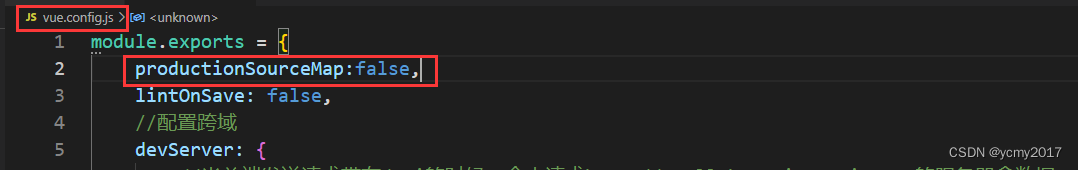
一、vscode代码片段
- 我们在前面联系Vue的过程中,有些代码片段是需要经常写的,我们再VSCode中我们可以生成一个代码片段,方便我们快速生成。
- VSCode中的代码片段有固定的格式,所以我们一般会借助于一个在线工具来完成。
具体步骤如下:
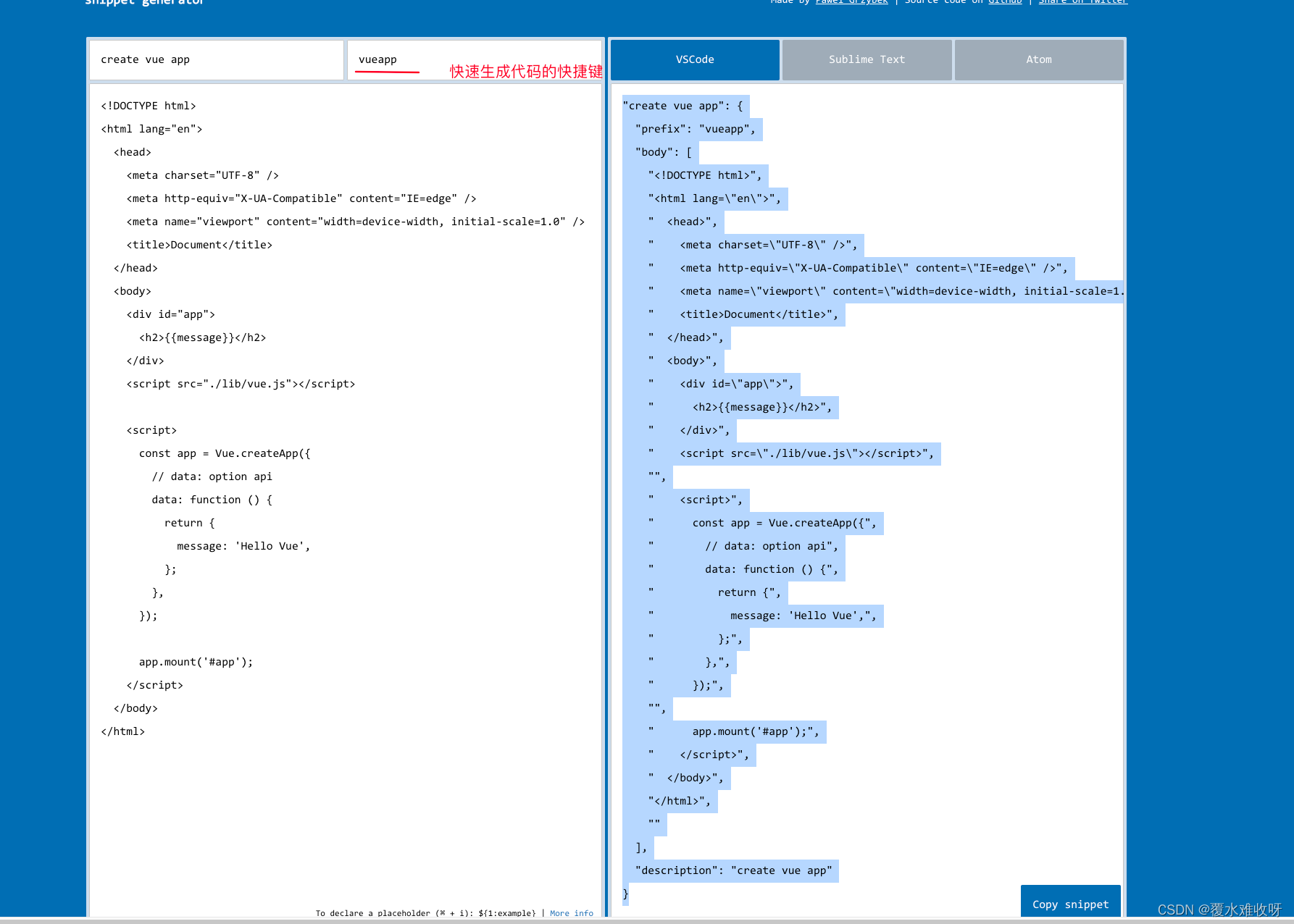
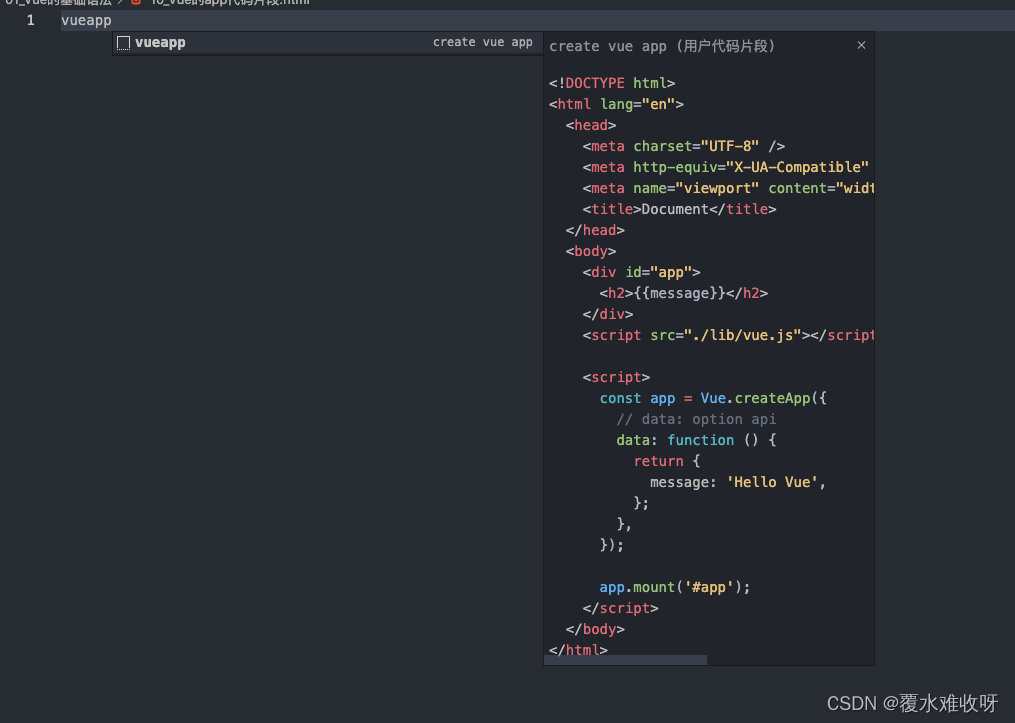
- 第一步,复制自己需要生成代码片段的代码;
- 第二步,https://snippet-generator.app/在该网站中生成代码片段;
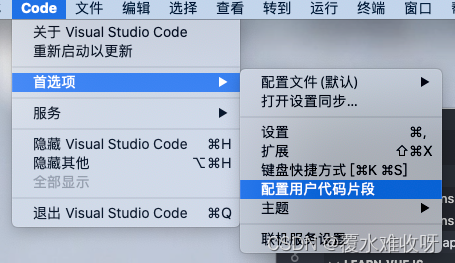
- 第三步,复制第二步生成的代码,在vscode-首选项-配置用户代码在VSCode中配置代码片段,选择html后把第二步生成的代码粘贴进去保存;
这样子我们是不是就可以直接快速生成代码片段了嘛。



