目录
0x01 Web Server
静态网络服务器(static web server)
动态网络服务器(dynamic web server)
0x02 HTTP协议
HTTP概述
HTTP工作原理
HTTP请求报文格式
HTTP响应报文格式
0x01 Web Server
一个Web Server就是一个服务器软件(程序),或者是运行这个服务器软件的硬件(计算机)。
-
硬件部分,一个网络服务器是一台存储了网络服务软件以及网站的组成文件(比如HTML文档、图片、CSS样式表和JavaScript文件)的计算机,它接入到互联网并且支持与其他连接到互联网的设备进行物理数据的交互。
-
软件部分,网络服务器包括控制网络用户如何访问托管文件的几个部分,至少其为一台HTTP服务器,一台HTTP服务器是一种能够理解URL(网络地址)和HTTP(浏览器用来查看网页的协议)的软件。通过服务器上的网站域名可以访问这个服务器,并且他还可以将他的内容分发给最终用户设备。
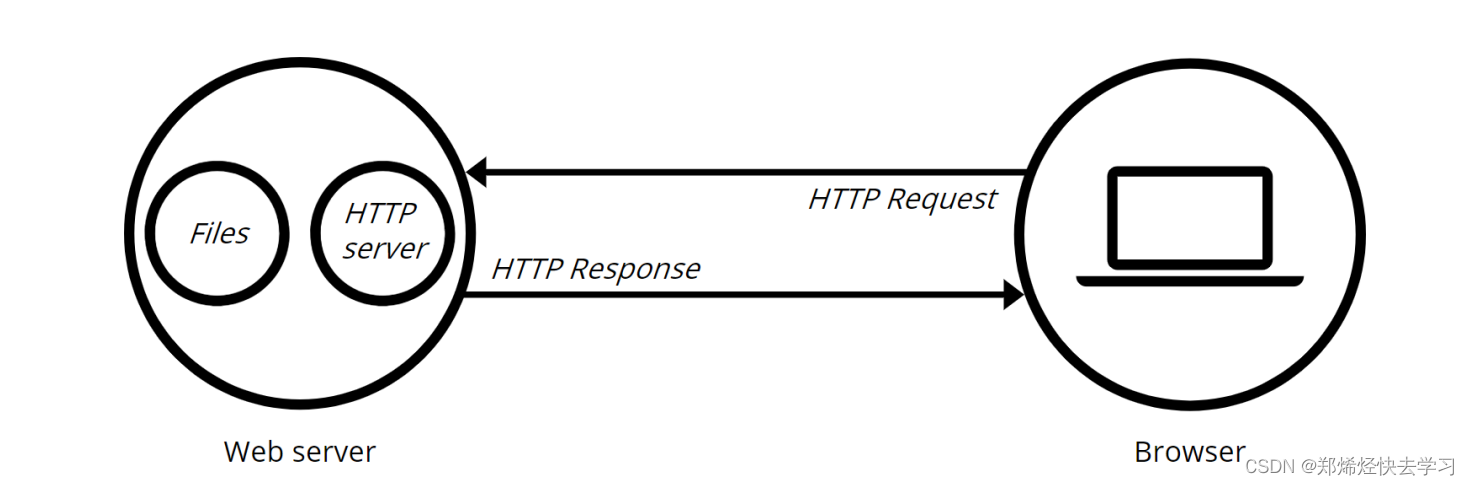
其主要功能是通过HTTP协议与客户端(通常是浏览器(Browser))进行通信,来接收、存储、处理来自用户的HTTP请求,并对其请求做出HTTP响应,返回给客户端其请求的内容(文件、网页等)或返回一个Error信息。当浏览器需要一个托管在网络服务器上的文件的时候,浏览器通过HTTP请求这个文件,当这个请求到达正确的网络服务器(硬件)时,HTTP服务器(软件)受到这个请求,找到这个被请求的文档(如果这个文档不存在,那么将返回一个404响应),并把这个文档通过HTTP发送给浏览器。

通常用户使用Web浏览器与相应服务器进行通信,在浏览器中键入“域名”或“IP地址:端口号”,浏览器则先将你的域名解析场相应的IP地址或者直接根据你的IP地址向对应的Web服务器发送一个HTTP请求。这一过程首先要通过TCP协议三次握手建立与目标Web服务器连接,然后HTTP协议生成针对目标Web服务器的HTTP请求报文,通过TCP、IP等协议发送到目标Web上。这样保证了数据传输的安全。
静态网络服务器(static web server)
由一个计算机(硬件)和一个HTTP服务器(软件)组成。称之为静态是因为这个服务器只是将他托管的文件保持原样地传输到浏览器中。
动态网络服务器(dynamic web server)
由一个静态的落服务器加上额外的软件组成,最普遍的是一个应用服务和一个数据库。称之为“动态”是因为这个应用服务器会在通过HTTP服务器把托管文件传送到浏览器之前会对这些托管文件进行更新。比如我们需要在浏览器中看到最终网页,应用服务器会使用一个数据库中的内容填充一个HTML模板。
0x02 HTTP协议
超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求 - 响应协议,它通常运行在 TCP 之上。超文本是指其可以发送不止于文本信息的消息,比如音频等等。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的 头以 ASCII 形式给出;而消息内容则具有一个类似 MIME 的格式。HTTP是万维网的数据通信的基础。
TTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万 维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定 义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。###
HTTP概述
