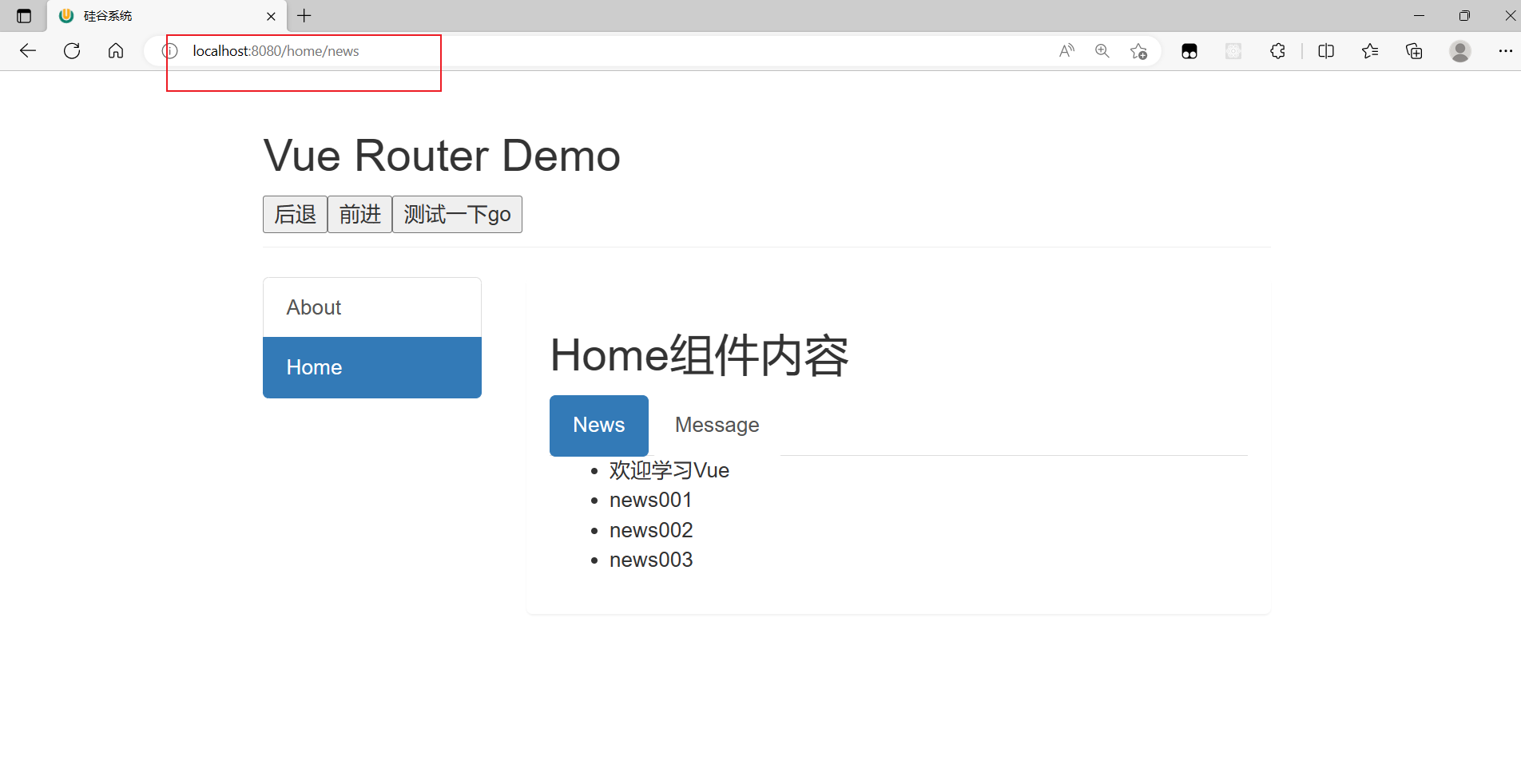
history模式与hash模式
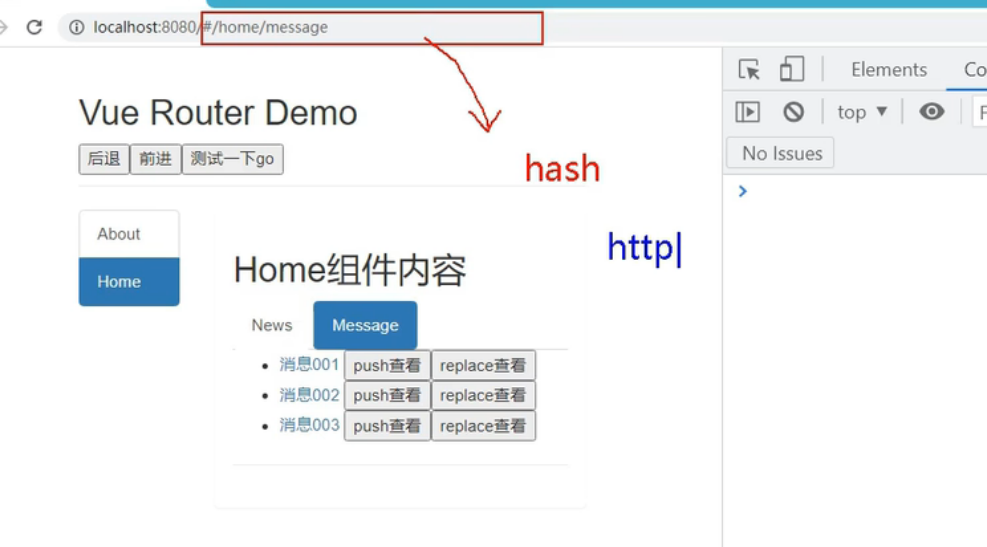
 首先这个#叫做hash,最大的特点就是不会随的http请求,发给服务器。
首先这个#叫做hash,最大的特点就是不会随的http请求,发给服务器。
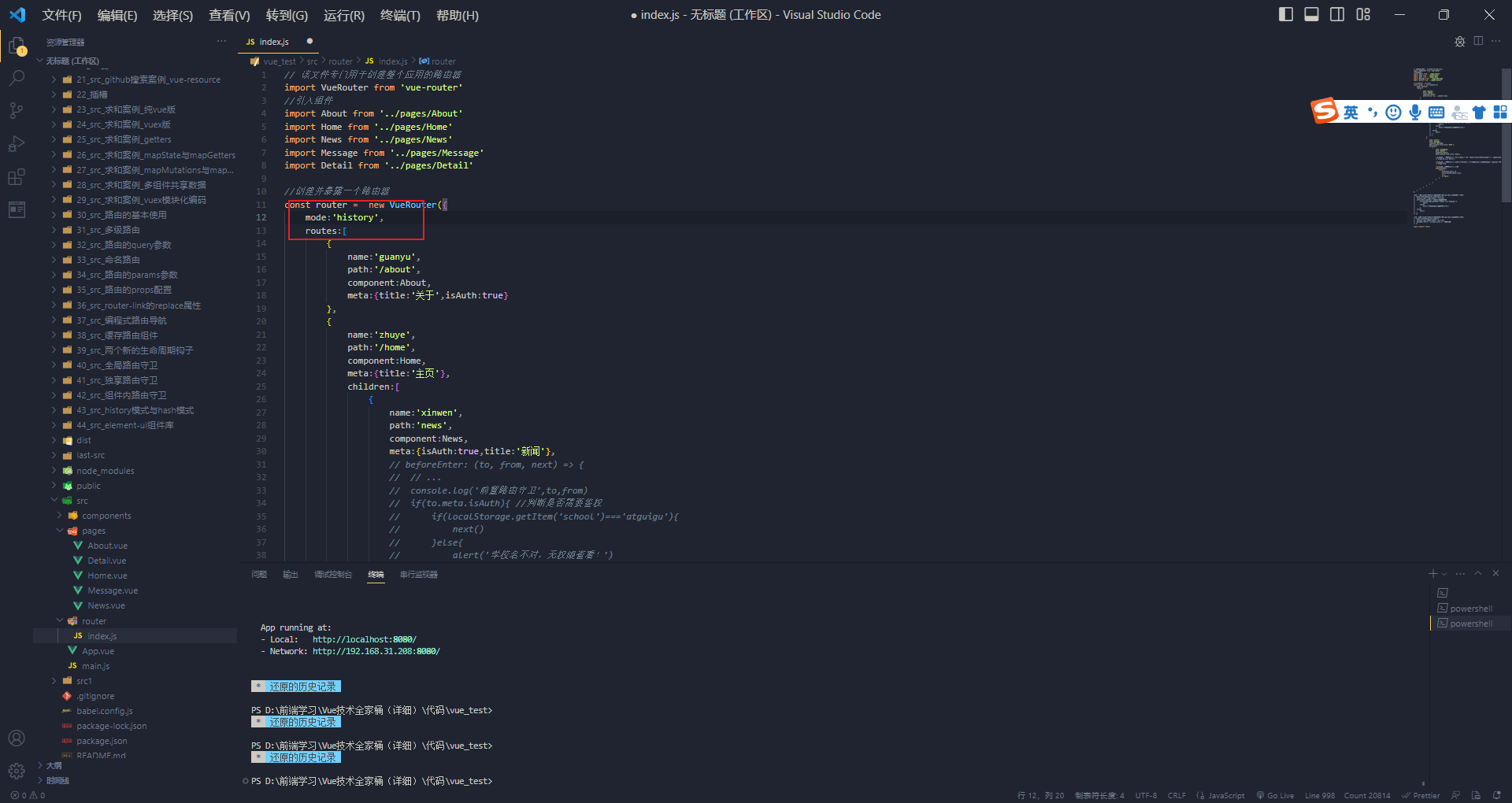
