![]() 前期回顾
前期回顾
Vue3 + Ts + Vite + pnpm 项目中集成 —— eslint 、prettier、stylelint、husky、commitizen_0.活在风浪里的博客-CSDN博客搭建VIte + Ts + Vue3项目并集成eslint 、prettier、stylelint、huskyhttps://blog.csdn.net/m0_57904695/article/details/129950163?spm=1001.2014.3001.5502
本次目标:✌
1:🚚 制作一个自己的极简浏览器,并尝试运行!
2:💎在浏览器合并几个或多个ChartGPT,加快搜索,直达答案!
3:💎🚧 做一个墓室跑酷游戏,并尝试玩一把!
🚕 佛伯乐:详细吗?能看懂吗?
🙉 小帅:必然详细,一遍过,一遍懂,极简!我说的是真的!🚀
👙👄 小美:那我想要参考下源码可以吗?你能把游戏源码放上面吗?我能不能线上预览一下?
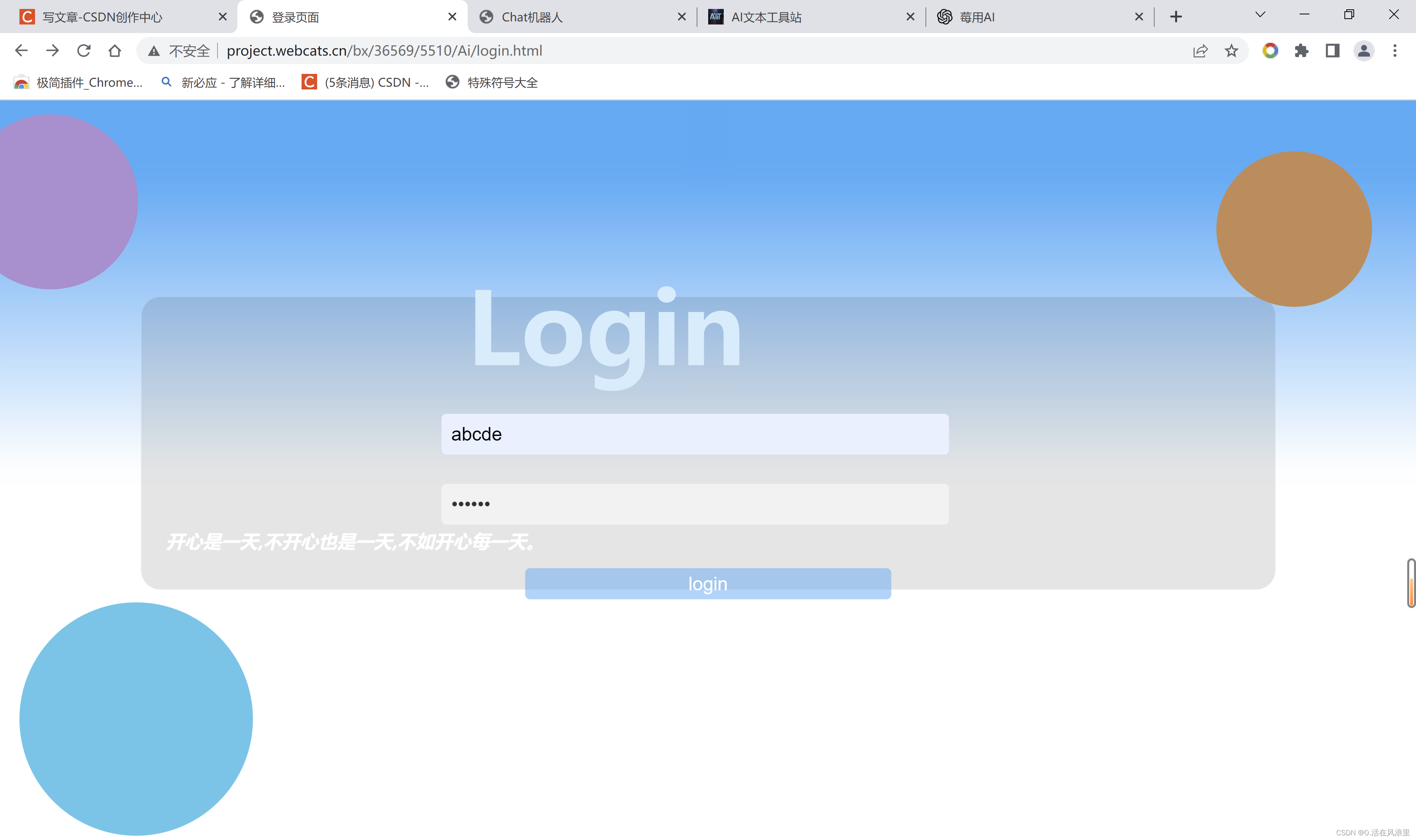
🙉 小帅:Of course, my little baa north nose,源码在下面 ,可以线上运行,不过进入页面我设置了密码,你可以找我要,免费分享!!!
