编译软件:IntelliJ IDEA 2019.2.4 x64
运行环境:Google浏览器
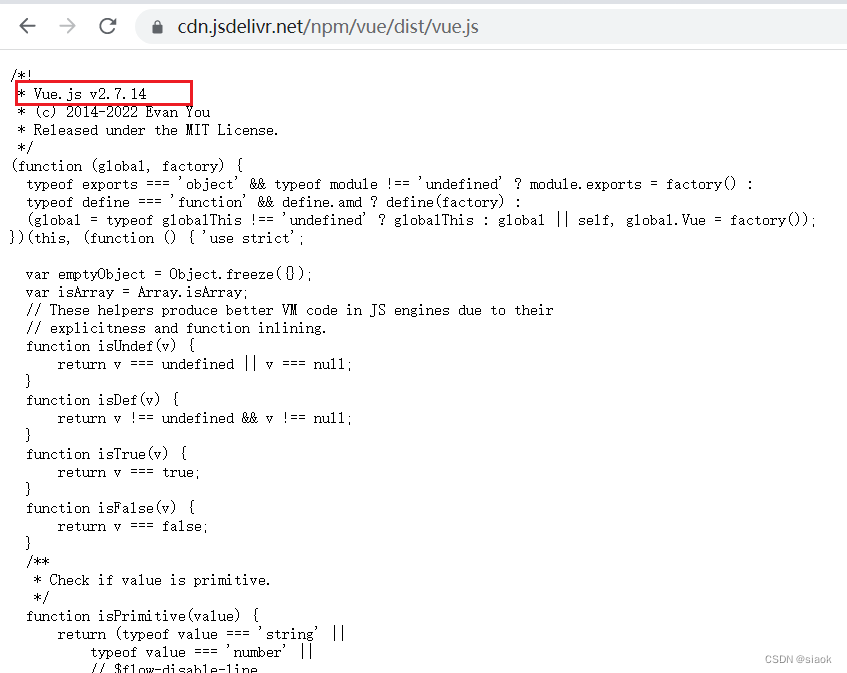
Vue框架版本:Vue.js v2.7.14
目录
- 一. 框架是什么?
- 二. 怎么写一个Vue程序(以IDEA举例)?
- 三. 什么是声明式渲染?
- 3.1 声明式
- 3.2 渲染
- 四. Vue如何操作标签体(双标签中的内容)?
- 五. Vue如何操作属性值?
- 5.1 单向绑定
- 5.2 双向绑定
- 六. Vue如何实现条件渲染?
- 6.1 什么是条件渲染?
- 6.2 v-if
- 6.3 v-else
- 6.4 v-show
- 6.5 v-if 与v-show的区别
- 七. Vue如何实现列表渲染?
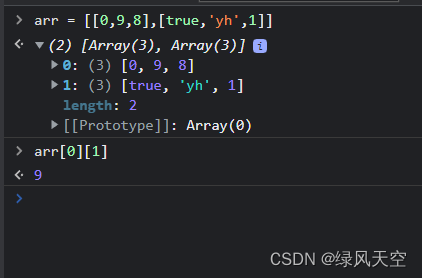
- 7.1 简单数组
- 7.2 对象数值
- 八. Vue如何实现事件驱动?
- 九. Vue如何实现取消控件默认行为?
- 9.1 什么是控件默认行为?
- 9.2 超链接与表单取消控件默认行为
- 十. Vue如何实现阻止事件冒泡?
- 10.1 关于事件修饰符
- 10.2 什么是事件冒泡?
- 10.3 如何实现阻止事件冒泡
- 十一. Vue如何进行属性的侦听
- 十二. Vue的生命周期
- 十三. 钩子函数
- 十四. 综合案例:Vue版动态表格
一. 框架是什么?
任何编程语言在最初的时候都是没有框架的,后来随着在实际开发过程中不断的总结经验,积累最佳的解决方案,慢慢地人们发现在很多特定场景的特定问题,总是可以套用固定的解决方案。
于是有人把成熟的固定解决方案收集起来,整合在一起,就形成了框架。
在使用框架时,我们往往并不会关心框架是如何编程实现,我们只会关心它能不能实现我们想要的代码逻辑,当然,前提是我们需要提前对框架进行声明,即告诉它要做什么,就像用洗衣机洗衣服时需要先放衣服,洗衣液,设置洗涤模式等相应功能参数。
而我们使用Vue框架,就是在其导入了封装的固定的解决方案的js文件的基础上进行编程开发。
二. 怎么写一个Vue程序(以IDEA举例)?
步骤:
-
在官网上下载Vue框架的js文件

