CSS-Part3 样式显示模式、背景设置、三大特性
- 一 CSS元素显示模式:
- 1.1块元素:
- 1.2行内元素:
- 1.3行内块元素:(同时具有行内元素和块元素的特点)
- 元素显示模式总结:
- 1.4元素显示模式转换:一种模式的元素需要另一模式的特性
- 1.4.1把行内元素转化为块元素:
- 1.4.2把块元素转换为行内元素:
- 1.4.3行内元素转换为行内块元素:
- 二 小工具snipaste:
- 小米侧边栏制作:
- 三 单行文字垂直居中:
- 四CSS的背景
- 4.1背景颜色:给元素添加背景颜色(比如给div盒子)
- 4.2 背景图片:
- 4.3 背景平铺:
- 4.4 背景图片位置:
- 4.5 背景图像固定(非固定也称滚动)
- 4.6背景的复合写法:
- 4.7 背景色半透明:
- 背景总结:
- 五 CSS的三大特性:
- 1 层叠性:
- 2 继承性:
- 行高的继承(继承性中特殊情况)
- 3 优先级:
- 优先级的注意事项:
- 其他:
一 CSS元素显示模式:
什么是元素显示模式:
元素以什么样的方式(特点)进行显示:
比如div单独占一行,一行可以放多个span标签
html元素分为
(1)块元素
(2)行内元素
1.1块元素:
h,p,div,ul,ol,li…块元素
四个特点:
-
比较霸道
-
可以对其进行设置高度和宽度,外边距和内边距
-
如果不指定宽度(仅宽度),默认和容器(父级宽度)一样宽
-
是一个容器,里面可以放块元素或者行内元素
注意点:
1 文字类的元素内不能使用块状元素:
(1)p标签内不能放div标签(检查可以看出来)
(2)h1-h6也是文字类级标签,里面不能放其他块级元素
1.2行内元素:
a, em, i, span ,ins …其中span最典型
行内元素的特点:
- 相邻的行内元素在一行上(一行可以放多个行内元素)
- 不能直接设置行内元素的宽度和高度
- 默认的宽度就是本身内容的宽度
- 行内元素只能容纳文本或其他行内元素(不能放块元素)
注意:
1 链接中不能再放链接
2 特殊情况 a 中可以放块状元素,但是a转换为块级模式更安全
1.3行内块元素:(同时具有行内元素和块元素的特点)
行内元素img,input,td同时具有块元素和行内元素的特点
- 1 和相邻行内块元素在同一行
- 2 默认宽度是它本身内容的宽度(行内元素的特点)
- 3 高度,行高,外边距/内边距可以进行修改(块元素的特点)
元素显示模式总结:

1.4元素显示模式转换:一种模式的元素需要另一模式的特性
增加触发a标签的范围:
a是行内元素,不能直接设置宽度和高度
1.4.1把行内元素转化为块元素:
display:block;(写在CSS对应的标签属性中)(用的多)
1.4.2把块元素转换为行内元素:
display:inline;
1.4.3行内元素转换为行内块元素:
display:inline-block;
二 小工具snipaste:
可以截图粘贴到屏幕上
运行后:
1 F1进行截图,还可以其他标注,测量操作
2 F3后可以进行拖拽,在屏幕顶部(不会被覆盖)
3 点击图片,alt键可以进行取色(shift可以切换取色的模式RGB/16进制)
4 删除图片:选中后esc取消显示
小米侧边栏制作:
最终效果:

步骤1 链接元素(行内元素)转换为块元素:使其单独占一行,并且可以设置宽度和高度
2 鼠标经过链接,给a设置背景颜色(伪类链接选择器)
三 单行文字垂直居中:
让文字的行高(line-height)等于盒子的高度,就可以达到居中垂直的效果
如果行高小于盒子的高度:文字偏上
如果行高大于盒子的高度:文字偏下
原理由行高的组成的三部分有关。
四CSS的背景
背景属性:可以通过手册进行查看学习
4.1背景颜色:给元素添加背景颜色(比如给div盒子)
background-color

一般情况下背景颜色默认是transparent(透明的,清澈的),可以手动对元素背景进行设置颜色
4.2 背景图片:
可以对元素图像背景图像进行描述,实际开发中多用于logo/装饰性的小图片/超大背景图片,优点是便于控制位置
background-image
语法:属性值可以是none/图片地址