👄 小美:哦买噶!那太方便了,我现在能看吗?只是在PC可以运行吗?
🙉 小帅:有手机版!游戏兼容移动、PC!网络环境不受限、 目前不支持水果机子😹
念及此!直接开始~
线上预览:主页
仓库地址源码在主页资源!
手机安装包在主页资源,目前不支持水果机子,哎,难办,难办我看就别办了!🔌哈哈
https://download.csdn.net/download/m0_57904695/87697108
目录
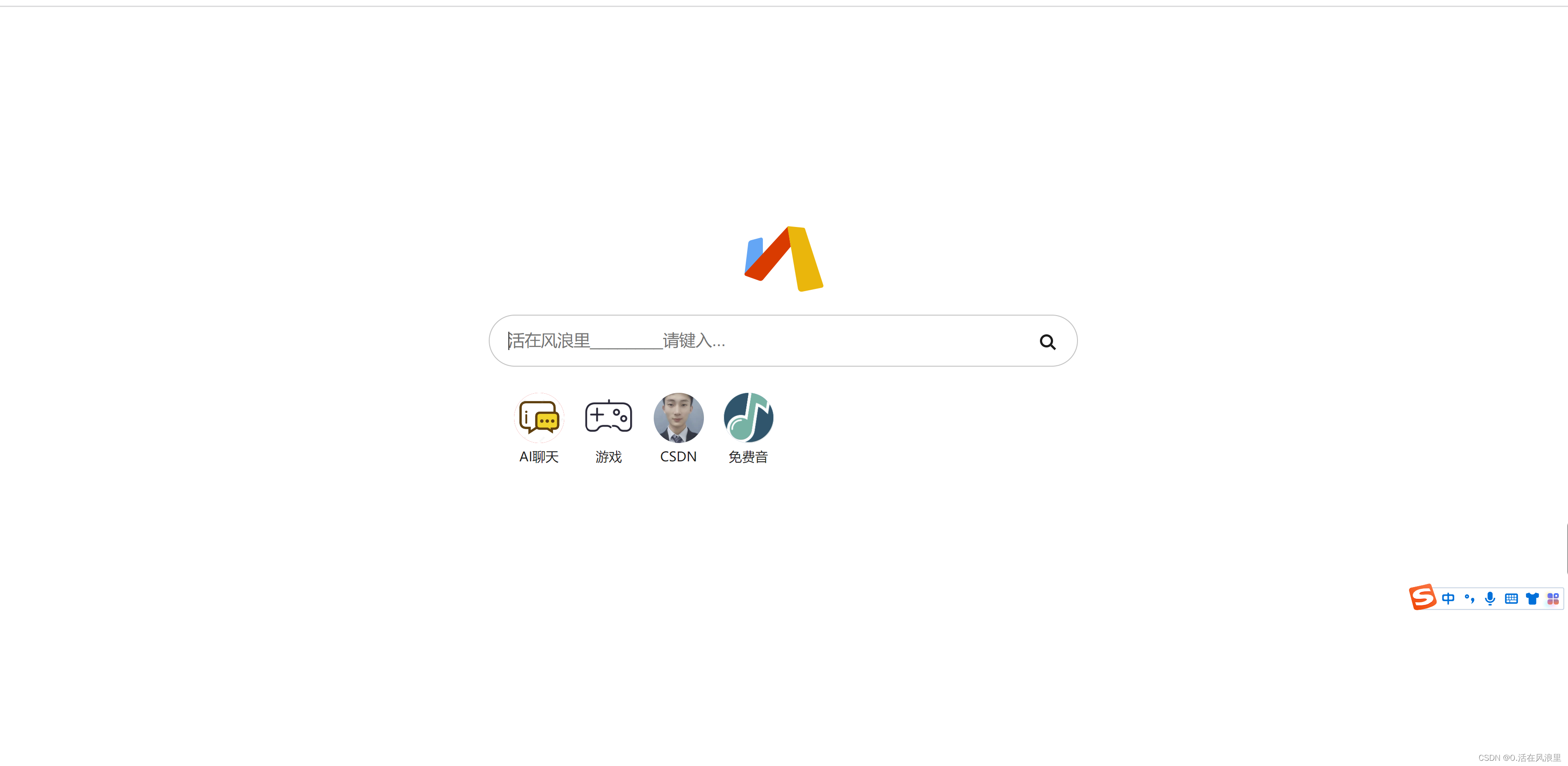
index
图例:
index.css
index
<html>
<head></head>
<body>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><meta
name="color-scheme"
content="light dark"
/><meta
name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui"
/><title>主页</title><link rel="stylesheet" href="homepage.css" /><style></style>
<div class="frosted-glass" id="gesture-indicator"></div>
<div id="content">
<div class="search_part">
<a class="logo" href="" onclick="window.via.cmd(257);" title="书签"
><img class="smaller" src="./logo.svg"
/></a>
<form onsubmit="return search()" class="search_bar" title="搜索">
<button onclick="search()" id="search_submit" value="" aria-label="搜索">
<div class="search icon"></div></button
><span
><input
autofocus="autofocus"
class="search"
onfocus="showButton()"
onblur="hideButton()"
type="text"
value=""
autocomplete="off"
id="search_input"
title="搜索"
placeholder="活在风浪里________请键入..."
/></span>
</form>
</div>
<div id="bookmark_part">
<div id="box_container">
<div class="box">
<p class="title" aria-hidden="true" style="background: #ff0000"></p>
<div
class="overlay"
style="
background: url('https://img.51miz.com/preview/element/00/01/04/46/E-1044648-0962B463.jpg')
no-repeat;
background-size: cover;
background-position: center center;
"
></div>
<p class="url" aria-hidden="true">AI聊天</p>
<a href="./Ai/login.html" title="ChartGPT镜像集合"></a>
</div>
<div class="box">
<p class="title" aria-hidden="true" style="background: hsla(0, 0%, 0%, 0)"></p>
<div
class="overlay"
style="
background: url('https://ts1.cn.mm.bing.net/th/id/R-C.1a5a53f1ea9569eb2426b65026110ac1?rik=260ASfM%2b4Stsrg&riu=http%3a%2f%2ficon.chrafz.com%2fuploads%2f151023%2f1-151023205A4619.png&ehk=kJwPRrb8Dsb5aTPUFYNzr4NfDM5%2byqIm7HiEvNaHY68%3d&risl=&pid=ImgRaw&r=0')