-
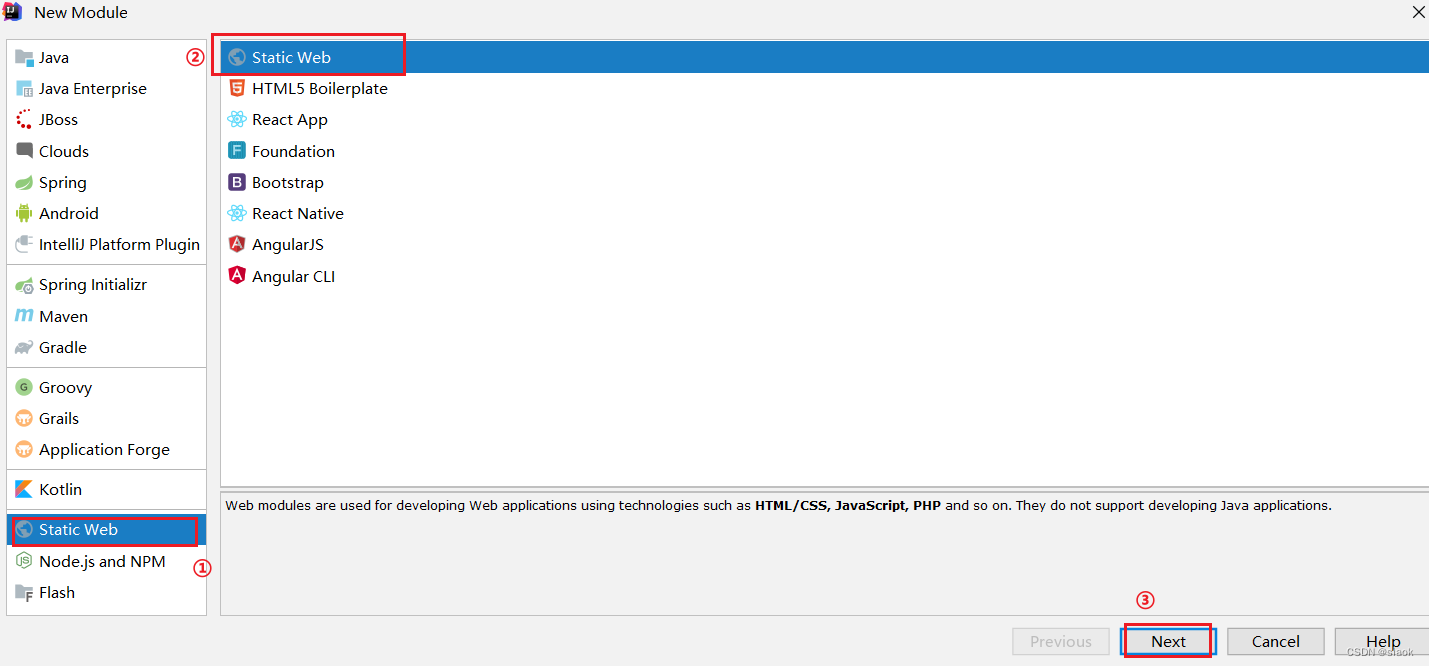
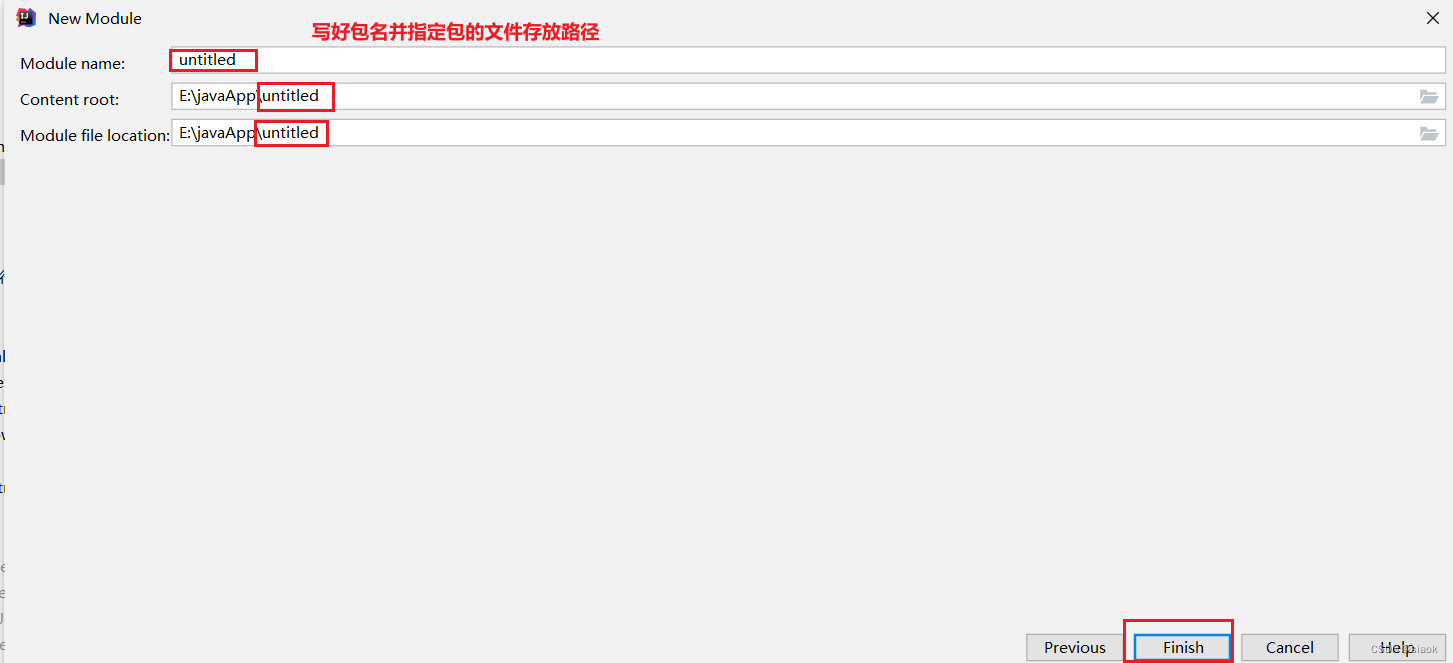
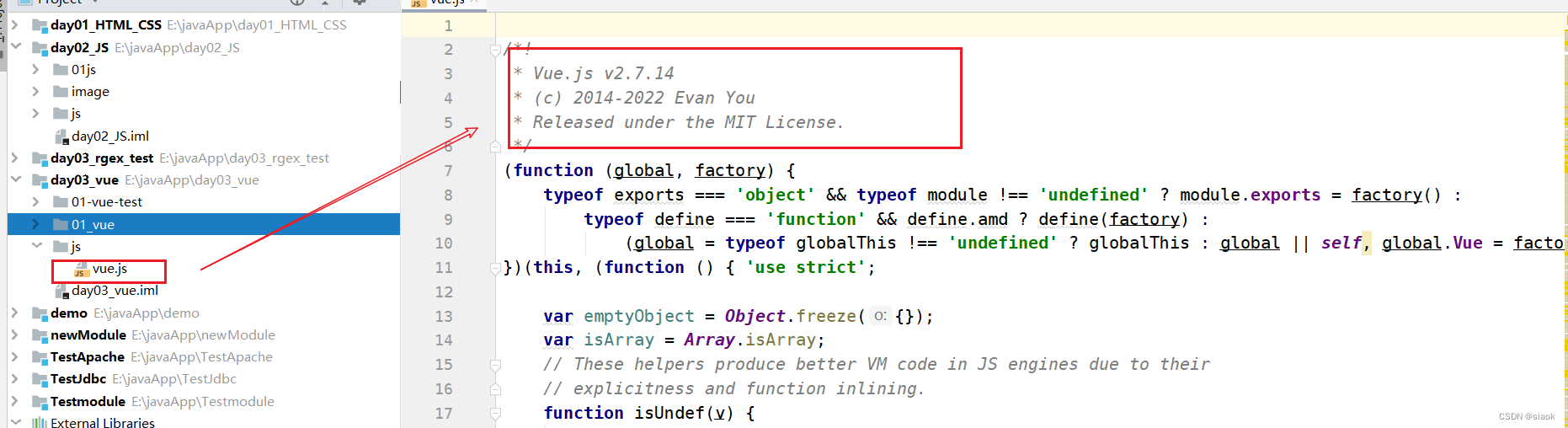
在IDEA上新建工程文件,在其工程目录新建一个js文件夹并创建一个空白的Vue.js文件,将官网上的Vue框架的js代码全选复制粘贴至我们新建的Vue.js上



