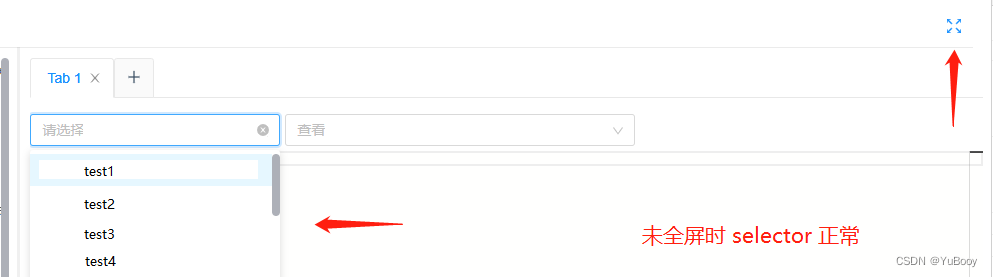
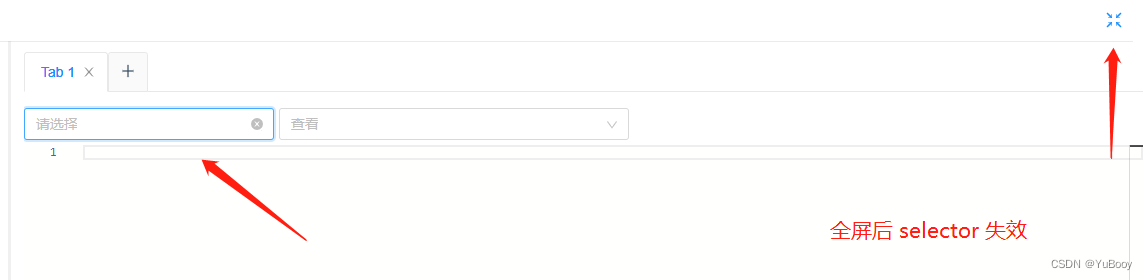
问题:Angular 全屏后选择器 (nz-select) 下拉选择无法使用
如图:


相应解决方法的文章:https://medium.com/@shahar.kazaz/adding-fullscreen-support-to-ng-zorro-a38140da676
三种解决方法:
① FullscreenOverlyContainer:但15版本才支持;
② css样式逻辑全屏;
③ @ngneat/dialog:但 ng-zorro 不支持。
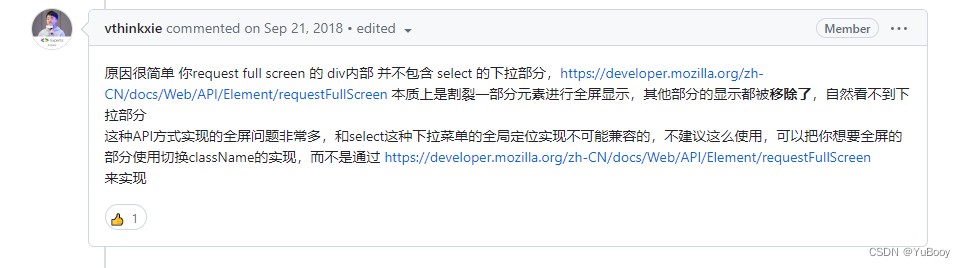
问题的原因及解决方案:

最终解决方案:select, popover 下拉列表弹出层 某些情况不显示 · Issue #2172 · NG-ZORRO/ng-zorro-antd · GitHub

即:使用:request(document.body) {
const target = document.body;
sf.request(target);
}
而不是 request(document.getElementById("full-screen"));
先 request body 让整个 document 全屏,然后再让选定的 div css 占满整个屏:
<div class="{{ isScreenFull ? 'css-full' : '' }}"> <body> </div>
.css-full {
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
}