路由的简介
什么是路由?

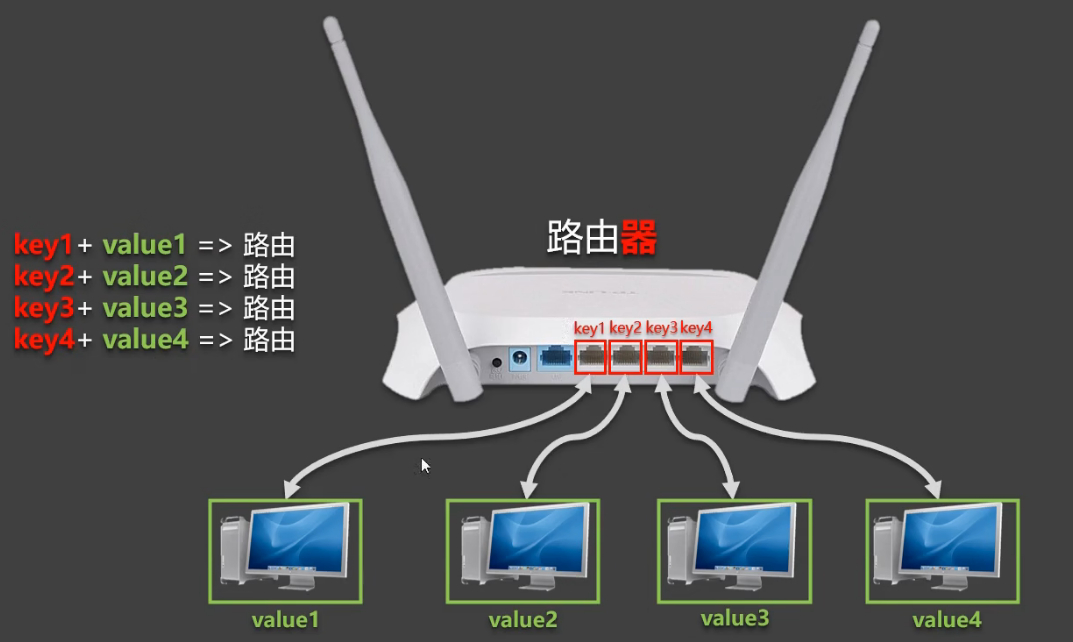
用生活上的例子,路由器上的接口对应一个主机。
而由key和values组成的映射关系就是路由
 主要用于SPA单页面应用
主要用于SPA单页面应用
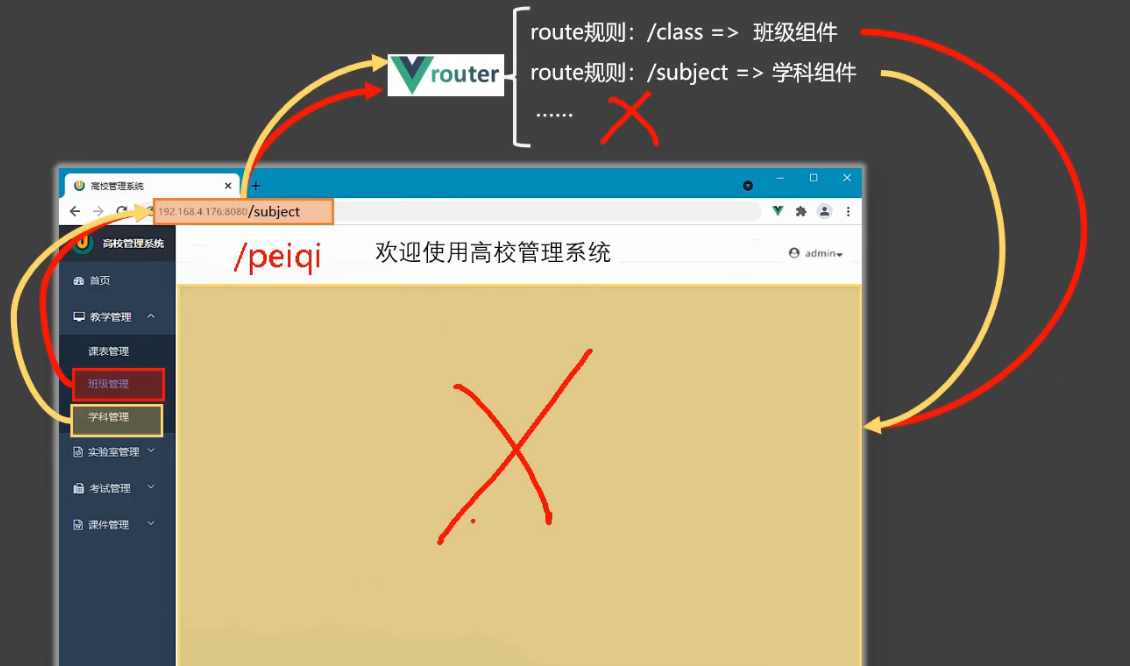
 就是根据你端口号后面的路径,看你有没有配置这个页面对应的组件,如果有,那么就展示出来,如果没有对应的组件,那么就不展示
就是根据你端口号后面的路径,看你有没有配置这个页面对应的组件,如果有,那么就展示出来,如果没有对应的组件,那么就不展示
总结:
vue-router的理解
vue的一个插件库,专门用来实现SAP应用
对SPA应用的理解
1. 单页 Web 应用(single page web application,SPA)。
2. 整个应用只有一个完整的页面。
3. 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
4. 数据需要通过 ajax 请求获取
1. 什么是路由?
1. 一个路由就是一组映射关系(key - value)
2. key 为路径, value 可能是 function 或 component
2. 路由分类
1. 后端路由:
1) 理解:value 是 function, 用于处理客户端提交的请求。
2) 工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数 来处理请求, 返回响应数据。
2. 前端路由:
1) 理解:value 是 component,用于展示页面内容。
2) 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
路由基本使用
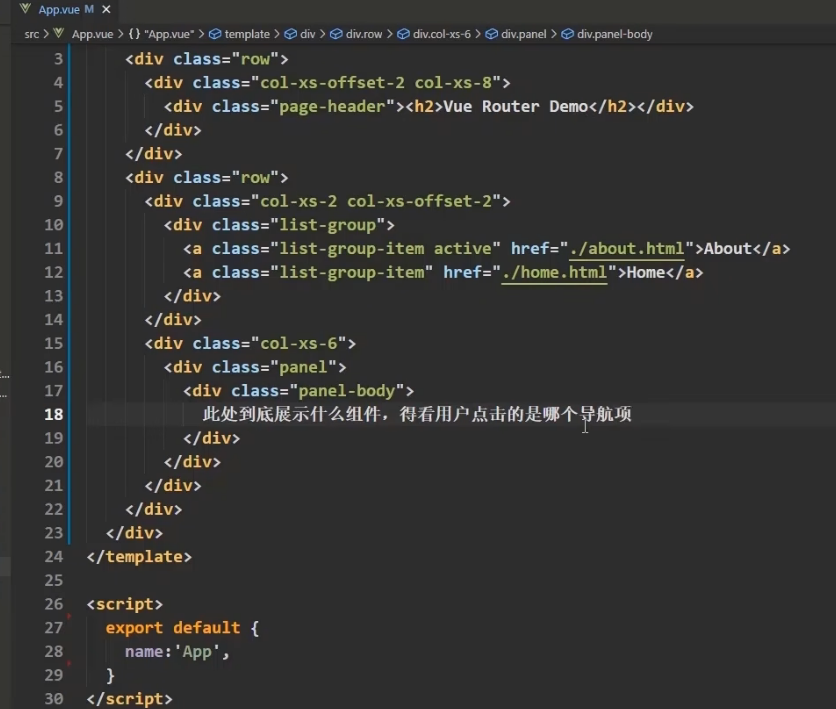
先封装俩个组件


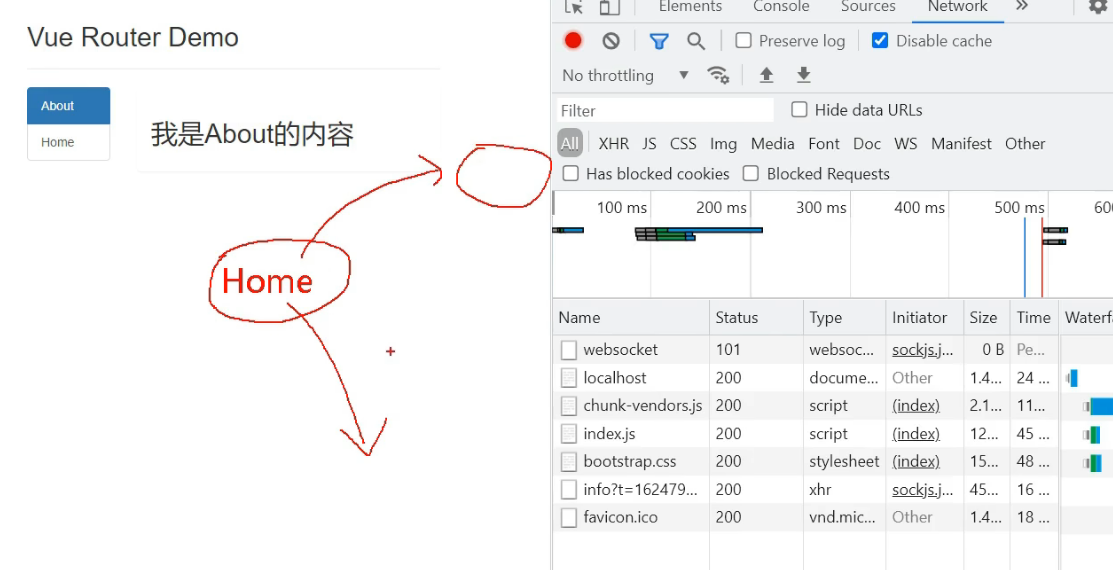
在页面就是这样的效果

我们要使用路由,那么需要先下载它需要的包
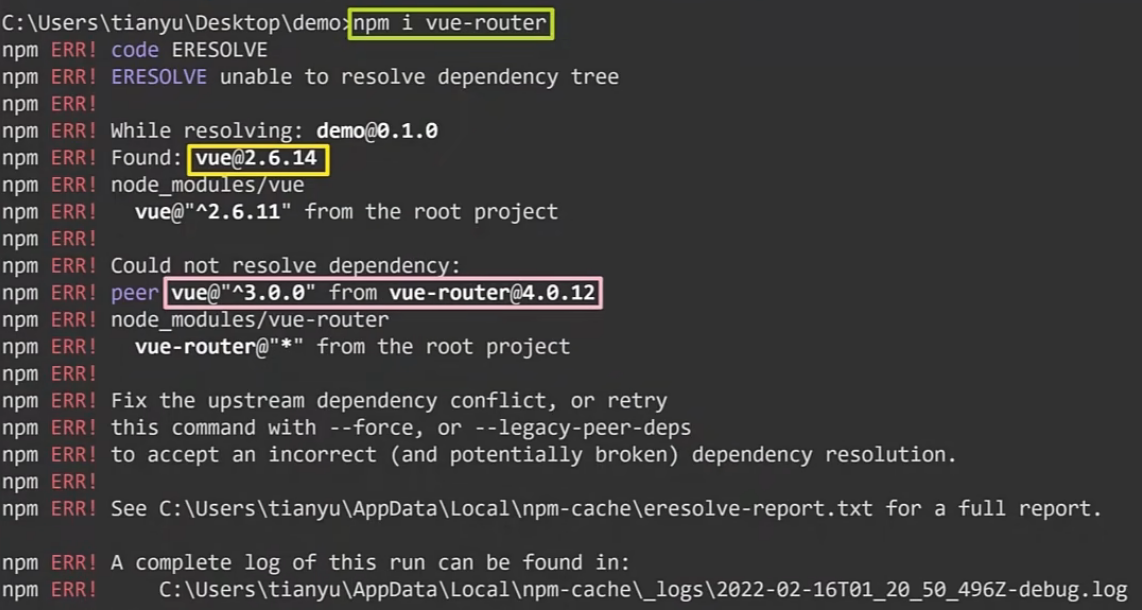
但是要注意:2022年2月7日以后,vue-fouter的默认版本,为4版本,而且vue-router4只能在vue3中使用,vue-router3才,能用在vue2中
如果强行把vue-router安装到vue2中就会报这样的错误