-
新建一个HelloWorld.html文件,在其上搭建Vue框架
a. 将Vue.js引入到网页内
ps:在IDEA里直接将Vue.js拖拽至HelloWorld.html里,自动实现引入
<script src="vue.js"></script>b. 在body标签内设置一个区域(Vue要操作的区域)
//在body里设置一个空的 div 元素,具有 ID“app” <body> <div id="app"></div> </body>c. 在div标签的下方,创建Script标签并new Vue()对象
<body> <div id="app"></div> </body> <script> //new Vue()对象 new Vue({}); </script>d. 给Vue对象传递一个js对象(通过{}方式创建的js对象)
<script> new Vue({ "el":"#app",//指定为#app的目标元素,用于Vue控制(选择控制区域) "data":{},//一个空对象,将用于存储此实例的数据模型。 "methods":{} //一个空对象,将用于定义此实例可能使用的任何自定义方法。 ); </script> -
实现功能
a. 设置数据模型
//设置数据模型 "data":{ "msg":"div的内容" },b. 将Vue对象中的数据模型和网页的标签体做一个绑定关系
<body> <div id="app"> <!-- [{msg}}-->插值表达式 --> 绑定数据模型 --> <div>[{msg}}</div> </div> </body>c. 这样我们在操作div中的内容的时候,就是转化为操作msg
在元素上绑定事件:
<input type="button"value="获得div中的内容"@click="getText"/>在Vue对象的methods内创建函数
"methods":{ //创建自定义函数getText用于获取msg的值,其实是获取div中的文本,以警示框弹出 "getText":function () { alert(this.msg); }, //创建自定义函数setText用于设置msg的值,实际上修改的是div中的内容 "setText":function () { this.msg="Vue设置的新值" }
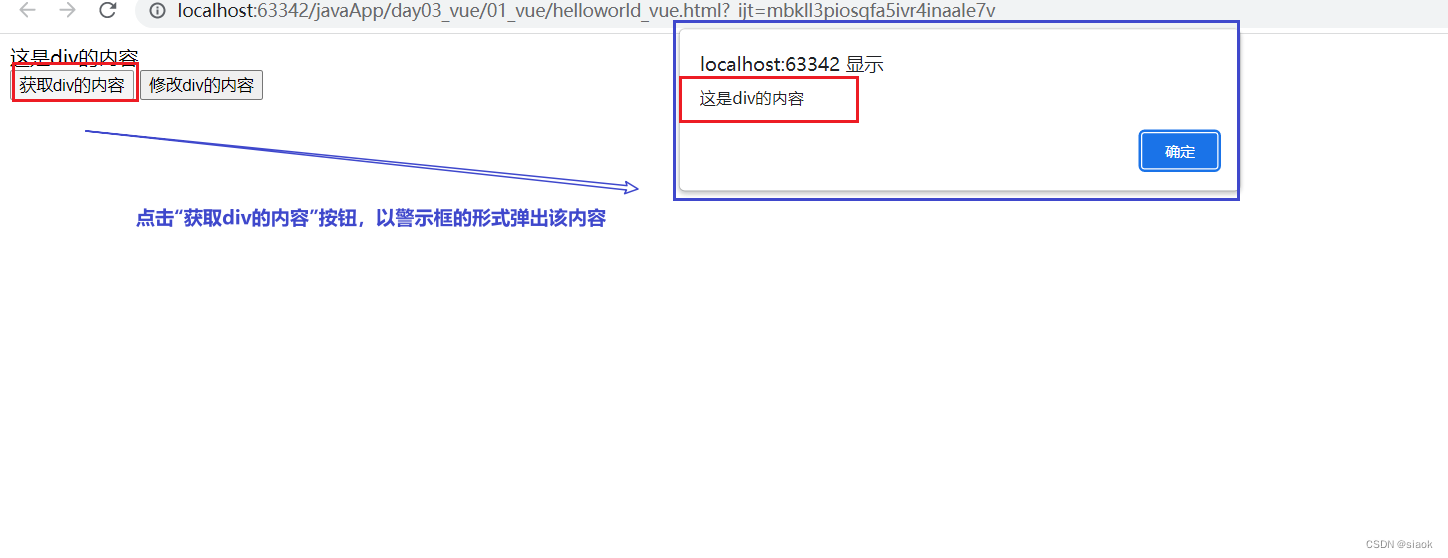
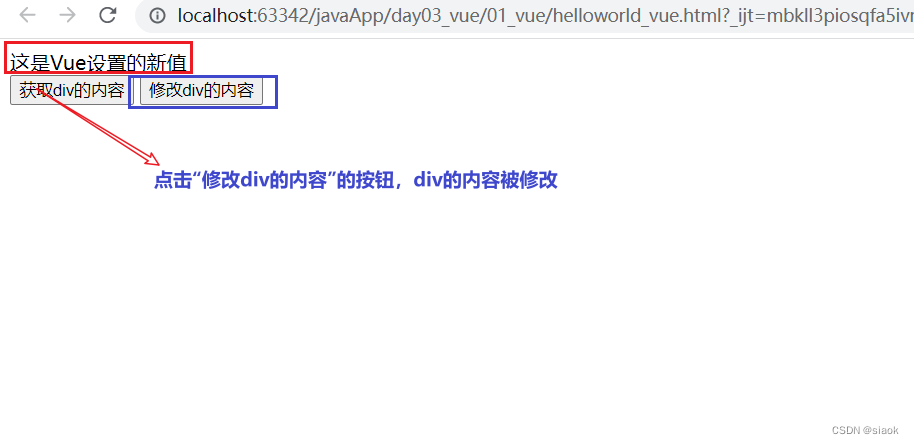
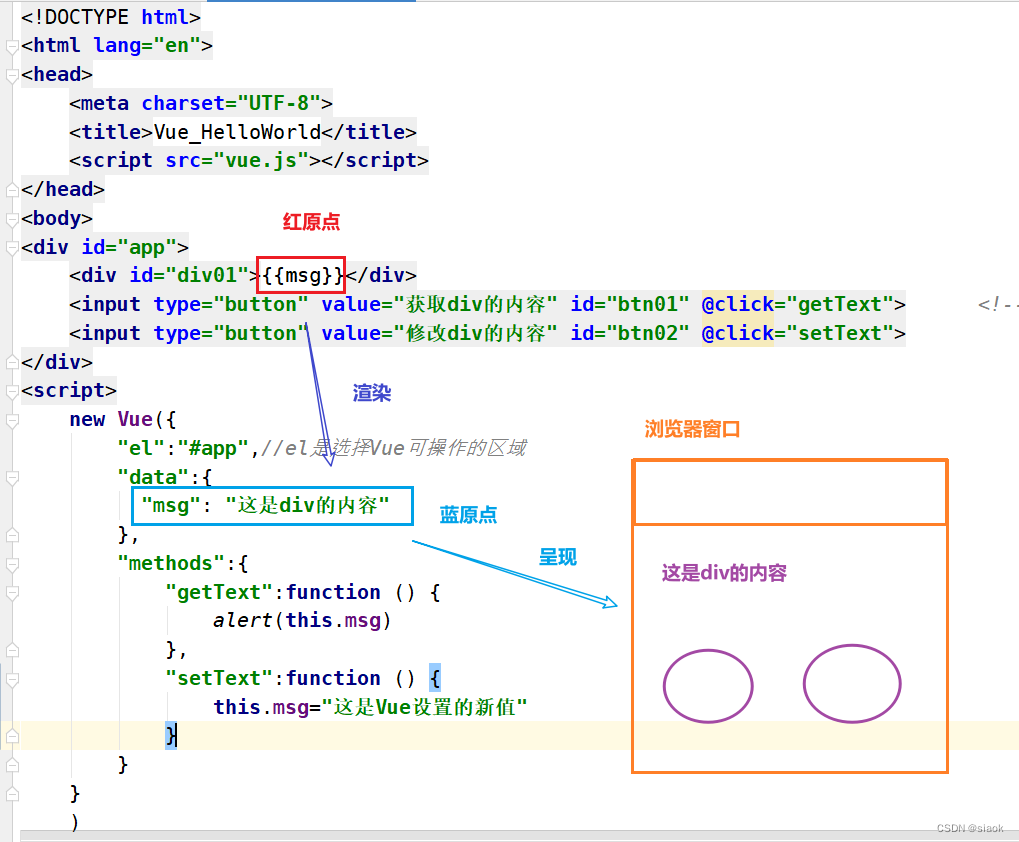
案例:对div标签体中的内容进行获取或修改
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_HelloWorld</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div id="div01">{{msg}}</div>
<input type="button" value="获取div的内容" id="btn01" @click="getText"> <!-- 无参函数可以省略(),但有参函数不能省略-->
<input type="button" value="修改div的内容" id="btn02" @click="setText">
</div>
<script>
new Vue({
"el":"#app",//el是选择Vue可操作的区域
"data":{
"msg": "这是div的内容"
}, //设置数据模型
"methods":{
"getText":function () {
alert(this.msg)
},
"setText":function () {
this.msg="这是Vue设置的新值"
}
}
}
)
</script>
</body>
</html>


三. 什么是声明式渲染?
3.1 声明式
声明式是相对于编程式而言的。
声明式:告诉框架做什么,具体操作由框架完成编程式:自己编写代码完成具体操作
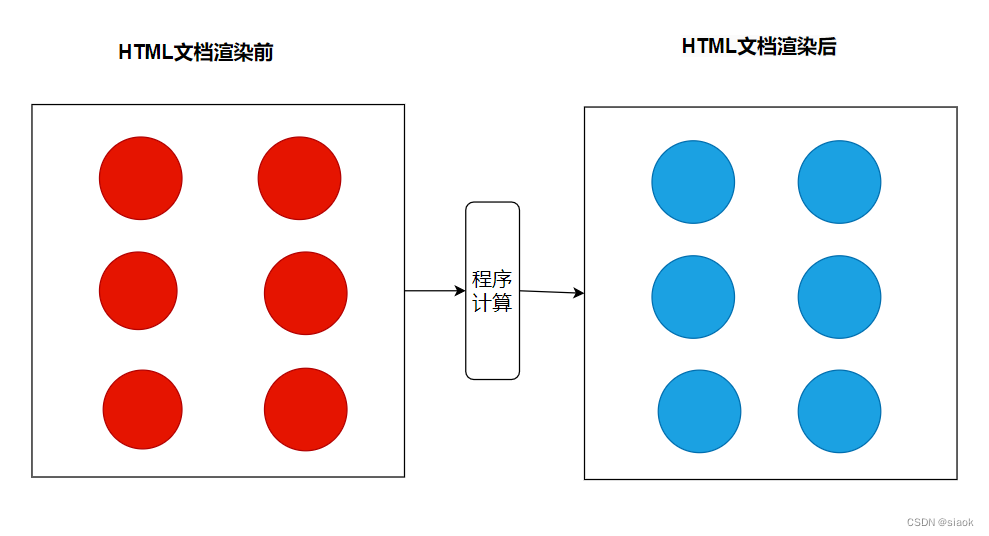
3.2 渲染

上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
举例如下:

四. Vue如何操作标签体(双标签中的内容)?
语法:
插值表达式:{{数据模型中的key值)}
代码举例如下:
<div id="div01">{{msg}}</div>
"data":{
"msg": "这是div的内容"
}
五. Vue如何操作属性值?
5.1 单向绑定
释义:
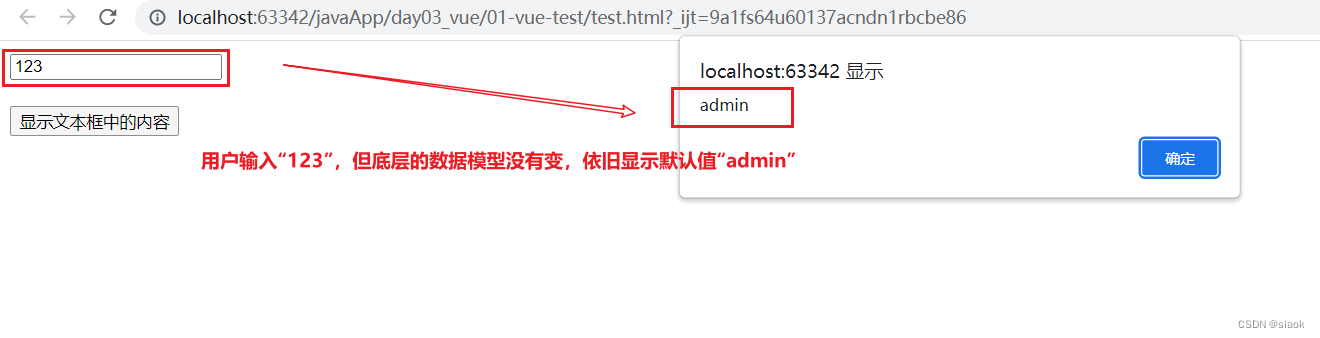
修改数据模型,html页面同步效果,
但是用户修改html属性值,数据模型不会随之改变
语法:
v-bind:原属性名=“数据模型的key值”
可以简写:
:原属性名=“数据模型的key值”
案例:演示单向绑定的效果
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Vue_HelloWorld</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 单向绑定 v-blind -->
<input type="text" v-blind:value="username" >
<br>
<br>
<input type="button" value="显示文本框中的内容" @click="getValue">
</div>
<script>
new Vue({
"el":"#app",//el是选择Vue可操作的区域
"data":{
"username":"admin"
},
"methods":{
"getValue":function () {
alert(this.username)
}
}
}
)
</script>
</body>
</html>
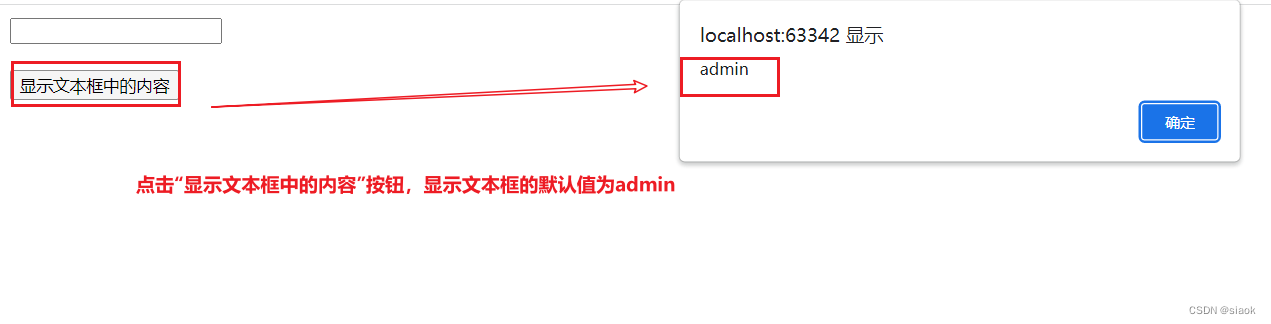
案例演示结果:
①输入前的变化

②输入后的变化

5.2 双向绑定
释义:
修改数据模型,html页面同步效果,
用户修改html属性值,数据模型会随之改变
语法:
v-model:原属性名=“数据模型的key值”
可以简写为,如下所示
v-model=“数据模型的key值”
注意:
在input标签中,双向绑定只能修改value,因为客户只能修改value属性,其他的属性用户也修改不了
案例:演示实现双向绑定
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Vue_HelloWorld</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 双向绑定 v-blind -->
<input type="text" v-model:value="username" >
<br>
<br>
<input type="button" value="显示文本框中的内容" @click="getValue">
</div>
<script>
new Vue({
"el":"#app",//el是选择Vue可操作的区域
"data":{
"username":"admin"
},
"methods":{
"getValue":function () {
alert(this.username)
}
}
}
)
</script>
</body>
</html>
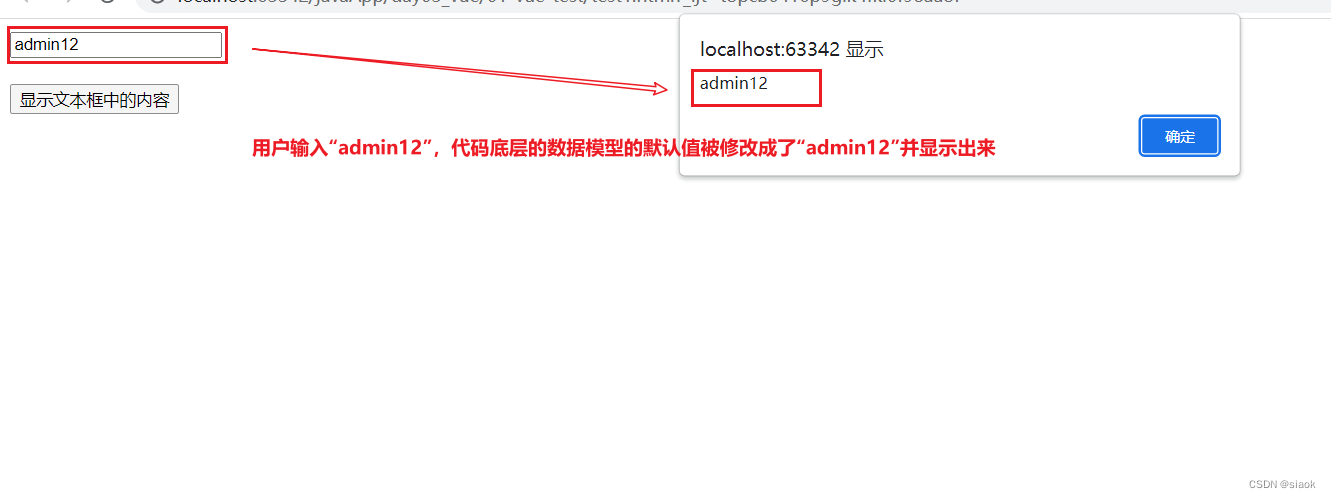
案例演示结果:
①输入前:

②输入后的变化:

tips:
v-model.trim="数据模型的key值” 去前后空格
六. Vue如何实现条件渲染?
6.1 什么是条件渲染?
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。即控制元素是否显示。
6.2 v-if
用法:
根据表达式的值来决定是否渲染元素或组件,当表达式的值为真时才会渲染,否则不会渲染。
案例:使用v-if在按按钮的同时改变div的内容
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divs {
border: 1px solid red;
width: 100px;
height: 150px;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div v-if=flag id="divs">这是div的内容</div>
<input type="button" value="按钮" @click="changeDiv">
</div>
<script>
new Vue({
el:"#app",
data:{
flag:true
},
"methods":{
"changeDiv":function () {
this.flag=!this.flag;
}
}
})
</script>
</body>
</html>
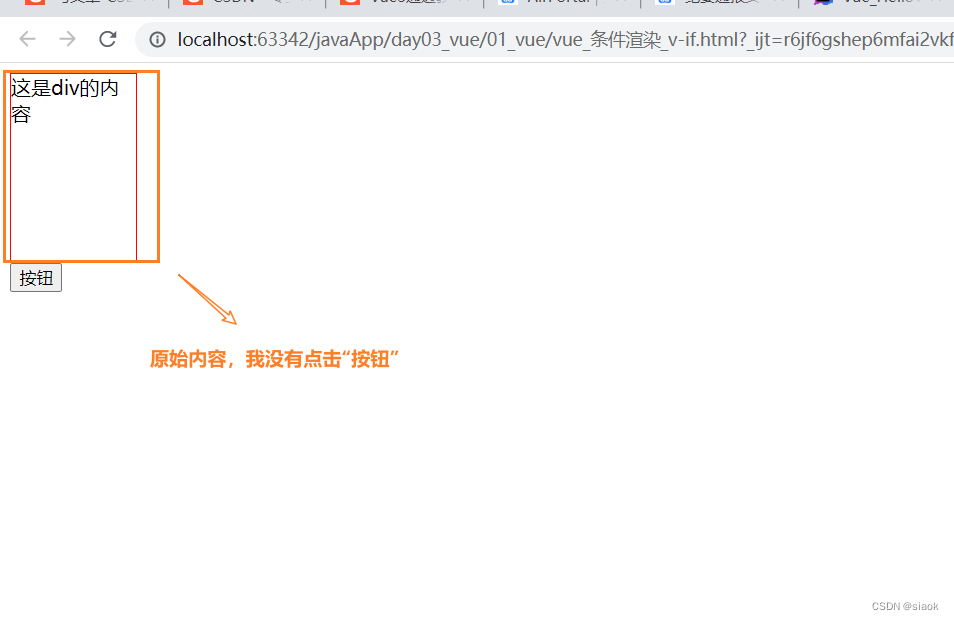
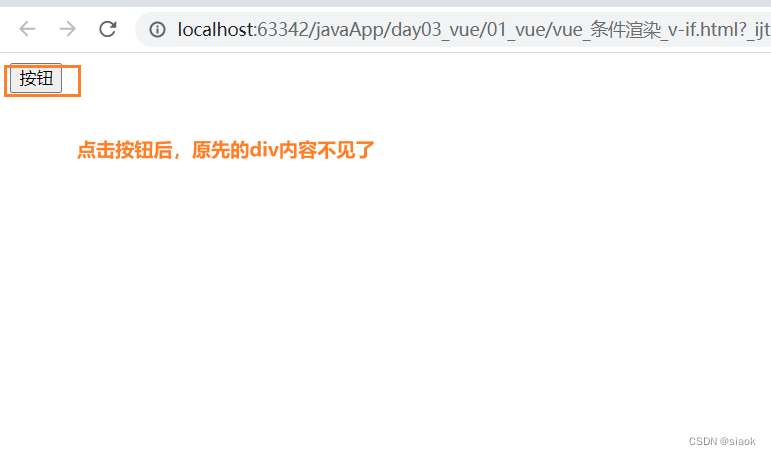
案例演示效果:
①变化前