默认的模式是hash模式,如果想要修改,可以在router里面的index.js中配置mode属性,


它们俩直接的区别最明面上的有没有#和history模式要比hash模式的兼容性稍微差点。还有上线区别。
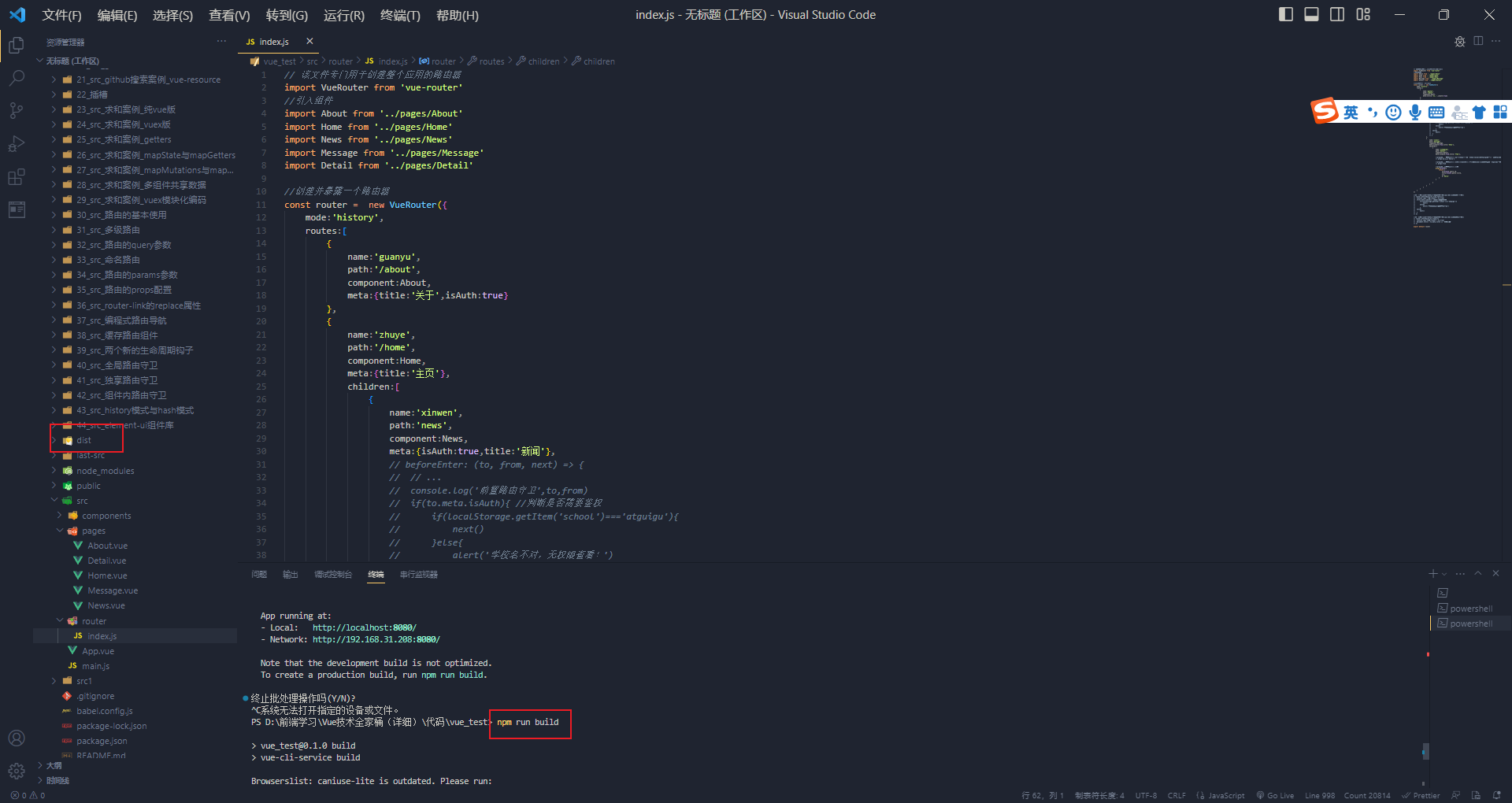
 npm run build打包,然后生成一个dist文件。
npm run build打包,然后生成一个dist文件。
为什么我们要打包?