no-repeat;
background-size: cover;
background-position: center center;
"
></div>
<p class="url" aria-hidden="true">
游戏
<a href="youxi/index.html" title="墓地逃亡"></a>
</p>
</div>
<div class="box">
<p class="title" aria-hidden="true" style="background: hsla(0, 0%, 0%, 0)"></p>
<div
class="overlay"
style="background: url('./img/author.jpg') no-repeat center center/ cover"
></div>
<p class="url" aria-hidden="true">CSDN</p>
<a
href="https://blog.csdn.net/m0_57904695?spm=1000.2115.3001.5343"
title="最新最全一手资讯--我的CSDN"
></a>
</div>
<div class="box">
<p class="title" aria-hidden="true" style="background: #1a729b"></p>
<div
class="overlay"
style="
background: url('https://tse4-mm.cn.bing.net/th/id/OIP-C.DwpRopQ0mXFmzwabbrso5gHaHf?pid=ImgDet&rs=1')
no-repeat;
background-size: cover;
background-position: center center;
"
></div>
<p class="url" aria-hidden="true">免费音乐</p>
<a href="https://tools.liumingye.cn/music/#/" title="Burger工具站"></a>
</div>
</div>
</div>
<script type="text/javascript">
function showButton() {
document.getElementById("search_submit").style.display = "block";
}
function hideButton() {
"" == document.getElementById("search_input").value &&
(document.getElementById("search_submit").style.display = "none");
}
function search() {
var a = document.getElementById("search_input");
if ("" != a.value) {
try {
searchText(a.value);
} catch (b) {
alert(b);
}
a.value = "";
document.getElementById("search_submit").style.display = "none";
document.activeElement.blur();
}
return !1;
}
function fadeIn(a) {
if (a && a.style)
var b = Math.max(0.05, parseFloat(a.style.opacity)),
d = setInterval(function () {
1 <= b && clearInterval(d);
a.style.opacity = Math.min(1, b);
b += 0.1 * b;
}, 6);
}
function isGestureDisabled() {
return (document.activeElement && "search_input" == document.activeElement.id) ||
(window.via && !window.via.cmd(515))
? !0