②变化后

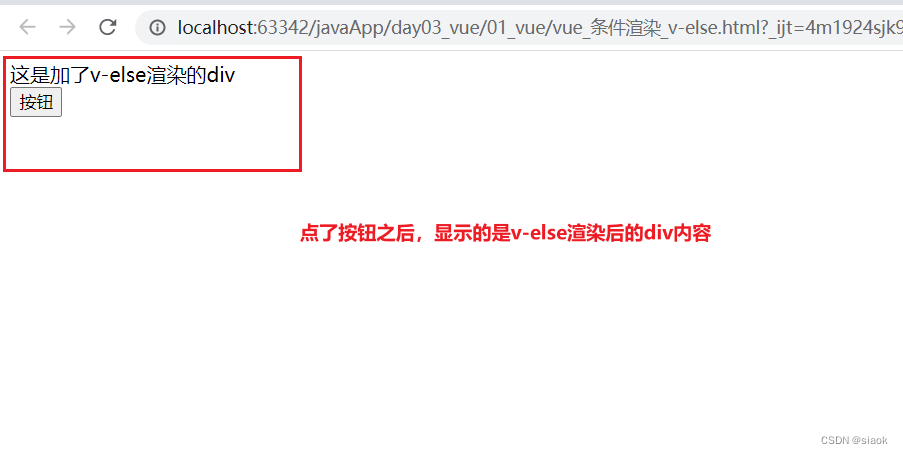
6.3 v-else
用法:
true不显示,false显示
注意:
不能单独使用,必须要和v-if搭配
v-if和v-else中间不能有多余标签
案例:演出实现二者搭配的效果
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divs {
border: 1px solid red;
width: 100px;
height: 150px;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div v-if=flag id="divs">这是加了v-if渲染的div</div>
<div v-else=flag >这是加了v-else渲染的div</div>
<input type="button" value="按钮" @click="changeDiv">
</div>
<script>
new Vue({
el:"#app",
data:{
flag:true
},
"methods":{
"changeDiv":function () {
//按下按钮触发单击事件的瞬间,flag被取反并同时作用于所渲染的标签体
this.flag=!this.flag;
}
}
})
</script>
</body>
</html>
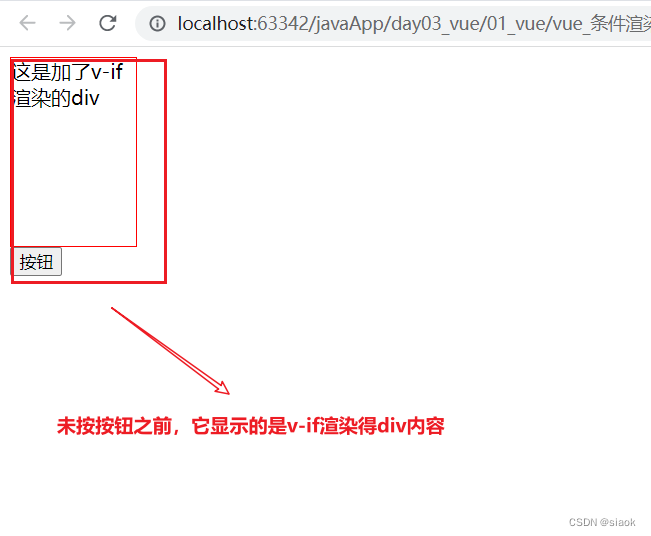
案例演示效果:
①变化前

②变化后

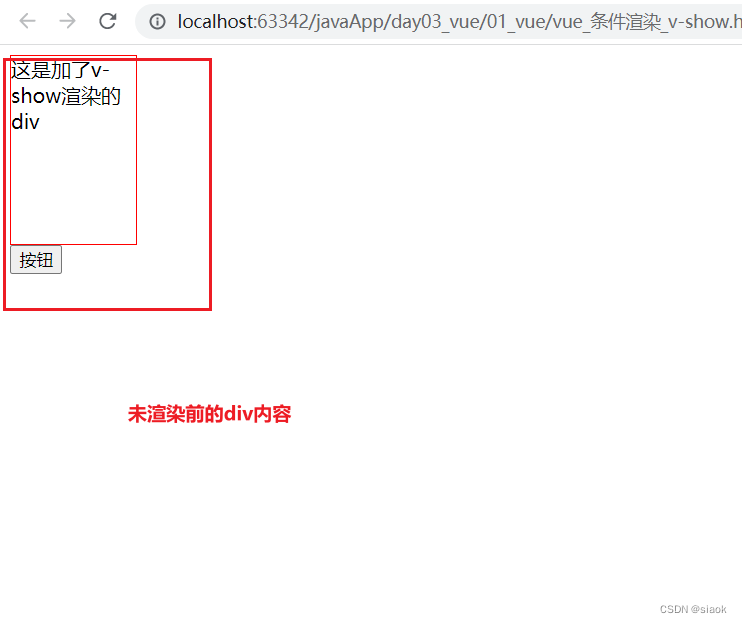
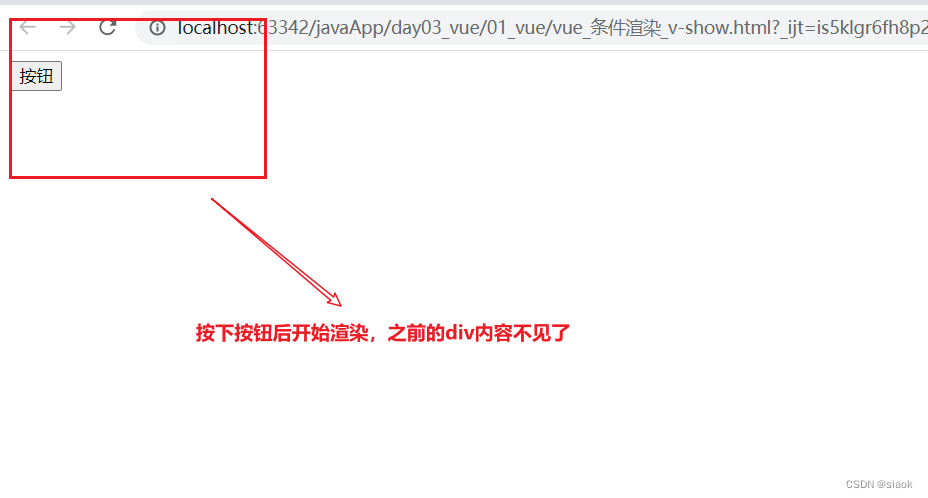
6.4 v-show
用法:
根据表达式的值来决定是否显示元素或组件,当表达式的值为真时会显示,否则会隐藏,但是元素仍然会被渲染到 DOM 中。
案例:演示实现v-show的效果
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divs {
border: 1px solid red;
width: 100px;
height: 150px;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- <div v-if=flag id="divs">这是加了v-if渲染的div</div>-->
<div v-show=flag id="divs">这是加了v-show渲染的div</div>
<input type="button" value="按钮" @click="changeDiv">
</div>
<script>
new Vue({
el:"#app",
data:{
flag:true
},
"methods":{
"changeDiv":function () {
//按下按钮触发单击事件的瞬间,flag被取反并同时作用于所渲染的标签体
this.flag=!this.flag;
}
}
})
</script>
</body>
</html>
案例实现效果:
①渲染前

