前言
上一篇博客讲了Flutter的装饰器Decoration
Flutter基础入门:装饰器Decoration
装饰器就可以帮我们实现各种Shape效果
但上篇文章并没有讲如何实现具体的Shape效果
那么具体要怎么做呢?这篇文章就主要讲这块
在Fluter中实现Shape效果时,一般要关注到的,就是以下几个类:
BorderRadiusGeometry(圆角)
ShapeBorder(描边)
color(填充)
Gradient(渐变)
BoxShadow(阴影)
所以当我们看到Flutter的一些容器组件或者Shape组件中有用到这五个类作为构造方法入参的时候
基本上就可以知道他要实现的功能是哪些
举个例子:
Container容器组件中需要传入一个Decoration装饰器属性
Decoration装饰器类是一个抽象类
他有一个实现类:BoxDecoration
里面就需要传入这些Shape相关的属性,如下:
const BoxDecoration({
this.color,
this.image,
this.border,//描边
this.borderRadius,//圆角
this.boxShadow,
this.gradient,
this.backgroundBlendMode,
this.shape = BoxShape.rectangle,
})
所以用BoxDecoration就可以去做一些Shape相关的效果
当然,不止这个,ShapeDecoration也有这样的属性:
const ShapeDecoration({
this.color,
this.image,
this.gradient,
this.shadows,//阴影
required this.shape,//描边
})
还有我们的Card组件,也有这些属性:
const Card({
super.key,
this.color,
this.shadowColor,
this.surfaceTintColor,
this.elevation,
this.shape,
this.borderOnForeground = true,
this.margin,
this.clipBehavior,
this.child,
this.semanticContainer = true,
})
那么这些属性具体需要如何配置好并传入呢?下面会逐个讲到
BorderRadiusGeometry:圆角
BorderRadiusGeometry是一个抽象类,主要用来实现圆角效果
他有两个实现类:BorderRadius和BorderRadiusDirectional
BorderRadiusDirectional主要是照顾到不同国家书写顺序而而设计的
BorderRadiusDirectional用来描述方向的属性名字为:TopStart和TopEnd
BorderRadius用来描述方向的属性名字为:TopLeft和TopRight
其实就和我们Android的MarginStart和MarginLeft的区别是一个意思
所以我们一般用BorderRadius就好
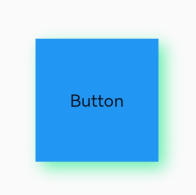
下面我们就用一个例子来说明具体的效果:
Container(
width: 100,
height: 100,
alignment: Alignment.center,
decoration: const BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10), bottomRight: Radius.circular(10)),
color: Colors.blue, //填充色
),
child: const Text('Button')
),
可以看到上面代码,实现的就是做上架和右下角的圆角效果
具体效果如下图:

当然BorderRadius还有其他的一些方法:
BorderRadius.circular(10):上下左右描边
BorderRadius.all(Radius.circular(10)):同上
BorderRadius.only(topLeft: Radius.circular(10), bottomRight: Radius.circular(10)):指定描边位置
BorderRadius.horizontal:指定左右描边
BorderRadius.vertical:指定上下描边
ShapeBorder:描边
ShapeBorder同BorderRadiusGeometry一样,也是个抽象类
但他的实现类就很多了
对于ShapeBorder可以实现的效果,可以参考这篇博客:
Flutter shape类型组件
但我们如果只是想描边,用它的实现类:Border或者BorderDirectional就好了
二者区别其实也是书写顺序区别而已,都可以用
下面看个例子:
Container(
width: 100,
height: 100,
alignment: Alignment.center,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(10)),
color: Colors.blue,
border: Border(
top: BorderSide(
color: Colors.orange, width: 5, style: BorderStyle.solid),
right: BorderSide(
color: Colors.orange, width: 5, style: BorderStyle.solid),
bottom: BorderSide(
color: Colors.orange, width: 5, style: BorderStyle.solid),
left: BorderSide(
color: Colors.orange, width: 5, style: BorderStyle.solid),
),
),
child: const Text('Button')
),
如下图:

使用border时需要注意一个很重要的问题:
border是描边用的,单独使用可以指定上下左右其中一个位置的描边,
但是一旦和borderRadius圆角配合使用,
就必须要指定上下左右四个的描边(哪怕borderRadius只是设置了左上角的圆角)
不然运行就会报如下错误:
A borderRadius can only be given for uniform borders.
color:填充
Flutter中对于填充就很简单了,只需要设置BoxDecoration的color属性即可
上面的例子已经设置了,这里不再重复举例了
Gradient:渐变
Gradient抽象类也有三个实现类:
LinearGradient:线性渐变
SweepGradient:扫描式渐变
RadialGradient:放射性渐变,也可以叫扩散渐变
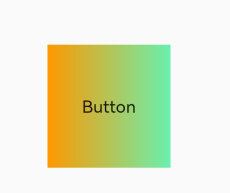
LinearGradient举例如下:
Container(
width: 100,
height: 100,
alignment: Alignment.center,
child: Text('Button'),
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.orange, Colors.greenAccent]),
color: Colors.blue),
),
效果如图:

这里需要注意,当设置渐变色时原先设置的填充色就会失效。
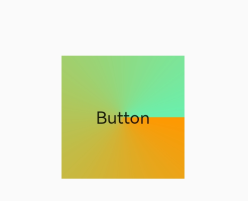
SweepGradient:
代码就不贴了只是把LinearGradient替换即可。

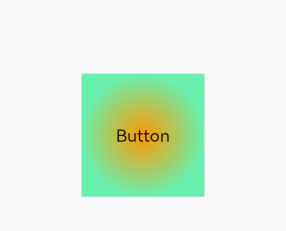
RadialGradient
和SweepGradient一样,直接上效果图:

BoxShadow:阴影
BoxShadow不再是抽象类了,只不过一般组件都会要求传入一个BoxShadow集合
BoxShadow的具体属性有:
const BoxShadow({
super.color,//阴影颜色
super.offset,//阴影的偏移量,有dx和dy
super.blurRadius,//模糊程度
this.spreadRadius = 0.0,//阴影大小
this.blurStyle = BlurStyle.normal,//阴影风格
})
blurRadius是高斯模糊的程度,spreadRadius是阴影的大小。
在一定范围内,增大blurRadius能使阴影扩散范围变大,
但是过了阈值,继续增大blurRadius阴影大小不会变大。但spreadRadius能持续变大。
这篇博客讲的很清楚:
BoxShadow阴影详解
下面是阴影效果的例子:
Container(
width: 100,
height: 100,
alignment: Alignment.center,
child: Text('Button'),
decoration: BoxDecoration(boxShadow: [
BoxShadow(
color: Colors.greenAccent,
offset: Offset(5, 5),
blurRadius: 10)
], color: Colors.blue),
)
效果如图:

关于Flutter的Shape演示就到这里了









![[Data structure]稀疏数组](https://img-blog.csdnimg.cn/f3ed9ec374724affa9d07705398d282b.png)