浏览器不识别.vue文件,需要webpack打包成html,让浏览器能够识别
并且打包完的文件,需要在服务器中部署
现在我们使用express框架快速搭建一个微型的服务器
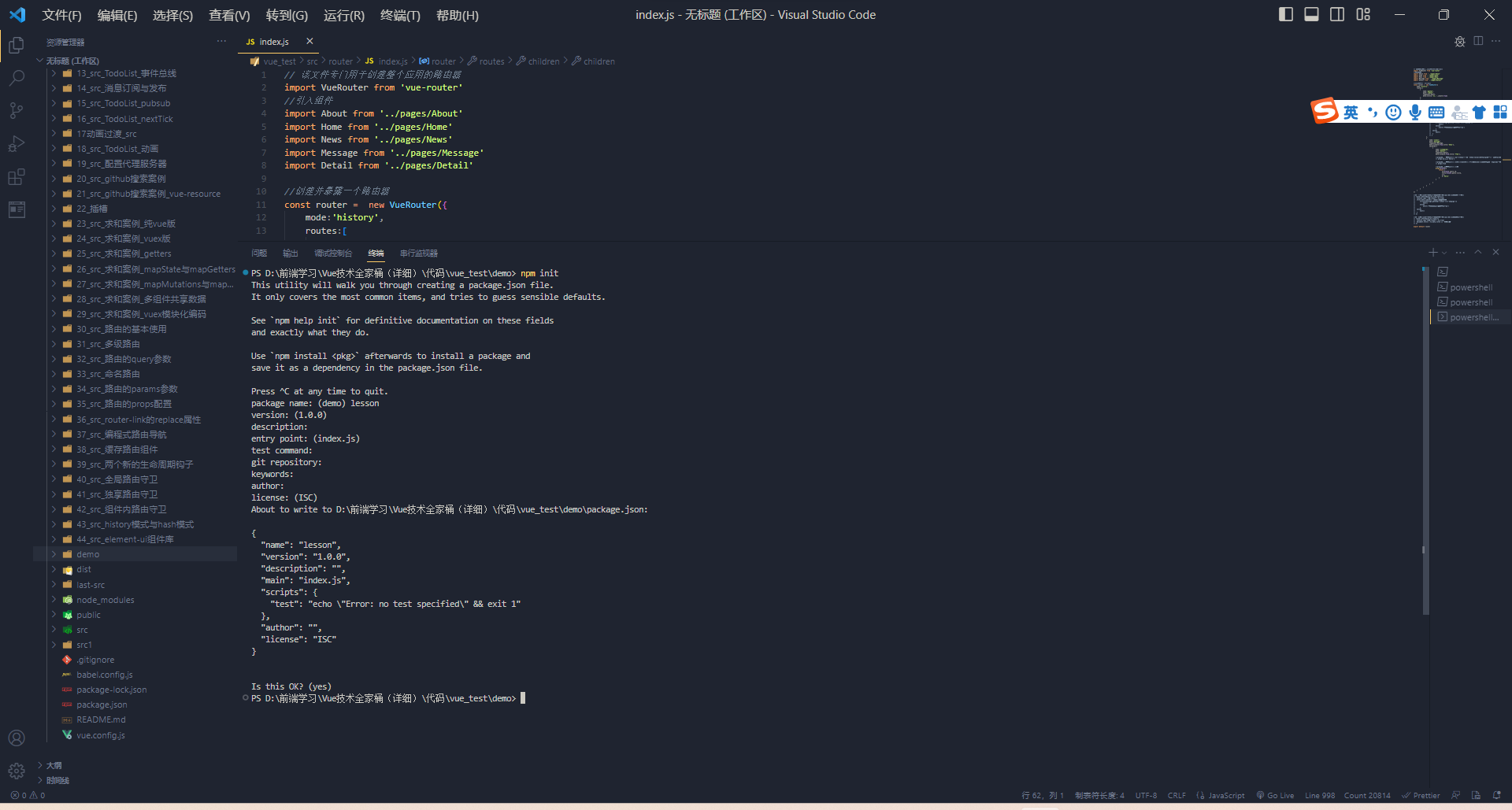
1.新建一个文件夹demo
2.npm init
3.给包取一个名字,就叫lesson
下面的内容都直接回车就可以了

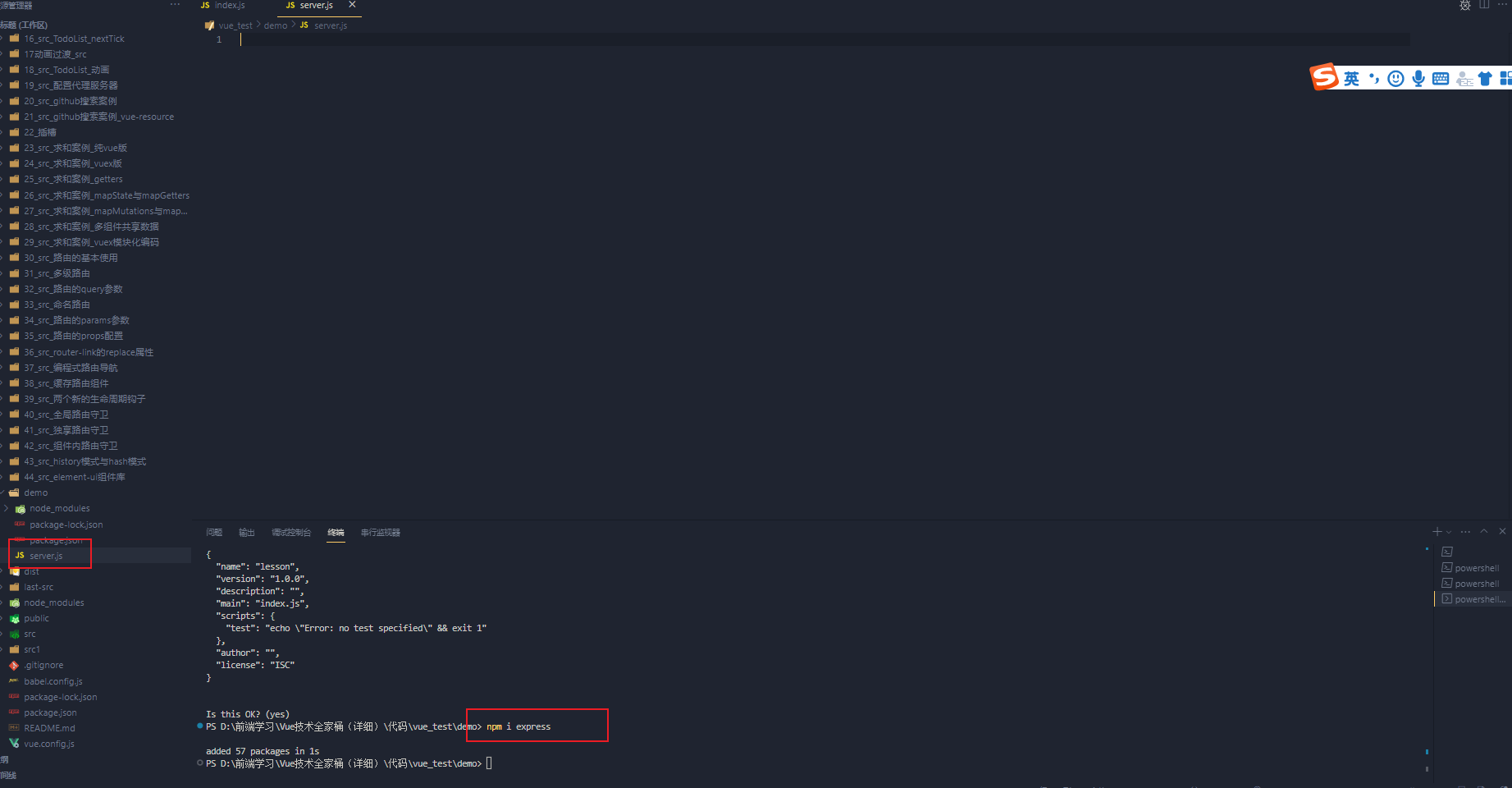
4.npm i express
5.文件夹中,右击新建一个server.js