二、Mustache双大括号语法(插值语法/胡子语法)

如果我们希望把数据新鲜事到模板(template)中,使用最多的语法是”Mustache“语法(双大括号)的文本插值。
- 并且我们前面提到过,data返回的对象是有添加到Vue的响应式系统中;
- 当data中的数据发生改变时,对应的内容也会发生更新。
- 当然,Mustache中不仅仅可以是data中的属性,也可以是一个JavaScript的表达式
我们看下具体有哪些使用场景:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. 基本使用 -->
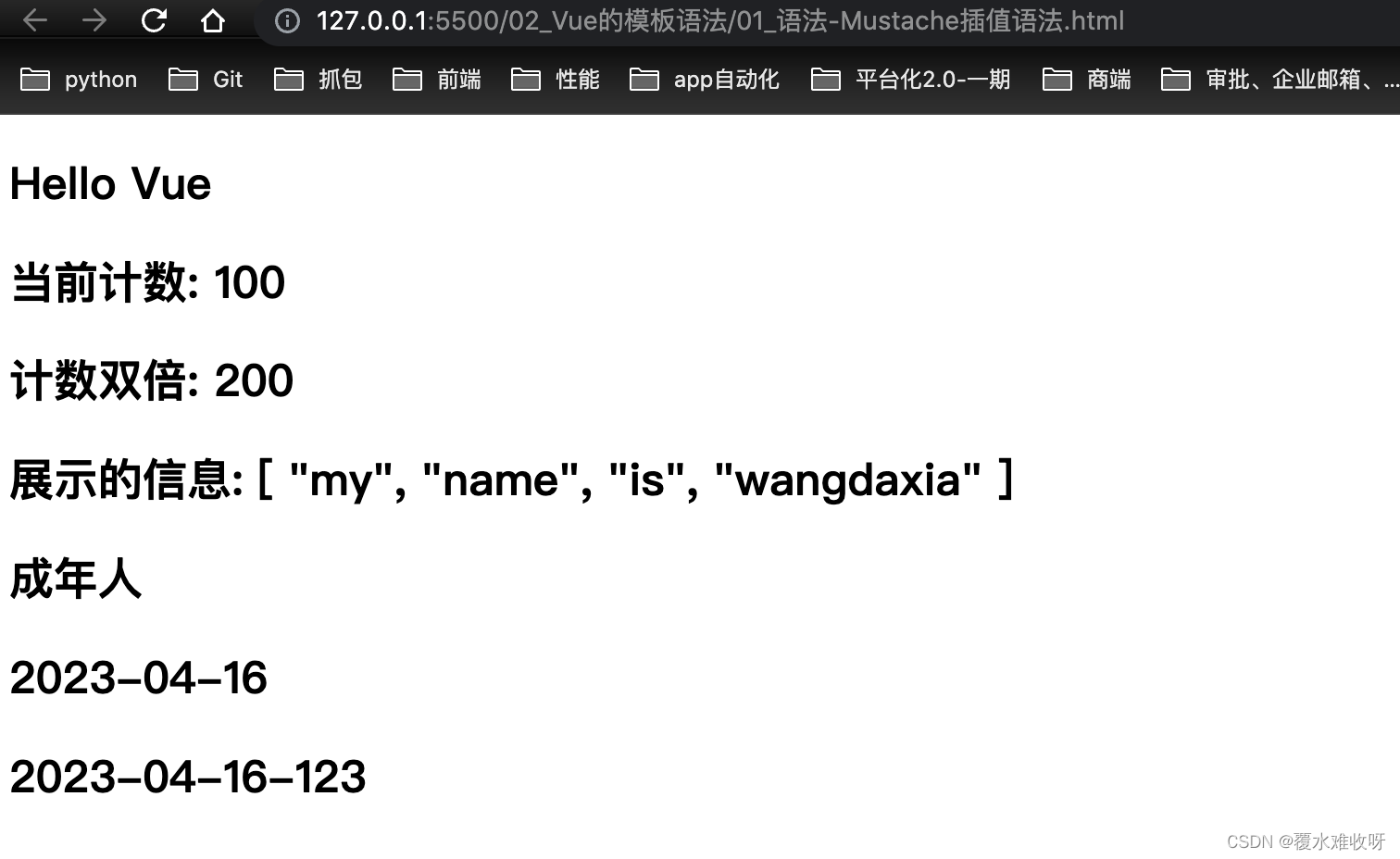
<h2>{{ message }}</h2>
<h2>当前计数: {{ counter }}</h2>
<!-- 2. 表达式 -->
<h2>计数双倍: {{ counter * 2 }}</h2>
<h2>展示的信息: {{ info.split(' ') }}</h2>
<!-- 3. 三元运算符 -->
<h2>{{ age >=18? "成年人": "未成年人" }}</h2>
<!-- 4. 调用methods中的函数 -->
<h2>{{ formatDate() }}</h2>
<!-- 5. 调用methods中的带参数的函数 -->
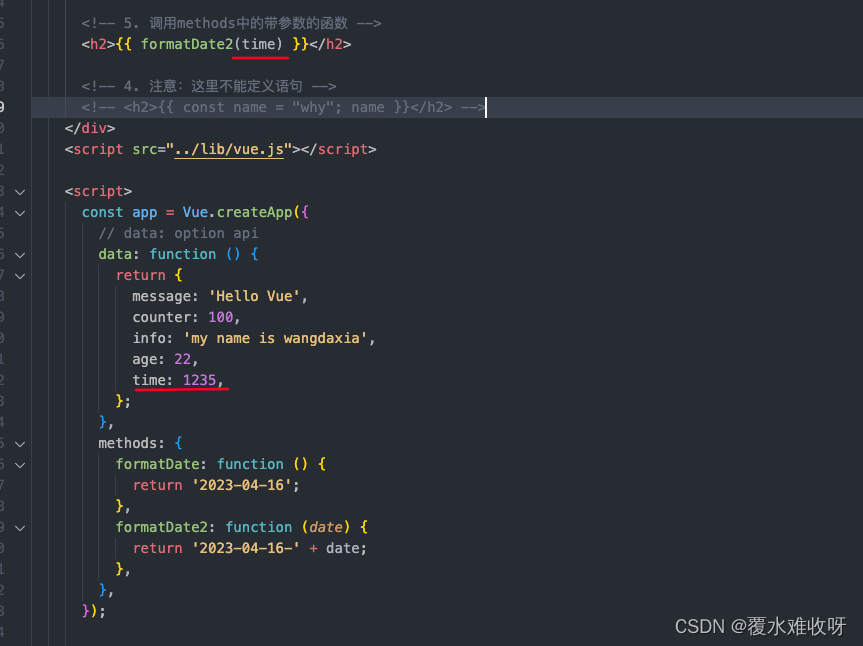
<h2>{{ formatDate2(123) }}</h2>
<!-- 4. 注意:这里不能定义语句 -->
<!-- <h2>{{ const name = "why"; name }}</h2> -->
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
message: 'Hello Vue',
counter: 100,
info: 'my name is wangdaxia',
age: 22,
};
},
methods: {
formatDate: function () {
return '2023-04-16';
},
formatDate2: function (date) {
return '2023-04-16-' + date;
},
},
});
app.mount('#app');
</script>
</body>
</html>