②渲染后

6.5 v-if 与v-show的区别
使用场景不同
v-if 适用于在条件满足时只渲染一次的情况。
v-show 适用于需要频繁切换显示与隐藏的情况。
why?
因为 v-if 在条件不满足时会从 DOM 中删除元素,而 v-show 则只是通过修改 CSS 样式来隐藏元素,因此 v-show 的性能比 v-if 更好。
七. Vue如何实现列表渲染?
用法:
Vue 的列表渲染可以使用 v-for 指令,它可以遍历数组或对象,并将每个元素渲染出来。
位置:
循环遍历哪个标签,v-for加在哪个标签上
语法:
v-for=" "
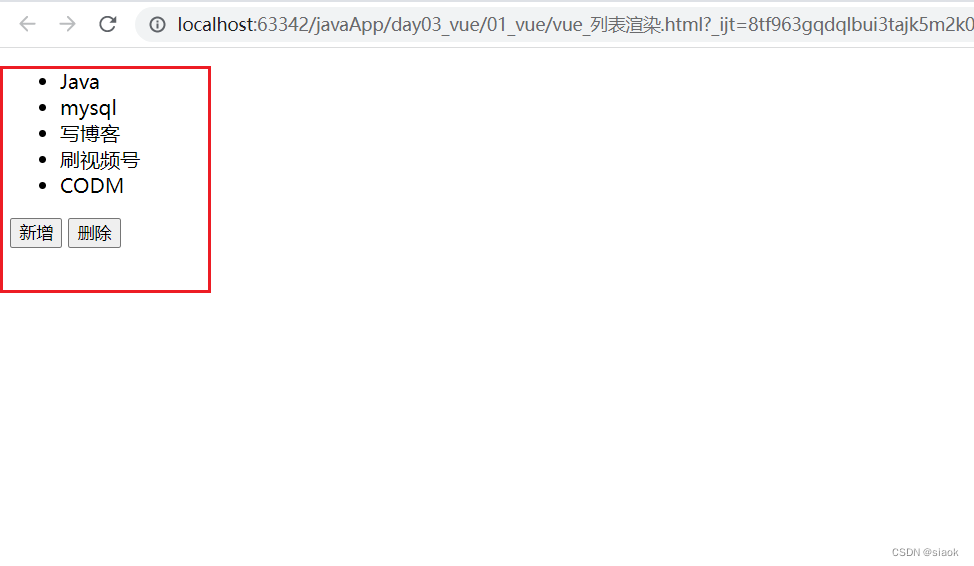
7.1 简单数组
案例:在hyml中的无序列表中遍历数据模型中的hobbys并显示在页面中
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="hobby in hobbys">{{hobby}}</li>
</ul>
<input type="button" value="新增" @click="addHobby">
<input type="button" value="删除" @click="deleteHobby">
</div>
<script>
new Vue({
el:"#app",
data: {
hobbys:["Java","mysql","写博客","刷视频号"]
} ,
methods:{
//新增一个习惯
addHobby:function () {
this.hobbys.push("CODM")
},
//删除一个习惯,从后往前删
deleteHobby:function () {
this.hobbys.splice(this.hobbys.length-1,1)
}
}
})
</script>
</body>
</html>

7.2 对象数值
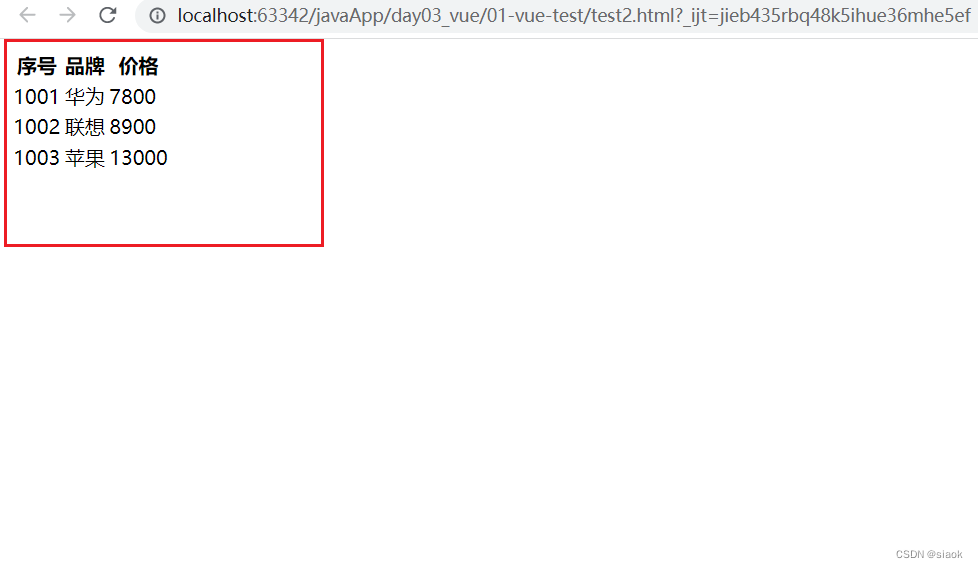
案例:在table标签中将数据模型中的computers对象数组遍历并显示到页面
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<table>
<tr>
<th>序号</th>
<th>品牌</th>
<th>价格</th>
</tr>
<tr v-for="computer in computers">
<td >{{computer.id}}</td>
<td >{{computer.brand}}</td>
<td >{{computer.price}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
//遍历对象数值
data: {
computers:[
{
id:1001,
brand:"华为",
price: 7800
}, {
id:1002,
brand:"联想" ,
price:8900
}, {
id:1003,
brand:"苹果",
price:13000
}
]
}
})
</script>
</body>
</html>

需要索引的语法:
v-for=“(变量,index) in 数组”
索引index从0开始,可以加数学运算
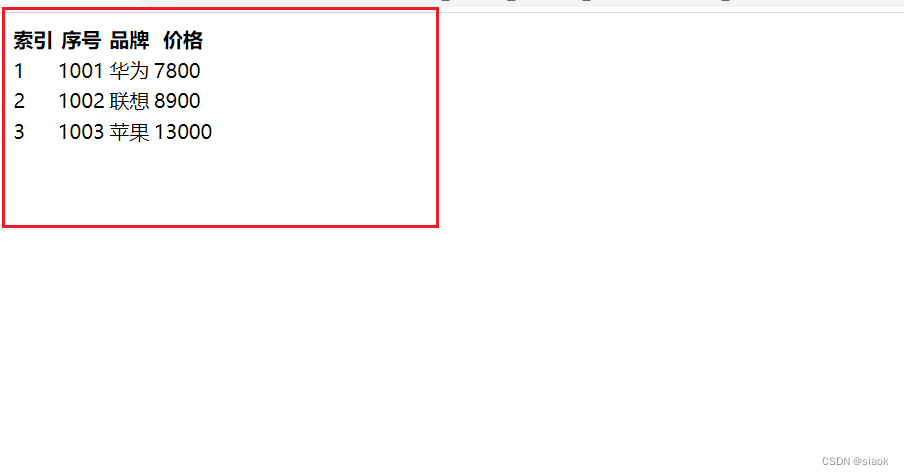
案例:在刚才的对象数组中加入序号
代码演示如下:
</head>
<body>
<div id="app">
<table>
<tr>
<th>索引</th>
<th>序号</th>
<th>品牌</th>
<th>价格</th>
</tr>
<tr v-for="(computer,index) in computers">
<td>{{index+1}}</td>
<td >{{computer.id}}</td>
<td >{{computer.brand}}</td>
<td >{{computer.price}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
//遍历对象数值
data: {
computers:[
{
id:1001,
brand:"华为",
price: 7800
}, {
id:1002,
brand:"联想" ,
price:8900
}, {
id:1003,
brand:"苹果",
price:13000
}
]
}
})
</script>
</body>
</html>

