前后端分离——SpringBoot+Vue
- 使用到的技术:vue3(区别vue2)
- 前言
- vue2 vs vue3
- 双向绑定更新
- 实例化
- 生命周期
- 获取props
- 数据和方法的定义
- watchEffect
- 那么什么是 watchEffect ?
- 组件通信
- 注意
- attrs和listeners
- 路由
- vue3路由写法:
- vue2写法:
- 总结
视频:只要面试就能用上的SpringBoot+Vue前后端分离项目,用7天让你具备企业级真实项目实战
使用到的技术:vue3(区别vue2)
前言
vue2和vu3之前的区别,一直以来是面试必考题目,如何回答,回答的层次决定了面试者的对于vue2,3的理解,以及对于vue3目前稳定版本发展的方向的了解,即考察使用程度,又考察了学习能力,可以说是回答即可以很简单,也可以很不简单,这里需要注意的是面试官的面试程度,需要我们层层递进,由浅入深来回答,这样可以体现出面试者的考虑全面,又能体现知识广度。简而言之,vue2升级vue3之后变得更快,更轻,协作更方便。无论对于我们开发者的体验或者用户使用方面都是升级优化,但是本质区别是什么,下面分为几个部分进行讲解。
vue2 vs vue3
| 对比 | vue2 | vue3 |
| 脚手架 | 命令式 | 可视化创建脚⼿架 |
| 组件通信 | 见下文 | 见下文 |
| 数据监听 | watch,computed | watch,watchEffect,computed |
| 双向绑定 | Object.defineProperty | ProxyAPI |
| ⽣命周期 | 见下文 | 见下文 |
| api | 选项式 | 组合式 |
双向绑定更新
vue2 的双向数据绑定是利⽤【ES5】 的⼀个 API ,Object.defineProperty()对数据进⾏劫持 结合 发布订阅模式的⽅式来实现的。
vue3 中使⽤了 【ES6】 的 ProxyAPI 对数据代理,通过 reactive() 函数给每⼀个对象都包⼀层 Proxy,通过 Proxy 监听属性的变化,从⽽ 实现对数据的监控。
这⾥是相⽐于vue2版本,使⽤proxy的优势如下
-
defineProperty只能监听某个属性,不能对全对象监听 可以省去for in、闭包等内容来提升效率(直接绑定整个对象即可)
-
可以监听数组,不⽤再去单独的对数组做特异性操作,通过Proxy可以直接拦截所有对象类型数据的操作,完美⽀持对数组的监听。
实例化
Vue2.x中new出的实例对象,所有的东西都在这个vue对象上,这样其实⽆论你⽤到还是没⽤到,都会跑⼀遍,这样不仅提⾼了性能消耗,也⽆疑增加了⽤户加载时间。
⽽vue3.0中可以⽤ES module imports按需引⼊,如:keep-alive内置组件、【v-model指令】,等等,不仅我们开发起来更加的便捷,减少 了内存消耗,也同时减少了⽤户加载时间,优化⽤户体验。
