Vue3+vite2 博客前端开发
文章目录
- Vue3+vite2 博客前端开发
- 前言
- 页面展示
- 代码设计
- 卡片设计
- 背景(Particles.js粒子效果)
- 右侧个人信息与公告
- 内容页
- 友链
- 总结
前言
大家是否也想拥有一个属于自己的博客?但是如何去开发博客,怎样去开发一个好看的博客,这应该就是大家思考的问题!下面,我为大家带来了我的博客前端项目,CYBlogView|德尔佐盖特
项目地址https://github.com/itcyy/vueBlog
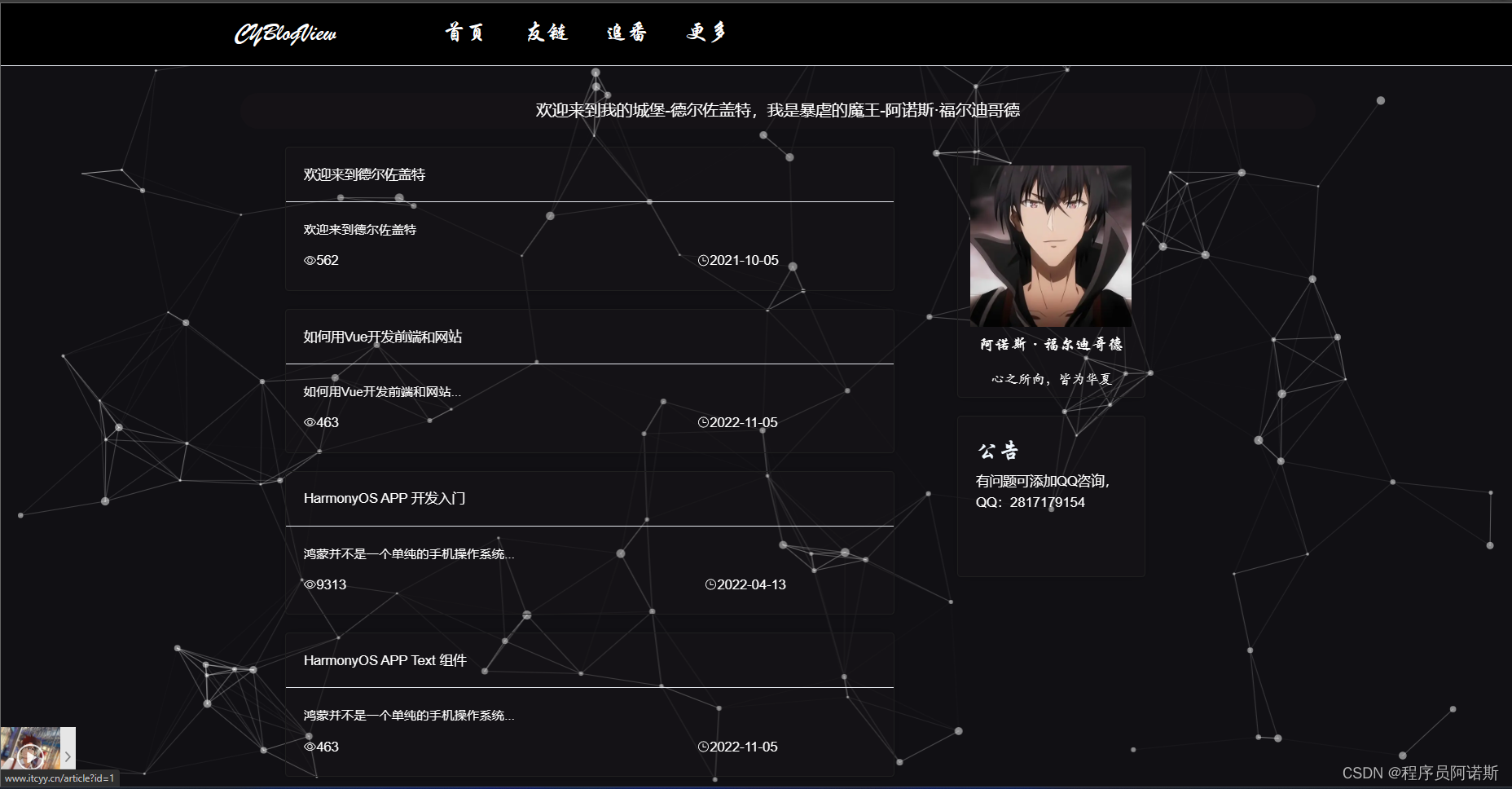
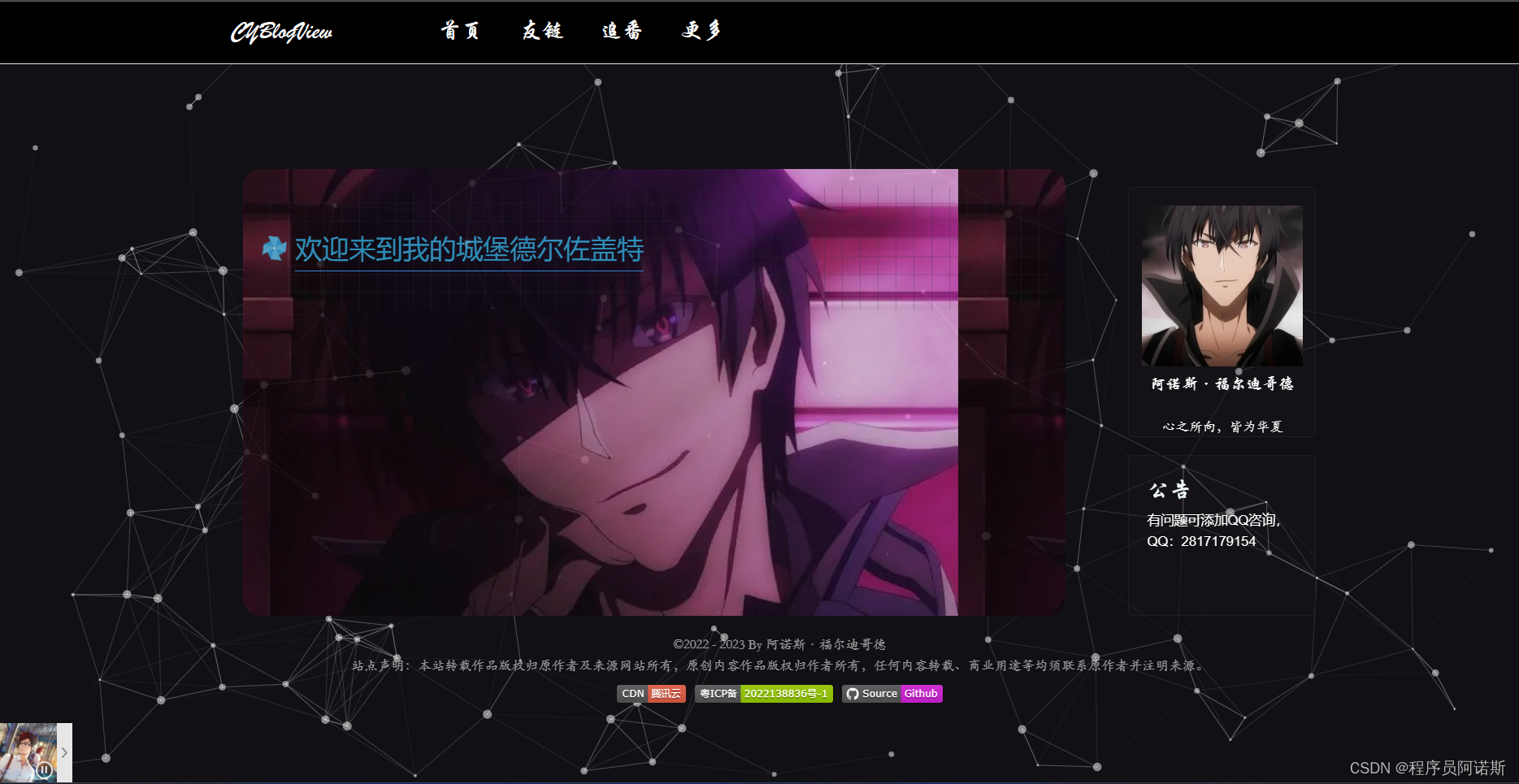
页面展示
主页

内容页

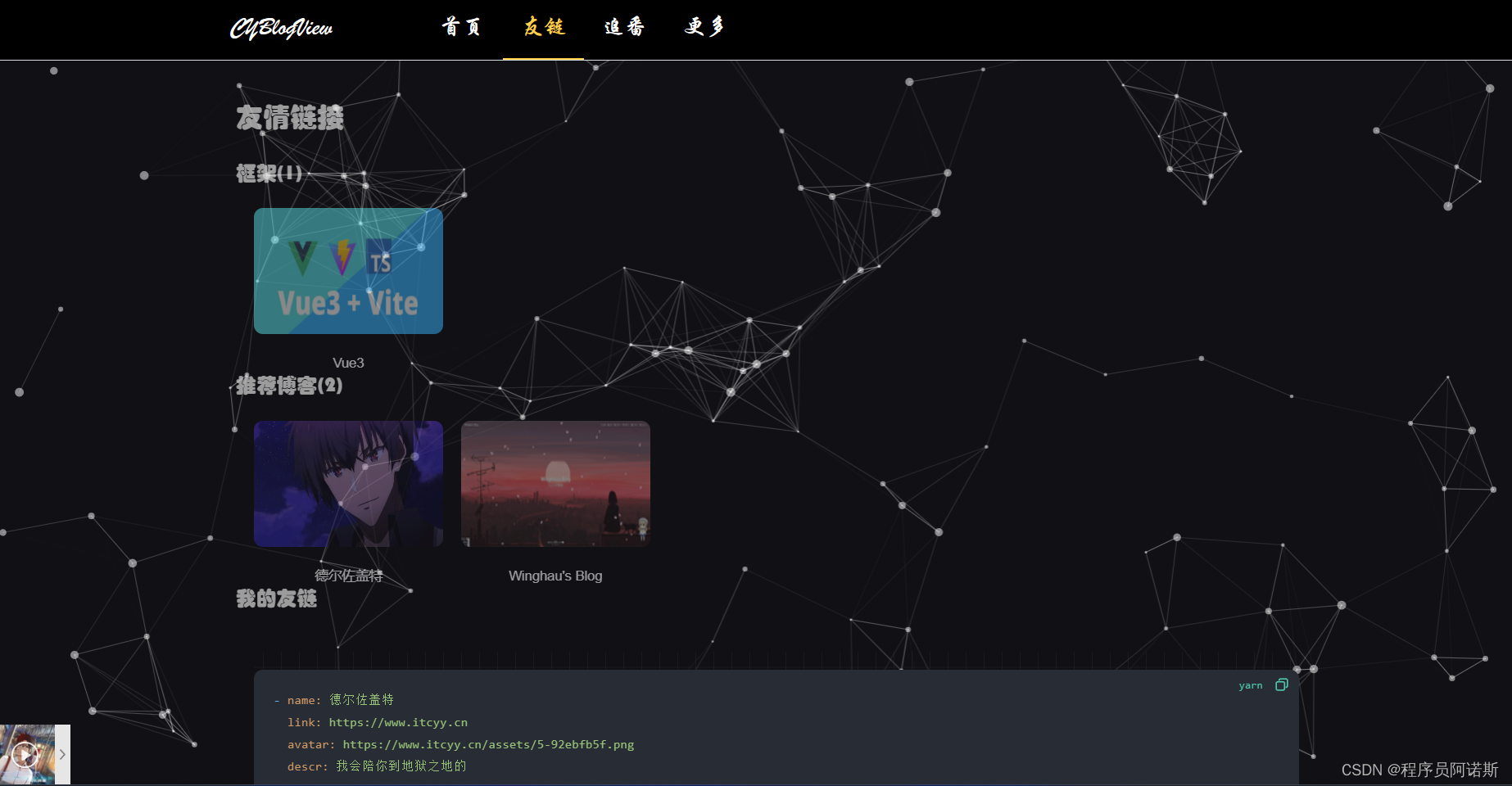
友链页

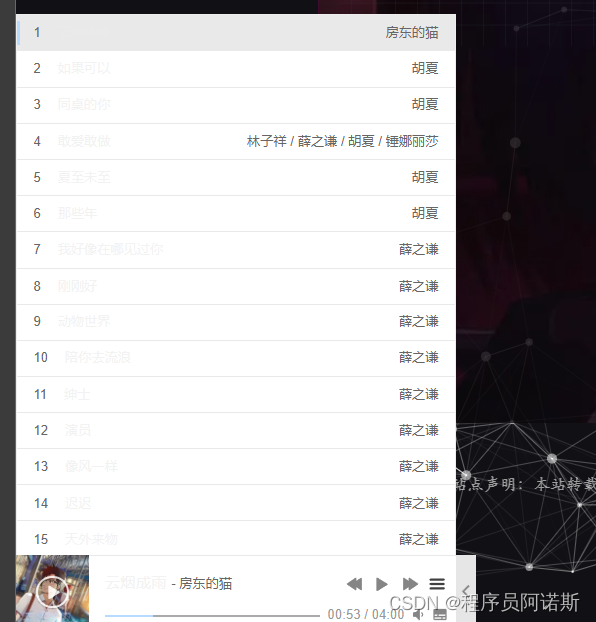
音乐挂件

代码设计
卡片设计

html
<template>
<div>
<div v-for="(item, index) in Data" :key="index" @select="toCardbog(item.url)" style="margin-left: 50px;">
<RouterLink :to="item.url" target="_blank">
<el-card class="box-card" shadow="always" >
<template #header>
<div class="card-header">
<span style="color: white;">{{item.title}}</span>
</div>
</template>
<div class="text item">{{ item.data }}</div>
<div class="r">
<div class="r">
<div class="text "><el-icon><View style="width: 24px;height: 24px;"/></el-icon></div>
<div class="num">{{ item.number }}</div>
</div>
<div class="r" style="margin-left: 400px;">
<div class="text"><el-icon><Clock style="width: 24px;height: 24px;"/></el-icon></div>
<div class="num">{{ item.time }}</div>
</div>
</div>
</el-card>
</RouterLink>
</div>
<el-pagination background layout="prev, pager, next" :total="7" style="margin-top: 20px;margin-left: 45%;"/>
</div>
</template>
js
const toCardbog = (url : string) =>{
}
const Data = [{
title: "欢迎来到德尔佐盖特",