八. Vue如何实现事件驱动?
语法:
v-on:事件类型=“函数调用”
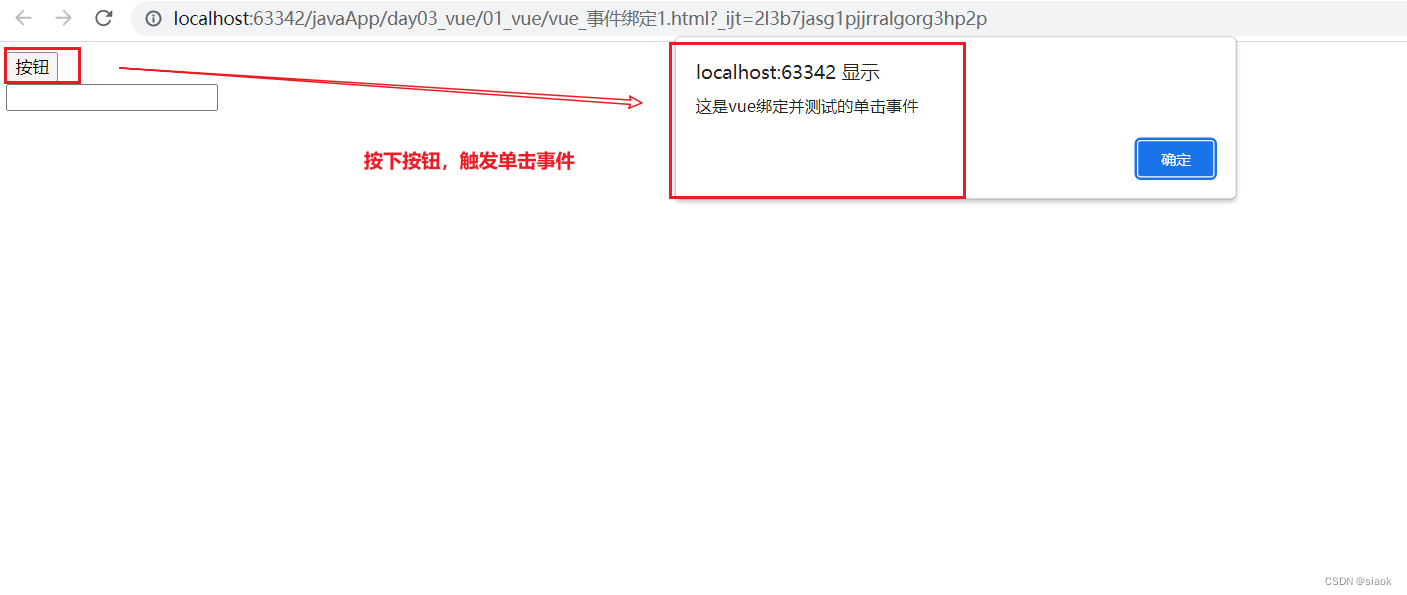
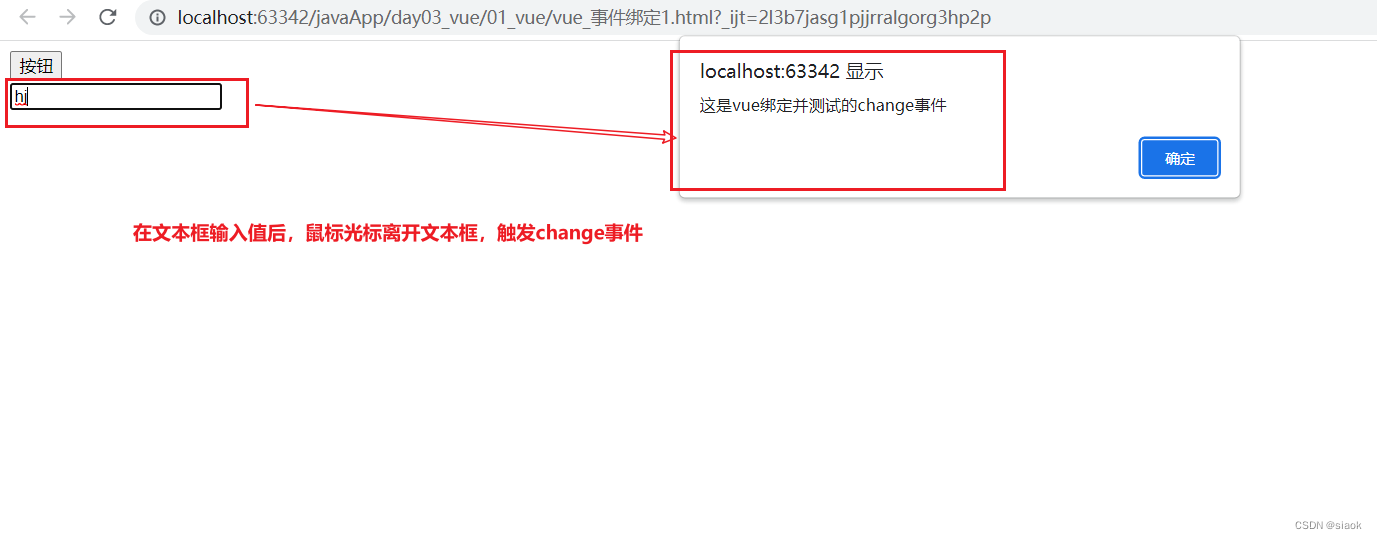
案例:实现单击事件和change事件
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 单击事件 -->
<input type="button" value="按钮" v-on:click="clickTest(10,'java')"><br>
<!-- change事件 -->
<input type="text" v-on:change="changeTest">
</div>
<script>
new Vue(
{
el:"#app",
data:{},
methods:{
clickTest:function (a,b) {
alert("这是vue绑定并测试的单击事件")
alert("传入的值:"+a+"\t"+b)
},
changeTest:function () {
alert("这是vue绑定并测试的change事件")
}
}
}
)
</script>
</body>
</html>


