前言
作为一个多年的android开发者,自从Jetpack发布以来,其中的Compose组件就深深的吸引了我,在去年就用新版android studio创建模板尝鲜了一把,不过并没有投入太多时间和精力,其实还有一个消息我没太关注,就是kotlin的母公司Jetbrains在去年年底也推出了Compose Multiplatform(也叫compose-jb),而且还是稳定版本。这让我有一种豁然开朗的感觉,我的格局还是没打开,不能只把它当作一个jetpack工具包里面的一个UI组件,原来它的目标是跨平台,不吹不黑,如果我在android上写的代码(kotlin)能复用在PC端,轻松的把app的部分模块移植过去(比如现在的微信桌面端),那将是一个多年的夙愿成了真,kotlin+compose将尝试从移动端反攻PC(还记得要写一个桌面程序,不太会C++的我努力要去学习Qt,什么swing?哎,别提了)。
当然Flutter早就可以做到,我得说你首先得会Dart。如果你是一个android开发者,我想你一定在学习或使用kotlin,甚至早就开始了用Compose搭建UI。对,这一切都顺利成章。
compose-jb:即 Compose Multiplatform,包含下面三者:
- compose-android:即 Jetpack Compose
- compose-desktop:即 Compose for Desktop
- compose-web:即 Compose for Web
- compose-ios:Compose for ios(暂时没有,听说有行动)
准备
今天来体验一下桌面端的创建和发布。环境要求:
- IntelliJ IDEA 2020.3或更高。
- 编译要求JDK 11 或者更高,打包发布要求JDK 15或更高。
下载地址:https://jdk.java.net/archive/
下载地址:https://mirrors.huaweicloud.com/openjdk/18.0.2/
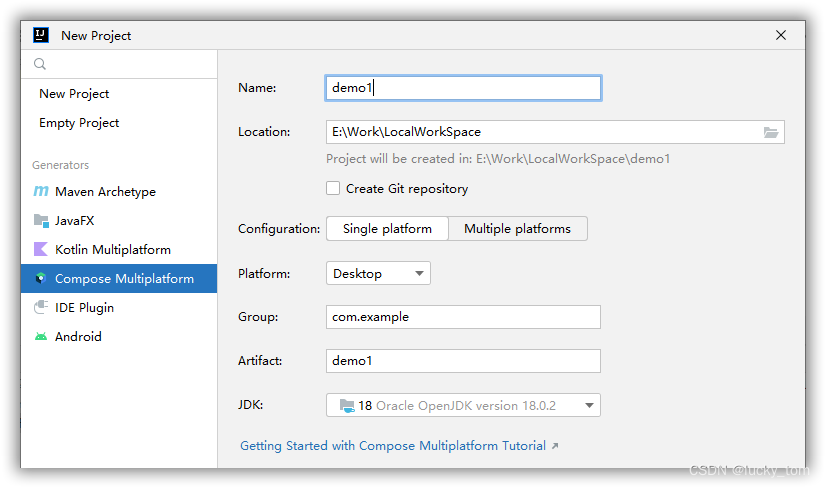
创建工程

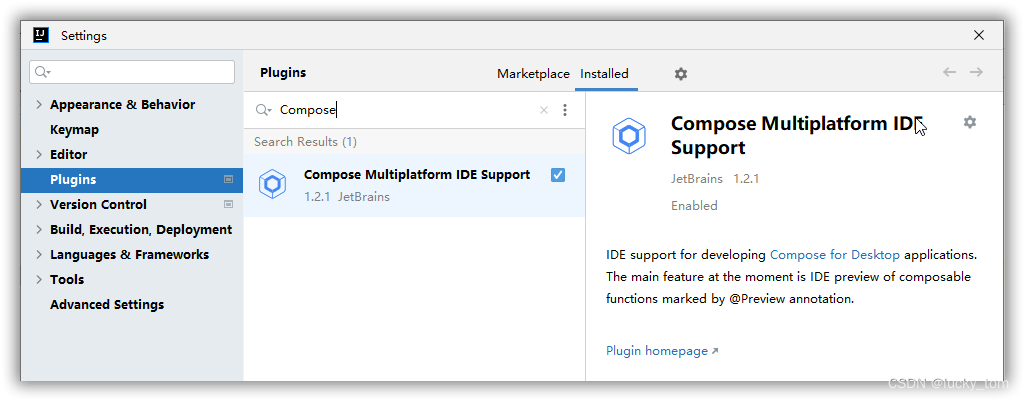
创建等待gradle sync。如果你想预览界面,在setting->Plugins搜compose