所有也就是需要安装npm i vue-router@3\
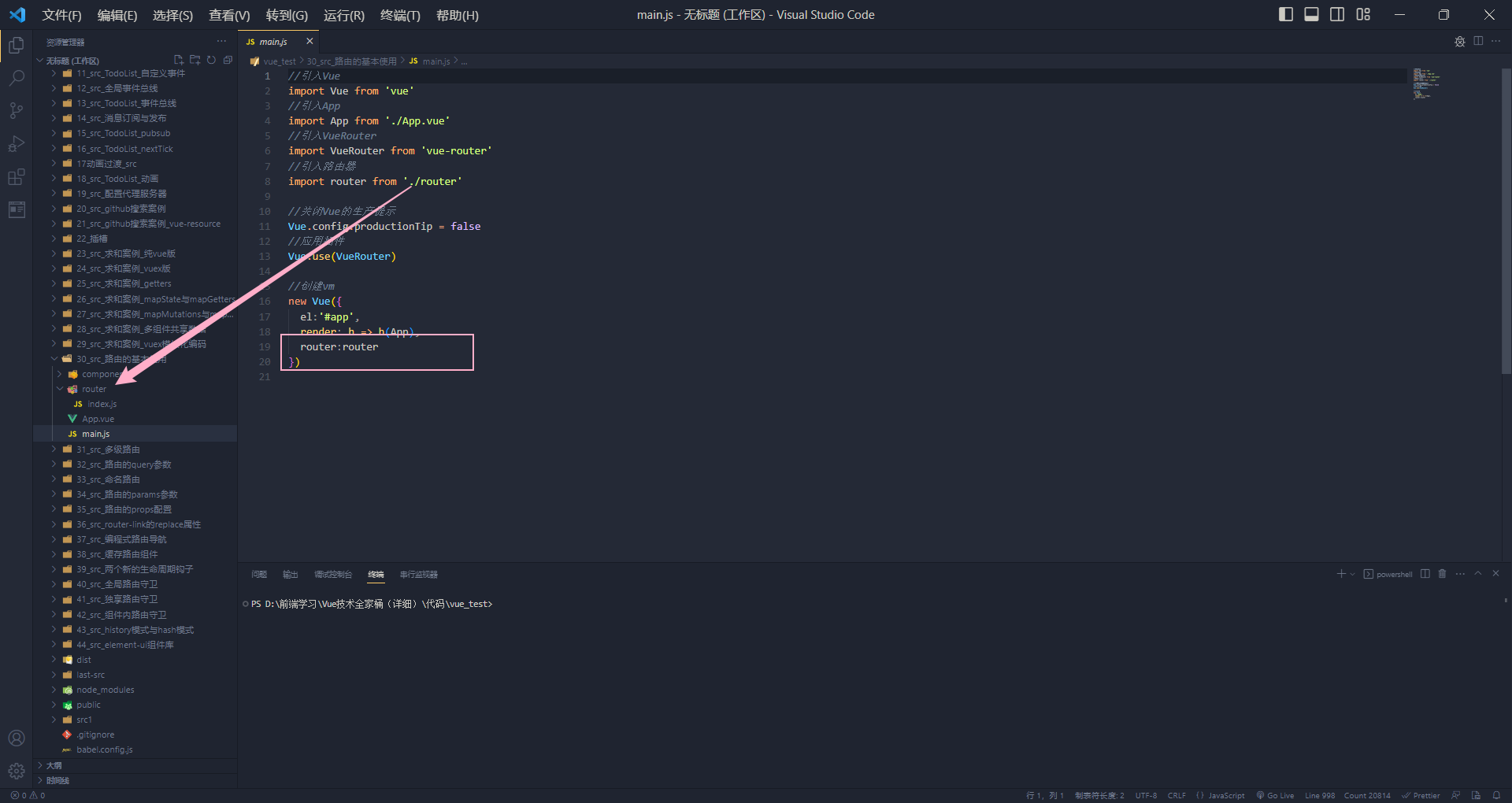
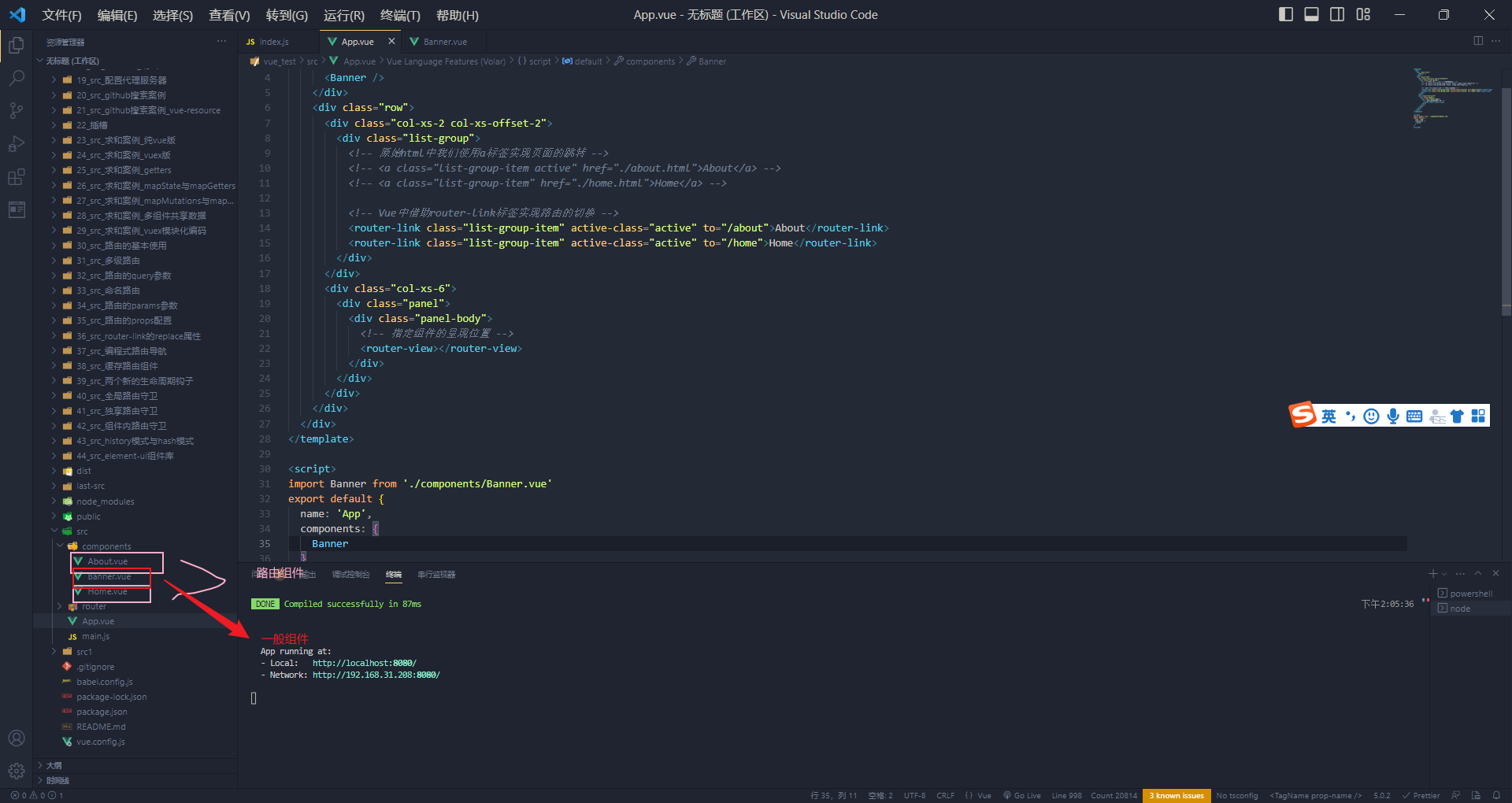
 引入并使用路由
引入并使用路由

