前言
最近项目中遇到calc()方法不生效问题,本着究其所以然的想法,彻底查了一下calc的方法及使用,还有为什么项目中使用不生效的问题,最后总结出此文,解决方法放在结尾了
cale()是什么
calc是英文单词calculate的缩写,其实主要用于对项目中一些单位的计算,这里的计算是在calc()函数里面填充表达式去计算,它会返回具体的值
基本使用
平常我们项目中遇到最多的就是一些普通计算了比如:
<body>
<div class="content"></div>
</body>
// style
.content{
height: calc(100% - 32px);
}
复制代码这里计算出来的就是页面减去32像素单位的高度,如果父盒子有高度,这个100%就是继承父盒子的高度
<div style="height: 200px">
<div class="content"></div>
</div>
// style
.content {
background-color: #6b3434;
height: calc(100% - 100px);
}
复制代码除了加减法calc()还支持乘除,乘除法要求必须要有一个参数是数字,而且除法的右边参数必须是数字;加、减、乘、除('+'、'-'、'*'、'/'、),乘除法的运算规则也是一样的会先运算乘除再算加减,所以我们不需要刻意的使用括号去包裹,但是如果你是需要先运算加减则要先用括号进行包裹
灵活使用
calc()除了这些用法还有一些比较灵活用法:
// 计算属性里面
newWidth:{
// data里设置一个menuWidth变量来操控width的大小
return width: `calc(100% - ${menuWidth}px)`
}
复制代码还有比如我这篇旋转方块里面的每一个点的旋转用到的就是css中的自定义属性来运算,运用style中的--i属性来控制变量,从而减少我们大量的css去计算的代码
transform: rotate(calc(30deg * var(--i)));
复制代码而且calc()还支持混合单位运算,在参数单位不同时,会做预处理比如:
// turn 代表一个圆的圈,1turn就是一圈
// deg 代表角度45deg就是45度
transform: rotate(calc(1turn + 45deg))
复制代码而且calc()支持很多单位:'px,%,em,rem,vw,vh,cm,pt,pc,vmin,vmax,vh'等
注意
calc()表达式的参数一定要用空格隔开,并且也是支持负数计算的,而且calc()不支持媒体查询哦!!
// 本身写法
@media (max-width: 600px) {
}
// 不支持的calc写法
@media (min-width: calc(400px + 200px)) {
}
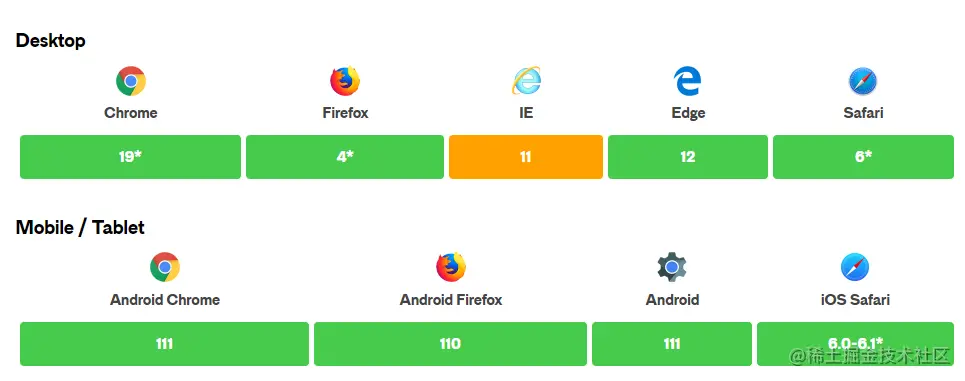
复制代码兼容性

结尾
本人项目中使用的less预处理器,所以在使用calc()时会和less的一些语法有冲突,所以官方推荐使用 '~' 来进行转译这是官方文档
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
var code = "57e0b84c-e8a5-43cd-a2a3-87d261edb7ae"