
在web3中,wall是您进入区块链的一个标识,每个用户使用的wall都不近相同,因此接入更多的wall是很有必要的,从用户角度来说,非必要情况下,我是不愿意去额外下载wall的。因此今天我们来聊一下,DApp如何快速的接入wall。
1、基于wagmi
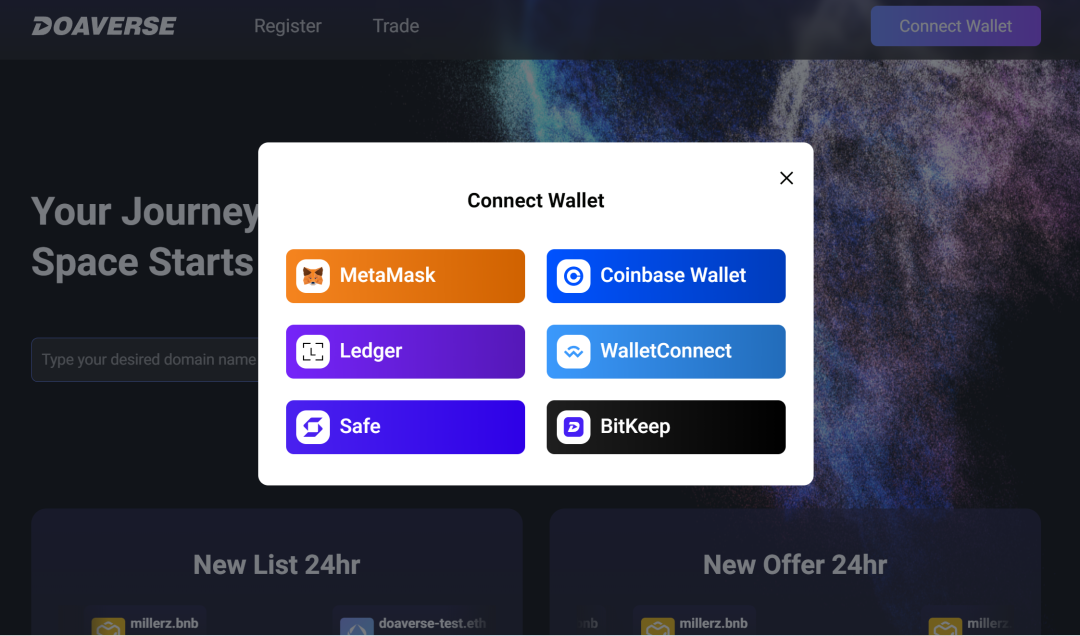
1.1 在wagmi中内置了很多wall的连接,可以快速的接入
import { MetaMaskConnector } from 'wagmi/connectors/metaMask'
import { CoinbaseWalletConnector } from 'wagmi/connectors/coinbaseWallet'
import { LedgerConnector } from 'wagmi/connectors/ledger'
import { WalletConnectConnector } from 'wagmi/connectors/walletConnect'
import { SafeConnector } from 'wagmi/connectors/safe'
import { createClient, configureChains, mainnet, goerli } from 'wagmi'
import { bsc, bscTestnet } from 'wagmi/chains'
const { chains, provider, webSocketProvider } = configureChains(
[goerli, mainnet, bscTestnet, bsc, arbitrum],
[alchemyProvider({ apiKey: AlchemyApiKey }), publicProvider()]
)
export const client = createClient({
autoConnect: true,
connectors: [
new MetaMaskConnector({ chains }),
new CoinbaseWalletConnector({
options: {
appName: 'CoinbaseWallet',
jsonRpcUrl: 'https://eth-mainnet.alchemyapi.io/v2/yourAlchemyId',
},
}),
new LedgerConnector({
chains
}),
new WalletConnectConnector({
chains,
options: {}
}),
new SafeConnector({
chains,
options: {},
})
],
provider,
webSocketProvider
})1.2 在wagmi中也内置了一个注入的方法,可以快速的接入
import { InjectedConnector } from 'wagmi/connectors/injected'
import { createClient, configureChains, mainnet, goerli } from 'wagmi'
import { bsc, bscTestnet } from 'wagmi/chains'
const { chains, provider, webSocketProvider } = configureChains(
[goerli, mainnet, bscTestnet, bsc, arbitrum],
[alchemyProvider({ apiKey: AlchemyApiKey }), publicProvider()]
)
export const client = createClient({
autoConnect: true,
connectors: [
// 内置自定义参数
new InjectedConnector({
chains,
options: {
name: 'BitKeep',
getProvider: () =>
typeof window !== 'undefined' ? window.isBitKeep : undefined,
},
})
],
provider,
webSocketProvider
})
// 内置主流的wall