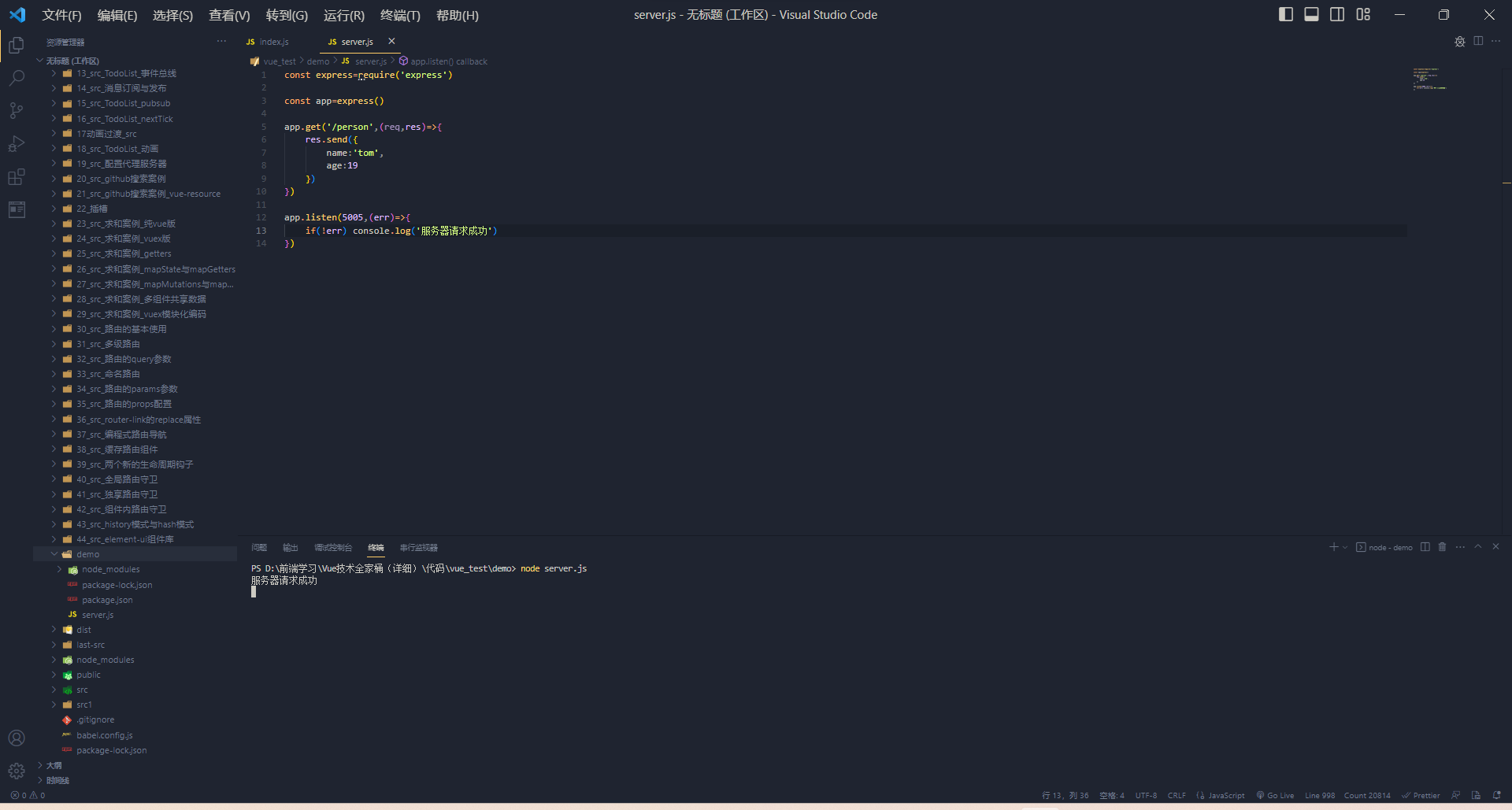
6.在文件中输入内容
const express=require('express')
const app=express()
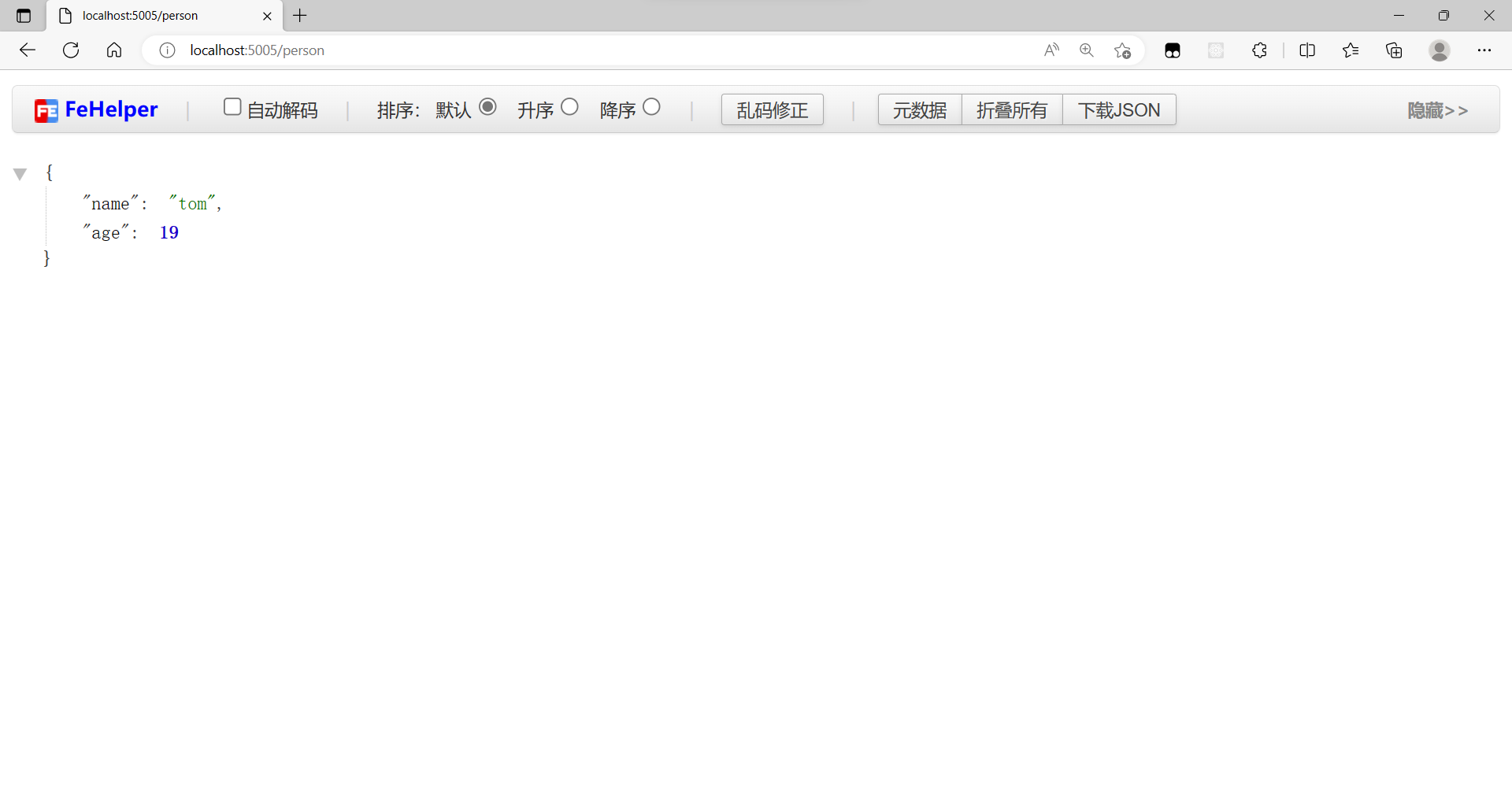
app.get('/person',(req,res)=>{
res.send({
name:'tom',
age:19
})
})
app.listen(5005,(err)=>{
if(!err) console.log('服务器请求成功');