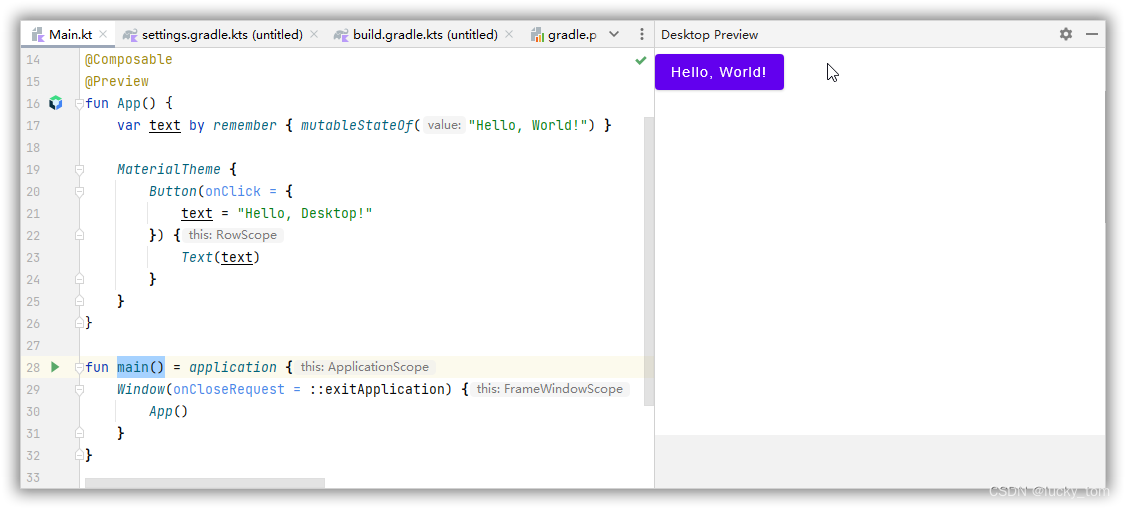
入口函数是Main.kt中的main(),风格也是Material,满满的google味儿。

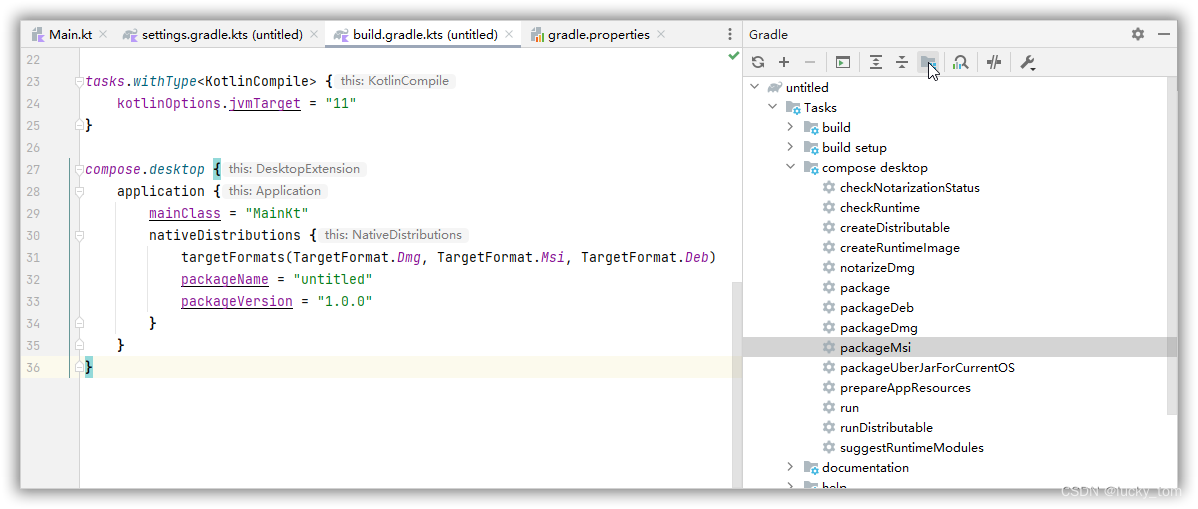
打包
打包格式可以任意选择。在根目录的build.gradle.kts中配置。侧边栏选择tasks,双击执行即可,我的host是window,所以试一下msi。
enum class TargetFormat(
internal val id: String,
internal val targetOS: OS
) {
AppImage("app-image", currentOS),
Deb("deb", OS.Linux),
Rpm("rpm", OS.Linux),
Dmg("dmg", OS.MacOS),
Pkg("pkg", OS.MacOS),
Exe("exe", OS.Windows),
Msi("msi", OS.Windows);