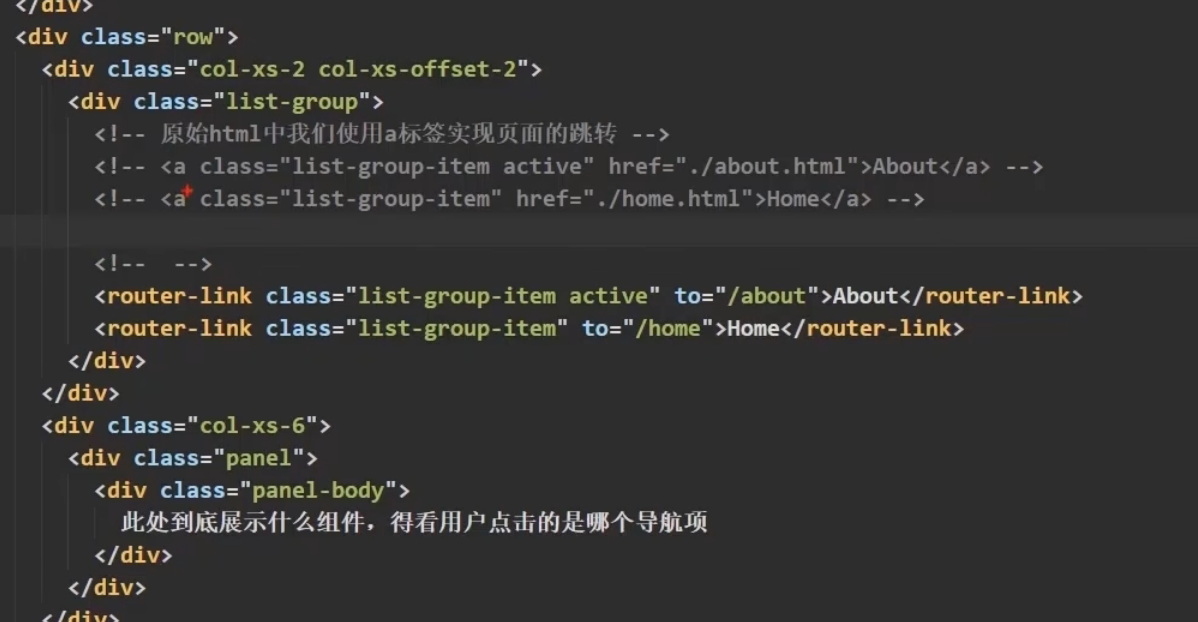
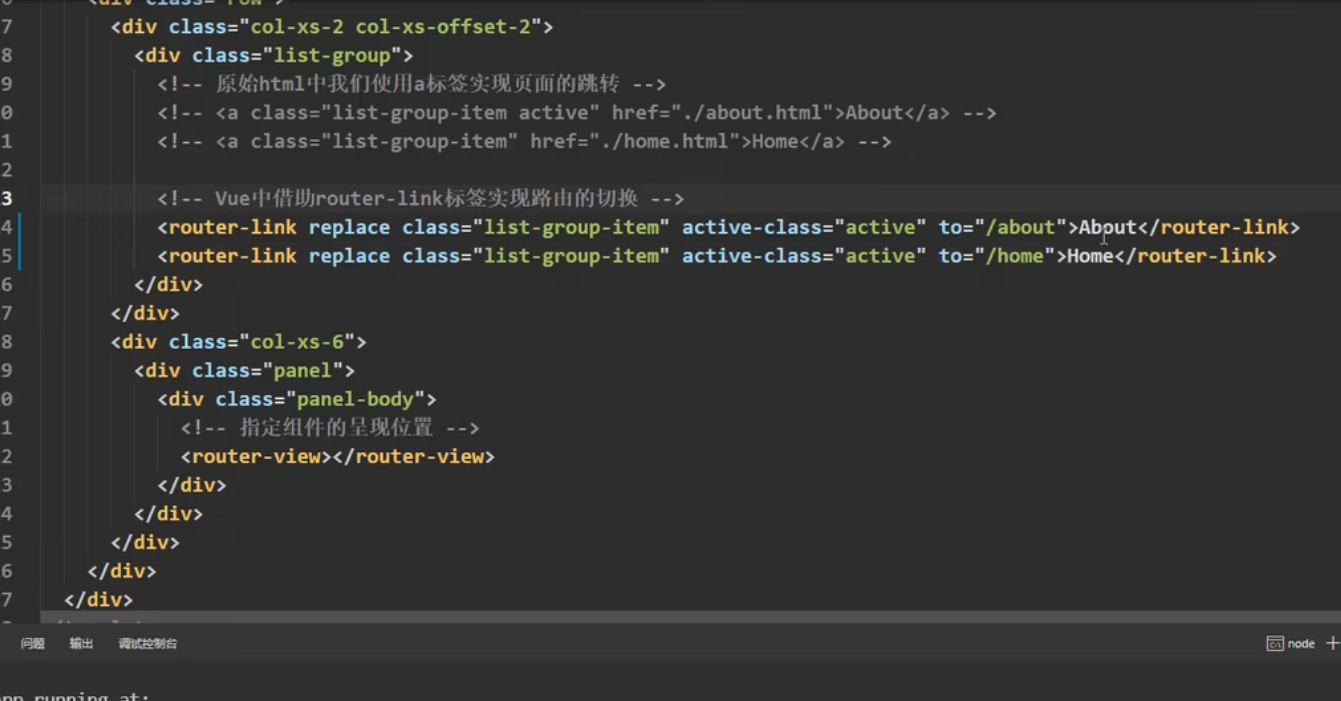
 使用router-link实现路径的切换,效果类似于a标签 注意路径是用to /about 不要加点 否则路径就变成了127.0.0.1#8081/./about这肯定是错误的 应该是 127.0.0.1#8081/about
使用router-link实现路径的切换,效果类似于a标签 注意路径是用to /about 不要加点 否则路径就变成了127.0.0.1#8081/./about这肯定是错误的 应该是 127.0.0.1#8081/about
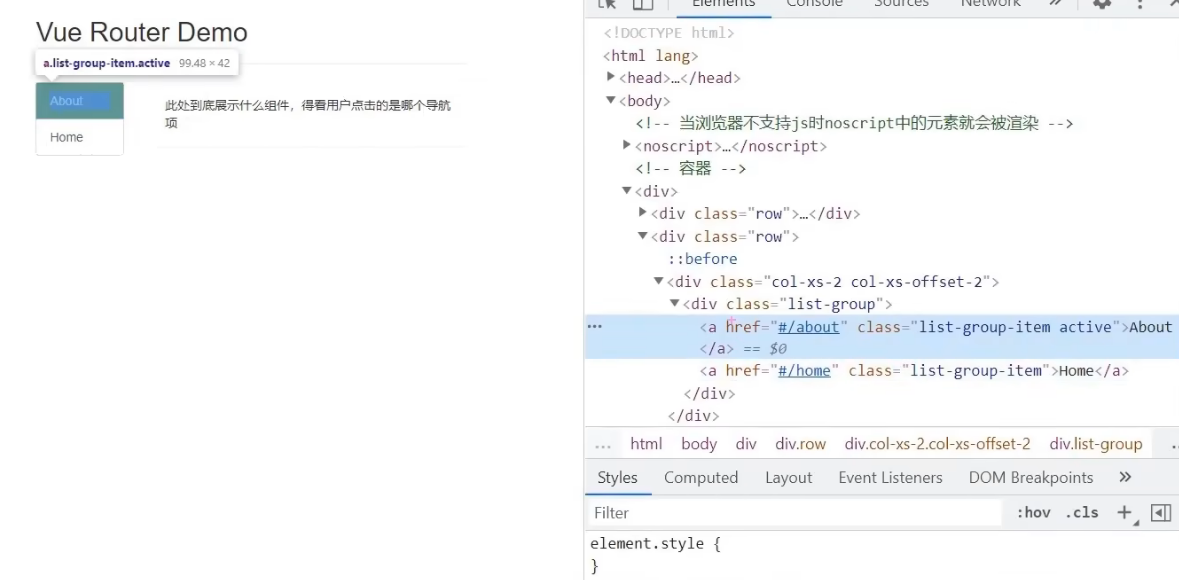
 最终还是变成了a标签
最终还是变成了a标签
 这样就能实现了路由的变化
这样就能实现了路由的变化
总结:
1.基本使用
* 安装vue-router,命令:``npm i vue-router``
* 应用插件:``Vue.use(VueRouter)``
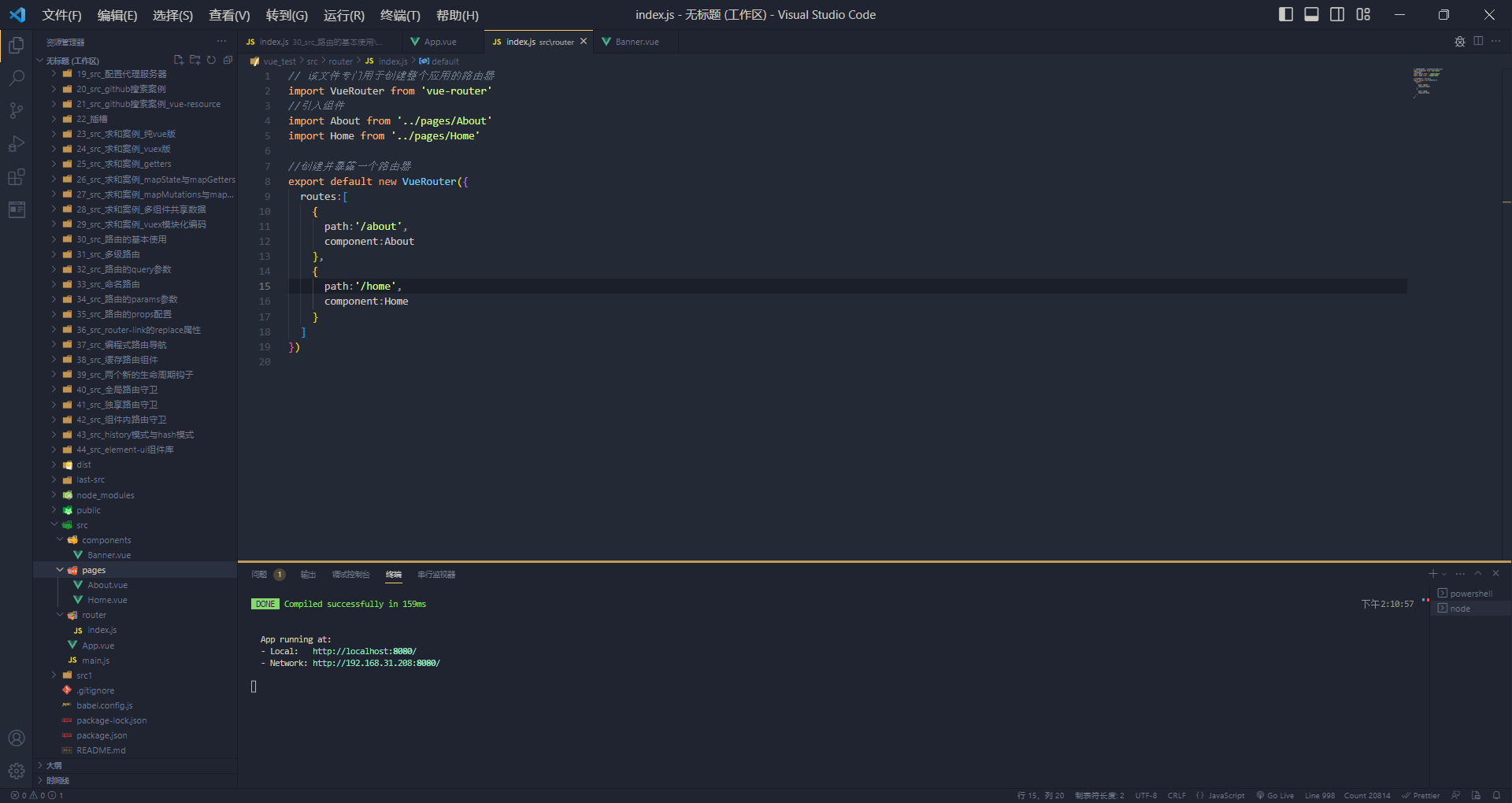
* 编写router配置项:
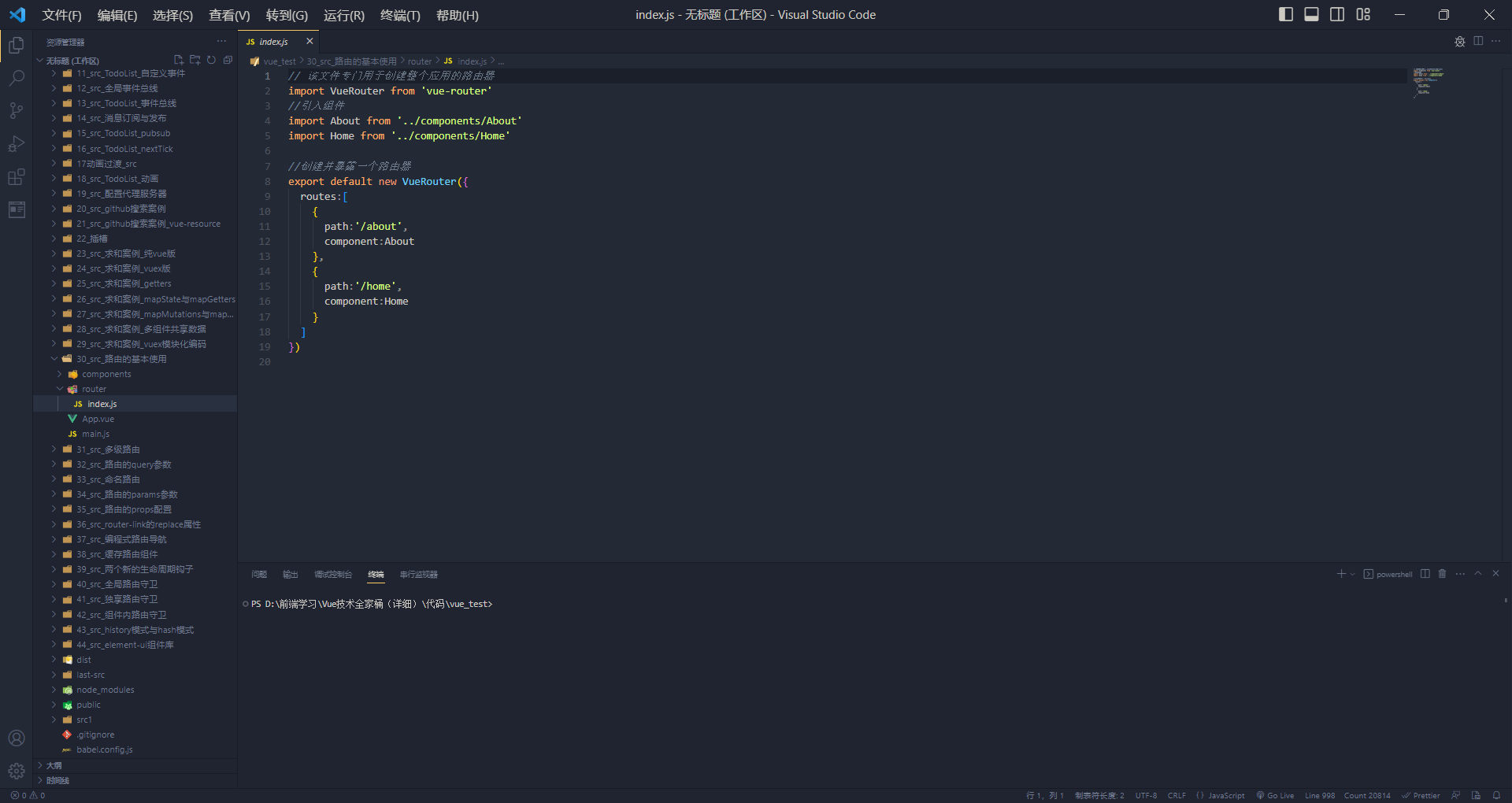
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
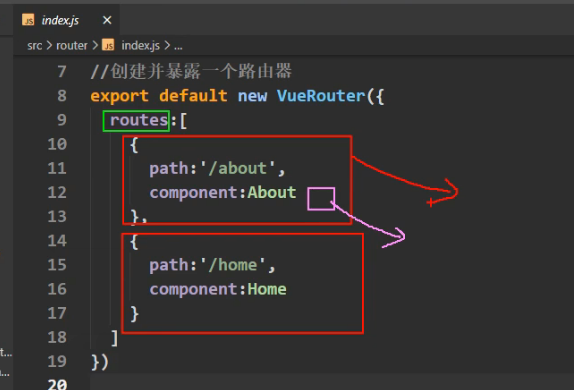
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
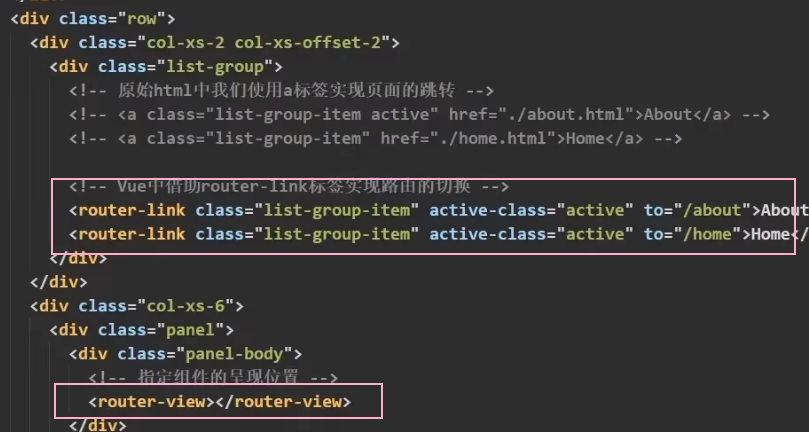
export default router实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>指定展示位置
<router-view></router-view>
几个注意点

