前端面试有一道很考验人的问题,那就是:请你说一下从用户从输入url到页面展现的过程是怎样的?在接下来的一段时间呢,狗哥会从这一问题出发,开始剖析这个过程,希望可以让更多的小伙伴掌握到这个过程,虽说不能吊打加手撕面试官吧(你把他打了,你还怎么入职,对面试官要好一些),但漏一小手还是没问题的。

目录
1. url是什么?
2. url有哪几种类型
3. 浏览器如何解析url
4. 省略index.html这个文件名的解析
5. 小结
1. url是什么?
面试官问的这道题,用户输入url,一般就是说的网站的网址,但其实这个url,这个所谓的网址,远远不止网站的网址。因为我们一般使用浏览器就是用来访问网站的,购物啦,看视频啦,读博客啦,都是以http开头的网址,而我们使用浏览器的目的也是通过网址来访问web服务器。
但其实浏览器不光能访问web服务器,对吧,我记得之前不用outlook这些客户端的时候,我都是通过浏览器打开公司的企业邮箱,后来发现这样不太好,比较low,所以他可以充当邮箱客户端,对吧;我们经常用浏览器上传图片文件,下载一些文件,它也可以用来在FTP服务器上做下载和上传文件的工作,对吧。
2. url有哪几种类型
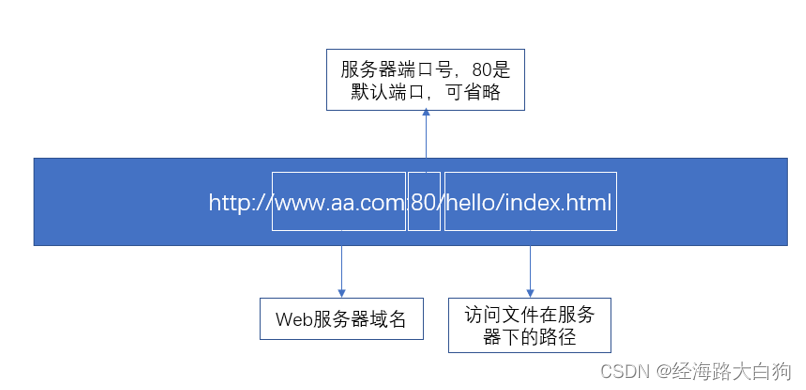
例如访问web服务器时使用的网址:http://www.aa.com:80/hello/index.html

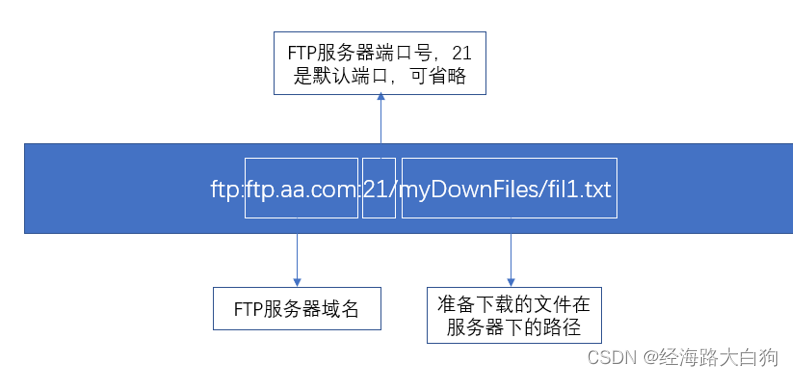
例如使用FTP协议上传和下载文件时的网址:ftp:ftp.aa.com:21/myDownFiles/fil1.txt

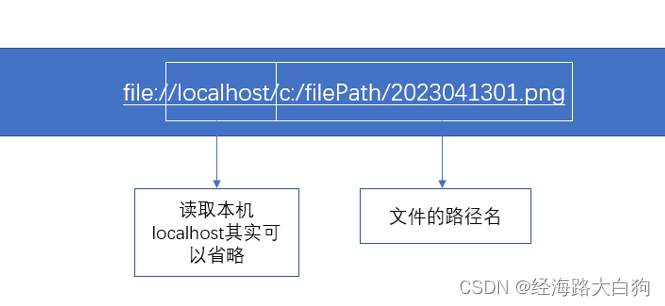
例如想要读取本地文件时:file://localhost/c:/filePath/2023041301.png

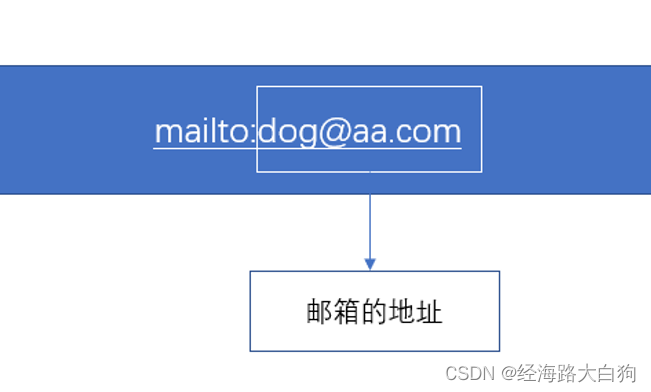
例如我们发送电子邮件可能会用到:mailto:dog@aa.com

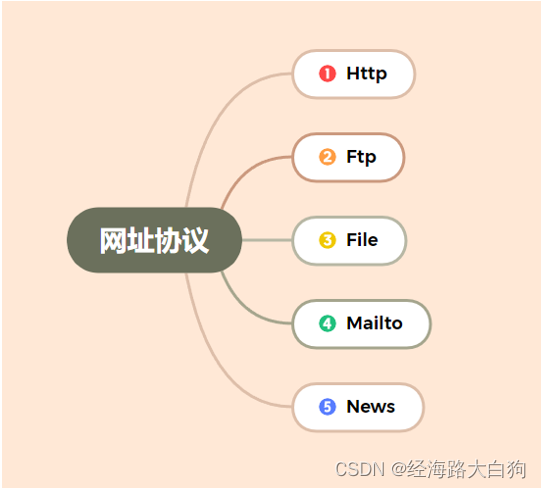
是不是发现有点乱,让浏览器有点莫不着头脑了快,但你会发现,前面的http ftp file mailto 不同,这些头关键字就是所谓的协议,也更像是我们写代码时候定义的不同的函数,比如我要访问web服务器,就调用http这个函数,然后这个函数规定我后面如何传参,比如我要访问邮箱服务器,我就应该调用mailto这个函数,使用这个协议,然后这个函数又规定我们应该传哪些参数。协议大概也就是这么几种:

而如果更好理解的话呢,就像是这样:
switch (agree) {
case ‘http’:
// 执行http 访问web服务器
break;
case ‘ftp’:
// 执行ftp 访问ftp服务器
break;
case ‘file’:
// 访问 文件服务器
break;
case ‘mailto’:
// 访问邮箱服务器
break;
……
}
3. 浏览器如何解析url
如果有面试官问你从输入url到网页展现,你第一步肯定是要说明浏览器解析url的这一过程。如果你有幸看到狗哥这篇博客,那么你可以回忆一下自己之前是怎么回答的,或者看看其他博客大家是如何说的。我们还以 http://www.aa.com:80/hello/index.html 为例,看看浏览器大概如何解析这个url网址。
刚才我们说,浏览器解析url会随着协议的不同而不同,所以我们就要看一下url包含哪几个元素,通过拆分出来的这几个元素,再看url所代表的含义。

而我们从输入url,再到url请求,中间经历无数的路由器,网线,最终到达服务端那台机器,那台机器的具体文件目录又是如何安置的呢?

4. 省略index.html这个文件名的解析
刚才我们说正常的url应该是 协议+服务器域名+端口+目录+文件名,比如上面提到的http://www.aa.com/hello/index.html,但是我们时常还可以看到不是这样的,或者是五花八门的,比如 :
http://www.aa.com/hello/
很明显,这个Url带了协议,带了域名,带了目录名,目录名后面有个斜杠,但是没有带文件名,也就是没有那个index.html.
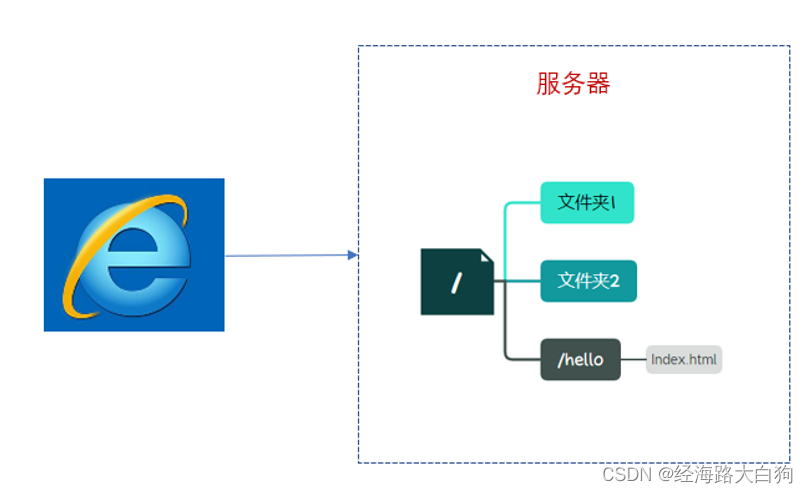
这种解析的方式就是,以 / 结尾了,那么hello/后面的文件名被省略了,但是没有文件名,和我们上面的理解又有所不同,不满足http类型url的规范啊。所以,这种url的方式,默认找到hello目录文件夹,然后如果省略的话,就找它下面的inde文件或者default文件名,比如index.html啦,default.jsp啦这种的文件。
http://www.aa.com/
我们经常可以看见的网址其实就是直接一个域名,后面没有带 / 的,比如我们常见的www.aa.com 这种的url格式,但即便不带,其实也是和带了 / 同样的意思,当没有路径名的时候,就默认是根路径了。那么就继续访问跟路径下的index或者default这样的文件名。当然,依我们常规的理解,肯定是html jsp 这类的落地执行文件,而非js css这样的被引用脚本文件。
http://www.aa.com/hello
类似这种,不是域名结尾的,是以一个看着像路径名又像文件名的,后面也没有跟 / ,感觉是不是有点乱套,不过程序嘛,就是解决人们觉得乱套的东西的。如果是这种直接以某个非 / 结尾的,那么这个hello可能是个文件夹,也可能是个文件,所以,如果根目录下可以找到hello文件名,比如hello.html,那么我们其实访问的就是http://www.aa.com/hello.html,这个url的服务器文件,但如果没有找到hello的文件名,那么我们就认定hello是一个目录,一个路径,一个文件夹,就去这个hello目录下继续去寻找index文件名或者default文件名,这个url大概就会变成这个样子了:http://www.aa.com/hello/index.html
5. 小结
大家跟着把这个专栏读完把,也鼓励狗哥把这个专栏写完,这个专栏必定会是一个很长的旅程,你读完本专栏,一旦有面试官胆敢问你从浏览器输入url到页面展现的问题,这就是他噩梦的开始。其实我平时面试别人不太喜欢问一些有的没的,如果公司真缺人,你问了工作中需要的得了呗,顶多提升着问一下工作中遇到的问题,如何解决的。有些面试官是真的gou,工作中不用什么,他非问什么。就你们公司那破代码,刚去的人起都起不来,谁敢上去就碰,就优化呀。