: 0 != (document.documentElement.scrollTop || document.body.scrollTop);
}
function initGesture(d) {
var b = document.getElementById("content"),
e = 0,
f = 1,
g = !1,
a = 0;
d.addEventListener(
"touchstart",
function (c) {
g = isGestureDisabled();
e = c.touches[0].pageY;
a = 0;
},
!1
);
d.addEventListener(
"touchmove",
function (c) {
g ||
(0 < a /*&&(document.body.style.position="fixed")*/,
(a = c.touches[0].pageY - e),
0 < a &&
98 > a &&
((f = Math.max(0.1, 1 - Math.min(1, a / 98))),
(b.style.opacity = f),
(b.style.transform = "translateY(" + a + "px)")));
},
!1
);
d.addEventListener(
"touchend",
function (c) {
/*document.body.style.position="static";*/
if (0 != a) {
if (88.2 < a) alert("不使用Via浏览此网页,你再下拉也打不开地址栏!");
try {
window.via.cmd(514);
} catch (h) {}
b.style.transform = "translateY(0px)";
fadeIn(b);
}
},
!1
);
}
initGesture(document.getElementById("gesture-indicator"));
initGesture(document.getElementById("content"));
</script>
<script charset="gbk" src="opensug.js"></script>
<script type="text/javascript">
function show(str) {
var searchbox = document.getElementById("search_input");
searchbox.innerHTML = str;
searchbox.blur();
search();
}
var params = {
XOffset: 0,
YOffset: 0,
fontColor: "#666666",
fontColorHI: "#FFF",
fontSize: "14px",
borderColor: "#eee",
bgcolorHI: "#7B90E3",
sugSubmit: false,
};
BaiduSuggestion.bind("search_input", params, show);
</script>
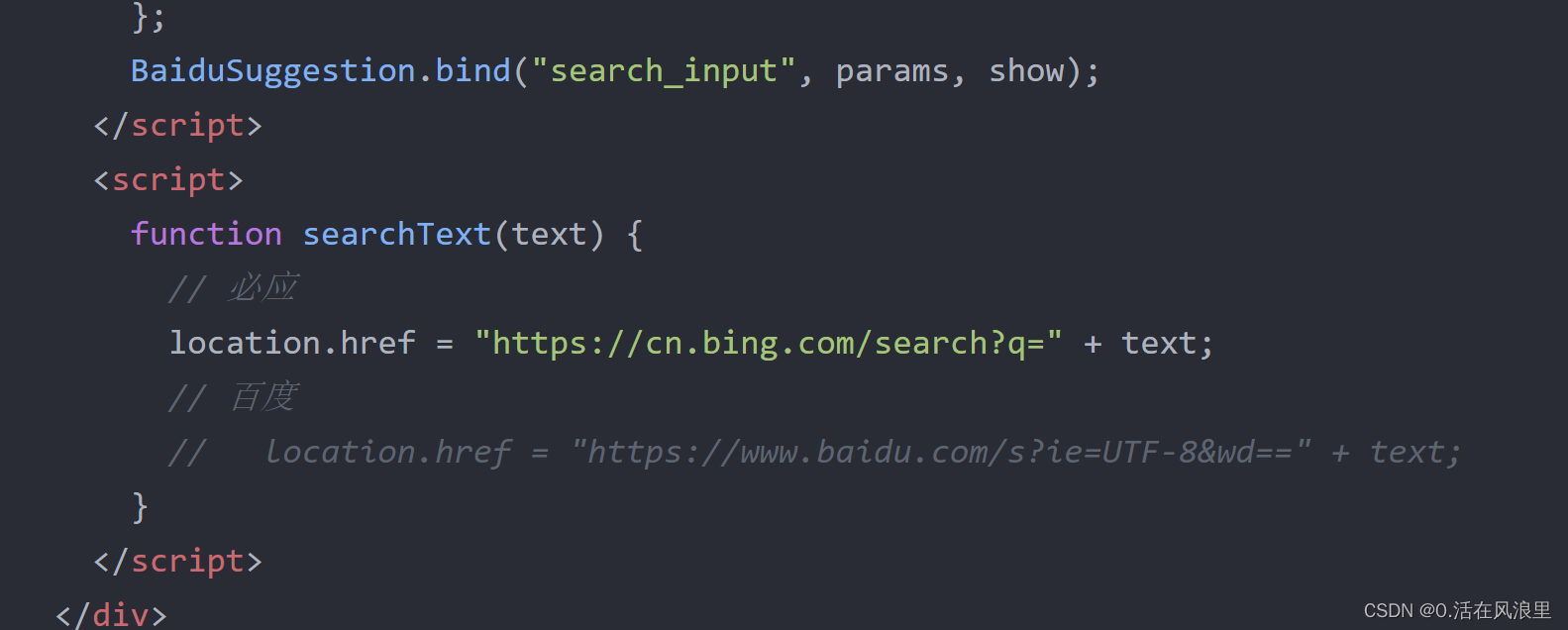
<script>
function searchText(text) {
// 必应
location.href = "https://cn.bing.com/search?q=" + text;
// 百度
// location.href = "https://www.baidu.com/s?ie=UTF-8&wd==" + text;
}
</script>
</div>
</body>
</html>
目前调用的是必应:

图例:



index.css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
height: 100%;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0.1);
-webkit-focus-ring-color: rgba(0, 0, 0, 0);
}
body {
min-height: 100%;
max-width: 100%;
width: 600px;
background: translate;
margin: auto;