我们一般将路由组件放在Pages文件夹下,一般路由放在components文件夹下,这么方便管理

 现在有一个问题,就是我们在使用about组件时,home组件去哪里了呢?是销毁了,还是隐藏起来你?
现在有一个问题,就是我们在使用about组件时,home组件去哪里了呢?是销毁了,还是隐藏起来你?
其实,我们切换的组件是被销毁了

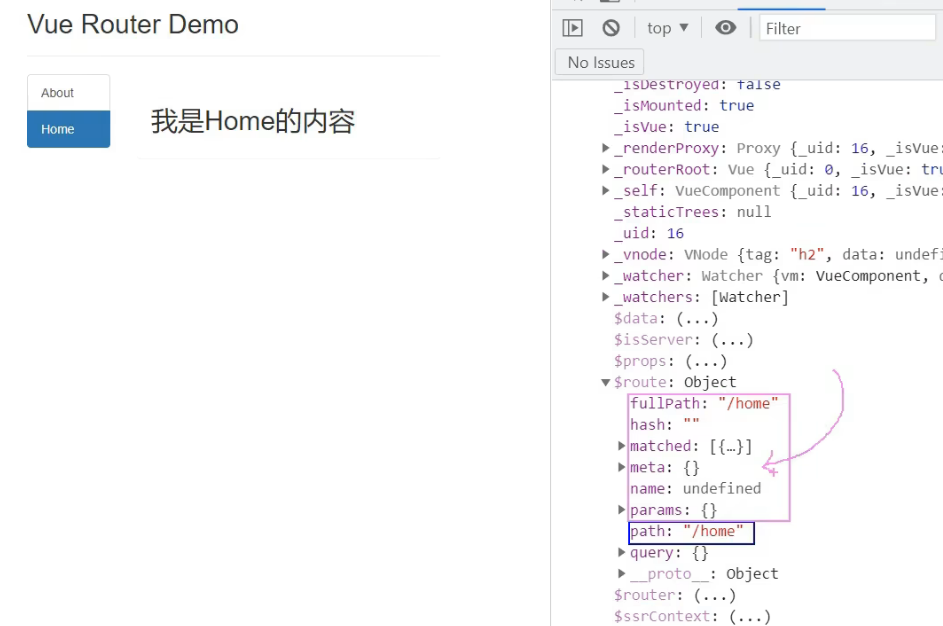
当我们配置了路由组件,那么在我们身上会多了俩个配置,一个是$route,另一个是$router
$route:就是我们配置的路由规则
$router:整个页面的路由器,每一个路由都有一个相同的路由器
总结:
1.路由组件通常存放在 ``pages``文件夹,一般组件通常存放在 ``components``文件夹。
2.通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
3.每个组件都有自己的 ``$route``属性,里面存储着自己的路由信息。
4.整个应用只有一个router,可以通过组件的 ``$router``属性获取到。
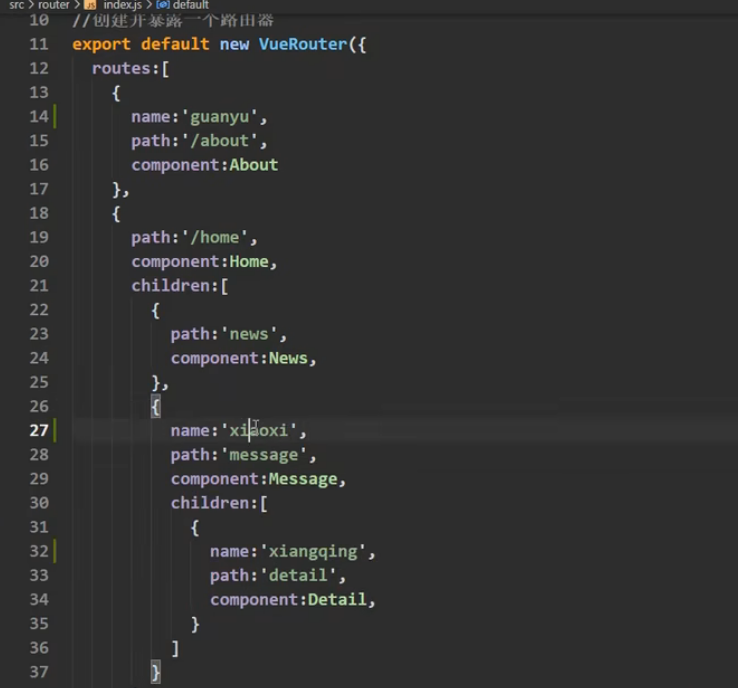
嵌套路由

这个红色的一级路由,而粉色的配置就是二级路由,也是人家里面的
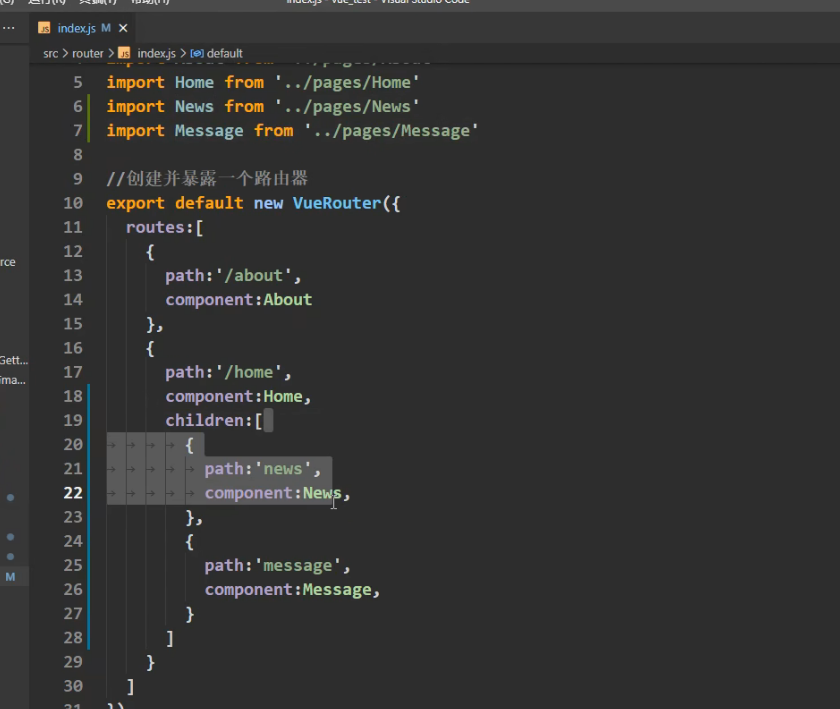
 注意的是子路由采用的是children:[]数组的形式,因为它不单单只有一个路由,{path:'路径'}这样还要注意的一点,不能加/,因为vue已经内容帮我们添加好了
注意的是子路由采用的是children:[]数组的形式,因为它不单单只有一个路由,{path:'路径'}这样还要注意的一点,不能加/,因为vue已经内容帮我们添加好了

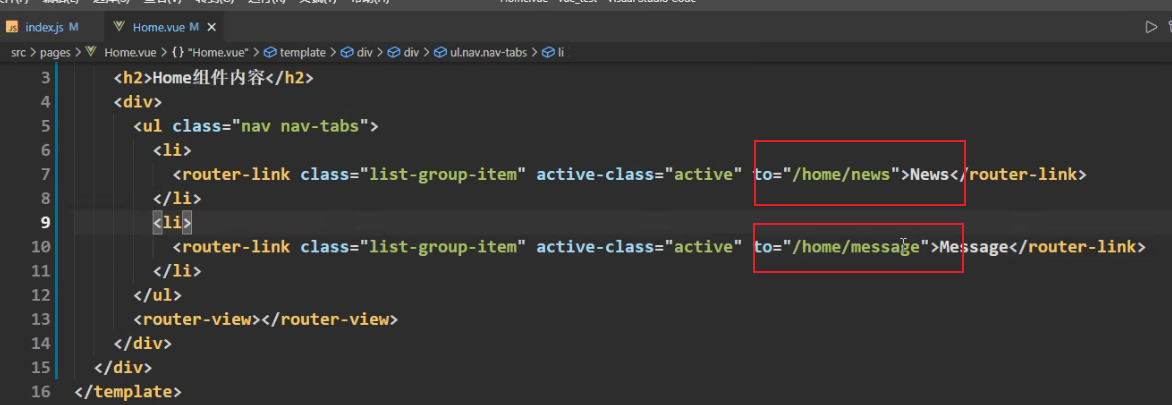
这里router-link中to属性路径必须要写完整
总结
配置路由规则,使用children配置项:
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message',//此处一定不要写:/message
component:Message
}
]
}
]跳转(要写完整路径):
<router-link to="/home/news">News</router-link>路由的query参数