还有一个使用场景,如果我们上述的formatDate2函数需要传一个参数,这个参数可以穿data里面的属性吗? 当然可以,我们试一下。


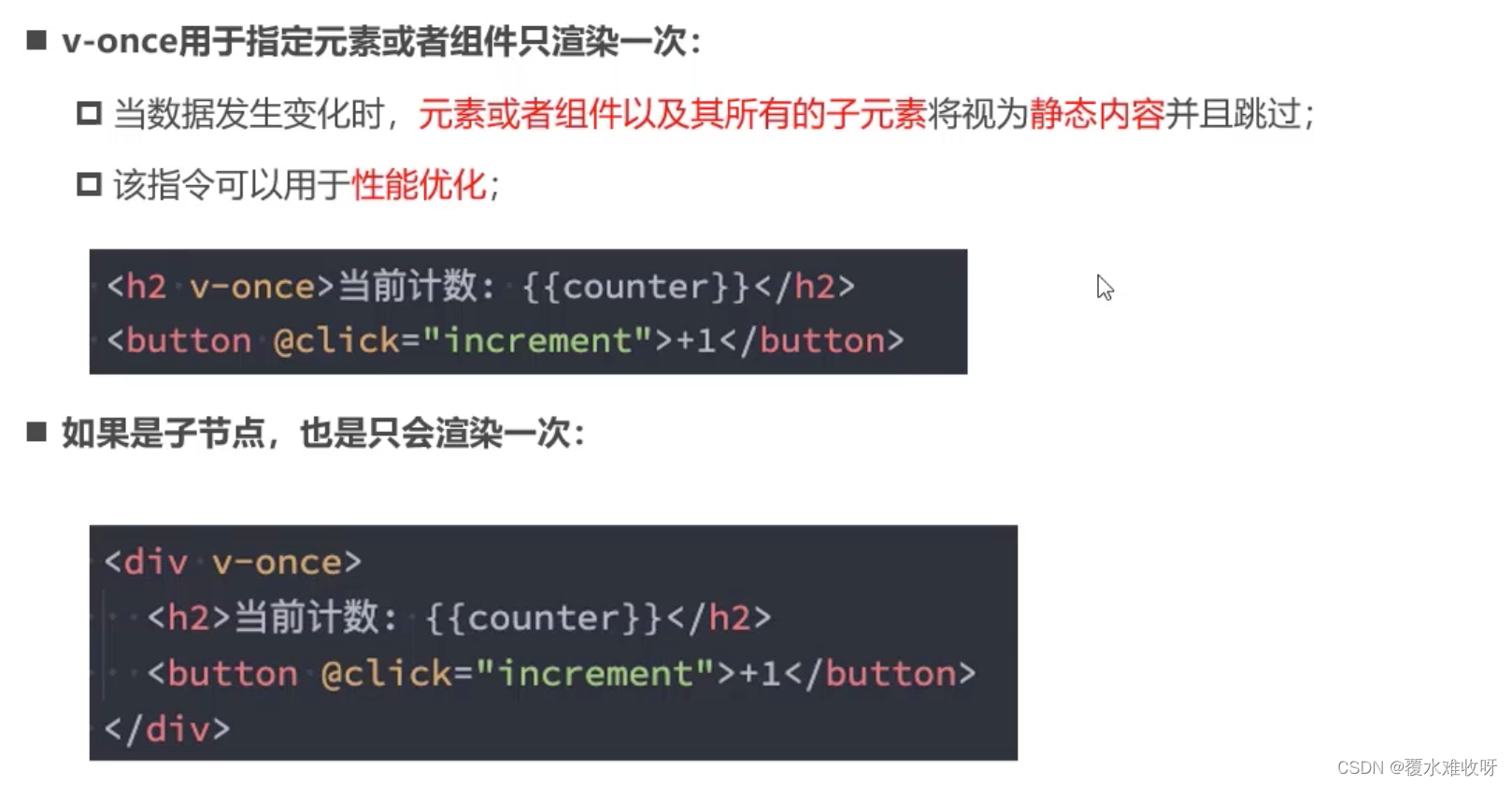
三、v-once指令(了解)
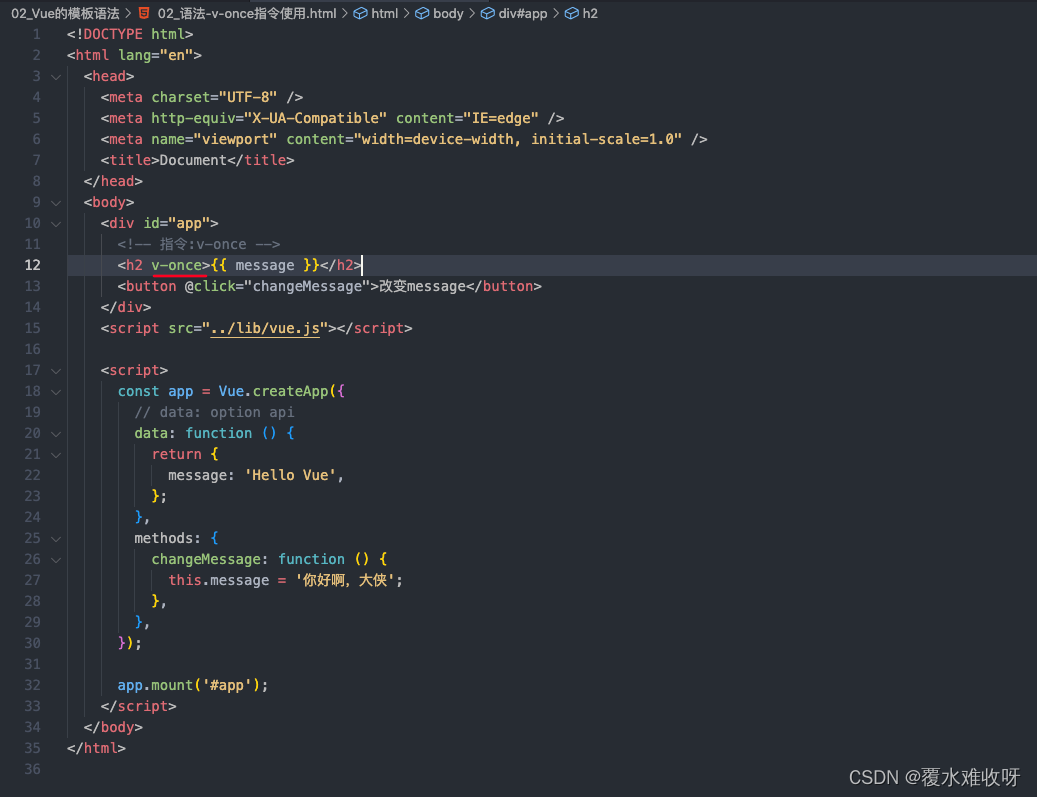
我们先来个栗子🌰~
这里我设置了一个h2标签、一个button按钮。h2标签去获取message数据,button按钮绑定了点击事件,通过点击button按钮去改变message的值。
message的值是不是发生改变了?因为vue会监听message这个值,当它发生改变了,这个值会重新去渲染。
但是某些需求是希望这个message的值,只能渲染一次。
就好比上面的例子,我只希望他给我渲染一次,再去点击事件改变message的值了,我第一个h2标签的message还是第一次渲染的值。
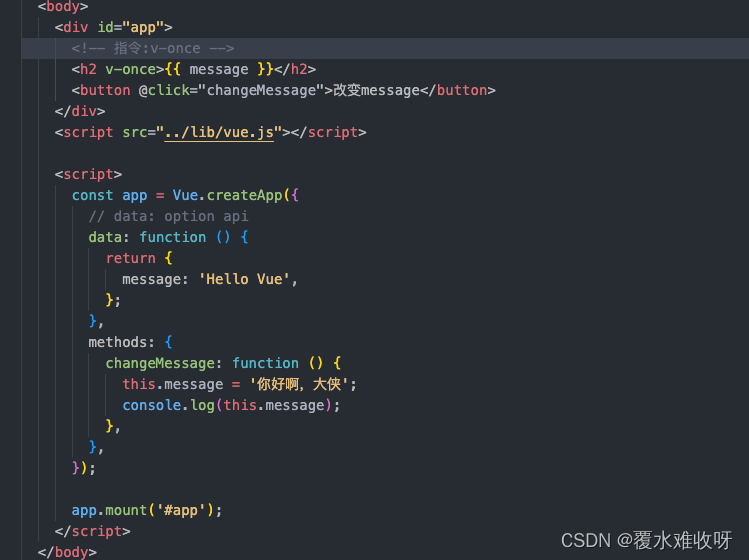
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 指令:v-once -->
<h2>{{ message }}</h2>
<button @click="changeMessage">改变message</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
message: 'Hello Vue',
};
},
methods: {
changeMessage: function () {
this.message = '你好啊,大侠';
},
},
});
app.mount('#app');
</script>
</body>
</html>
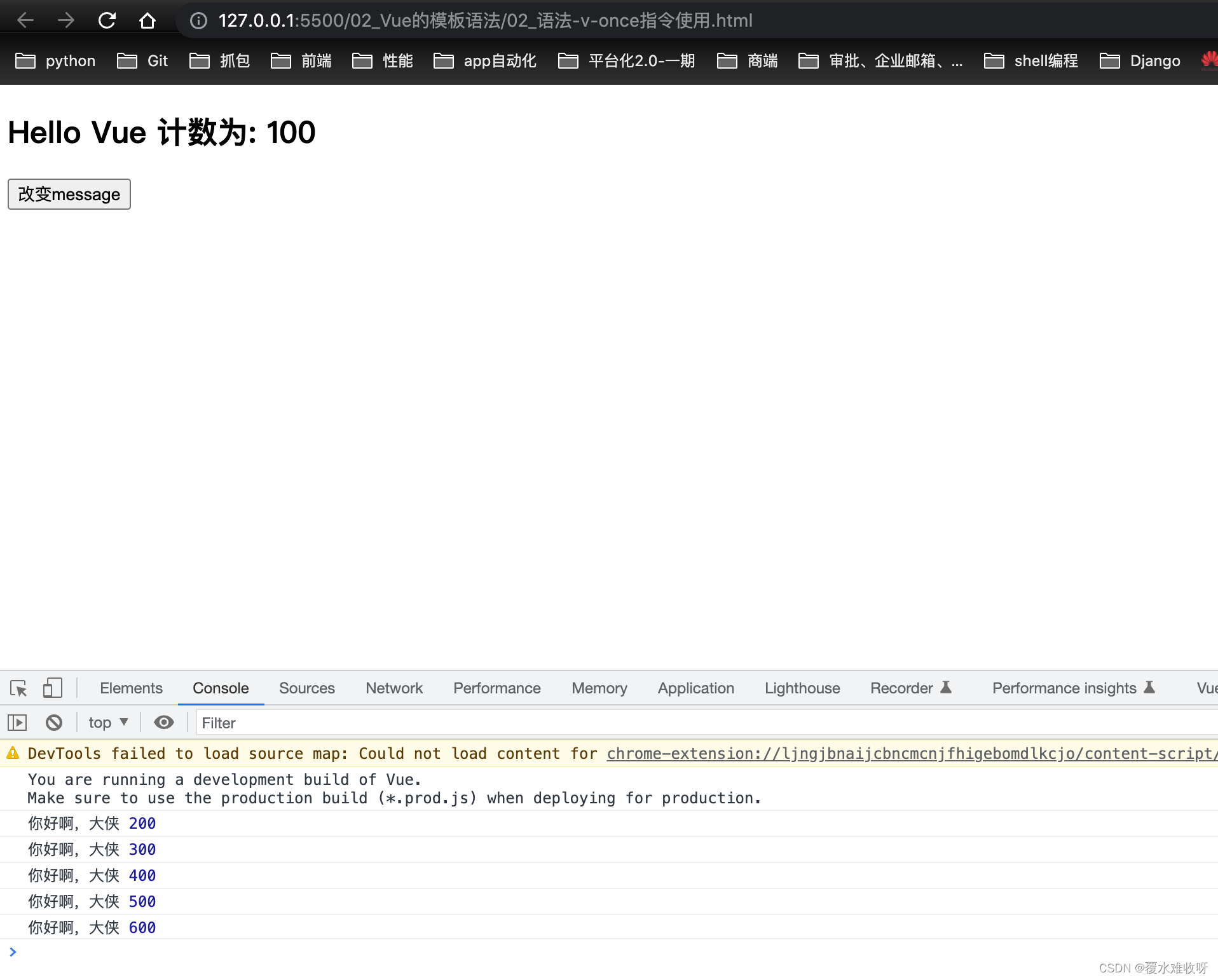
所以我修改下代码,再去点击button按钮,看看message的值是否会发生变化,咱们看下效果:

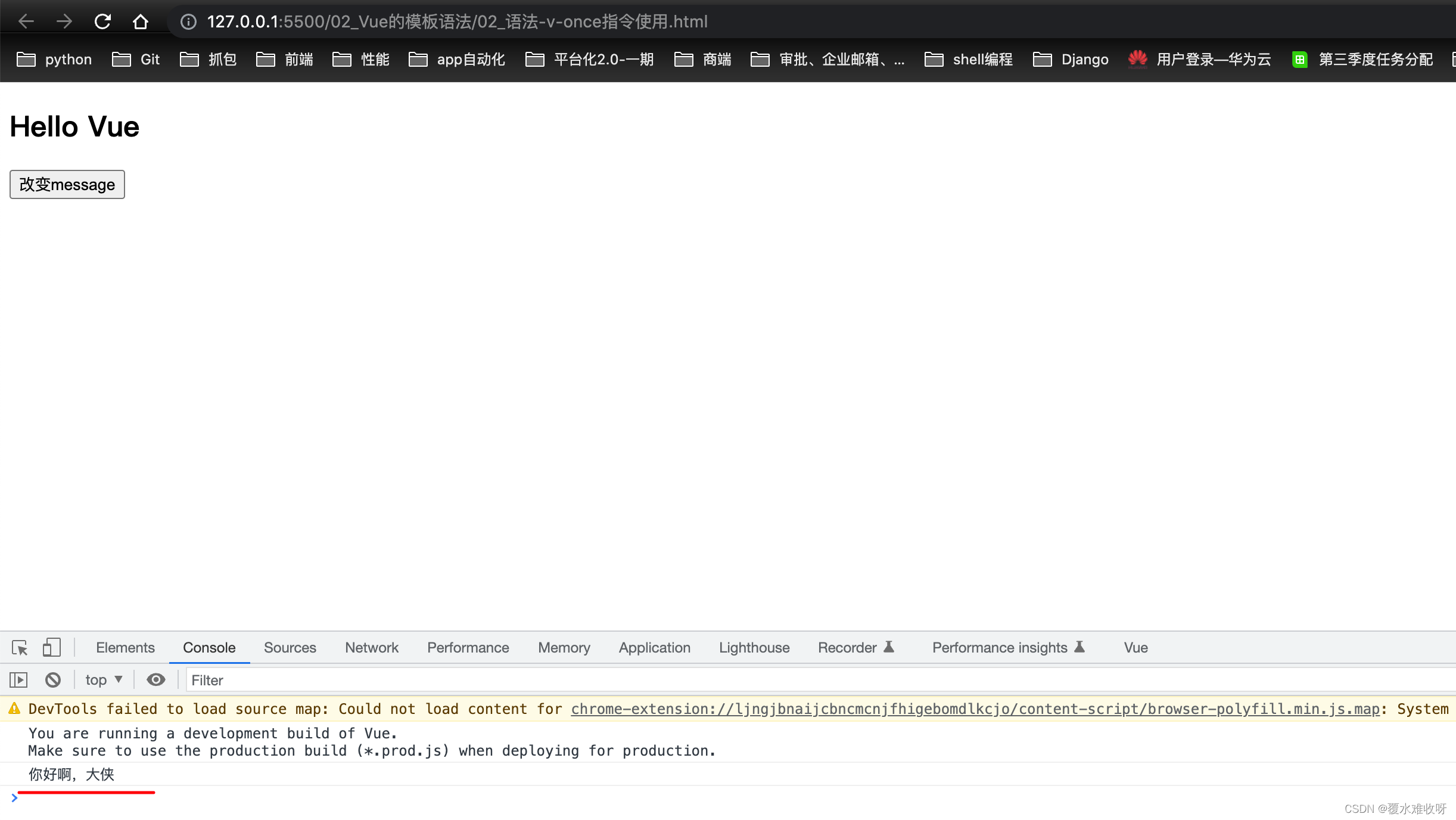
是不是不会点了,因为message第一次渲染的时候,值就是Hello Vue。 
其实值是发生改变了,只不过界面上没有发生改变。我们把message打印出来看一下。