})7.开启服务器 node server.js


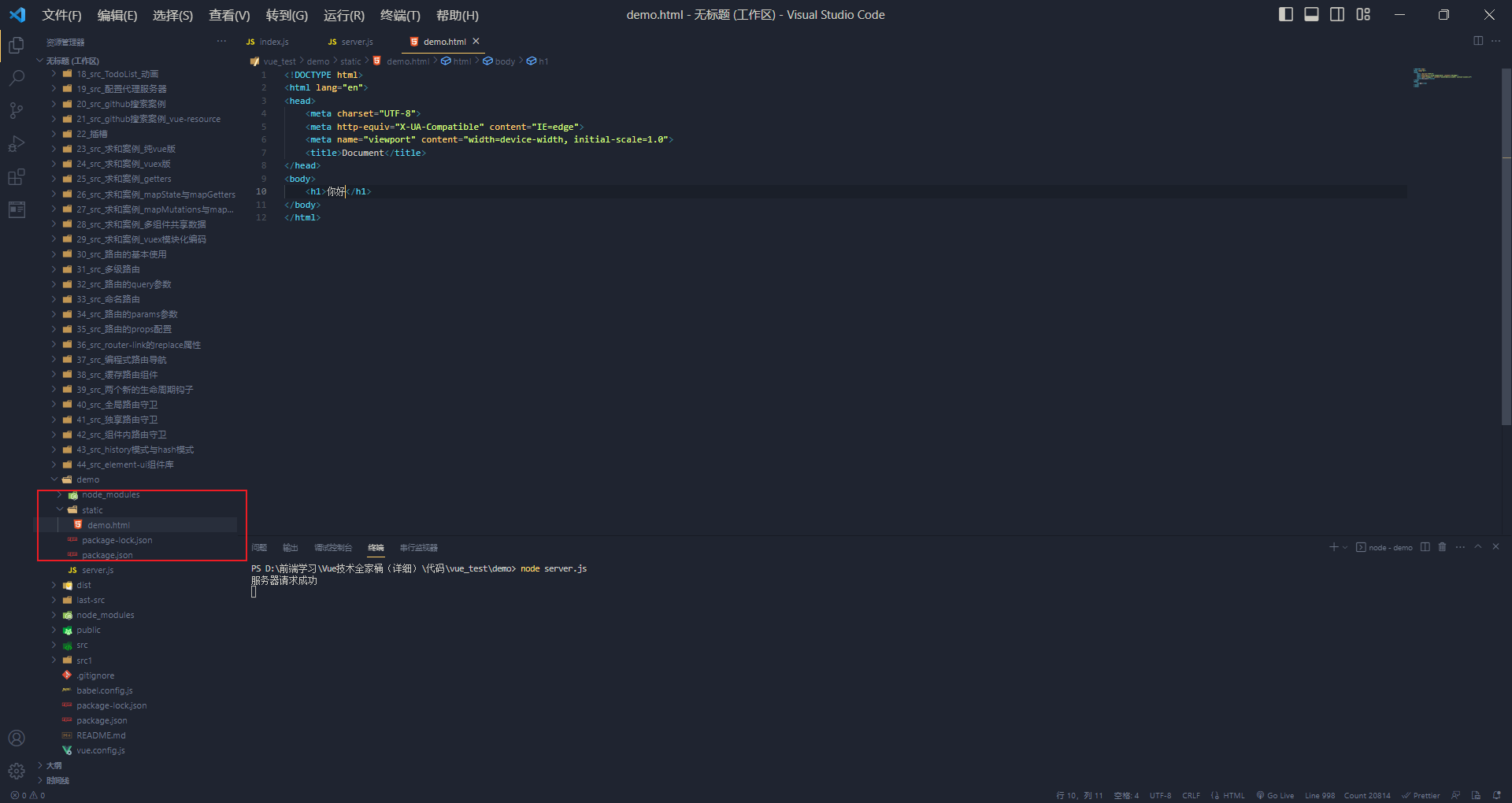
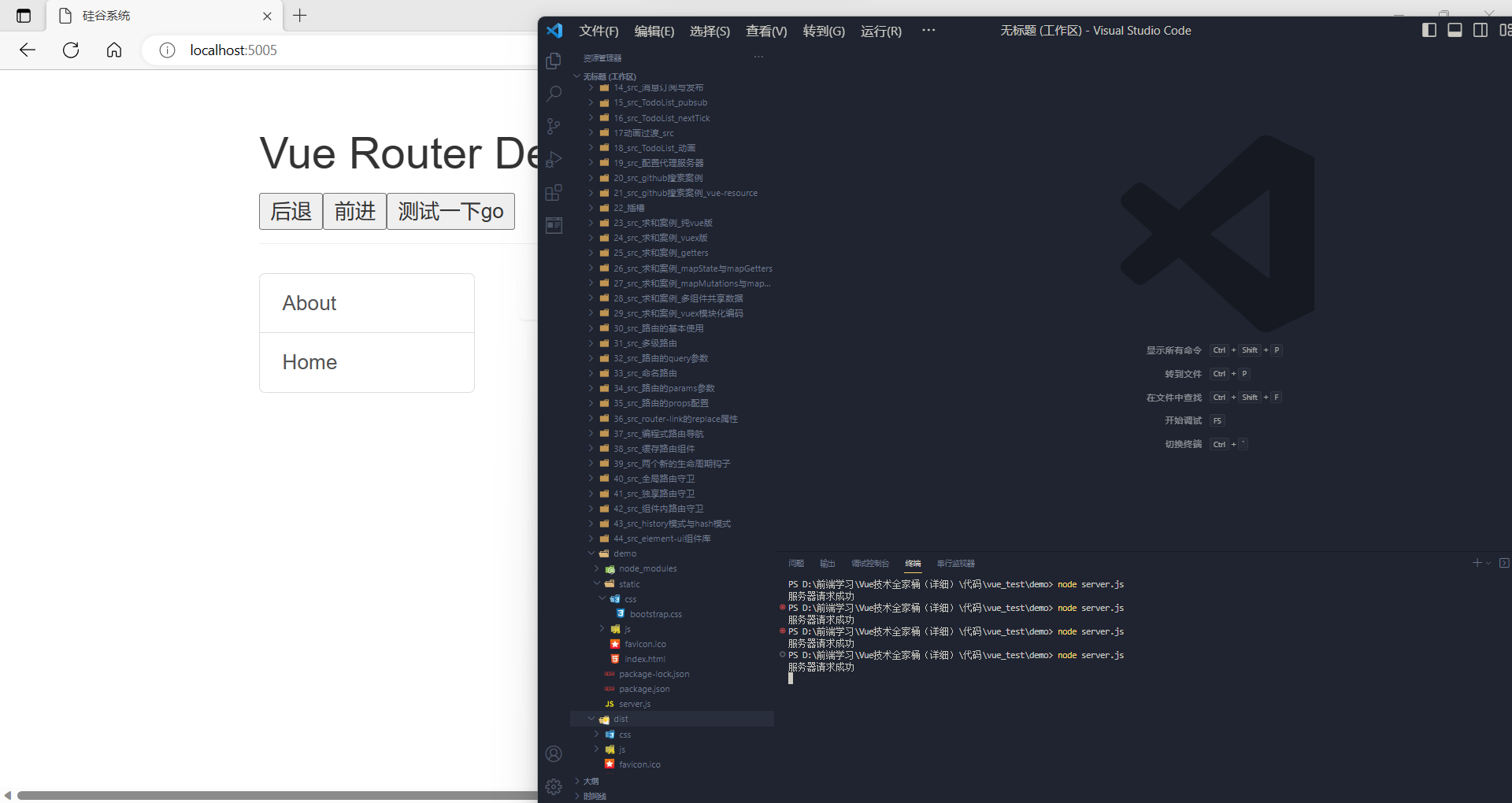
然后把我们保存好的静态页面放到static里面。
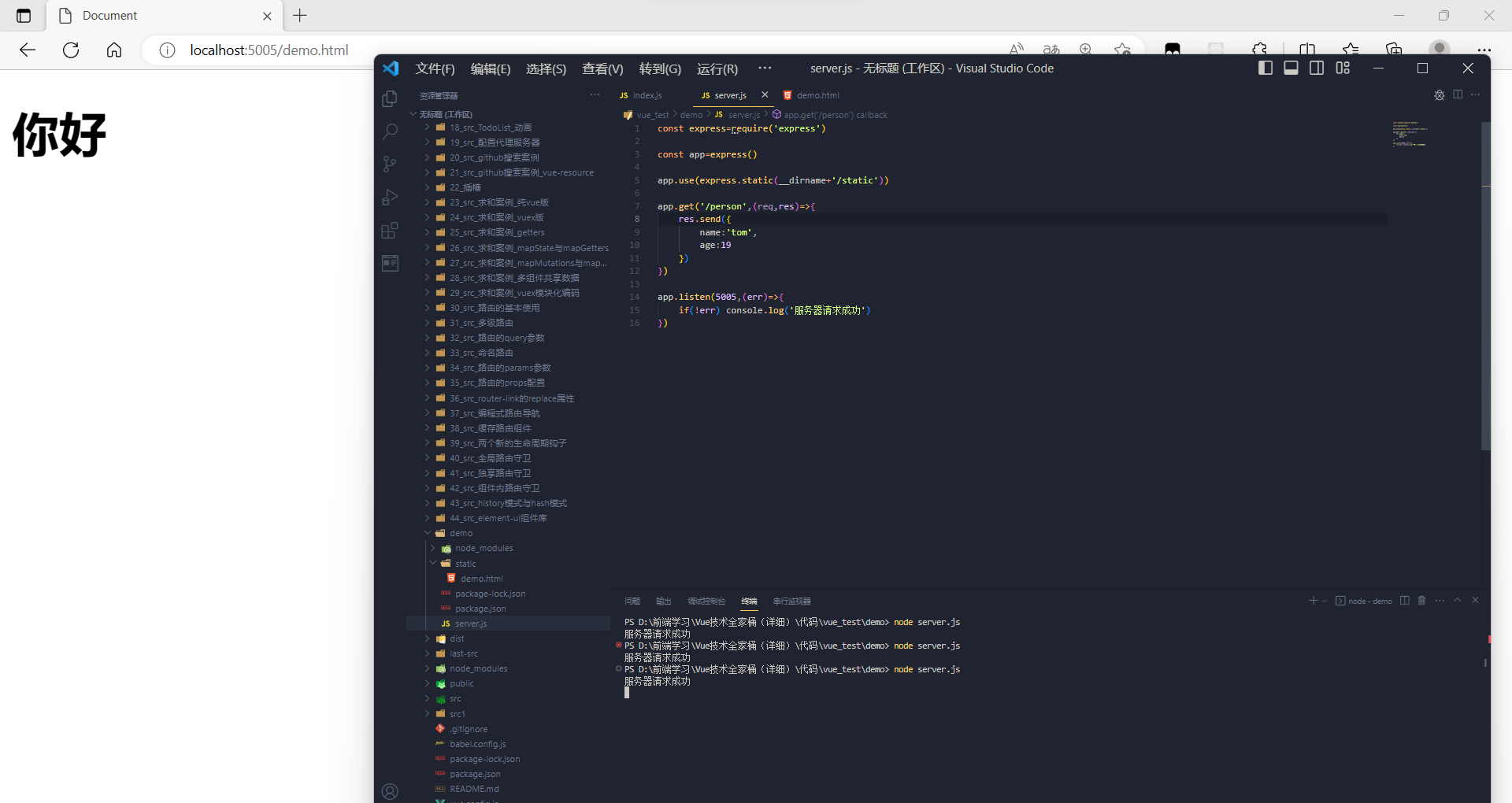
 如果我们需要在服务器中访问到它,需要添加 app.use(express.static(__dirname+'/static'))
如果我们需要在服务器中访问到它,需要添加 app.use(express.static(__dirname+'/static'))