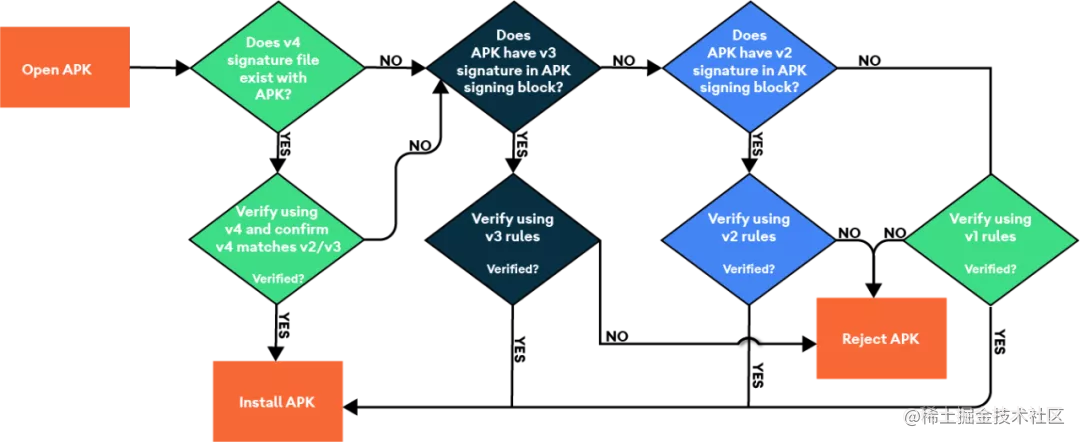
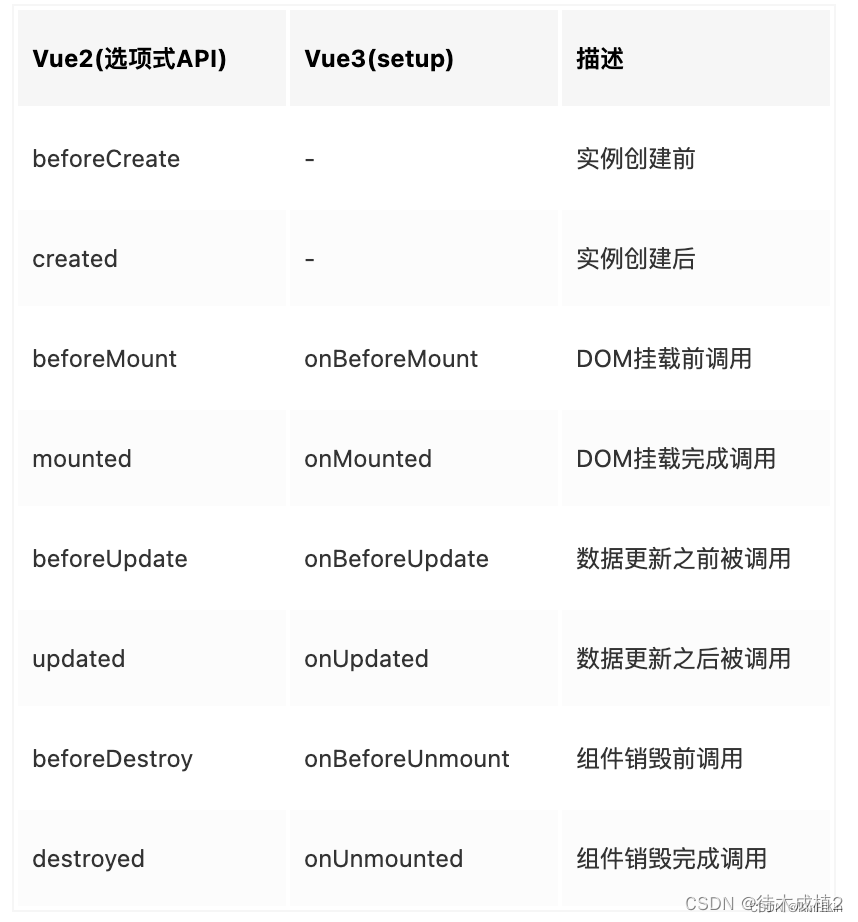
生命周期
引用掘金图片如下:
获取props
vue2在script代码块可以直接获取props,
vue3通过【setup指令】传递
vue2:console.log(‘props’,this.xxx)
vue3:setup(props,context){ console.log(‘props’,props) }
数据和方法的定义
Vue2使⽤的是选项类型API(Options API),Vue3使⽤的是合成型API(Composition API)
Vue2:
data() { return {}; }, methods:{ }
Vue3:
数据和⽅法都定义在【setup】中,
并统⼀进⾏return{}
watchEffect
- Vue3中除了【watch】,
- 还引入了【副作用监听函数watchEffect】,
- 用过之后我发现它和【React】中的【useEffect】很像,
- 只不过【watchEffect】不需要传入依赖项。
那么什么是 watchEffect ?
- watchEffect它会【立即执行】传入的一个函数,
- 同时【响应式追踪】其依赖,
- 并在其【依赖变更】时【重新运行】该函数。
- 【computed】和【watch】所依赖的数据必须是【响应式】的。
- Vue3引入了【watchEffect】,
- 【watchEffect】 相当于
4. 将【watch】 的【依赖源】和【回调函数】合并,
5. 当任何你有用到的【响应式依赖】更新时,
6. 该【回调函数】便会【重新执行】。 - 不同于【watch】的是
5. 【watchEffect】的【回调函数】会被【立即执行】,
6. 即({ immediate: true })。
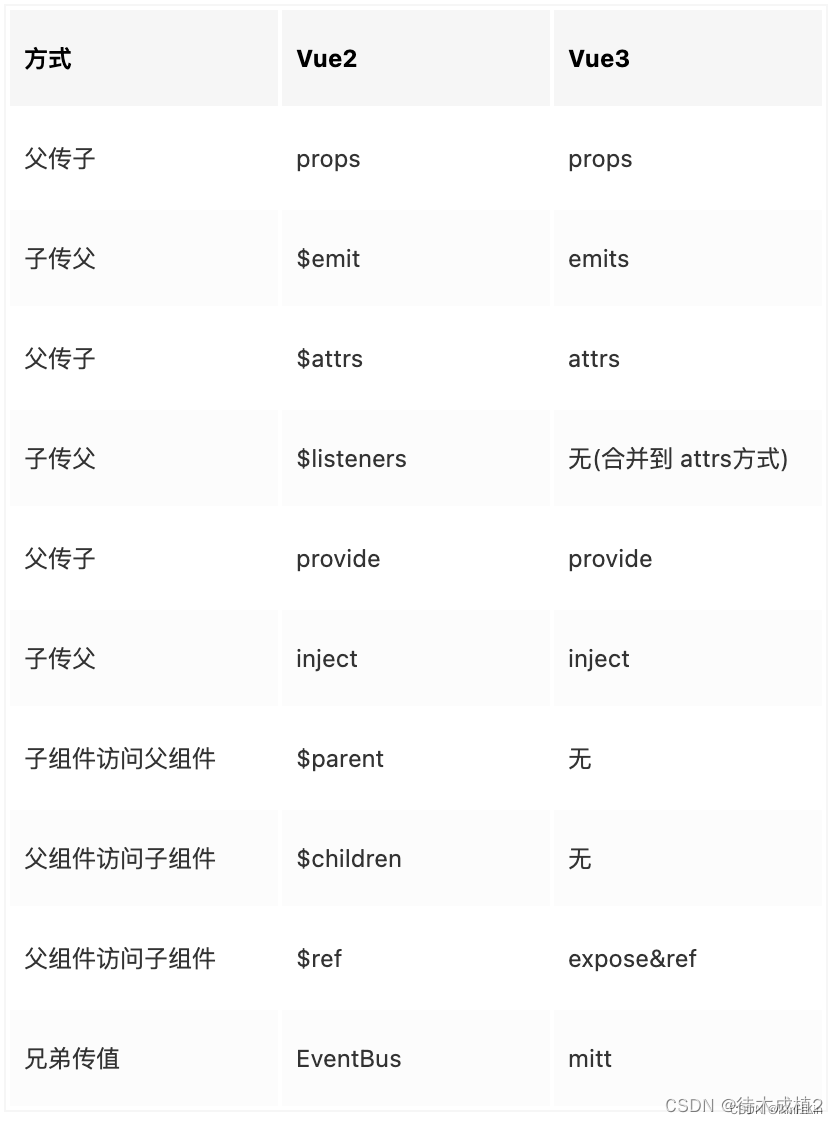
组件通信

注意
【props】中数据流是【单项】的,
即【子组件】不可改变【父组件】传来的值
在【组合式API】中,
如果想在【子组件】中用其它变量接收【props】的值时,
需要使用【toRef】将【props】中的属性转为【响应式】。
attrs和listeners
【子组件】使用【$attrs】可以获得
【父组件】除了
【props】传递的属性和【特性绑定 属性】 (class和 style)
之外的所有属性。
【子组件】使用【$listeners】可以
获得【父组件】(不含【.native修饰器】的) 所有【v-on】事件监听器,
在【Vue3】中已经不再使用;
但是【Vue3】中的【attrs】不仅可以
获得【父组件】传来的属性也可以获得【父组件v-on】事件监听器
路由
vue3和vue2路由常用功能只是【写法】上有些区别:
vue3的【beforeRouteEnter】作为【路由守卫】的示例是