而且如果绑定v-once的标签里面还有子组件,都只会渲染一次。比如例如下面这个例子。


那我们再新增一个h1标签,里面写message的话,这里的message只会渲染一次吗?很明显不是的,因为他不是上面设置了v-once的子组件。

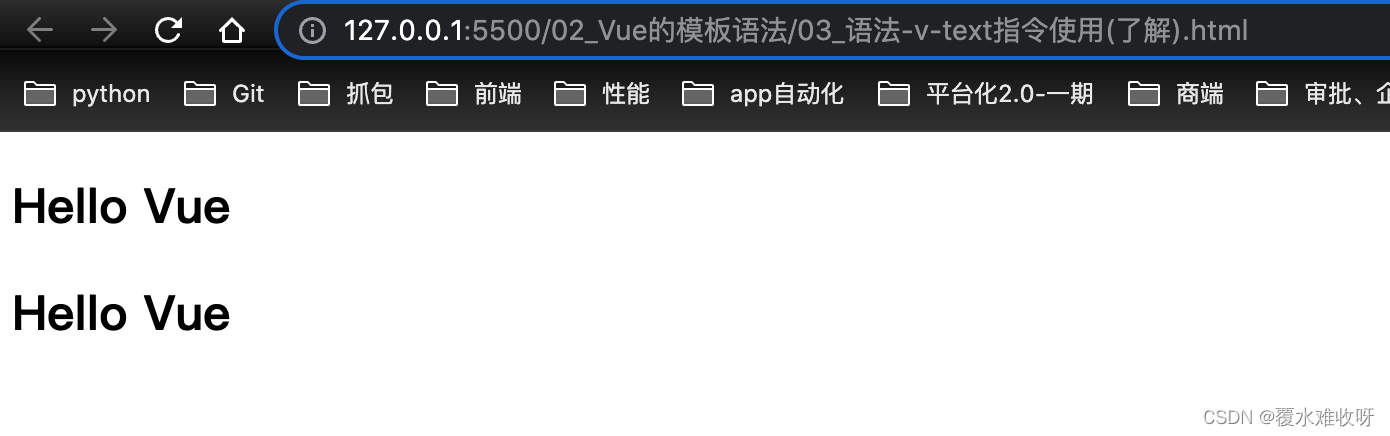
四、 v-text指令(了解)
用于更新元素的 textContent。
上面我们想把message引用到上面,我们使用的是插值语法。

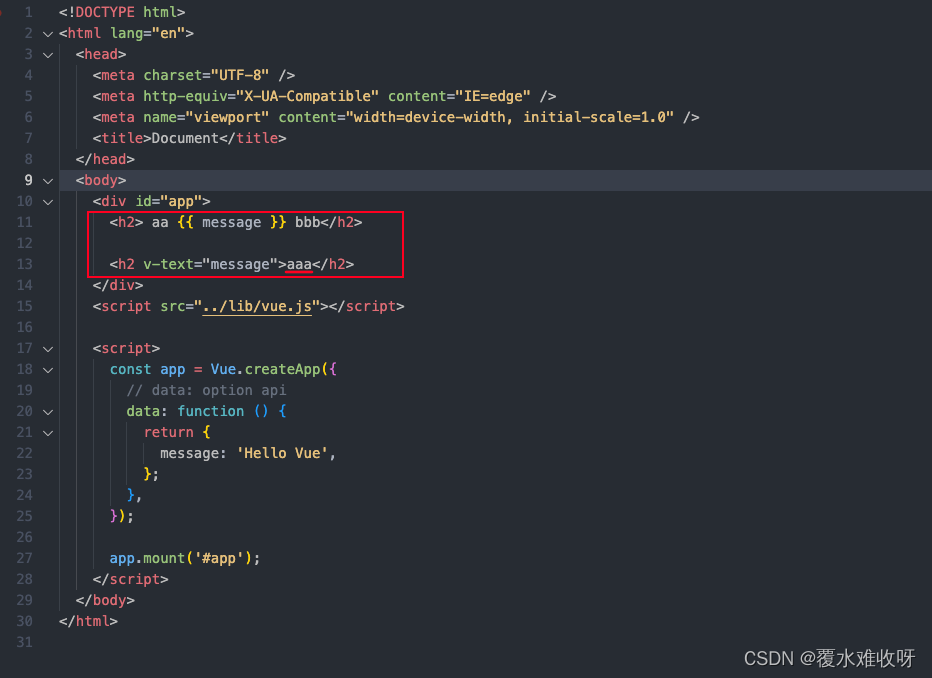
除了插值语法我们还有其他方法。我们给h2添加一个指令v-text。实现效果都是一样的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message"></h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
message: 'Hello Vue',
};
},
});
app.mount('#app');
</script>
</body>
</html>

只是插值语法更为灵活一点,因为我们可以写一些别的东西和message混在一起。那如果我们在v-text里面写一些东西,v-text绑定的message会把aaa给替换掉。
<h2> aa {{ message }} bbb</h2>

