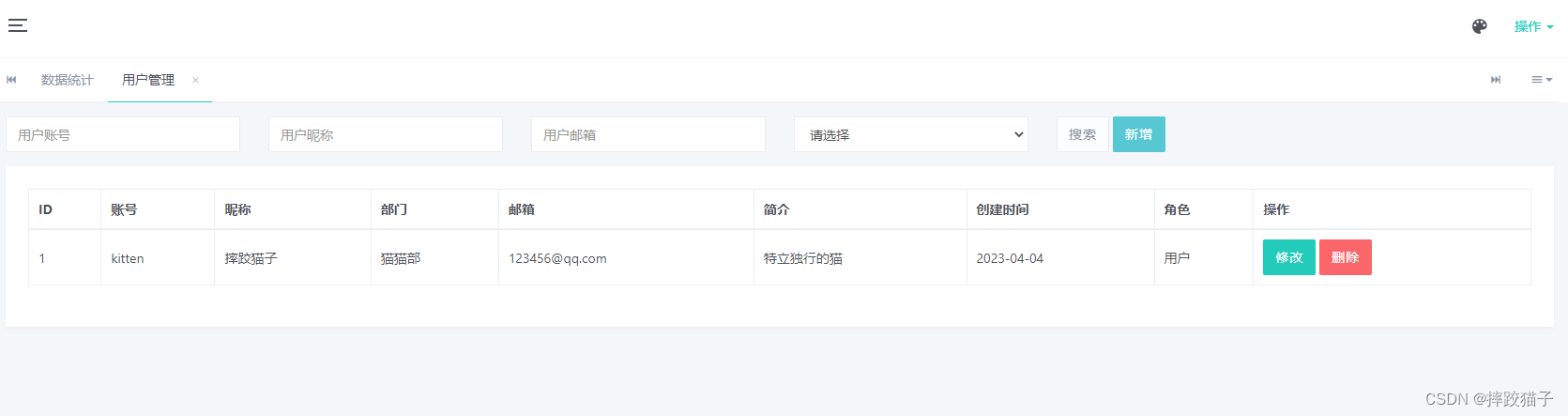
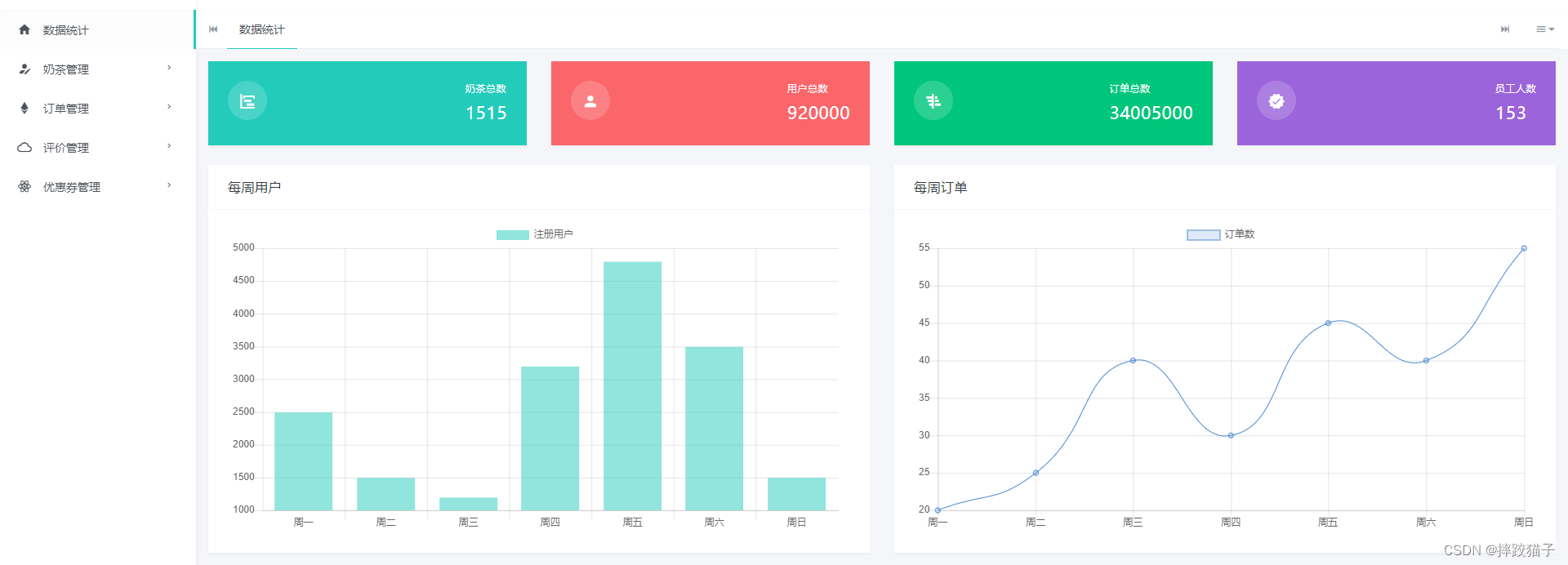
3.2 页面设计
页面主要分为左侧菜单导航及右侧内容,通过iframe实现点击展示的效果

// 滚动条
const ps = new PerfectScrollbar('.lyear-layout-sidebar-scroll', {
swipeEasing: false,
suppressScrollX: true
});
// 侧边栏
$(document).on('click', '.lyear-aside-toggler', function() {
$('.lyear-layout-sidebar').toggleClass('lyear-aside-open');
$("body").toggleClass('lyear-layout-sidebar-close');
if ($('.lyear-mask-modal').length == 0) {
$('<div class="lyear-mask-modal"></div>').prependTo('body');
} else {
$( '.lyear-mask-modal' ).remove();
}
});
// 遮罩层
$(document).on('click', '.lyear-mask-modal', function() {
$( this ).remove();
$('.lyear-layout-sidebar').toggleClass('lyear-aside-open');
$('body').toggleClass('lyear-layout-sidebar-close');
});
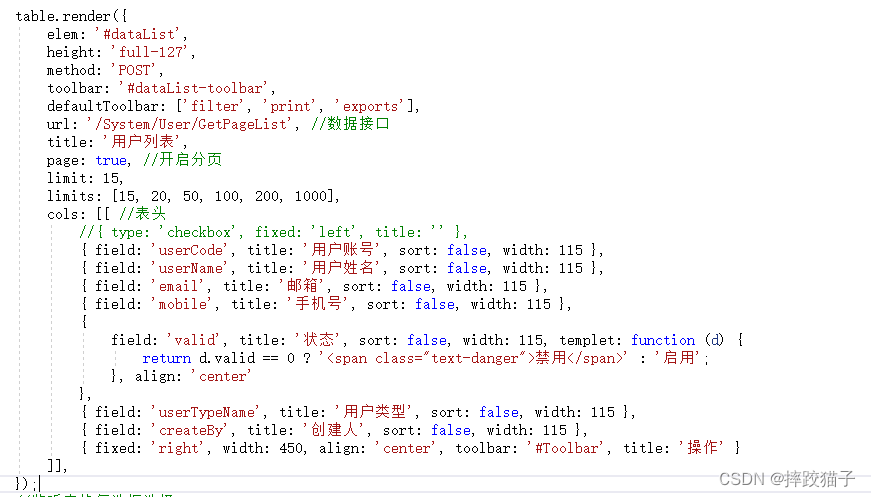
3.3 接口调用
前端框架使用layui渲染数据,通过url请求在控制器定义的接口