停掉服务器就能重新访问到这个页面了

然后把我们当当脚手架生成的文件放进去,重新打开,就可以了

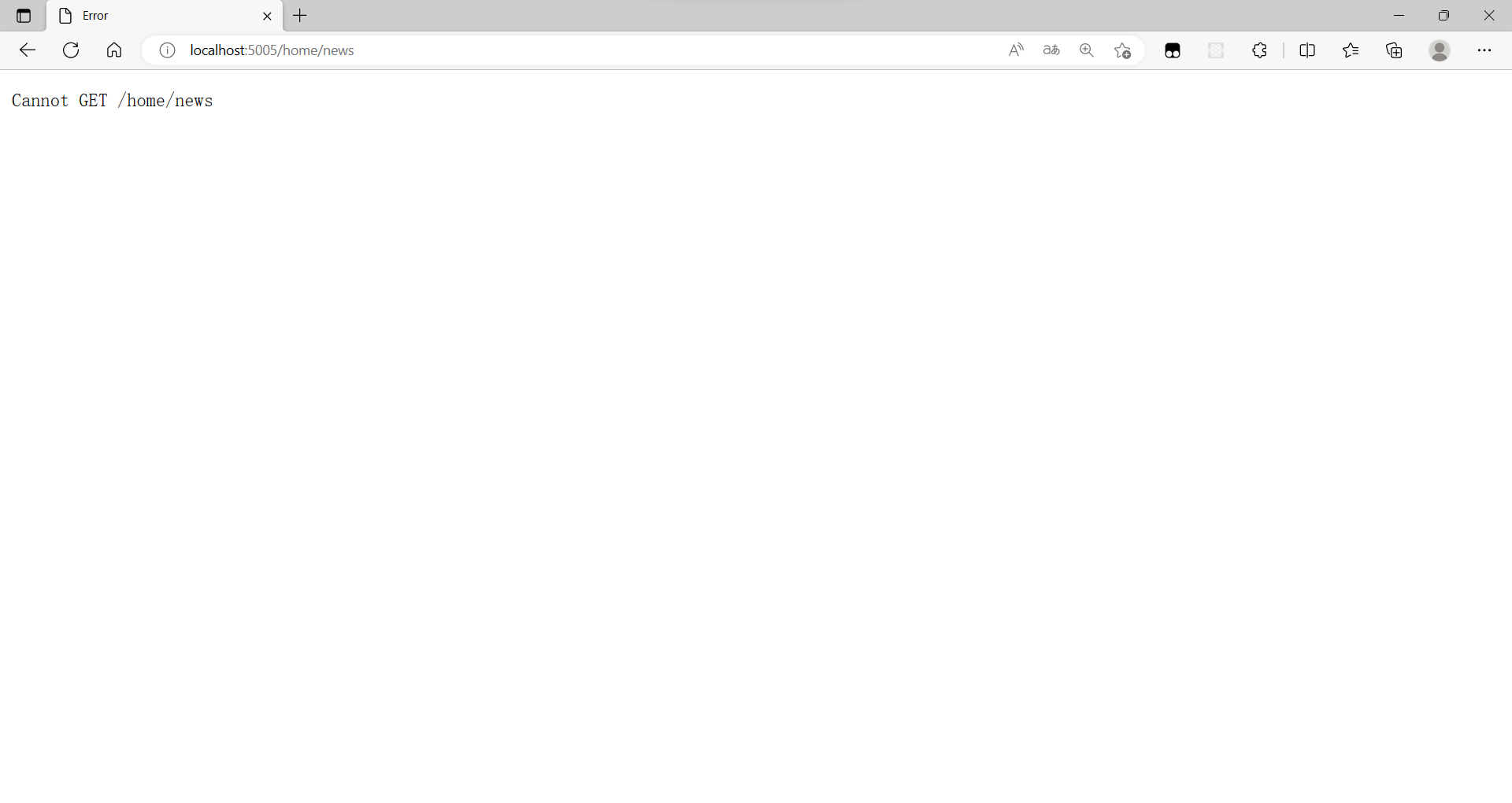
然后就发现,你点击是没有关系的,但是你刷新,就直接废了

因为,你刷新相当于发送网络请求,但你配置的服务器下是没有这个配置的,只有/person
这个history模式就是有这个模式的,而hash模式是没有这个问题的
当然,这不是很美观,需要我们的后端程序员配合,这里提供一个node,中间件的方案