data: "欢迎来到德尔佐盖特",
number: "562",
time: "2021-10-05",
url: "/gdufe?id=4"
},
{
title: "如何用Vue开发前端和网站",
data: "如何用Vue开发前端和网站...",
number: "463",
time: "2022-11-05",
url:"/article?id=1"
}, {
title: "HarmonyOS APP 开发入门",
data: "鸿蒙并不是一个单纯的手机操作系统...",
number: "9313",
time: "2022-04-13",
url: "/article?id=2",
}, {
title: "HarmonyOS APP Text 组件",
data: "鸿蒙并不是一个单纯的手机操作系统...",
number: "463",
time: "2022-11-05",
url: "/article?id=3"
}]
css
.c{
display: flex;
flex-direction: column;
}
.card-header {
display: flex;
justify-content: space-between;
align-items: center;
z-index: 1;
user-select: none;
}
.text {
font-size: 14px;
height: 20px;
color: white;
user-select: none;
}
.item {
margin-bottom: 18px;
}
.box-card {
width: 680px;
margin-top: 20px;
background-color: #3021211d;
border-color: #1f1f1f;
z-index: 33;
}
.eye-box{
display: flex;
flex-direction: row;
user-select: none;
}
.num{
margin-top: -5px;
color: white;
user-select: none;
}
.r{
display: flex;
flex-direction: row;
}
背景(Particles.js粒子效果)
html
<div>
<Particles id="tsparticles"
:particlesInit="particlesInit"
:particlesLoaded="particlesLoaded"
:options="options"
style="z-index: -1;" />
</div>
js
import { reactive } from 'vue'
import { loadFull } from "tsparticles"
import type { Engine } from 'tsparticles-engine'
const particlesInit = async (engine: Engine) => {
await loadFull(engine)
}
const particlesLoaded = async (container: any) => {