const getName = (provider: Ethereum) => {
if (provider.isApexWallet) return 'Apex Wallet'
if (provider.isAvalanche) return 'Core Wallet'
if (provider.isBackpack) return 'Backpack'
if (provider.isBifrost) return 'Bifrost Wallet'
if (provider.isBitKeep) return 'BitKeep'
if (provider.isBitski) return 'Bitski'
if (provider.isBraveWallet) return 'Brave Wallet'
if (provider.isCoinbaseWallet) return 'Coinbase Wallet'
if (provider.isDawn) return 'Dawn Wallet'
if (provider.isExodus) return 'Exodus'
if (provider.isFrame) return 'Frame'
if (provider.isFrontier) return 'Frontier Wallet'
if (provider.isGamestop) return 'GameStop Wallet'
if (provider.isHyperPay) return 'HyperPay Wallet'
if (provider.isKuCoinWallet) return 'KuCoin Wallet'
if (provider.isMathWallet) return 'MathWallet'
if (provider.isOkxWallet || provider.isOKExWallet) return 'OKX Wallet'
if (provider.isOneInchIOSWallet || provider.isOneInchAndroidWallet)
return '1inch Wallet'
if (provider.isOpera) return 'Opera'
if (provider.isPhantom) return 'Phantom'
if (provider.isPortal) return 'Ripio Portal'
if (provider.isRabby) return 'Rabby'
if (provider.isRainbow) return 'Rainbow'
if (provider.isStatus) return 'Status'
if (provider.isTally) return 'Taho'
if (provider.isTokenPocket) return 'TokenPocket'
if (provider.isTokenary) return 'Tokenary'
if (provider.isTrust || provider.isTrustWallet) return 'Trust Wallet'
if (provider.isXDEFI) return 'XDEFI Wallet'
if (provider.isZerion) return 'Zerion'
if (provider.isMetaMask) return 'MetaMask'
}参考链接:https://wagmi.sh/react/connectors/injected
1.3 wagmi结合Web3Modal接入自定义wall
import { MultiWallet, Wallet, EthereumChainId, EthereumNetwork } from '@wagmi/wallet';
import { InjectedConnector } from '@wagmi/connectors/injected';
import Web3Modal from 'web3modal';
// 创建第一个wall实例
const wallet1 = new Wallet({
chainId: EthereumChainId.MAINNET,
network: EthereumNetwork.MAINNET,
provider: new InjectedConnector(),