HTTP 是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用网页浏览 器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如 HTML 文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管 TCP/IP 协议是互联网上最流行的应用,HTTP 协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP 假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在 TCP/IP 协议族使用 TCP 作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的 TCP 连接。HTTP 服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比 如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
HTTP工作原理
对于Web页的地址,一般称之为URL,其组成为协议+目的地:
-
“协议”是告诉我们自己面对的是何种类型的Internet资源。
web中最常见的协议是http,它表示从Web中取回的是HTML文档。其他协议还有gopher,ftp和telnet等。
-
“目的地“可以是某个文件名、目录名或者某台计算机的名称。
HTTP请求/响应的步骤:
-
客户端连接到 Web 服务器
一个HTTP客户端,通常是浏览器,与 Web 服务器的 HTTP 端口(默认为 80 )建立一个 TCP 套接字连接。例如,百度一下,你就知道。(URL)
-
发送 HTTP 请求
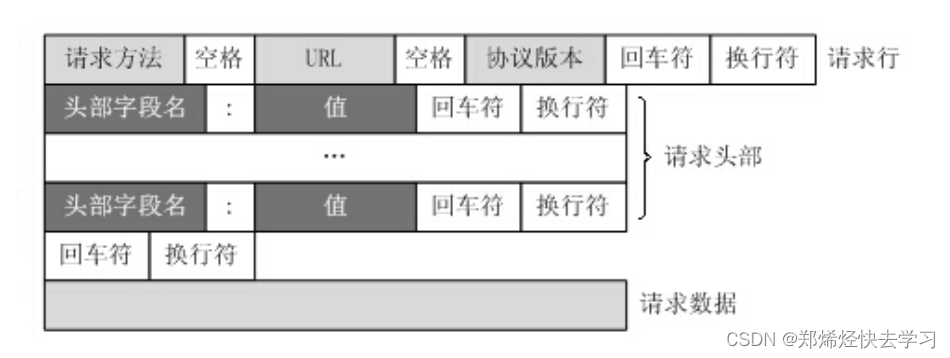
通过 TCP 套接字,客户端向 Web 服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据 4 部分组成。
-
服务器接受请求并返回 HTTP 响应
Web 服务器解析请求,定位请求资源。服务器将资源复本写到 TCP 套接字,由客户端读取。一个 响应由状态行、响应头部、空行和响应数据 4 部分组成。
-
释放连接 TCP 连接
若 connection 模式为 close,则服务器主动关闭 TCP连接,客户端被动关闭连接,释放 TCP 连 接;若connection 模式为 keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求; (与头部信息有关,下面介绍)
-
客户端浏览器解析 HTML 内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应 头告知以下为若干字节的 HTML 文档和文档的字符集。客户端浏览器读取响应数据 HTML,根据 HTML 的语法对其进行格式化,并在浏览器窗口中显示。
在浏览器地址栏键入URL,按下回车键之后会经历以下流程:
-
浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
-
解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立 TCP 连接;
-
浏览器发出读取文件( URL 中域名后面部分对应的文件)的 HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
-
服务器对浏览器请求作出响应,并把对应的 HTML 文本发送给浏览器;
-
释放 TCP 连接;
-
浏览器将该 HTML 文本并显示内容。
HTTP 协议是基于 TCP/IP 协议之上的应用层协议,基于请求-响应 的模式。HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。
HTTP的报文结构可以归纳为如下:
-
起始行 对报文进行描述
-
