
高阶函数:指一类函数,防抖,节流
`防抖`: 短时间内频繁触发同一事件时,只有最后一次生效. 例如电梯关门的效果
`节流`: 短时间内频繁触发同一个事件时,在单位时间内,只生效一次。例如lol英雄的大招
箭头函数每次触发都会执行一次。但是执行的不是debounce这个高阶函数返回的闭包函数。
所以:防抖节流不要箭头函数
//utils下tools.js工具
import React, { Component } from 'react';
// 高阶函数HOF:eg:防抖节流
// 防抖
export function debounce(func, time ) {
var timerid = null;
return function(){
if (timerid) { //如果定时器存在,则销毁定时器
clearTimeout(timerid)
}
// 创建新的定时器
timerid = setTimeout(()=>{
func()
},time)
}
}
// 节流
export function throttle(func, time){
var timerid = null;
return function(){
if(!timerid){ //如果定时器不存在 则创建定时器
// 创建新的定时器
timerid = setTimeout(()=>{
func();
// 执行完会清除定时器,然后让timerid回归null
clearTimeout(timerid)
timerid = null
}, time)
}
}
}使用防抖节流
import React, { Component } from 'react';
import './App.css'
//导入工具
import {debounce,throttle} from './utils/tools'
//
import A from './components/A'
import B from './components/B'
import C from './components/C'
class App extends Component {
// 发请求了
handleChange(){
console.log("发送请求");
}
render() {
return (
<div className='app'>
{/* 防抖演示:错误 */}
{/* <input type="text" onChange={()=>{this.handleChange()}}/> */}
{/* 防抖演示:正确 */}
<input type="text" onChange={debounce(this.handleChange, 300) }/>
<br />
<br />
<br />
{/* 节流演示:错误 */}
{/* <input type="text" onChange={()=>{this.handleChange()}}/> */}
{/* 节流演示:正确 */}
{/* <input type="text" onChange={this.handleChange}/> */}
<input type="text" onChange={throttle(this.handleChange,200)}/>
<A></A>
<B></B>
<C></C>
</div>
);
}
}
export default App;高阶组件:复用组件逻辑
高阶组件就是一个函数,它接收一个组件作为输入,然后返回一个新的组件作为结果,且所返回的新组件会进行相对逻辑增强
拖拽
//utils下tools.js工具
import React, { Component } from 'react';
// 高阶组件(重用拖拽逻辑)
export function DragHOC(Com){
return class tools extends Component{
constructor(props){
super(props);
this.state = {top:0,left:0}
}
handleMouseDown(){
// 鼠标移动时,获取鼠标的位置
document.onmousemove = (e)=>{
this.setState({left:e.pageX,top:e.pageY})
}
document.onmouseup = ()=>{
document.onmousemove = null
}
}
render(){
return(
<div onMouseDown={()=>{this.handleMouseDown()}} style={{position:'absolute',left:this.state.left + 'px',top:this.state.top + 'px'}}>
<Com />
</div>
)
}
}
}
抛出前处理一下组件 ,A,B,C三个组件
需要装饰器配置才能使用@DragHOC:::自行配置
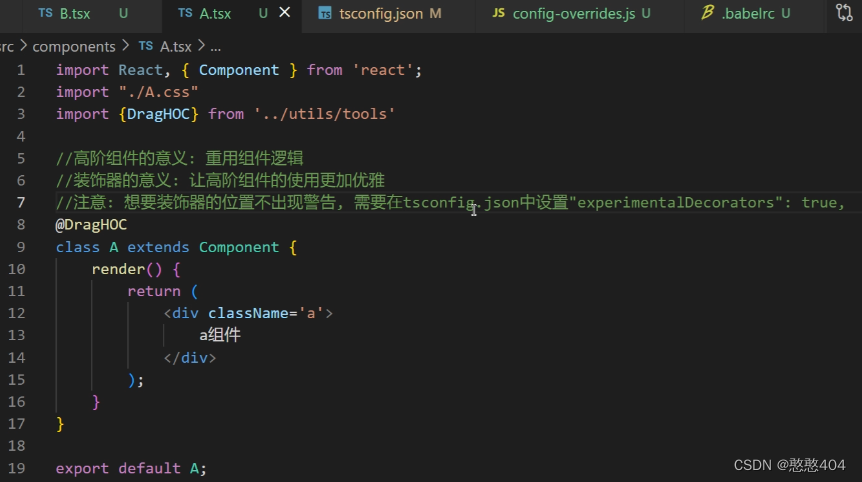
import React, { Component } from 'react';
import './A.css'
import { DragHOC } from '../utils/tools';
//以装饰器语法,应用高阶组件
@DragHOC
class A extends Component {
render() {
return (
<div className='a'>
a组件
</div>
);
}
}
//export default DragHOC(A);
export default A;css

装饰器配置:::@DragHOC

1.
2.
3.
4.
5.




![[Java]Session机制](https://img-blog.csdnimg.cn/ec3d29351ac24586a1ae608eb497601c.png)