因RecyclerView 和webview 或者X5的webview 都具有滑动的功能 所以在做嵌套的时候 会出现滑动不流畅 等问题 解决思路 就是判断滑动的时候 是否自身消耗 或者父布局的RecycleView消耗
开发中还遇到个问题 就是 更换成x5的时候 getScrolly() 返回的一直是0 改成getWebScrollY() 就正常了
public float oldY;
public float oldX;
public float newY;
public float newX;
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
float webViewContentHeight = getContentHeight() * getScale();
//WebView的现高度
float webViewCurrentHeight = (getHeight() + getWebScrollY());
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
newX = ev.getX();
newY = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
oldX = newX;
oldY = newY;
newX = ev.getX();
newY = ev.getY();
if (oldY < newY) {//向上滑动
if (getWebScrollY() == 0) {//getParent()寻找父布局的RecView
//这个getParent()要根据自己的代码来定 下面推荐一个找父布局的方法
getParent().getParent().getParent().getParent().requestDisallowInterceptTouchEvent(false);
} else {
getParent().getParent().getParent().getParent().requestDisallowInterceptTouchEvent(true);
return super.onInterceptTouchEvent(ev);
}
} else {
if ((webViewContentHeight - webViewCurrentHeight) <= 2) {
getParent().getParent().getParent().getParent().requestDisallowInterceptTouchEvent(false);
} else {
getParent().getParent().getParent().getParent().requestDisallowInterceptTouchEvent(true);
return super.onInterceptTouchEvent(ev);
}
}
break;
}
return super.onInterceptTouchEvent(ev);
}
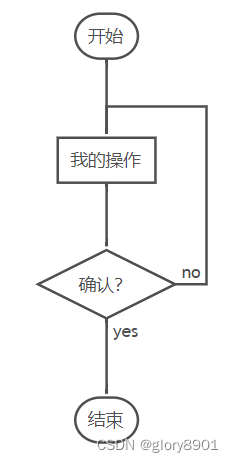
可以在子view中 随缘打一个断点 如onInterceptTouchEvent中
断点进入后 可点击控制台下方的debug中

输入getParent() 点击确定寻找上层view 知道找到你需要消费的布局为止 如:getParent().getParent().getParent().getParent().getParent().getParent()