我们看下效果:

五、v-html

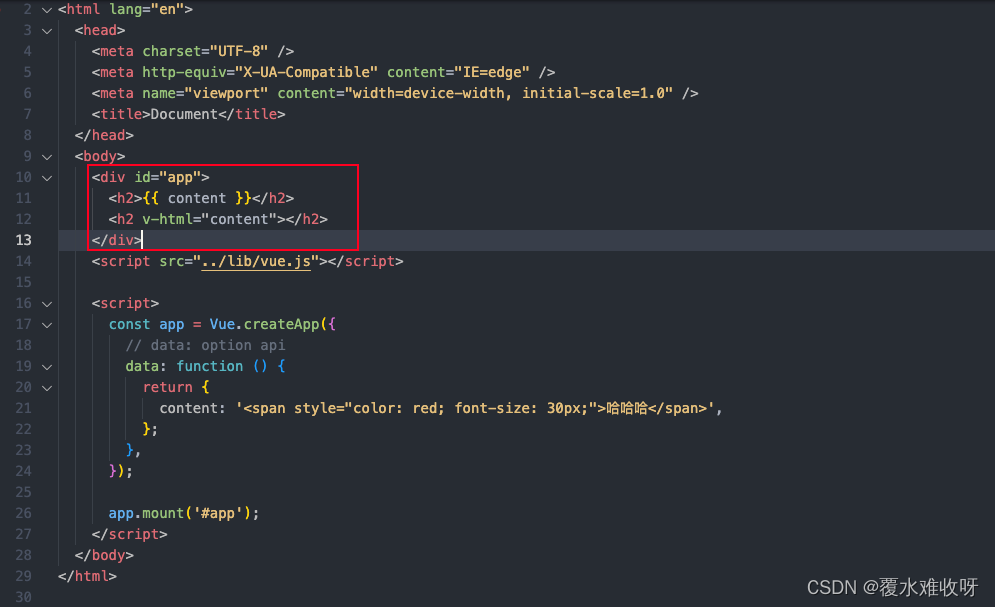
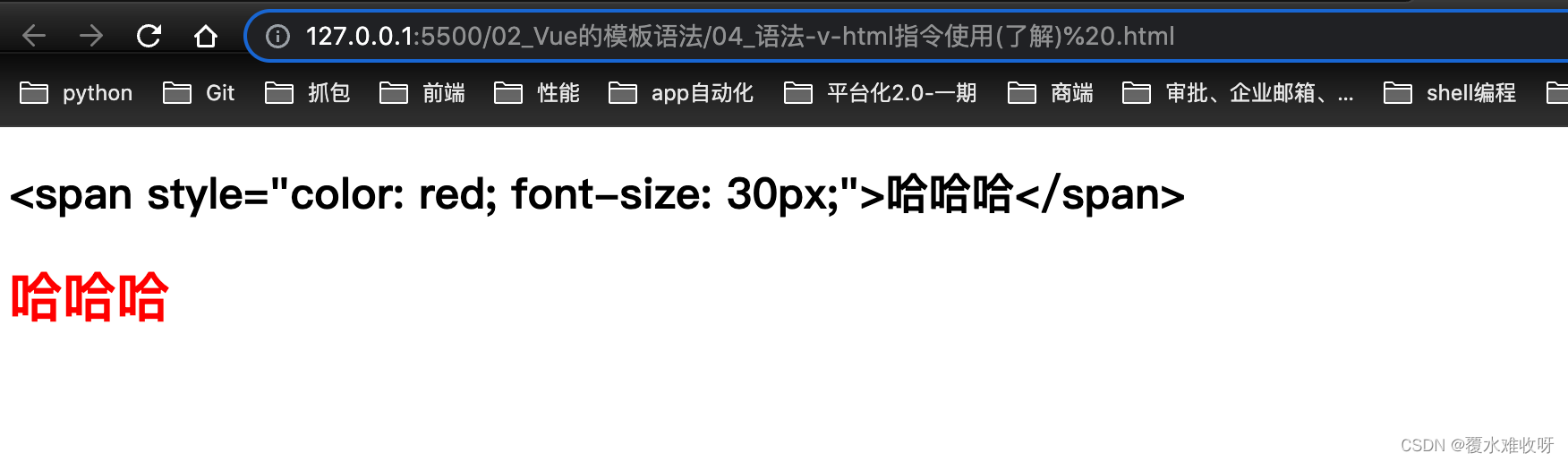
content是一个html标签,那我将content放到上面的h2标签里,他会自动渲染成span标签以及相对应的style吗?很明显不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{ content }}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
content: '<span style="color: red; font-size: 30px;">哈哈哈</span>',
};
},
});
app.mount('#app');
</script>
</body>
</html>
我们使用v-html试试看:


六、v-pre

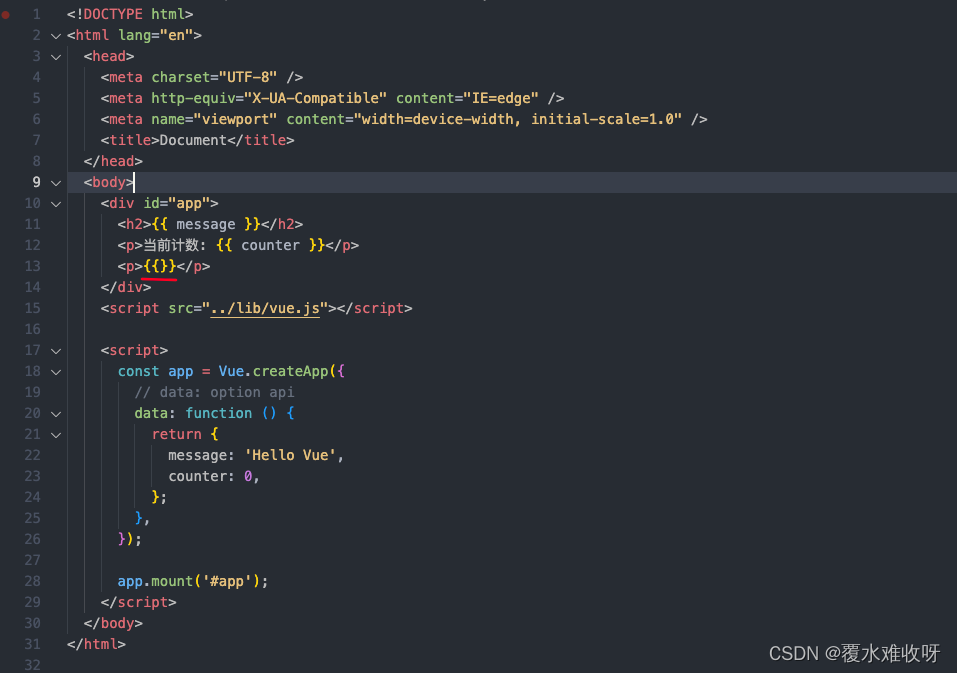
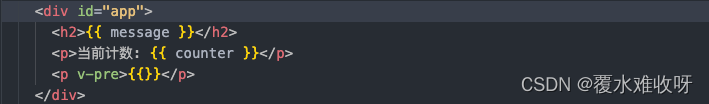
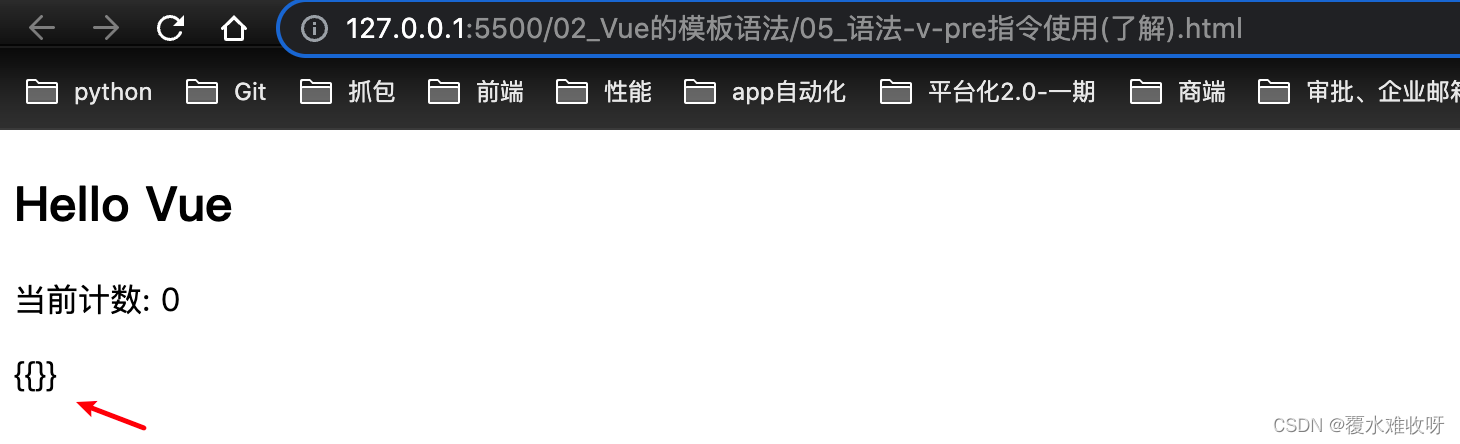
这里我单纯只是想展示两个大括号{{}},我该怎么去做?