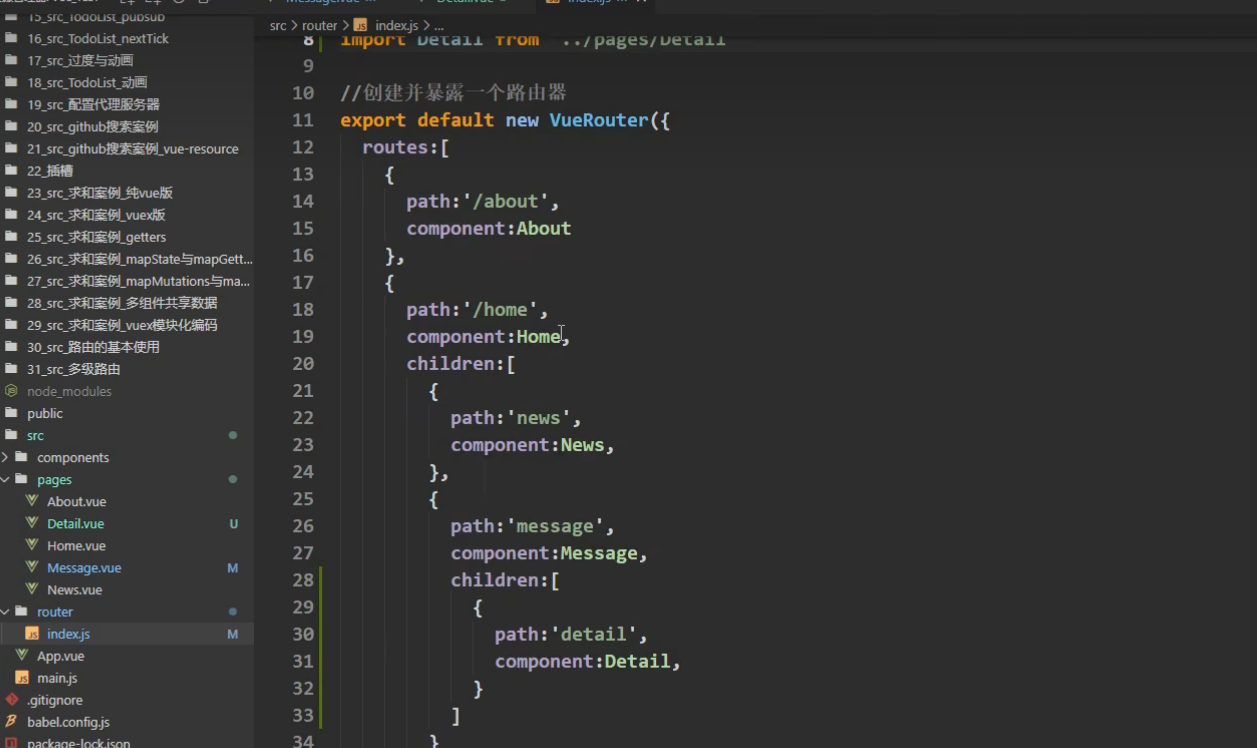
三级路由


 写死的
写死的
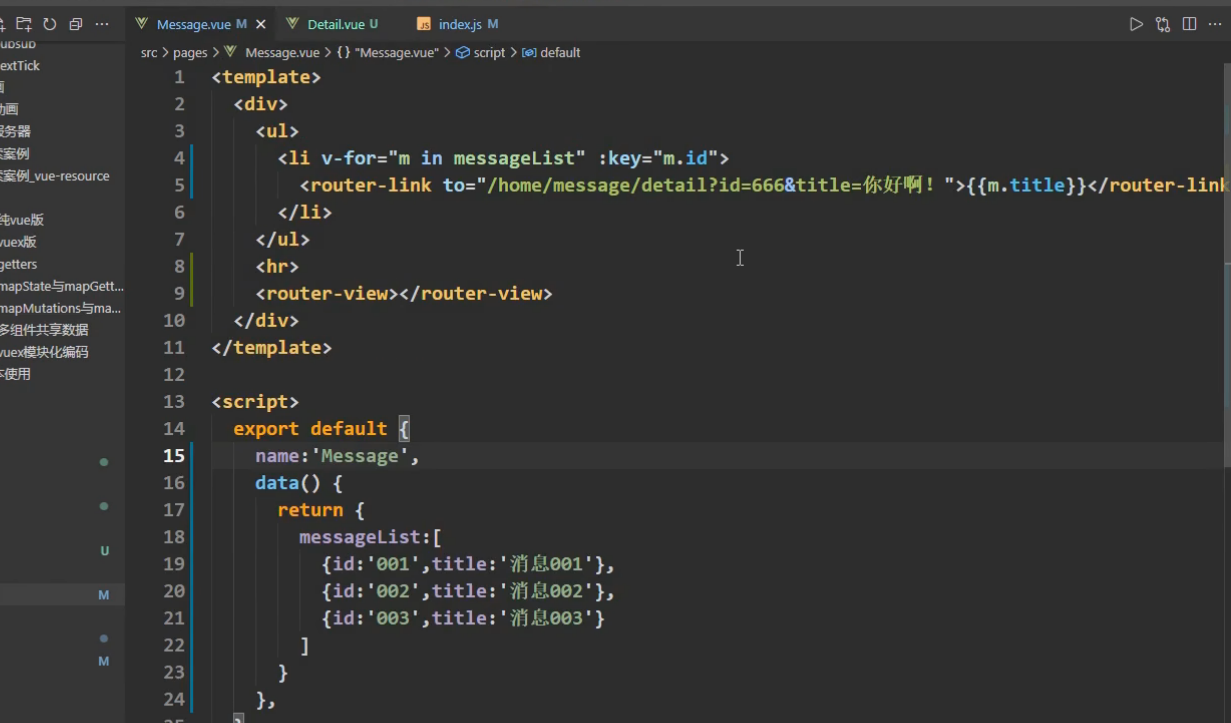
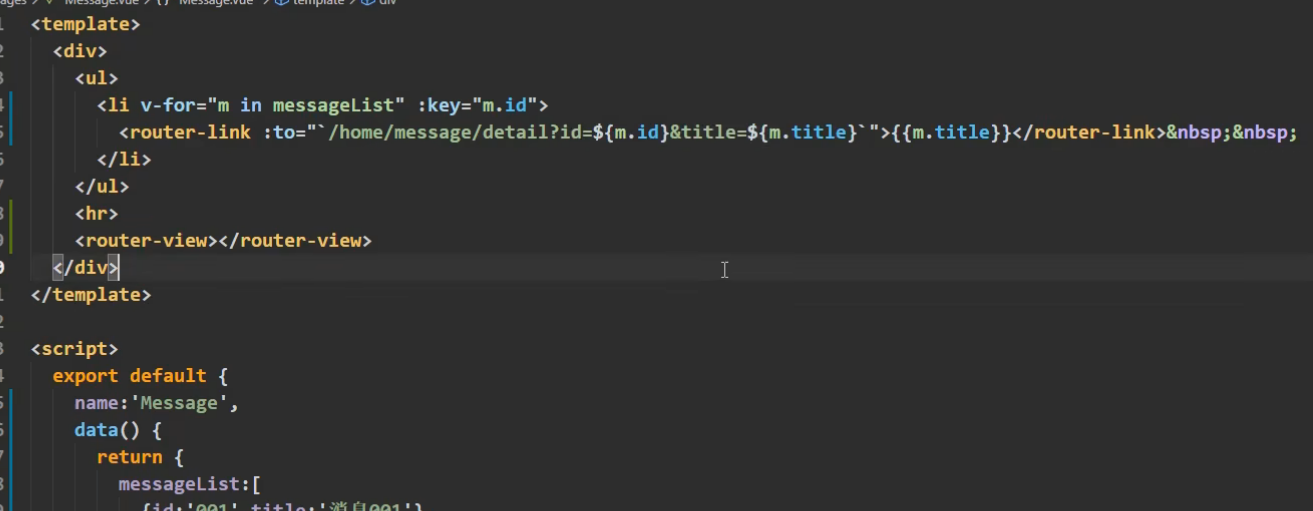
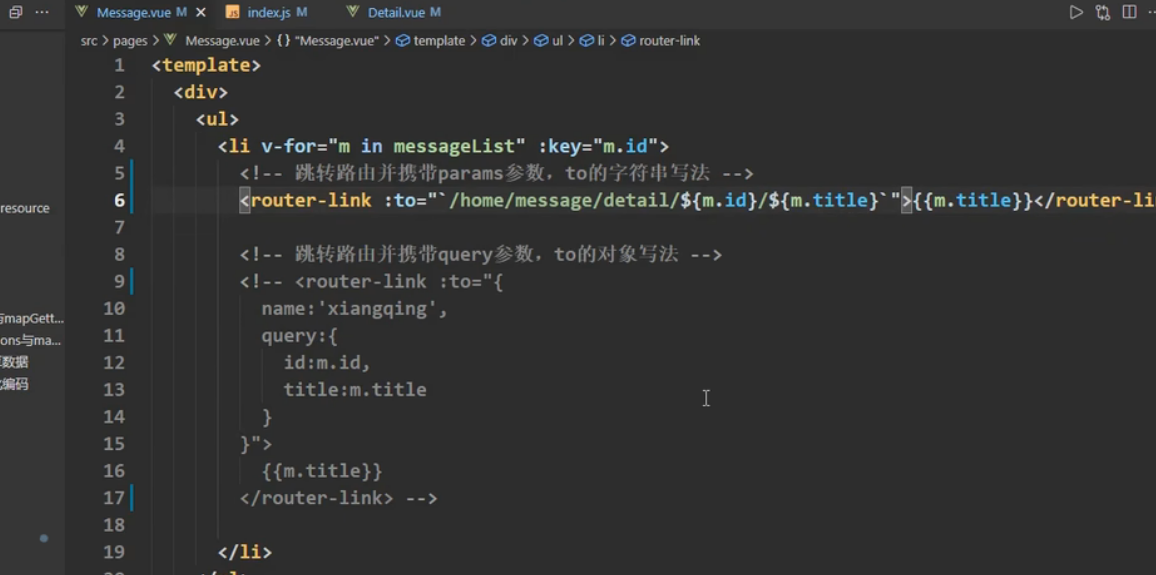
 这种写法动态的传参,to的字符串写法,如果数据太多了,就不好了
这种写法动态的传参,to的字符串写法,如果数据太多了,就不好了
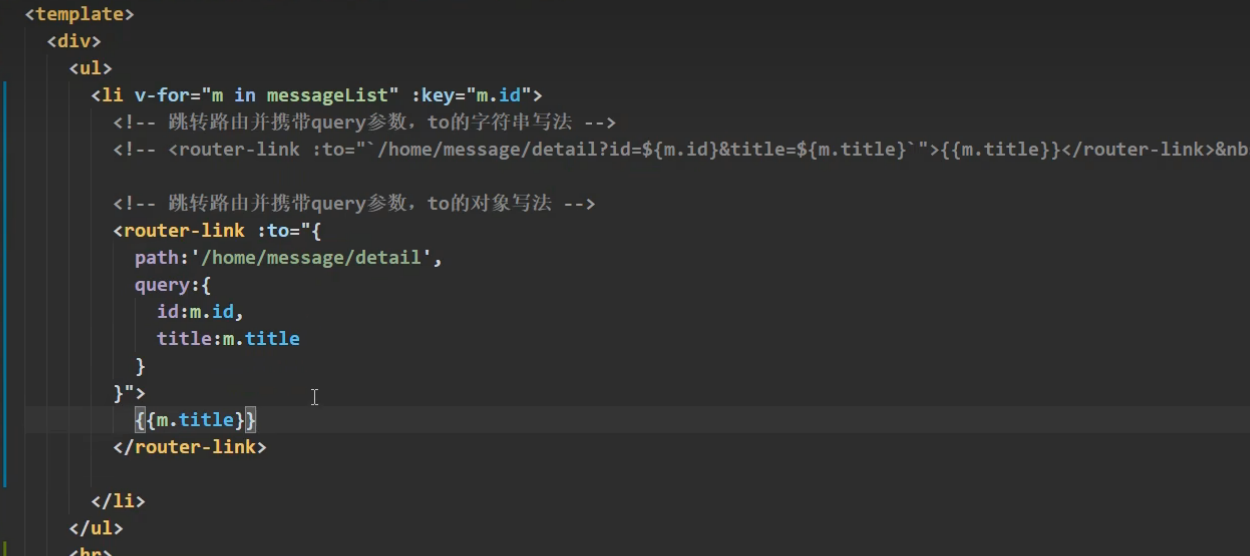
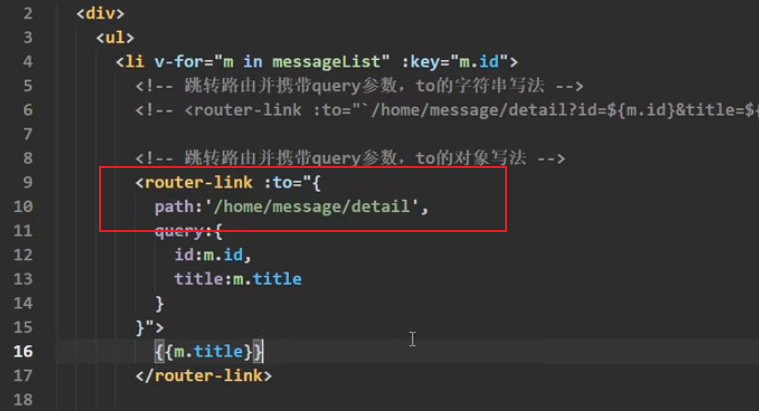
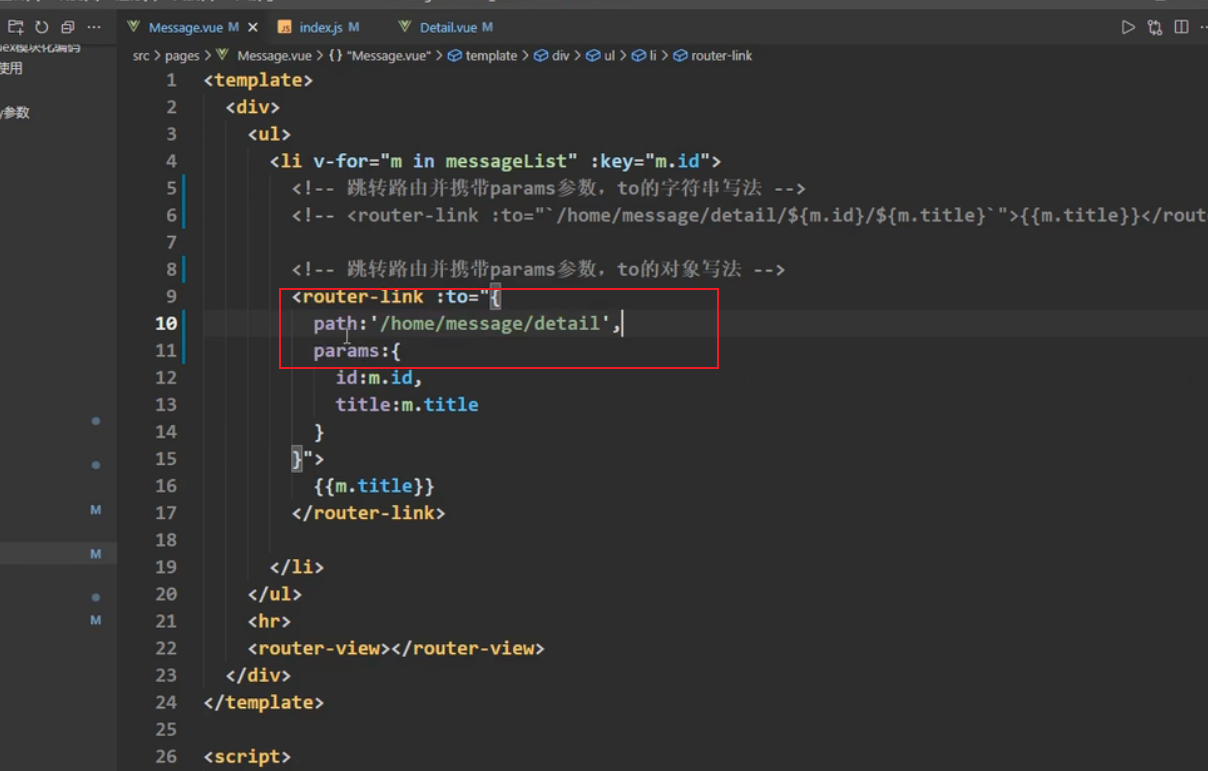
因此我们可以用to的对象写法