});
// 创建第二个wall实例
const wallet2 = new Wallet({
chainId: EthereumChainId.MAINNET,
network: EthereumNetwork.MAINNET,
provider: new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/your-project-id'),
});
// 创建多wall实例
const multiWallet = new MultiWallet([wallet1, wallet2]);
// 初始化 Web3Modal
const web3Modal = new Web3Modal({
cacheProvider: true,
providerOptions: {
injected: {
display: {
name: 'Wagmi Wallet',
description: 'Connect to your Wagmi wallet',
},
package: '@wagmi/connectors/injected',
options: {
network: EthereumChainId.MAINNET,
},
},
},
});
// 连接指定的wall
async function connectWallet(index: number) {
const provider = await web3Modal.connect();
await multiWallet.connectWallet(index, provider);
}
// 使用第一个wall实例
await connectWallet(0);
const wallet1Address = await wallet1.getAddress();
console.log(`Wallet 1 address: ${wallet1Address}`);
// 使用第二个wall实例
await connectWallet(1);
const wallet2Address = await wallet2.getAddress();
console.log(`Wallet 2 address: ${wallet2Address}`);通过这种方式,你可以设置多个wall实例,并使用 Wagmi SDK 和 Web3Modal 连接不同的提供程序,以实现多wall管理的功能。
2、基于RainbowKit
RainbowKit 是一个开源的 JavaScript 库,它提供了一些方便的方法,用于在 Web3 Dapp 中与 Rainbow wall进行交互。
Rainbow wall是一款基于以太坊的移动wall应用,它支持以太坊、ERC-20 代币以及其他以太坊兼容链上的资产。Rainbow wall还支持以太坊上的去中心化应用,用户可以直接从wall中与这些应用进行交互。
RainbowKit 提供了以下功能:
- 获取用户wall地址
- 在 Rainbow wall中打开 Dapp
- 发送 ERC-20 代币交易
- 发送以太坊交易
- 获取用户wall中的资产余额
使用 RainbowKit,你可以轻松地将你的 Web3 Dapp 接入 Rainbow wall,并允许用户使用 Rainbow wall中的资产与你的 Dapp 进行交互。
RainbowKit 的源代码可在 GitHub 上找到,你可以查看其文档以了解详细的使用方法和示例。
参考地址:https://www.rainbowkit.com/docs/custom-wallets
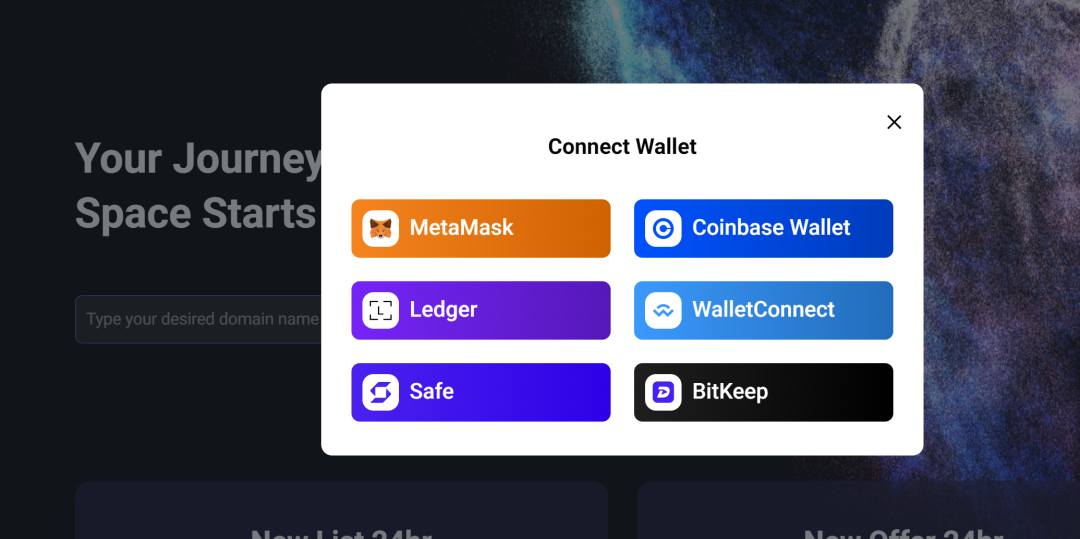
下面是基于wagmi接入的wall效果,列表自己开发样式即可(如果插件中存在该wall,则弹出对应的wall,如果不存在,则跳转对应页面下载)
const getUrlByType = id => {
const obj = {
metaMask: 'https://metamask.io/download/',
safe: 'https://www.safepal.com/download'
}
return (id && obj[id]) || 'did'
}
// 点击wall的方法
const handleConnectAsync = connector => {