console.log('Particles container loaded', container)
}
const options = reactive({
background: {
color: {
value: '#111014' // 粒子颜色
}
},
fpsLimit: 60,
interactivity: {
events: {
onClick: {
enable: true,
mode: 'push' // 可用的click模式有: "push", "remove", "repulse", "bubble"。
},
onHover: {
enable: true,
mode: 'grab' // 可用的hover模式有: "grab", "repulse", "bubble"。
},
resize: true
},
modes: {
bubble: {
distance: 400,
duration: 2,
opacity: 0.8,
size: 40
},
push: {
quantity: 4
},
repulse: {
distance: 200,
duration: 0.4
}
}
},
particles: {
color: {
value: '#ffffff'
},
links: {
color: '#ffffff', // '#dedede'。线条颜色。
distance: 150, // 线条长度
enable: true, // 是否有线条
opacity: 0.5, // 线条透明度。
width: 1 // 线条宽度。
},
collisions: {
enable: false
},
move: {
direction: 'none',
enable: true,
outMode: 'bounce',
random: false,
speed: 4, // 粒子运动速度。
straight: false
},
number: {
density: {
enable: true,
area: 800
},
value: 80 // 粒子数量。
},
opacity: {
value: 0.5 // 粒子透明度。
},
shape: {
type: 'circle' // 可用的粒子外观类型有:"circle","edge","triangle", "polygon","star"
},
size: {
random: true,
value: 5
}
},
detectRetina: true
})
右侧个人信息与公告
html
<div class="app">
<el-card class="box-card" shadow="always">
<div><img style="width:180px;height: 180px;" src="./../assets/img/5.png"></div>
<div><p class="text">阿诺斯·福尔迪哥德</p></div>
<div>
<p class="bar_text">心之所向,皆为华夏</p>
</div>
</el-card>
<el-card class="box-card" shadow="always" style="height: 180px;">