总结
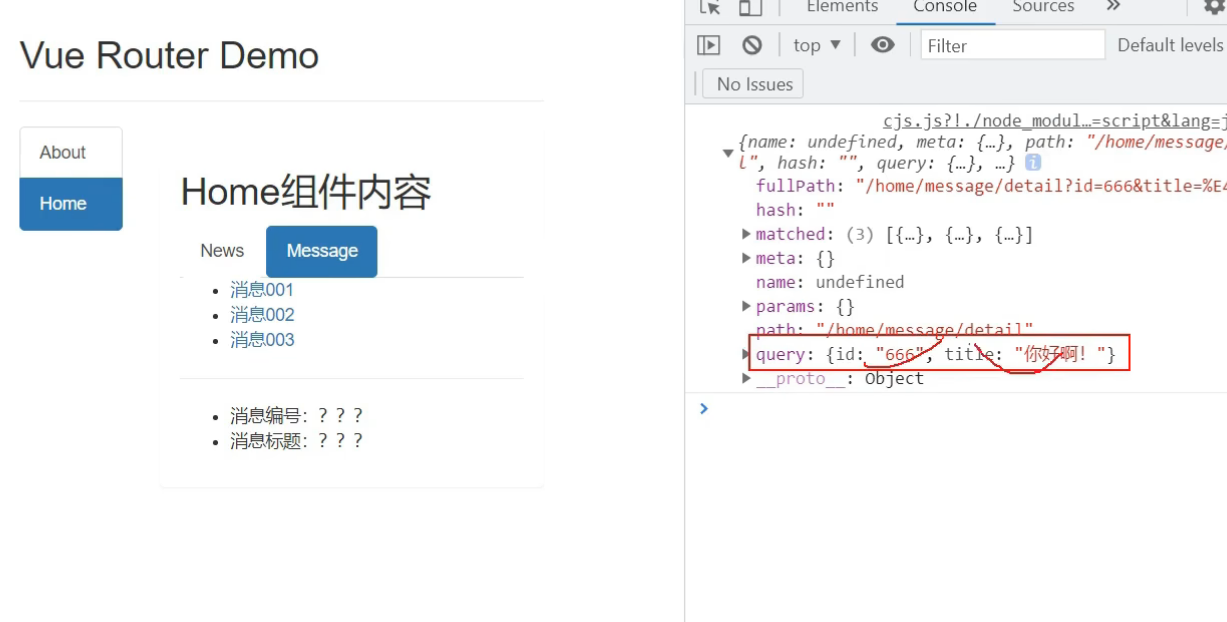
传递参数
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>接收参数:
$route.query.id
$route.query.title命名路由
就是给路由配置个名字

使用的就是name关键字
 就是原先使用path指明路径,太繁杂了。我们可以直接使用name替代
就是原先使用path指明路径,太繁杂了。我们可以直接使用name替代

1.作用:可以简化路由的跳转。
2.如何使用
给路由命名:
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' //给路由命名
path:'welcome',
component:Hello,
}
]
}
]
}简化跳转:
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link>
<!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'hello'}">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="{
name:'hello',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>路由的params参数

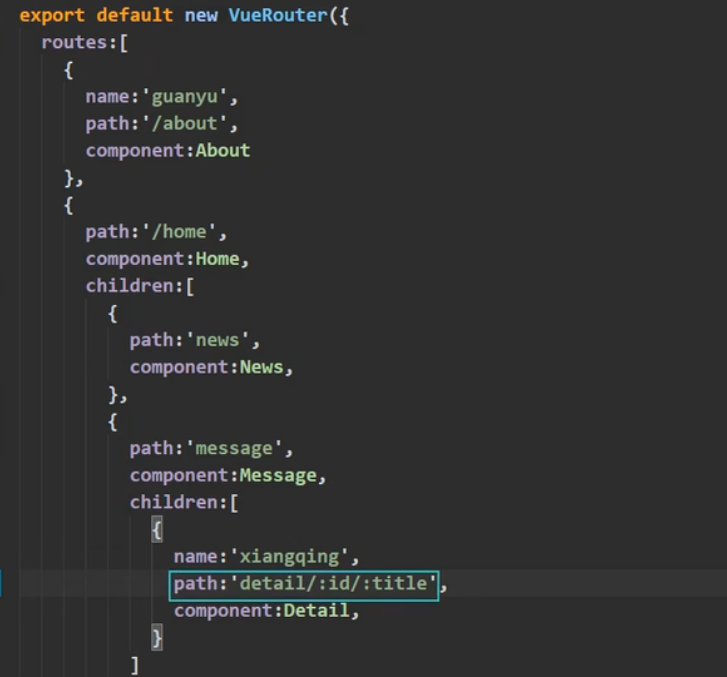
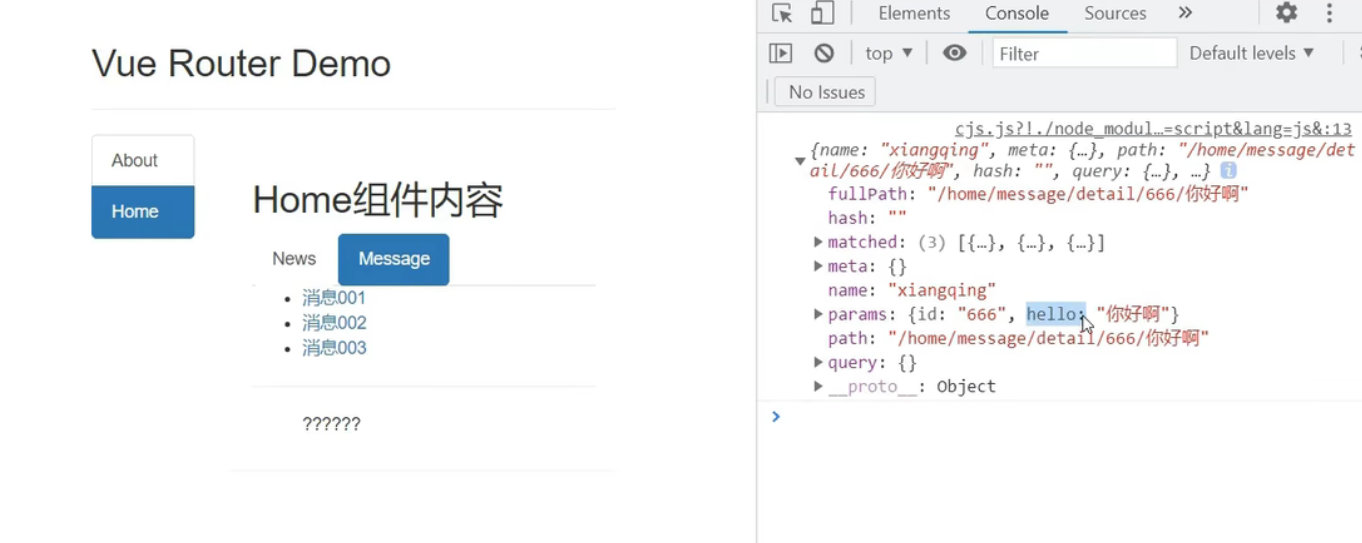
先要到router的js中给它需要的路径下设置占位符
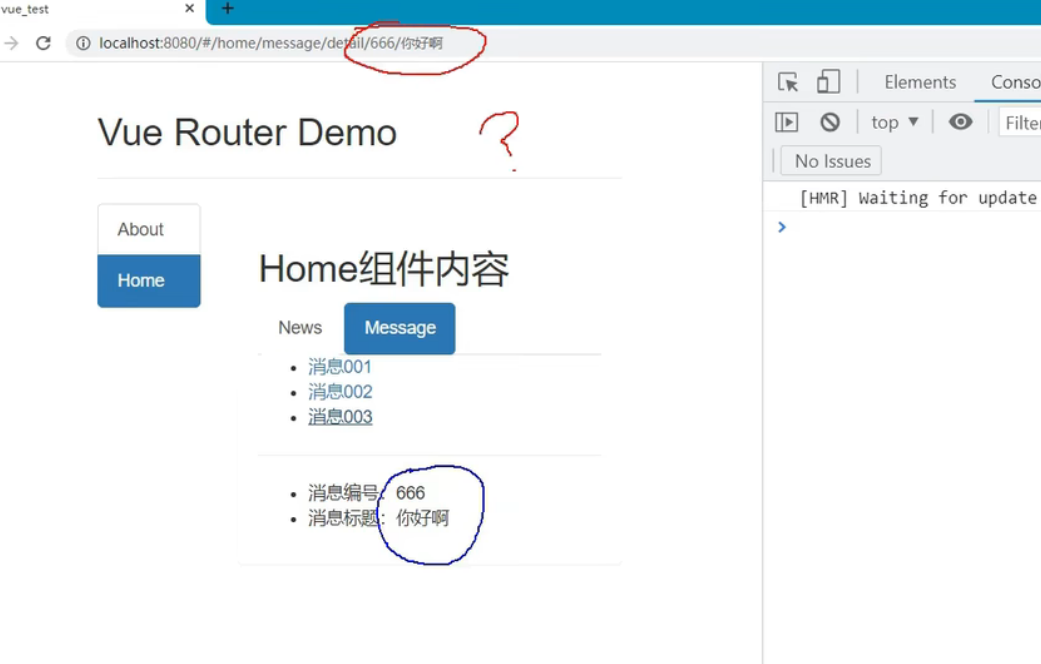
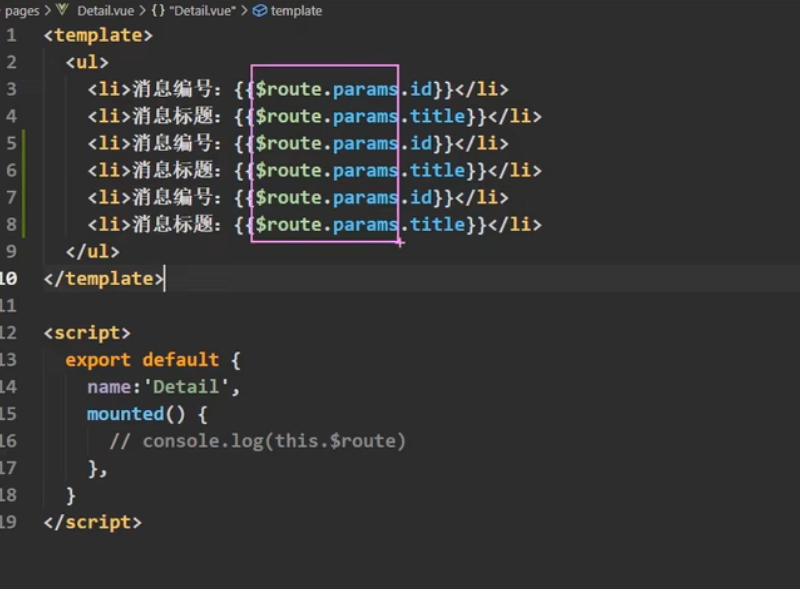
然后的的值就在router下的params下