text-align: center;
}
#gesture-indicator {
height: 100%;
width: 100%;
position: absolute;
top: 0;
bottom: 0;
z-index: 0;
overflow: hidden;
word-break: break-all;
}
#content {
position: absolute;
max-width: 600px;
width: 100%;
}
#content {
top: 25%;
transition: 0.14s;
}
@media only screen and (min-height: 250px) {
#content {
top: 62px;
}
}
@media only screen and (min-height: 350px) {
#content {
top: 87px;
}
}
@media only screen and (min-height: 450px) {
#content {
top: 135px;
}
}
@media only screen and (min-height: 650px) {
#content {
top: 195px;
}
}
@media only screen and (min-height: 850px) {
#content {
top: 255px;
}
}
.logo {
font-size: 28px;
font-weight: bold;
white-space: normal;
word-wrap: break-word;
overflow: auto;
text-decoration: none;
color: #1b1b1b;
}
img.smaller {
height: 72px;
border-radius: 18px;
object-fit: cover;
}
span {
display: block;
overflow: hidden;
padding-left: 5px;
vertical-align: middle;
}
.search_part {
margin-bottom: 20px;
}
.search.icon {
color: #1b1b1b;
width: 12px;
height: 12px;
border: solid 2px currentColor;
border-radius: 100%;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
text-align: center;
margin: auto;
}
.search.icon:before {
content: "";
position: absolute;
top: 10px;
left: 3px;
height: 5px;
width: 2px;
background-color: currentColor;
}
.search_bar {
display: table;
vertical-align: middle;
width: 90%;
max-width: 600px;
margin: 15px auto 0;
}
#search_input {
height: 46px;
padding: 0 12px;
width: 100%;
outline: none;
border: none;
font-size: 15px;
background-color: transparent;
}
#search_submit {
display: none;
outline: none;
height: 46px;
width: 56px;
float: right;
font-size: 15px;
font-weight: bold;
border: none;
background-color: transparent;
padding: 0 10px;
}
.search_bar {
border: 1px solid rgba(0, 0, 0, 0.24);
border-radius: 24px;
background: rgba(255, 255, 255, 0);
}
#search_input,
#search_submit {
color: #1b1b1b;
}
.bdSug_wpr {