<div><p style="color: aliceblue;font-family: 华文行楷;font-size: 25px;">公告</p></div>
<div><p style="color: white;">有问题可添加QQ咨询,QQ:2817179154</p></div>
</el-card>
</div>
css
.app{
display: flex;
flex-direction: column;
margin-left: 50px;
}
.text {
font-size: 14px;
}
.item {
padding: 18px 0;
}
.box-card {
width: 210px;
margin-left: 20px;
background-color: #3021211d;
margin-top: 20px;
height: 280px;
display: flex;
border-color:#1f1f1f;
justify-content: space-around;
}
.text{
font-size: 18px;
font-family:华文行楷;
text-align: center;
color: white;
}
.textpo{
font-family: 楷体;
text-align: center;
}
.bar_text{
font-family: 华文楷体;
text-align: center;
margin-top: 20px;
color: white;
user-select: none;
}
内容页
html
<div id="md">
<div class="tarmd">
<MdEditor v-model="text" previewOnly :previewTheme="theme"
style="padding: 20px 20px 20px 20px;background-color: #55000000;border-radius: 20px;" />
<UserView></UserView>
</div>
</div>
js
import { onMounted } from 'vue';
import { useRouter } from 'vue-router';
import UserView from '../../tool/UserView.vue'
import MdEditor from 'md-editor-v3';
import 'md-editor-v3/lib/style.css';
import {setmd} from "../../static/index.ts"
const router = useRouter();
let fileid = router.currentRoute.value.query.id
console.log(fileid)
const File = ''
const theme = "mk-cute"
const text = setmd(fileid)
</script>
<style>
#md {
width: 1200px;
position: relative;