也就是在路径下的/:id/:name

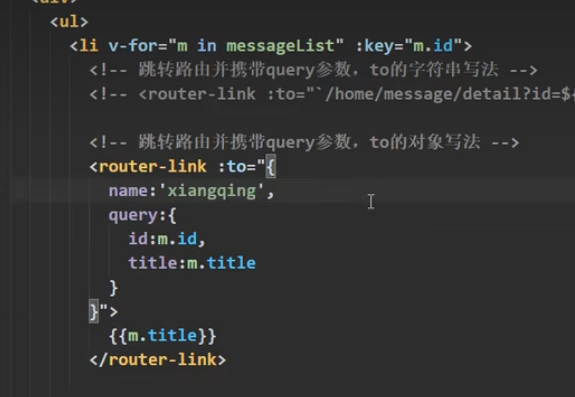
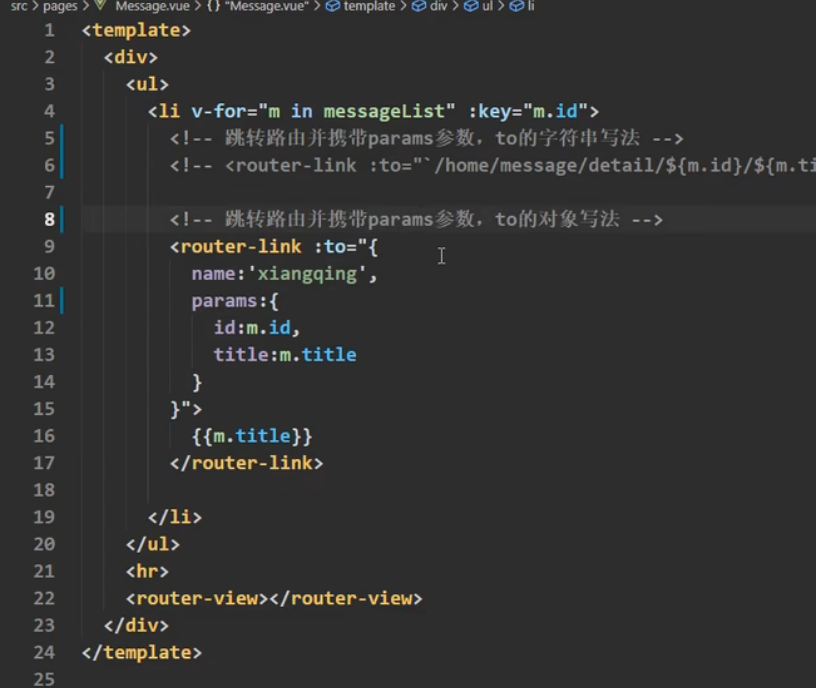
用对象简写的方式,也就是修改一下参数为params
但是这里有一个坑,也就是不能使用path参数,这样会报错
 总结
总结
配置路由,声明接收params参数
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}传递参数
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
路由的props配置
就是读取参数的时候读取的简单些,不要读取这些重复的参数
 不可理
不可理
此时我们可以使用路由的props来接收
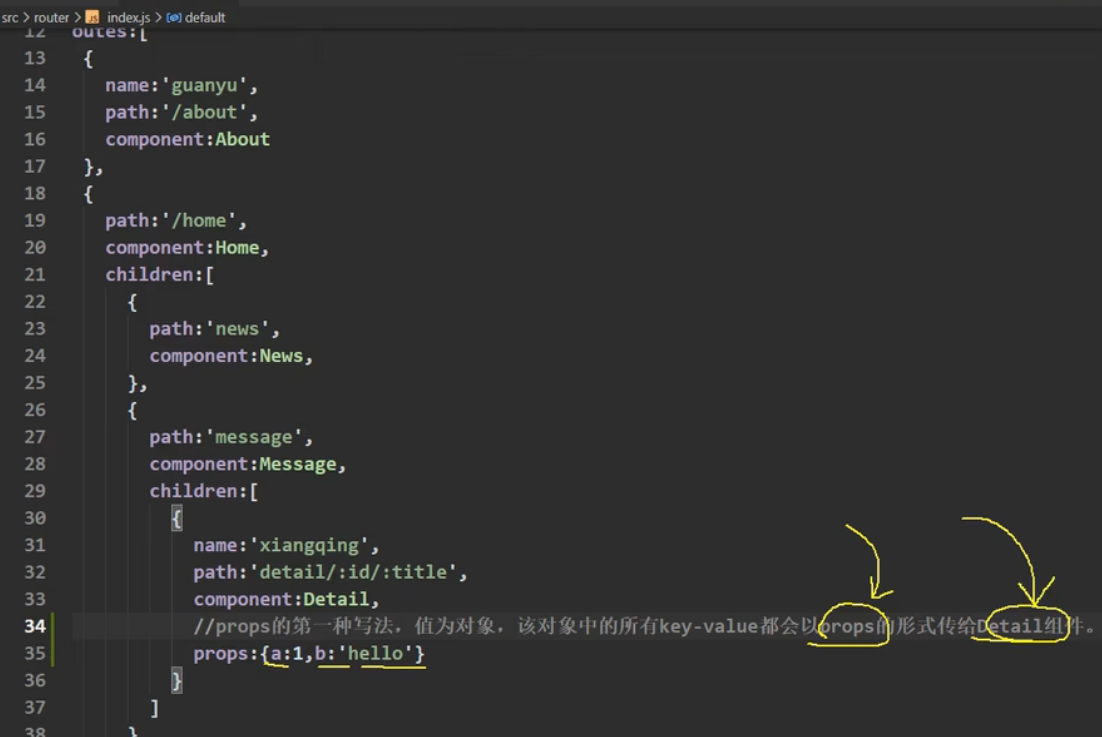
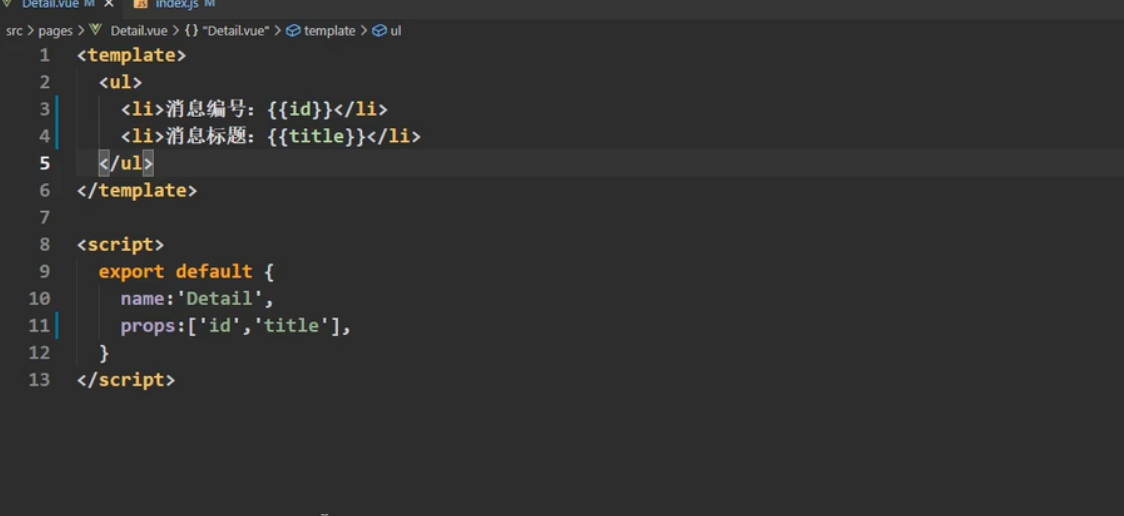
 以props形式传,以Deatil来接收
以props形式传,以Deatil来接收