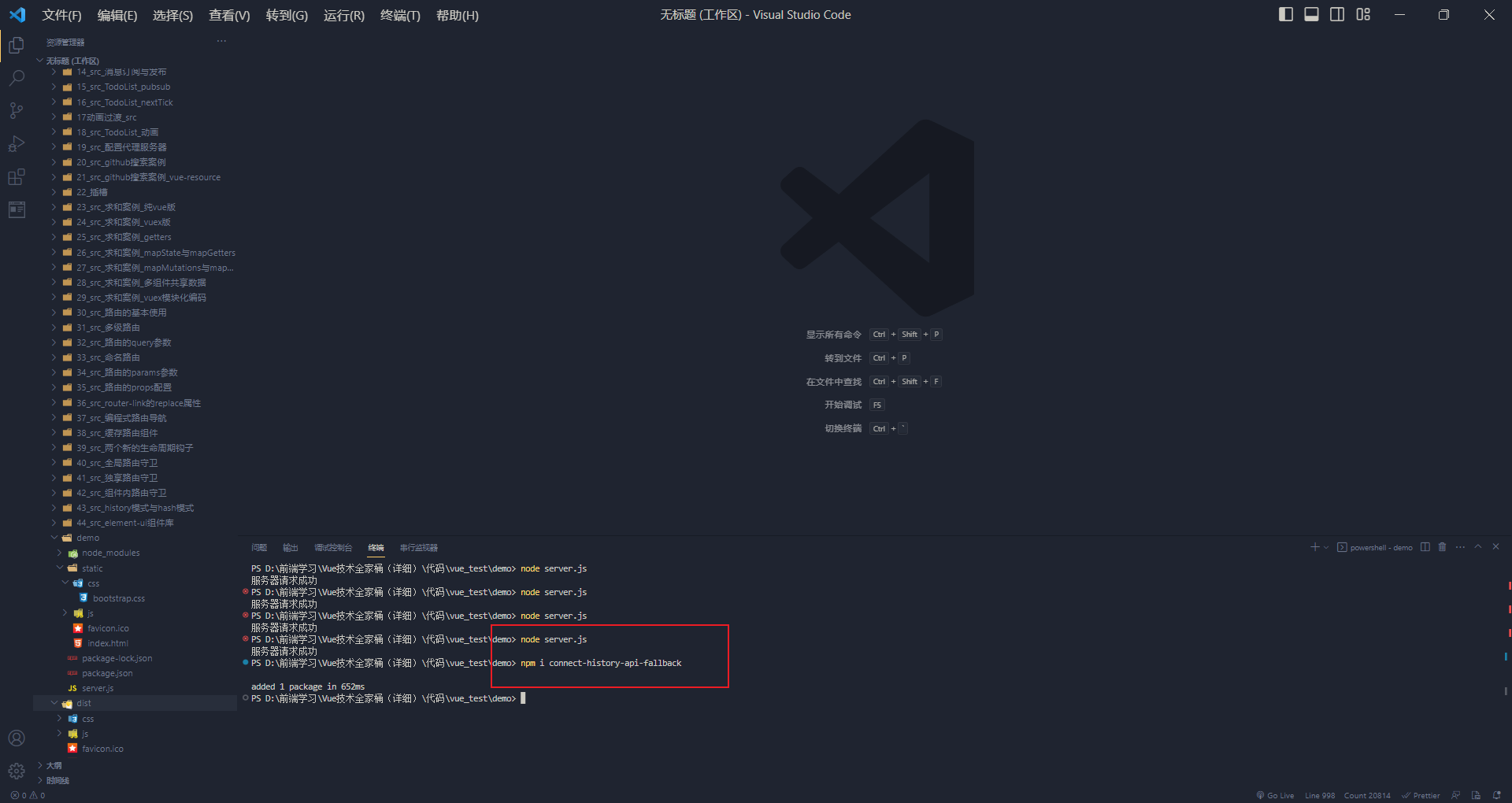
connect-history-api-fallback通过这个解决connect-history-api-fallback - npm (npmjs.com)

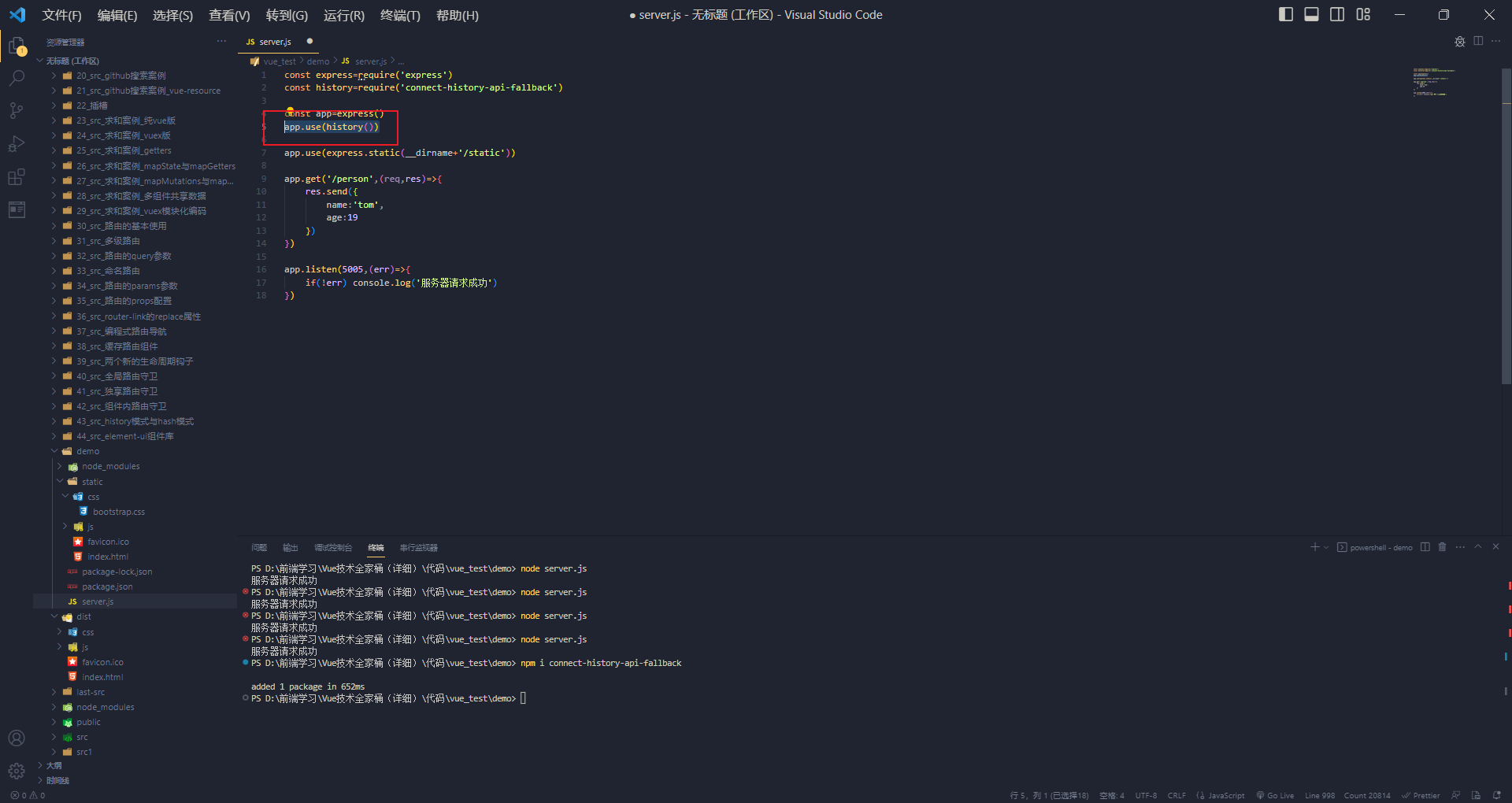
然后引用,配置它
注意必须要在静态资源之前(app.use(express.static(__dirname+'/static')))去用它
app.use(history())

然后重启服务器,就可以使用它了

总结
* 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
* hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
* hash模式:
1. 地址中永远带着#号,不美观 。
2. 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
3. 兼容性较好。
* history模式:
1. 地址干净,美观 。
2. 兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。