if (!connector.connector.ready) {
window.open(getUrlByType(connector.connector.id), '_target')
return
}
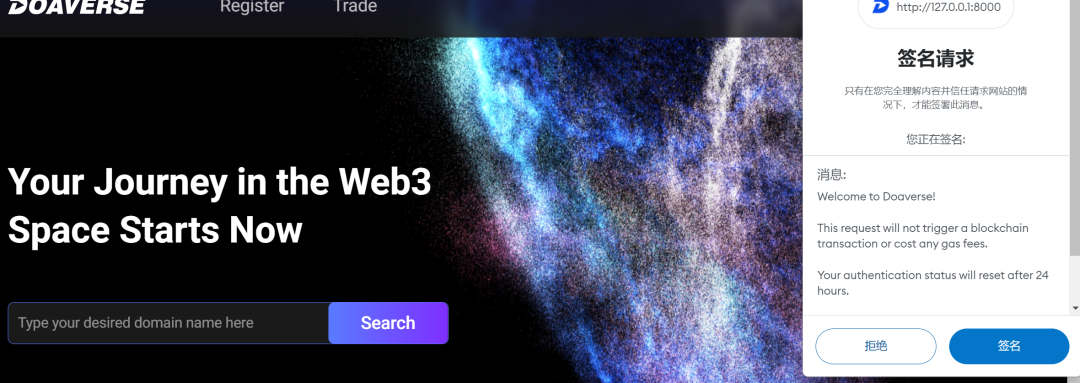
const signToLogin = async () => {
dispatch('setVisibleWalletList', '0')
const { address } = getAccount()
const msg = `Welcome to Doaverse!`
const signMessage = await getSigMessageService(msg)
if (!signMessage) return
console.log('signMessage...', signMessage)
await loginWalletCb(msg, signMessage)
dispatch('setIsLogout', '0')
emitter.emit('header:loginSuccess')
}
if (isConnected) {
// wall端记录状态已连接,直接请求签名
signToLogin()
}
connectAsync(connector).then(signToLogin)
}



3、DApp接入wall的流程
要将你的 Dapp 接入 Web3 wall,需要完成以下步骤:
1、安装 Ethers.js 库:Ethers.js 是一个 JavaScript 库,它提供了与以太坊网络交互的 API。你可以通过 npm 进行安装,也可以在 HTML 页面中使用 <script> 标签引入。
2、连接到以太坊节点:在 Ethers.js 中,连接到以太坊节点是通过创建一个 Provider 对象来完成的。你可以使用 ethers.providers.JsonRpcProvider 类来连接到以太坊节点。你需要指定一个以太坊节点的 HTTP 或 WebSocket 地址,以及所使用的网络 ID。
// 连接到以太坊主网
const provider = new ethers.providers.JsonRpcProvider('https://mainnet.infura.io/v3/YOUR-PROJECT-ID', 1);3、获取用户wall地址:要获取用户的wall地址,你可以使用 provider.getSigner() 方法获取一个 Signer 对象,然后使用 signer.getAddress() 方法获取用户的wall地址。
const signer = provider.getSigner();
const userAddress = await signer.getAddress();4、发送交易:要向以太坊网络发送交易,你需要创建一个 Transaction 对象,并使用用户的wall地址对其进行签名。然后,你可以使用 provider.sendTransaction() 方法将交易发送到网络中。
const tx = {
from: userAddress,
to: '0x123...',
value: ethers.utils.parseEther('1'),
gasLimit: 21000,
gasPrice: ethers.utils.parseUnits('10', 'gwei'),
nonce: await provider.getTransactionCount(userAddress)
};
const signedTx = await signer.signTransaction(tx);
provider.sendTransaction(signedTx)
.then(receipt => {
console.log('Transaction receipt:', receipt);
});以上是一个简单的 Dapp 接入 Web3 wall的流程。
参考文档:https://learnblockchain.cn/ethers_v5/











![【蓝桥杯嵌入式】第十四届蓝桥杯嵌入式省赛[第一场]程序设计题以及详细题解](https://img-blog.csdnimg.cn/526be15d9d044f5391e3ccf5240be1d3.png)