- 背景图片是指的logo,装饰性的小图片/大图片,
4.3 背景平铺:
可以通过background-repeat对别境图像进行设置,可以让背景图片进行平铺/不平铺


注意:页面元素既可以添加背景颜色也可以添加背景图片,只不过背景图片会压住背景颜色
4.4 背景图片位置:
背景图片位置的控制
background-position属性对背景图片进行设置


参数值x,y可以是方位名词/像素单位:
1 如果前后参数都是方位名词,前后两值前后等价,与顺序无关(系统会自动识别)
参数只指定一个方位名词:系统会自动识别该属性值属于x/y轴的值,另一默认居中(省略的可能为x轴,也可能是省略的y轴,根据系统决判断定)
2 参数是精确单位(像素)

3 混合单位(一个是精确单位,一个是方位名词)
第一个一定是x方向的值,第二个一定是y方向的值

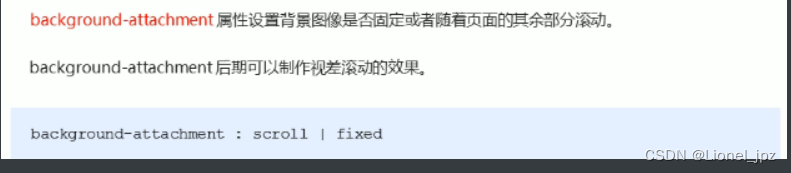
4.5 背景图像固定(非固定也称滚动)
作用:可以做视差滚动效果


默认的是scroll,图片会随滚动条滚动
设置为fixed体图片就会固定(不滚动)
4.6背景的复合写法:
简写形式,目的是减少代码量
一般顺序(习惯性):顺序没有强制性要求

4.7 背景色半透明:
语法:

最后一个参数a(alpha)是透明度,取值范围为0-1

背景总结:

五 CSS的三大特性:
1 层叠性:
作用:解决样式冲突的情况
相同的选择器,相同的样式,后面相同的样式会覆盖掉前面冲突的样式
层叠行原则:
1 样式冲突,遵循就近原则(里那个样式近,就
2 不冲突的样式不会被覆盖
2 继承性:
现实中继承父姓
CSS中的继承:子标签继承父标签的某些样式(子承父业):文字样式(text-,font-,line-,color),行高
作用:恰当使用能够降低样式代码复杂性,简化代码
行高的继承(继承性中特殊情况)
font: 12px/24px ‘Microsoft YaHei’;
12表示文字大小,24表示行高
实际开发中:行高可以跟单位px ,也可以不跟单位:

分母中的1.5表示当前行高为当前文字大小的1.5倍
div {
/* 子元素继承了父元素body的行高1.5 */
/* 1.5表示当前行高为子元素文字的1.5倍*/
/* 所以当前div的行高为21px */
font-size :14px;
}
特殊情况:
如果父元素也没有相关文字样式设置,会继承爷爷的
body行高这样不带单位写的好处:

3 优先级:
当一个元素指定了多个选择器,会有优先级的产生
选择器相同,执行层叠性(就近原则)
选择器不同,根据选择器的权重(优先级):

继承/通配符选择器 ----0
元素选择器(标签选择器)-----1
类选择器(包含伪类选择器)----------10
id选择器----------------100
行内样式style=“ ” ---------1000
!import--------------------无穷大
注意
权重由小变大(行内样式是比较高的)
但是最高的是 !import(对级别低的进行加权至无穷高)
优先级的注意事项:
1 权重由4组数字构成(等级判断从左到右)
2 继承的权重为0,不管父元素的权重多高,子元素继承的权重都是0(因此看看变迁到底执行哪个样式,就先看这个标签是否被直接选中)
3 a标签浏览器默认设定的样式为文字蓝色,带有下划线: a { font:blue; },需要另外手动设置利用层叠应。
4 权重的叠加计算:复合选择器的权重会进行累加(对应位置相加),但是不会有进位
/* ul li的权重 0,0,0,1+0,0,0,1=0,0,0,2 */
ul li {
color: green;
}
/* li的权重:0,0,0,1 */
li {
color:red;
}
其他:
按住shit+alt可以同时对多行同一位置纵向进行操作