头部 向报文中添加了一些附加信息,是一个名/只的列表,头部和协议配合工作,共同决定了客户端和服务器能做什么事情,例如:Content-Length(主体长度),Content-Type(主体类型)等。
-
主体 包含数据的主体部分
HTTP请求报文格式

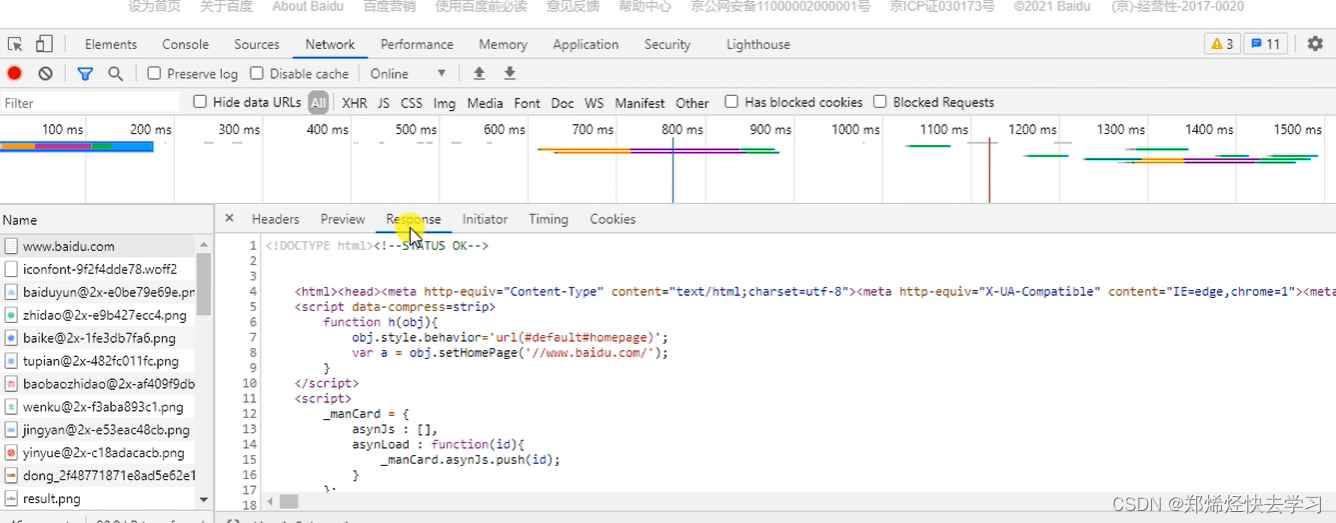
可以按住键盘F12键,打开Network可以看到一些HTTP请求和响应的报文:

空行的存在主要是为了将请求头部与数据进行隔开。在请求报文中,起始行包含了三个部分:
-
请求方法(POST)
-
请求的URL
-
协议类型及版本(HTTP/1.1)
对于HTTP的请求方法,可以归纳为如下八种,HTTP/1.1 协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
GET:向指定的资源发出“显示”请求。使用 GET 方法应该只用在读取数据,而不应当被用于产生“副 作用”的操作中,例如在 Web Application 中。其中一个原因是 GET 可能会被网络蜘蛛等随意访 问。
HEAD:与 GET 方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该 资源的信息”(元信息或称元数据)。
POST:向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含 在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT:向指定资源位置上传其最新内容。
DELETE:请求服务器删除 Request-URI 所标识的资源。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
OPTIONS:这个方法可使服务器传回该资源所支持的所有 HTTP 请求方法。用'*'来代替资源名称, 向 Web 服务器发送 OPTIONS 请求,可以测试服务器功能是否正常运作。
CONNECT:HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的 HTTP 代理服务器)。
这里重点是GET和POST的区别:
-
GET方法的数据参数是暴露在起始行的URL中的,而POST方法的数据参数是在报文主体中的。
-
GET方法相对来说没有POST安全,因为它的数据参数可以直接从URL中获取,但是GET的效率更高。
-
GET方法的数据参数大小有一定的限制(1024)(原因也是因为它的数据参数是放在URL中的),而POST对数据大小是没有限制的。
-
本质区别是GET是从服务器上请求数据,而POST是向服务器发送数据(比如向某个网站注册信息)
请求报文所独有的信息可以参造如下:
Client-IP:提供了运行客户端的机器的IP地址 From:提供了客户端用户的E-mail地址 Host:给出了接收请求的服务器的主机名和端口号 Referer:提供了包含当前请求URI的文档的URL UA-Color:提供了与客户端显示器的显示颜色有关的信息 UA-CPU:给出了客户端CPU的类型或制造商 UA-OS:给出了运行在客户端机器上的操作系统名称及版本 User-Agent:将发起请求的应用程序名称告知服务器 Accept:告诉服务器能够发送哪些媒体类型 Accept-Charset:告诉服务器能够发送哪些字符集 Accept-Encoding:告诉服务器能够发送哪些编码方式 Accept-Language:告诉服务器能够发送哪些语言 TE:告诉服务器可以使用那些扩展传输编码 Expect:允许客户端列出某请求所要求的服务器行为 Range:如果服务器支持范围请求,就请求资源的指定范围 Cookie:客户端用它向服务器传送数据 Cookie2:用来说明请求端支持的cookie版本
HTTP响应报文格式

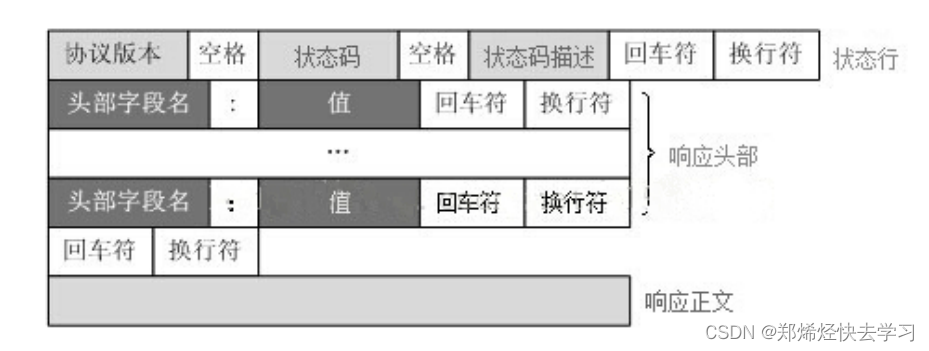