因为它在【setup】语法糖中是无法使用的;
大家都知道【setup】中组件实例【已经创建】,
是能够获取到【组件实例】的。
而【beforeRouteEnter】是再进入【路由前触发】的,
此时组件还【未创建】,
所以是无法用在【setup】中的;
如果想在【setup】语法糖中使用则需要再写一个script 如下:
<script>
export default {
beforeRouteEnter(to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
};
</script>
vue3路由写法:
<script>
import { defineComponent } from 'vue'
import { useRoute, useRouter } from 'vue-router'
export default defineComponent({
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
beforeRouteLeave ((to, from, next)=>{//离开当前的组件,触发
next()
}),
beforeRouteLeave((to, from, next)=>{//离开当前的组件,触发
next()
}),
setup() {
const router = useRouter()
const route = useRoute()
const toPage = () => {
router.push(xxx)
}
//获取params 注意是route
route.params
//获取query
route.query
return {
toPage
}
},
});
</script>
vue2写法:
<script>
export default {
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
beforeRouteLeave ((to, from, next)=>{//离开当前的组件,触发
next()
}),
beforeRouteLeave((to, from, next)=>{//离开当前的组件,触发
next()
}),
methods:{
toPage(){
//路由跳转
this.$router.push(xxx)
}
},
created(){
//获取params
this.$route.params
//获取query
this.$route.query
}
}
</script>
总结
vue2和vue3比较还是有很多不一样的地方,比如setup语法糖的形式最为便捷而且更符合开发者习惯,未来vue3将会大面积使用这种规则,这样更加符合开发习惯和降低后续维护的成本,还有目前Vue3已经成为了Vue的默认版本,后续维护应该也会以Vue3为主。希望各位同学赶紧学起来吧~