是的,添加v-pre:


七、v-cloak
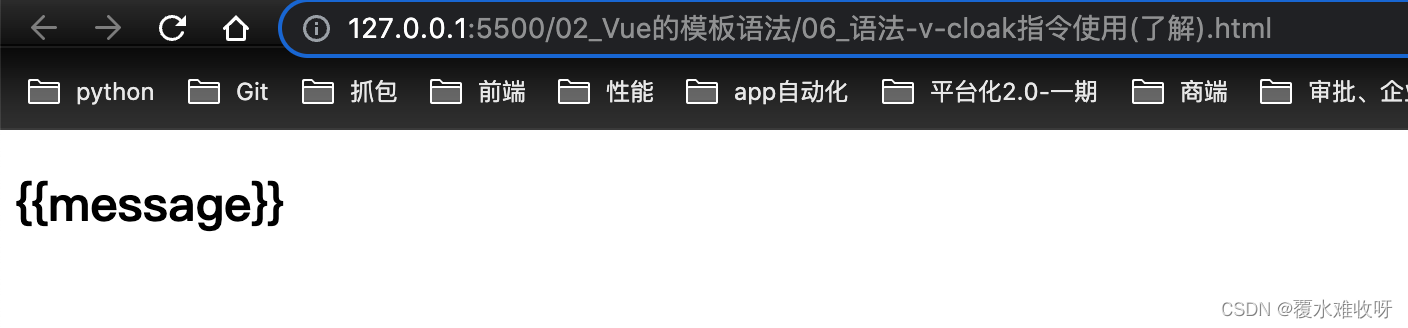
我们如果把下面创建app和挂载这个步骤去掉,我们在页面上看h2标签是不是展示成这样子?

因为没有渲染嘛。那此时我把创建app和挂载这2个步骤放在你一个setTimeout里面,设置3秒后才会执行里面的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
setTimeout(() => {
const app = Vue.createApp({
// data: option api
data: function () {
return {
message: 'Hello Vue',
};
},
});
app.mount('#app');
}, 3000);
</script>
</body>
</html>
通过html页面展示,我们不难发现,页面一开始由 {{message}} 变成 Hello Vue。
其实我们就是实际使用过程中,可能会因为网络环境等因素,使用者一开始看到的是没渲染过的{{message}},那我们怎么去避免呢?我们可以加上一个斗篷 v-cloak。意思就是我们先把内容遮起来,遮起来之后慢慢渲染,渲染成功过后我们就把斗篷移除掉,这样子展示给客户面前的就是渲染过后的内容。
我们加上斗篷之后,发现为啥效果还是跟没加是一样的。

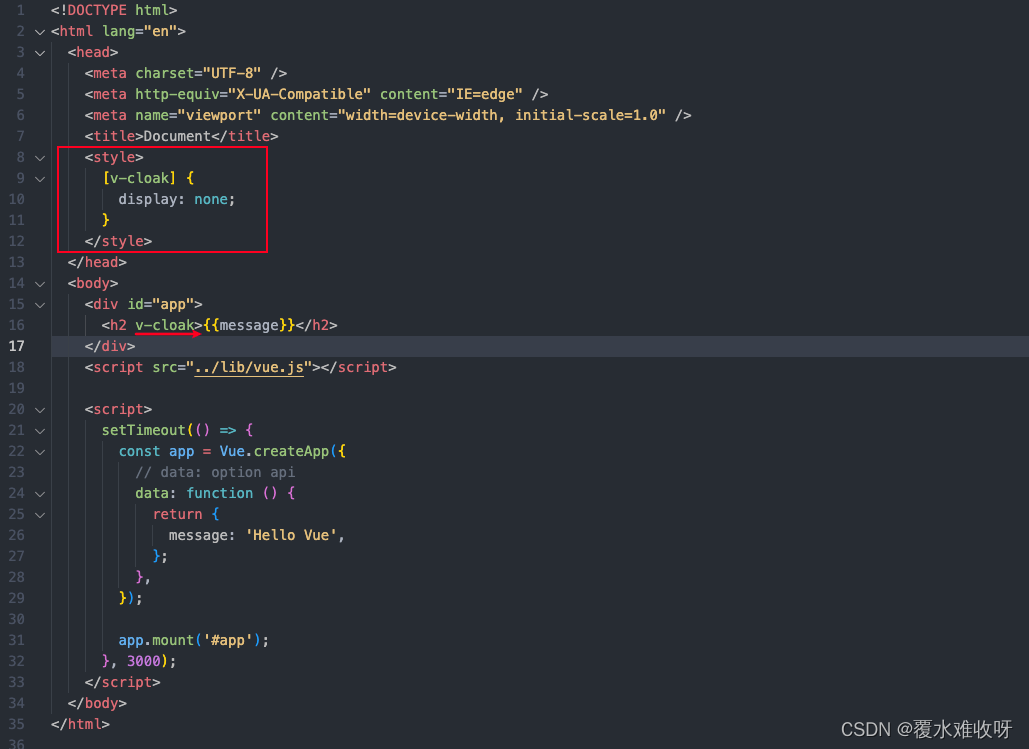
因为需要配合上面的这几行代码一起使用。

我们需要添加css属性,当有斗篷的时候,display=none,当渲染成功之后,vue会自动将h2上面的v-cloak删掉, 删掉之后,上面的style就不会对h2起效果了。
应该能理解吧~