但是这种写法,我们用的比较少,因为我们传入的是死数据


但是不能传递query参数

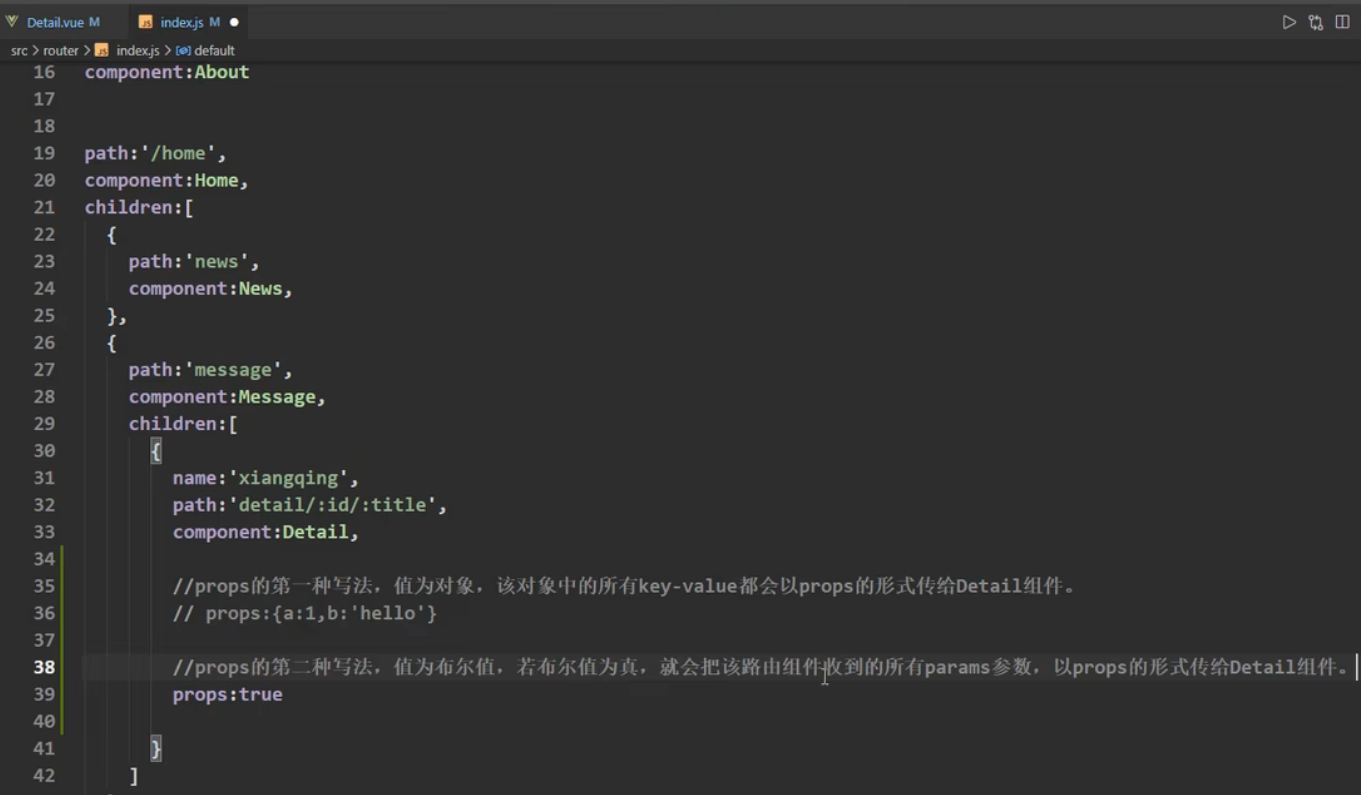
总结
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
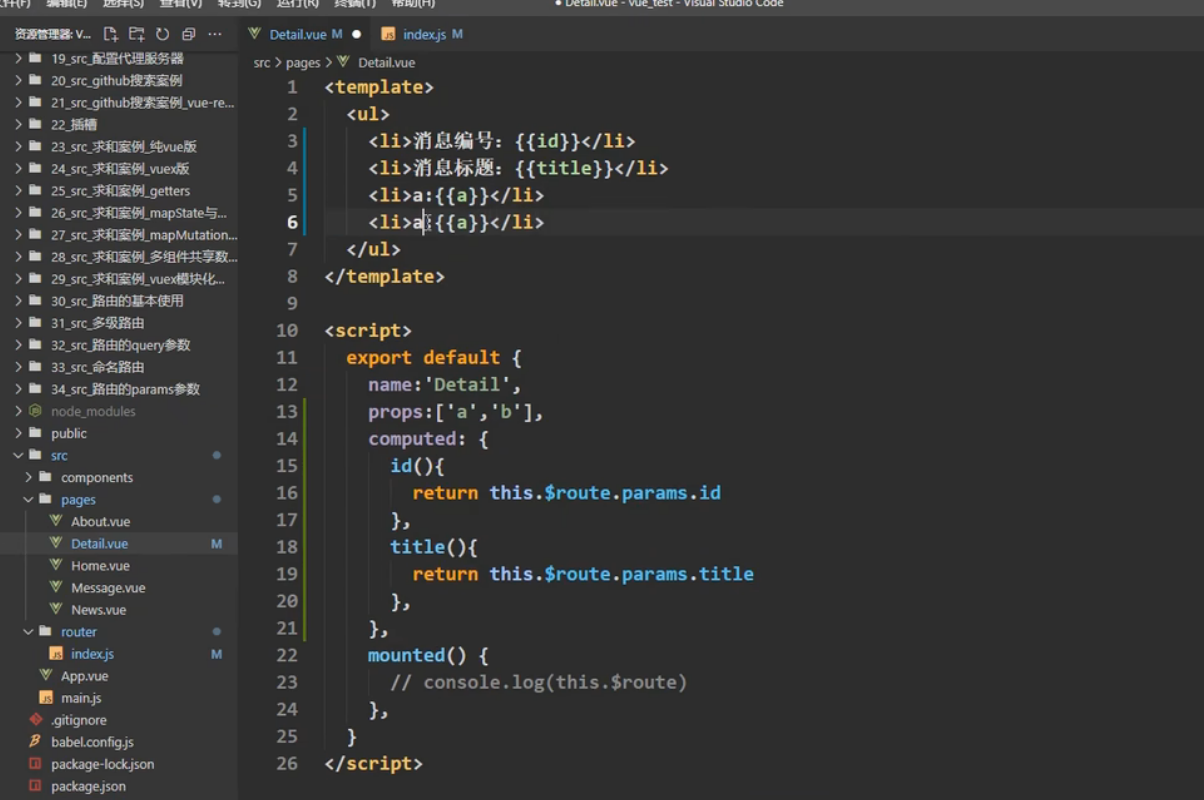
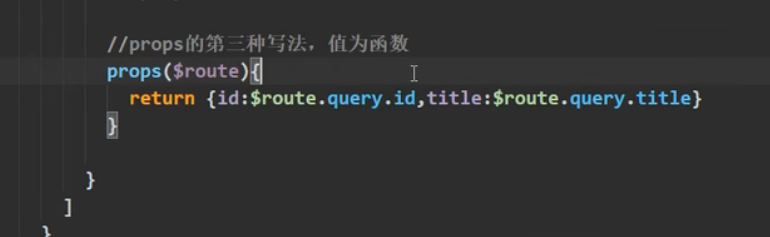
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}router-link的replace属性
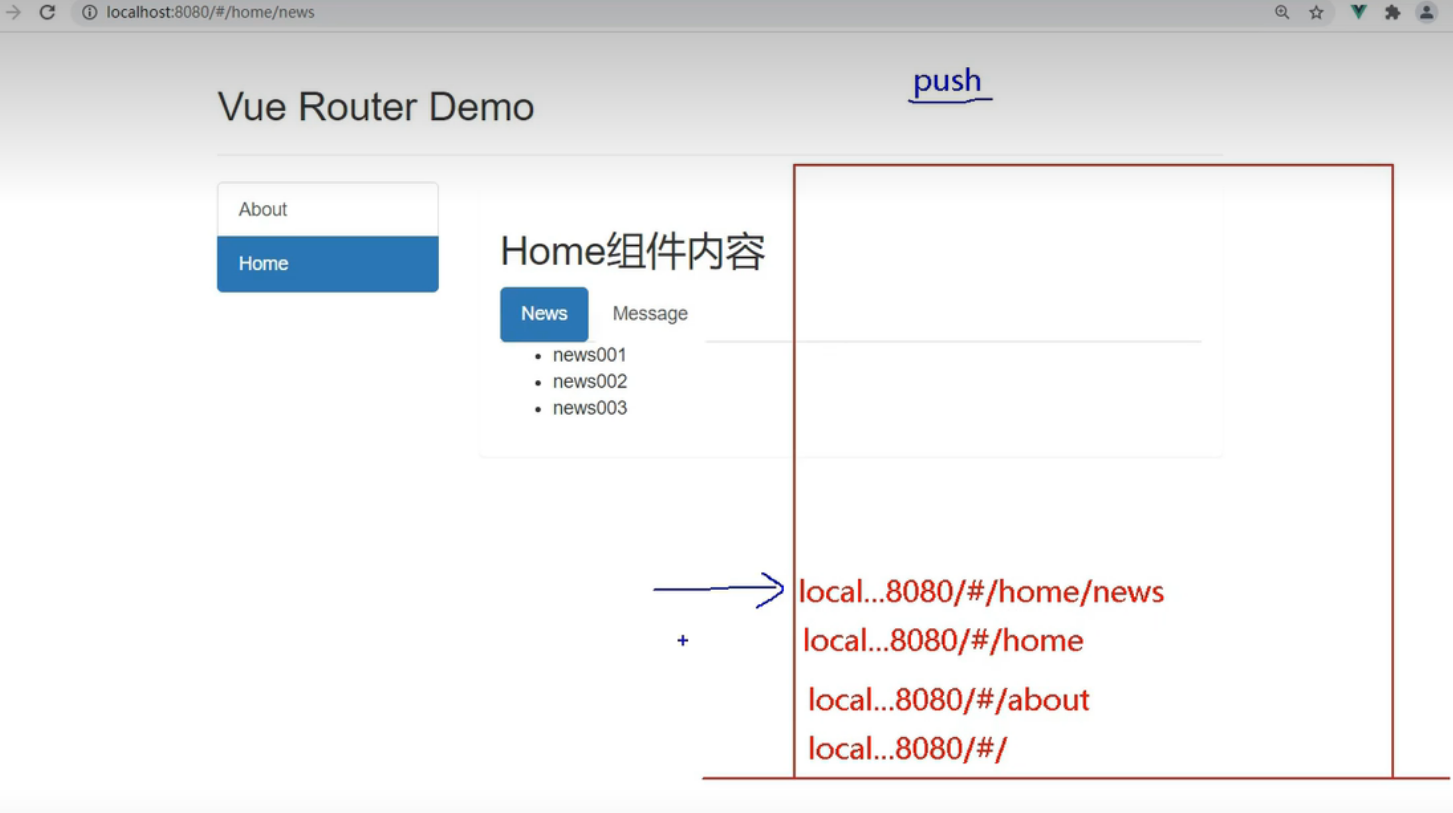
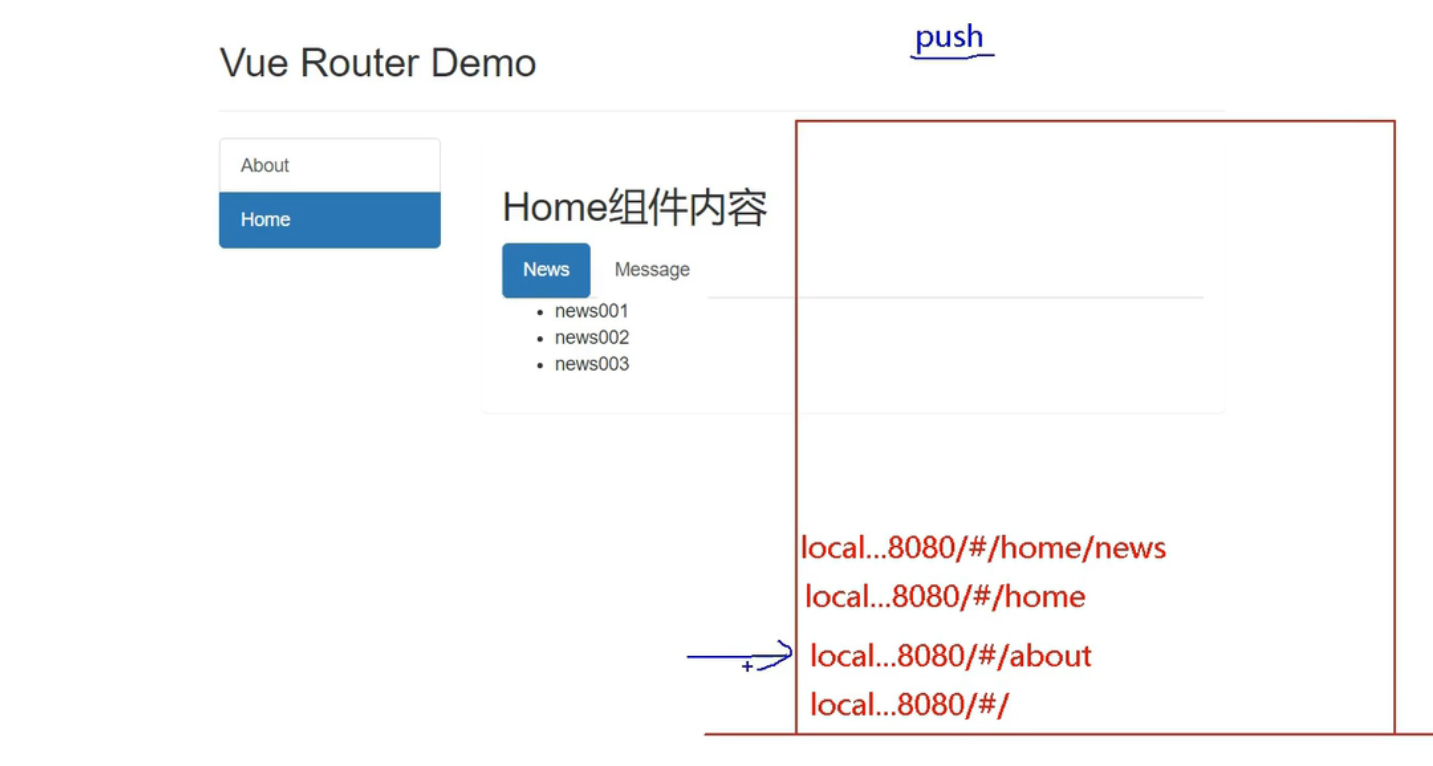
就是路由对浏览器历史记录的影响
浏览器如何保存历史记录

浏览器也就是一个栈,不同的历史记录一条一条的push到内存中,也就是压栈(类似数组的),然后它的指针默认指向的是最上面的那条,你返回上条历史记录,指针就往那条记录指
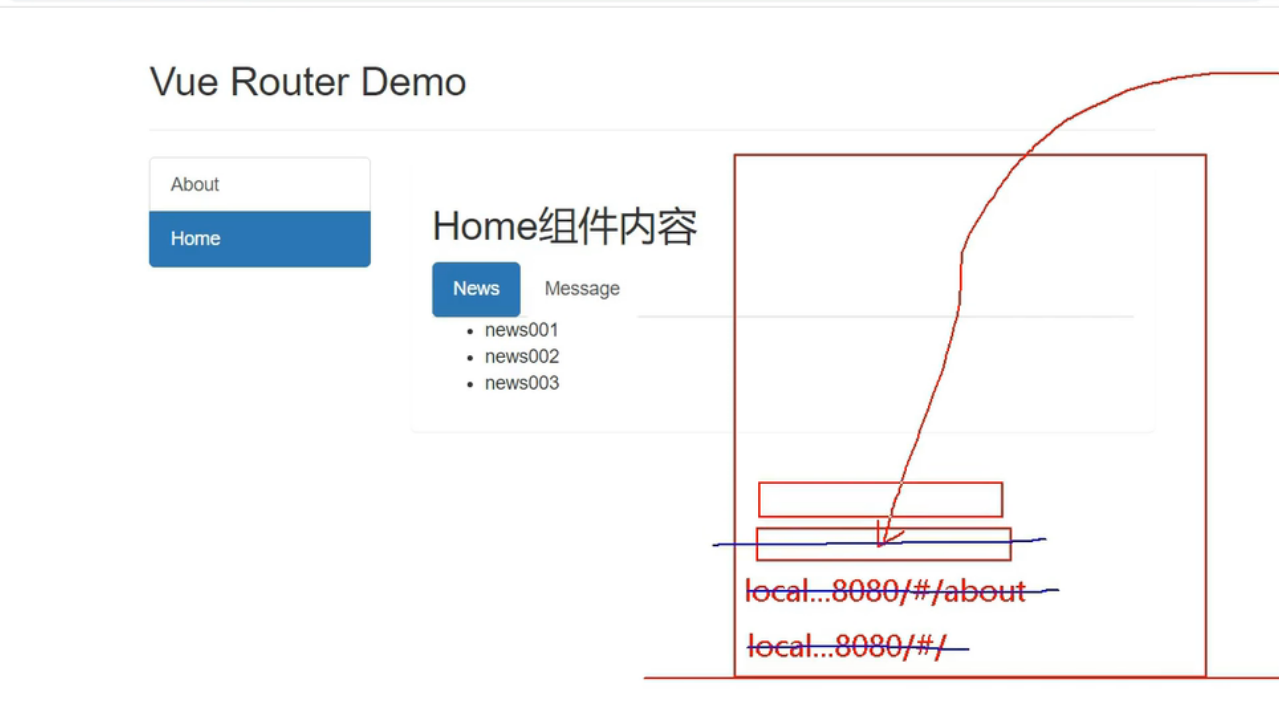
 除了push的操作外,还有replace
除了push的操作外,还有replace
 新的放进来,旧的被干掉。而默认开启是push模式
新的放进来,旧的被干掉。而默认开启是push模式
 打开也很简答,也就是添加一个replace属性,当然这是一个简写方式,完整的写法是:replace="true"
打开也很简答,也就是添加一个replace属性,当然这是一个简写方式,完整的写法是:replace="true"
总结
- * 作用:控制路由跳转时操作浏览器历史记录的模式
- * 浏览器的历史记录有两种写入方式:分别为 ``push``和 ``replace``,``push``是追加历史记录,``replace``是替换当前记录。路由跳转时候默认为 ``push``
- * 如何开启 ``replace``模式:``<router-link replace .......>News</router-link>``



![[架构之路-162]-《软考-系统分析师》-3-作系统基本原理-进程管理](https://img-blog.csdnimg.cn/de7963122c834d7cbffc5e64537e728b.png)