top: 80px;
}
.tarmd{
display: flex;
flex-direction: row;
}
img > p{
width: 200%;
height: 200%;
}
友链
html
<div class="top_1">
<div class="row_f">
<div class="card_g">
<h1 style="font-family: 华文琥珀;">友情链接</h1>
<h2 style="font-family: 华文琥珀;margin-top: 20px;margin-bottom: 20px;">框架(1)</h2>
<div class="boxv">
<div class="box1 v2"><a href="https://cn.vuejs.org/" target="_blank"><img style="opacity: 0.5;width: 210px;height: 140px;border-radius: 10px;z-index: 1;" src="https://img2.baidu.com/it/u=2167395474,3773933499&fm=253&fmt=auto&app=138&f=PNG?w=1018&h=500" ></a>
</div>
<p style="text-align: center;font-size: 15px;">Vue3</p>
</div>
<h2 style="font-family: 华文琥珀;margin-top: 20px;margin-bottom: 20px;">推荐博客(2)</h2>
<div class="r_f">
<div class="boxv">
<div class="box1"><a href="https://www.itcyy.cn" target="_blank"><img style="opacity: 0.5;width: 210px;height: 140px;border-radius: 10px;z-index: 1;" src="https://img1.baidu.com/it/u=731412532,1390130133&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" ></a>
</div>
<p style="text-align: center;font-size: 15px;">德尔佐盖特</p>
</div>
<div class="boxv">
<div class="box1"><a href="https://miaoyoh.github.io/" target="_blank"><img style="opacity: 0.5;width: 210px;height: 140px;border-radius: 10px;z-index: 1;" src="https://i.postimg.cc/NM6JZhJh/QQ-20230318213213.png" ></a>
</div>
<p style="text-align: center;font-size: 15px;" target="_blank">Winghau's Blog</p>