overflow-y: scroll !important;
max-height: 30% !important;
background: rgba(255, 255, 255, 1) !important;
border: 1px solid !important;
border-color: rgba(0, 0, 0, 0.15) !important;
border-radius: 0 0 24px 24px;
}
.bdSug_wpr table {
background: none !important;
}
.bdSug_wpr td {
margin: 4px !important;
padding: 10px !important;
color: #1b1b1b;
background: none;
}
.bdSug_sd {
height: 0px !important;
}
.bdSug_app {
display: none !important;
}
#bookmark_part {
text-align: center;
max-width: 600px;
background-color: transparent;
margin: 0 auto;
padding: 0;
border-radius: 0px;
}
#box_container {
text-align: left;
margin: 0 auto;
font-size: 0;
}
.box {
margin: 4px 9px 4px;
width: 46px;
border: 0;
position: relative;
display: inline-block;
text-align: center;
}
.box a {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
.overlay {
position: absolute;
left: 0;
top: 0;
border-radius: 23px;
width: 46px;
height: 46px;
}
.title {
border-radius: 23px;
color: #ffffff;
width: 46px;
line-height: 46px;
height: 46px;
font-size: 15px;
}
.url {
margin: 2px 0 0;
width: 46px;
height: 20px;
line-height: 20px;
white-space: normal;
word-wrap: break-word;
overflow: hidden;
text-overflow: clip;
-o-text-overflow: clip;
ms-text-overflow: clip;
color: #1b1b1b;
font-size: 10px;
}
@media only screen and (min-width: 128px) {
#box_container {
width: 64px;
}
}
@media only screen and (min-width: 192px) {
#box_container {
width: 128px;
}
}
@media only screen and (min-width: 256px) {
#box_container {
width: 192px;
}
}
@media only screen and (min-width: 320px) {
#box_container {
width: 256px;
}
}
@media only screen and (min-width: 384px) {
#box_container {
width: 320px;
}
}
@media only screen and (min-width: 448px) {
#box_container {
width: 384px;
}
}
@media only screen and (min-width: 512px) {
#box_container {
width: 448px;
}
}
@media only screen and (min-width: 576px) {
#box_container {
width: 512px;
}
}
.sort-ghost {
opacity: 0.3;
}
更新中...