解析markdown_利用 markdown 生成页面实践_灰色派的博客-CSDN博客
业务需求
1.为什么要用 markdown 来生成页面?
对于展示型网站,例如官网这种场景,会有很多小的页面,运营会根据市场时刻有增删修改类似页面的需求,如果每次都响应运营的需求,不断地迭代增删页面,这个工作是很难终结的,运营不能及时看到页面,而开发会深陷在重复繁杂的工作中。
对于某些项目的详情页面,排版固定,可以提前制定样式,运营人员只需关注内容,而 markdown 的出现的目的就是让用户只关注内容而非排版。
市面上供用户使用,能生成 html 的编辑器多为富文本编辑器,富文本编辑器优点是样式可以自由定制,但在我们的官网场景中,样式的不可控反而成了其缺点,我们不可能让官网的展示凭用户喜好随意改动。
把页面的控制权交给运营,解放其他人员,是这个方案最大的出发点。
2.实现思路
运营人员后台通过 markdown 编辑器输出内容,通过预览或者保存后,在前台编译成 html,而 html 相关样式则是提前定制好的。
3.工具
markdown 编辑器的实现市面上有很多,经与产品确认,我们选择了一个比较小而精美的库 promarkdown
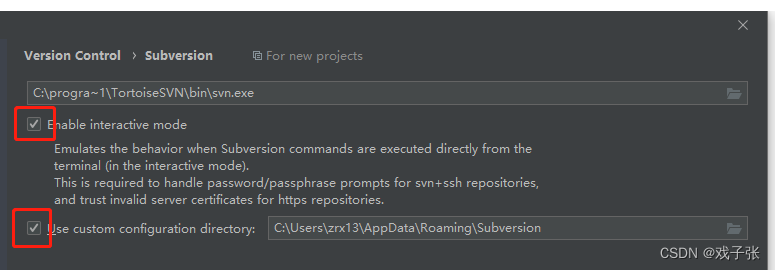
开发人员也可以使用pycharm
————————————————
基础知识
标题(需空格)
# 一级标题
## 二级标题
### 三级标题
依次类推
2.目录(单独一行)
[TOC]
3.字体(不要空格)
** **:加粗
* *:斜体
*** ***:斜体加粗
~~ ~~:删除线
4.引用
>
5.分割线(需空格)
--- 和 ***
6.图片

7.超链接
[链接名称](链接路径)
//例如:[百度链接](www.baidu.com)
8.列表(需空格)
有序列表:1.
无序列表:*或-
9.代码
```
代码
```10.表格

项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $111.KaTeX数学公式

Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$ 是通过欧拉积分
$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
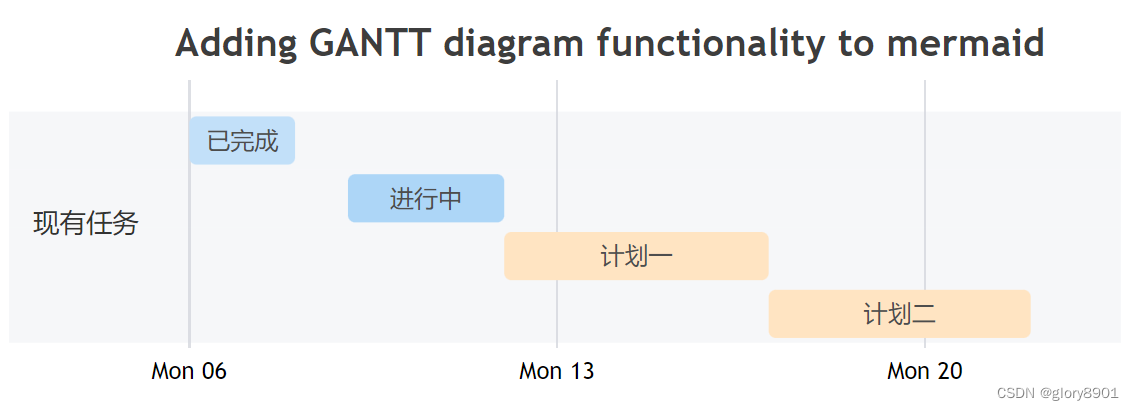
$$12.新的甘特图功能,丰富你的文章

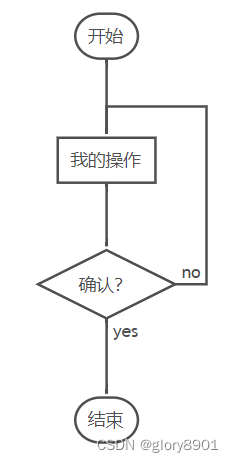
13.FLowchart流程图
我们依旧会支持flowchart的流程图:

```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```还有其他可以考虑,比如
UML 图表
可以使用UML图表进行渲染。
参考;如何搭建自己的系统化知识平台—Markdown_markdown网站搭建_Officetouch数据科学的博客-CSDN博客
主流 Markdown 编辑器推荐 - 知乎 (zhihu.com)














![[HAOI2011]Problem b(莫比乌斯反演)](https://img-blog.csdnimg.cn/8894d21b08bb478c8b4b1a617f0eaaa0.png)