模拟实现memcpy函数
下面是memcpy的函数声明
void *memcpy(void *str1, const void *str2, size_t n)参数
- str1 -- 指向用于存储复制内容的目标数组,类型强制转换为 void* 指针。
- str2 -- 指向要复制的数据源,类型强制转换为 void* 指针。
- n -- 要被复制的字节数
返回值
该函数返回一个指向目标存储区 str1 的指针。
示例
#include <stdio.h>
#include <string.h>
int main ()
{
const char src[50] = "http://www.runoob.com";
char dest[50];
memcpy(dest, src, strlen(src)+1);
printf("dest = %s\n", dest);
return(0);
}模拟实现(一个字符串内部的拷贝就不行 如果重叠的话可能会将重叠部分覆盖)
#include<stdio.h>
void my_memcpy(void* des, const void* p2, int num)
{
void* ret = des;
while (num--)
{
*(char*)des = *(char*)p2;
des = (char*)des + 1;
p2 = (char*)p2 + 1;
}
return ret;
}
int main()
{
int arr[] = { 9,8,7,6,5,4,3,2,1 };
int des[10] = { 0 };
my_memcpy(des, arr, 20);
for (int i = 0; i < 10; i++)
{
printf("%d ", des[i]);
}
return 0;
}库函数memmove的模拟实现
描述
C 库函数 void *memmove(void *str1, const void *str2, size_t n) 从 str2 复制 n 个字符到 str1,但是在重叠内存块这方面,memmove() 是比 memcpy() 更安全的方法。如果目标区域和源区域有重叠的话,memmove() 能够保证源串在被覆盖之前将重叠区域的字节拷贝到目标区域中,复制后源区域的内容会被更改。如果目标区域与源区域没有重叠,则和 memcpy() 函数功能相同
声明
void *memmove(void *str1, const void *str2, size_t n)参数
- str1 -- 指向用于存储复制内容的目标数组,类型强制转换为 void* 指针。
- str2 -- 指向要复制的数据源,类型强制转换为 void* 指针。
- n -- 要被复制的字节数。
返回值
该函数返回一个指向目标存储区 str1 的指针。
实例
#include <stdio.h>
#include <string.h>
int main ()
{
const char dest[] = "oldstring";
const char src[] = "newstring";
printf("Before memmove dest = %s, src = %s\n", dest, src);
memmove(dest, src, 9);
printf("After memmove dest = %s, src = %s\n", dest, src);
return(0);
}编译结果
Before memmove dest = oldstring, src = newstring
After memmove dest = newstring, src = newstring
模拟实现
void my_memmove(const void* str1, const void* str2, size_t n)
{
if (str1 == NULL || str2 == NULL)
{
return;
}
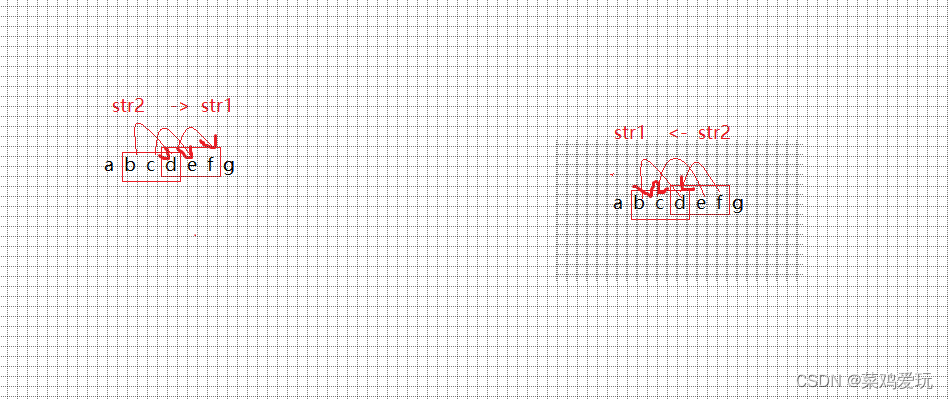
//从后向前拷贝 从最后一个开始拷贝
if (str1 < str2)
{
while (n)
{
n--;
*((char*)str1 + n) = *((char*)str2 + n);
}
}
else//从前向后拷贝 从第一个开始拷贝
{
for (int i = 0; i < n; i++)
{
*((char*)str1 + i) = *((char*)str2 + i);
}
}
}
int main()
{
char arr[] = "abcdefg";
my_memmove(arr, arr + 3, 3);
printf("%s\n", arr);
/*my_memmove(arr+3, arr , 3);
printf("%s\n", arr);*/
return 0;
}