八、v-memo
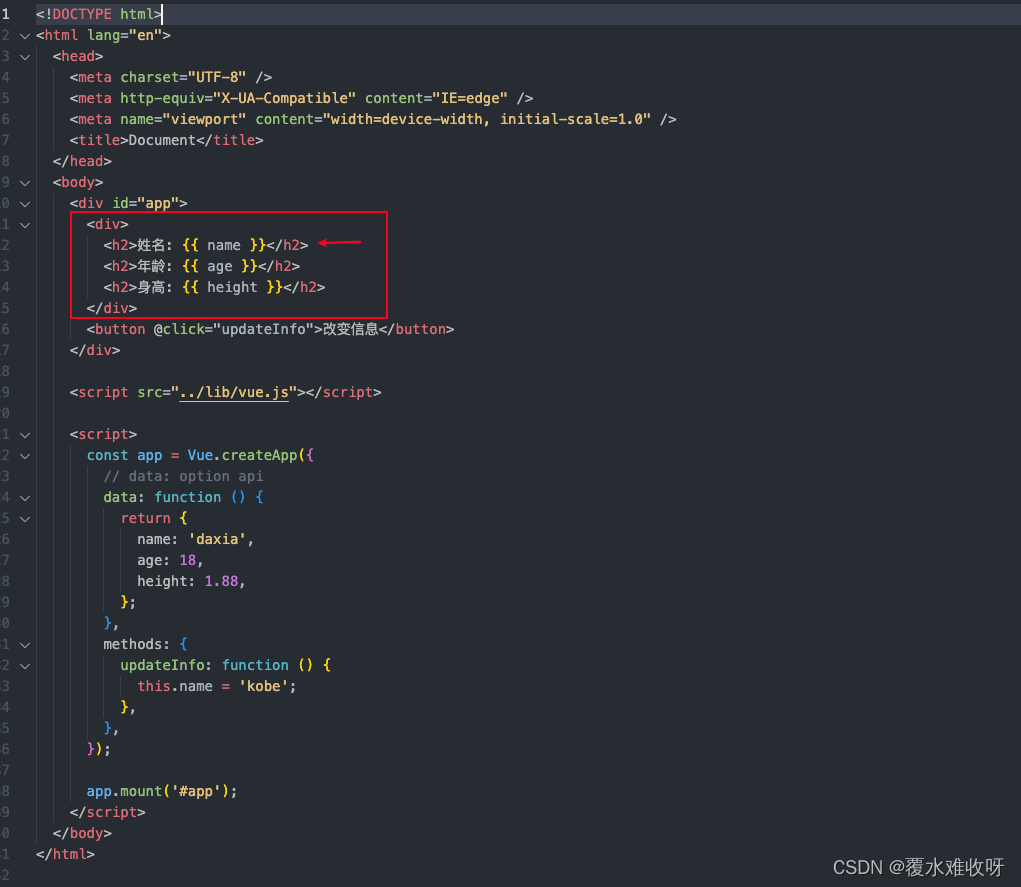
我们直接来个例子🌰~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<h2>姓名: {{ name }}</h2>
<h2>年龄: {{ age }}</h2>
<h2>身高: {{ height }}</h2>
</div>
<button @click="updateInfo">改变信息</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
name: 'daxia',
age: 18,
height: 1.88,
};
},
methods: {
updateInfo: function () {
this.name = 'kobe';
},
},
});
app.mount('#app');
</script>
</body>
</html>

题目:现在来个新的需求, 只有当name发生改变的时候,才需要进行重新渲染。其他字段(age和height)发生改变时,不需要进行重新渲染。

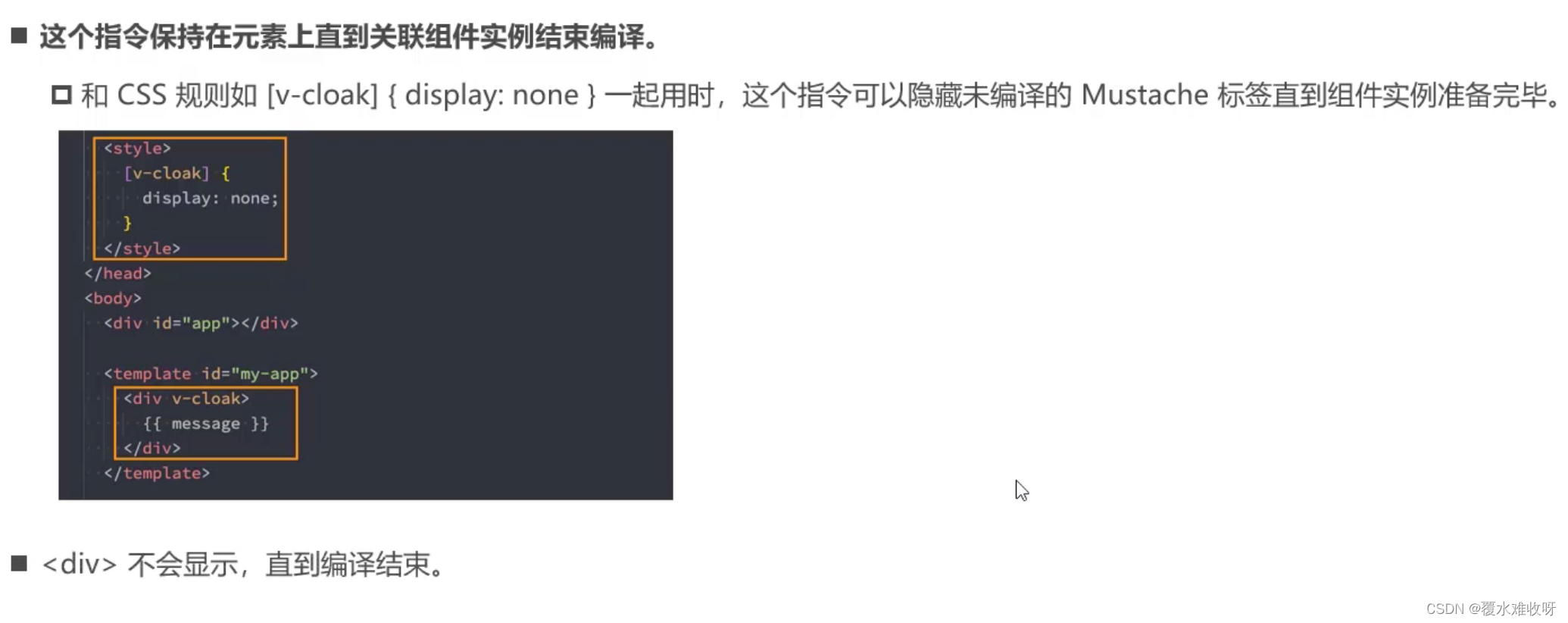
我们看下官方文档:

直接上代码:
只有当name和最后一次渲染的不同,才会进行渲染,否则都是跳过渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div v-memo="[name]">
<h2>姓名: {{ name }}</h2>
<h2>年龄: {{ age }}</h2>
<h2>身高: {{ height }}</h2>
</div>
<button @click="updateInfo">改变信息</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
name: 'daxia',
age: 18,
height: 1.88,
};
},
methods: {
updateInfo: function () {
this.name = 'kobe';
},
},
});
app.mount('#app');
</script>
</body>
</html>














![后缀数组的应用:[Leetcode] 321.拼接最大数(困难)](https://img-blog.csdnimg.cn/c40fb687fe394dfa852ad41781d17b11.png)