首次打包,会下载打包工具wix3,如果网速不好,可以手动下载,解压到工程目录\build\wixToolset下。下载地址:wix311-binaries.zip
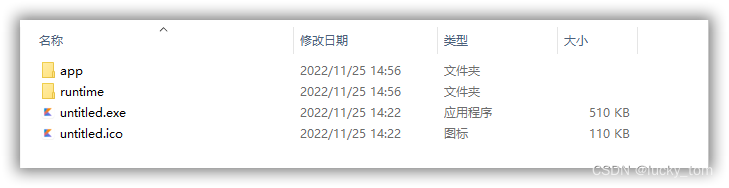
编译成功输出件:
build\compose\binaries\main\msi\untitled-1.0.0.msi
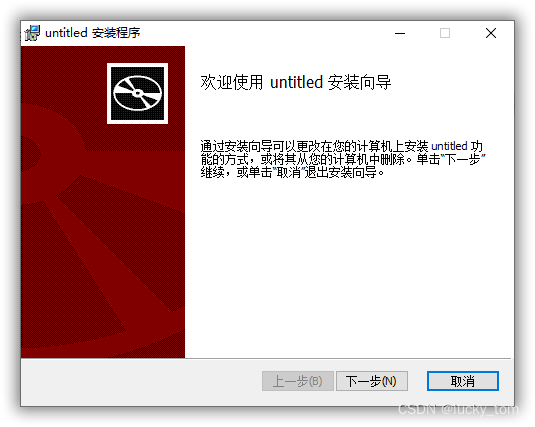
安装运行

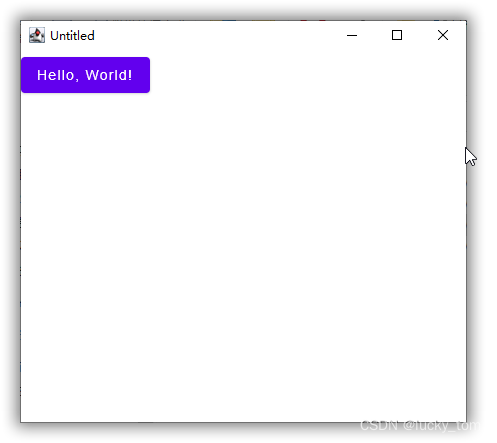
依赖的lib和runtime都在安装目录,执行下exe。

点击按钮,会有android上特有的那个水波纹儿效果

问题
一,如果有下面提示,请配置确保你的JDK大于等于15。
Packaging native distributions requires JDK runtime version >= 15
Actual version: ‘11’
Java home: C:\Program Files\Android\Android Studio\jre
二,修改下环境变量记得重启IDE。确保jdk生效。

三,打包exe可以成功,单运行失败,直接没反应。知道原因的小伙伴可以留言指导一下。
总结
没有最好的只有最合适的,希望kotlin在android的火热,能让compose能让更多的人选择,这样比起选择flutter去学习一门新语言,传统的android开发者就可以稳步前进,先在jetpack compose中锻炼,如果它更好用,更受欢迎,相信可以让近几年遇冷的应用开发领域,未来就业机会也会宽广一些。
参考资料
使用 Jetpack Compose 更快地打造更出色的应用
Compose Multiplatform
https://github.com/JetBrains/compose-jb
Jetpack Compose for Desktop: 里程碑1发布
10个问题带你看懂 Compose 跨平台
取代传统 Java UI 框架,JetBrains Kotlin 声明式 UI 框架 Compose Multiplatform 1.0 正式上线
支持 PC 、Web 和 Android 的 Compose Multiplatform 进入 Alpha 版本
一文快速带你了解 KMM 、 Compose 和 Flutter 的现状
最新版 Jetpack compose开发应用指南(Compose底层原理、强化实战)
使用ComposeDesktop开发一款桌面端多功能APK工具
Jetpack Compose Desktop 桌面版本的打包和发布应用
Jetpack Compose for Desktop简介与使用
Jetpack Compose for Desktop 打包生成Windows的Msi安装包和exe可执行程序 exited with 311 code


![面向OLAP的列式存储DBMS-13-[ClickHouse]的MergeTree表引擎原理解析](https://img-blog.csdnimg.cn/2b8d79bab17f4768b1eb4952576a4a2c.png)