</div>
</div>
<h2 style="font-family: 华文琥珀;margin-top: 20px;margin-bottom: 20px;">我的友链</h2>
<div >
<MdEditor v-model="text1" previewOnly :previewTheme="theme" style="padding: 20px 20px 20px 20px;background-color: #55000000;"/>
</div>
</div>
</div>
</div>
css
.box1{
border-radius: 10px;
width: 100%;
height: 160px;
}
.urlText{
font-size:13px;
color: #fff;
}
.v1{
display: none;
}
.v2:hover+div{
display: block;
}
.boxv{
border-radius: 10px;
width: 210px;
height: 160px;
margin-left: 20px;
}
.top_1{
position: relative;
top: 80px;
}
.row_f{
display: flex;
flex-direction: column;
width: 1200px;
border-radius: 8px;
}
.r_f{
display: flex;
flex-direction: row;
}
.card_Bar{
display: flex;
justify-content: space-around;
align-items: center;
}
.card_g{
height: 900px;
background-color: #00000000;
width: 100%;
margin-top: 30px;
}
.len_g{
height: 40px;
margin-top: 20px;
border-radius: 30px;
width: 350px;
background-color: #3316161a;
display: flex;
justify-content: space-around;
align-items: center;
}
.text_dogg{
color: white;
text-align: center;
user-select: none;
fon
js
import { ElMessage } from 'element-plus'
import { ref } from 'vue';
import MdEditor from 'md-editor-v3';
import 'md-editor-v3/lib/style.css';
import data from "../../static/friends.md?raw"
const theme = "mk-cute"
const text1 = data
const components = {name: "Friends"}
var text = "1"
总结
篇幅有限,只能分享到这里,更多可以在github中获得。推荐文章:程序员
再见