应答报文的起始行也包含了三个部分:
-
协议类型及版本号
-
状态码(在http协议中,状态码被分为了5大类)
100~199(信息性状态码)
200~299(成功状态码)
300~399(重定向状态码)
400~499(客户端错误状态码)
500~599(服务器端错误状态码)
-
状态码的文字描述
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态 的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
-
1xx消息——请求已被服务器接收,继续处理
-
2xx成功——请求已成功被服务器接收、理解、并接受
-
3xx重定向——需要后续操作才能完成这一请求
-
4xx请求错误——请求含有词法错误或者无法被执行
-
5xx服务器错误——服务器在处理某个正确请求时发生错误
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
常用的状态码:
100:继续 客户端应当继续发送请求。客户端应当继续发送请求的剩余部分,或者如果请求已经完成,忽略这个响应。
101: 转换协议 在发送完这个响应最后的空行后,将会切换到在Upgrade 消息头中定义的那些协议。只有在切换新的协议更有好处的时候才应该采取类似措施。
102:继续处理 由WebDAV(RFC 2518)扩展的状态码,代表处理将被继续执行。
200:请求成功 处理方式:获得响应的内容,进行处理
201:请求完成,结果是创建了新资源。新创建资源的URI可在响应的实体中得到 处理方式:爬虫中不会遇到
202:请求被接受,但处理尚未完成 处理方式:阻塞等待
204:服务器端已经实现了请求,但是没有返回新的信 息。如果客户是用户,则无须为此更新自身的文档视图。 处理方式:丢弃
300:该状态码不被HTTP/1.0的应用程序直接使用, 只是作为3XX类型回应的默认解释。存在多个可用的被请求资源。 处理方式:若程序中能够处理,则进行进一步处理,如果程序中不能处理,则丢弃 301:请求到的资源都会分配一个永久的URL,这样就可以在将来通过该URL来访问此资源 处理方式:重定向到分配的URL
302:请求到的资源在一个不同的URL处临时保存 处理方式:重定向到临时的URL
304:请求的资源未更新
400:非法请求
401:未授权 处理方式:丢弃
403:禁止 处理方式:丢弃
404:没有找到 处理方式:丢弃
500:服务器内部错误 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在的源代码出现错误时出现。
501:服务器无法识别 服务器不支持当前请求所需要的某个功能。当服务器无法识别请求的方法,并且无法支持其对任何资源的请求。
502:错误网关 作为网关或者工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。
503:服务出错 由于临时的维护或者过载,服务器当前无法处理请求。这个状况是临时的,并且将在一段时间以后恢复。
响应报文所提供的额外信息:
Age:(从最初创建开始)响应持续时间
Public:服务器为其资源支持的请求方法列表
Retry-After:如果资源不可用的话,在此日期或时间重试
Server:服务器应用程序软件的名称和版本
Title:对HTML文档来说,就是HTML文档的源端给出的标题
Warning:比原因短语更详细一些的警告报文
Accept-Ranges:对此资源来说,服务器可接受的范围类型
Vary:服务器会根据这些首部的内容挑选出最适合的资源版本发送给客户端
Proxy-Authenticate:来自代理的对客户端的质询列表
Set-Cookie:在客户端设置数据,以便服务器对客户端进行标识
Set-Cookie2:与Set-Cookie类似
WWW-Authenticate:来自服务器的对客户端的质询列表