注意:
上述事件驱动的语法可这样简写:
v-on:click=“clickTest” ==>
@click="clickTest"
下面的methods里的自定义函数可这样简写(不常用):
clickTest:function (a,b) {
alert("这是vue绑定并测试的单击事件")
alert("传入的值:"+a+"\t"+b)
}
clickTest(){
alert("点击事件绑定成功")
}
九. Vue如何实现取消控件默认行为?
9.1 什么是控件默认行为?
控件的默认行为指的是:
点击超链接跳转页面点击表单提交按钮提交表单
9.2 超链接与表单取消控件默认行为
语法
js:event.preventDefault(); //取消控件的默认行为
Vue:@click.prevent=“clickTest” //100%取消
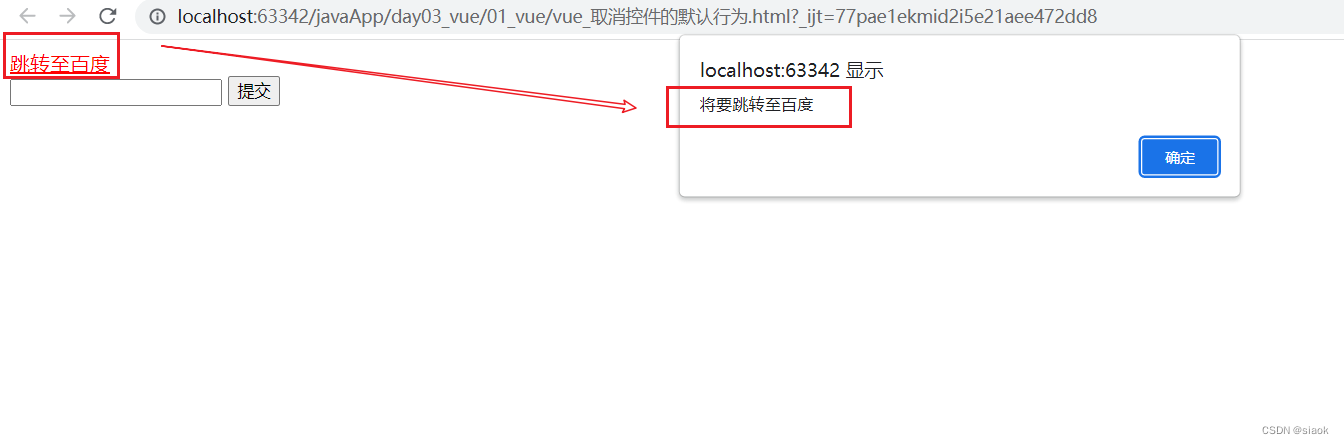
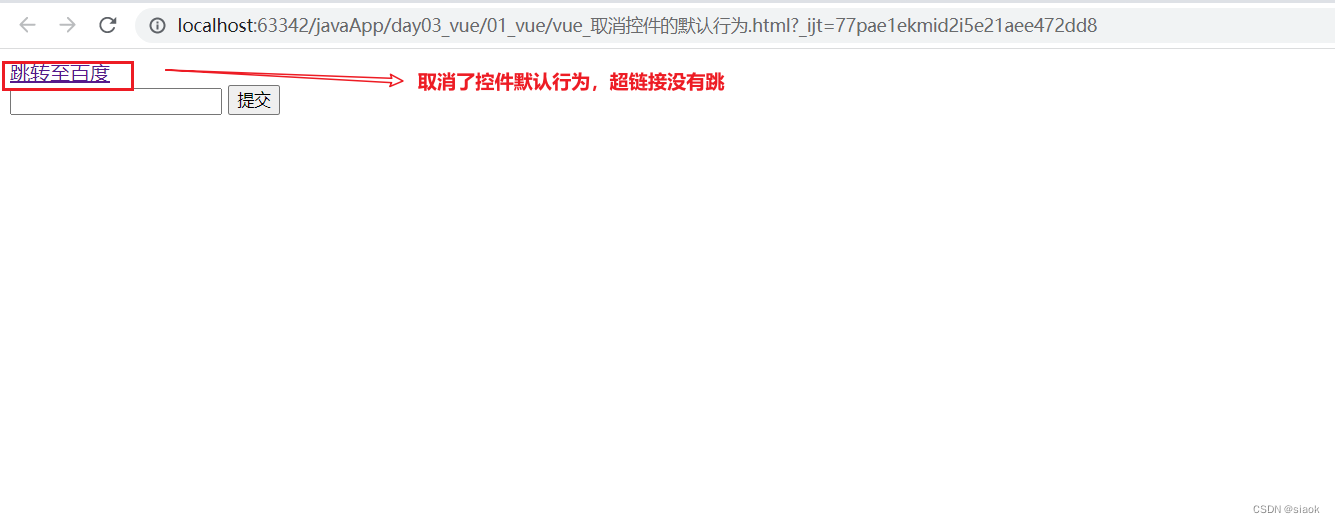
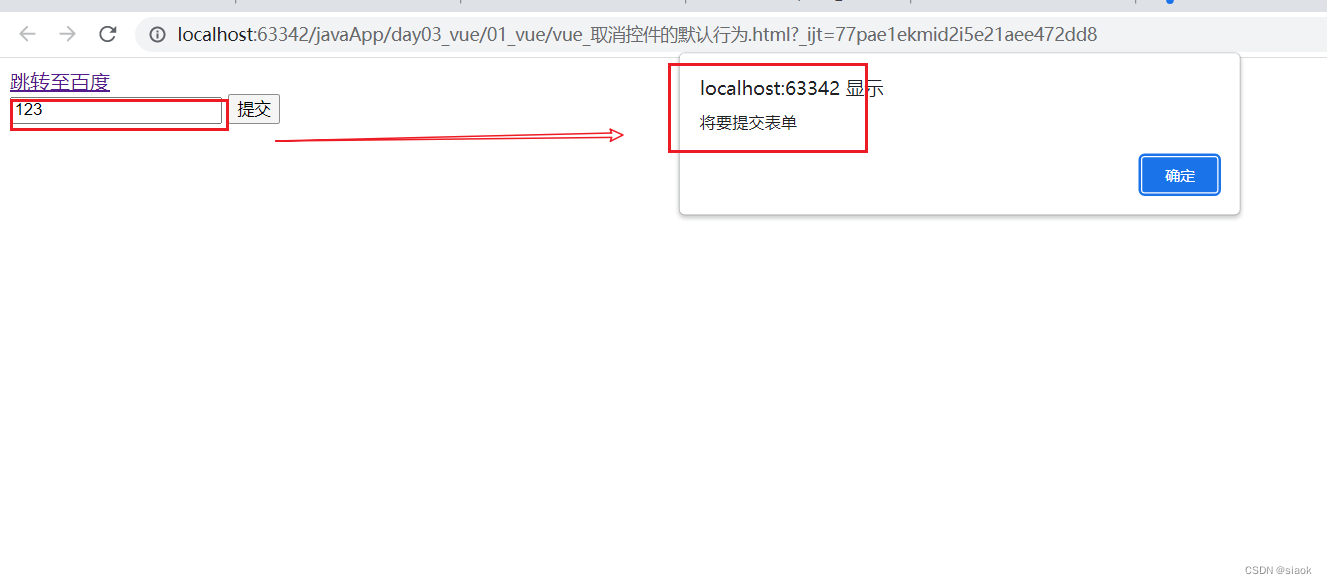
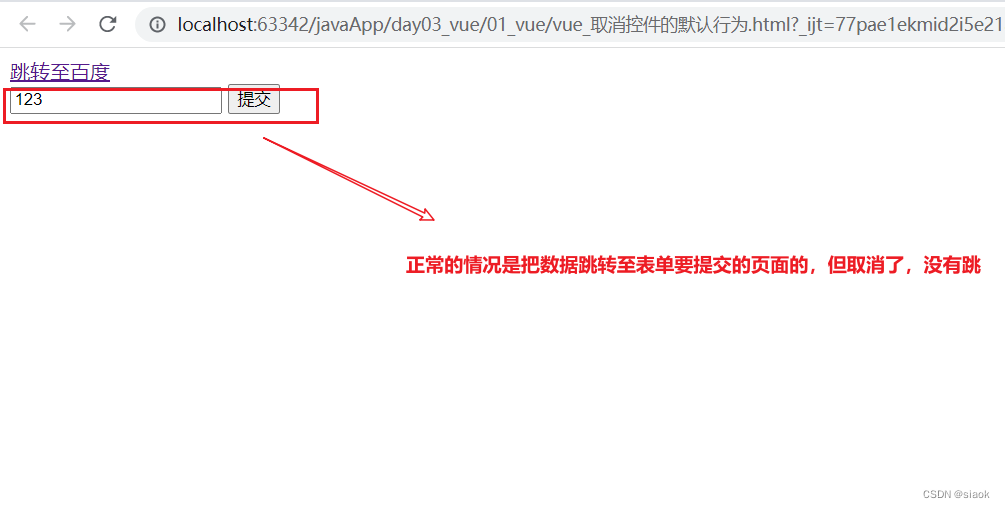
案例:模拟实现超链接与表单取消控件默认行为
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<a href="https://www.baidu.com/" @click="clickTest">跳转至百度</a>
<form action="helloworld.html" method="get" @submit.prevent="submitTest" >
<input type="text" name="username">
<input type="submit" >
</form>
</div>
<script>
new Vue({
el:"#app",
data:{},
methods:{
clickTest:function () {
//如果你不根让超链接进行跳转
alert("将要跳转至百度")
//取消控件的默认行为
event.preventDefault();
},
submitTest:function () {
//如果你不根让超链接进行跳转
alert("将要提交表单")
//取消控件的默认行为
// event.preventDefault();
}
}
})
</script>
</body>
</html>




十. Vue如何实现阻止事件冒泡?
10.1 关于事件修饰符
Vue事件修饰符是Vue提供的一种语法糖,用于简化事件处理程序的编写。
事件修饰符是在事件后面添加的特殊后缀,用于改变事件的行为。
常见的事件修饰符有以下几种:
.stop:阻止事件冒泡.prevent:阻止默认事件.capture:事件捕获阶段触发事件处理程序.self:只有在事件的目标元素上触发事件才会触发事件处理程序.once:只触发一次事件处理程序.passive:告诉浏览器不需要阻止默认事件,以提高性能
10.2 什么是事件冒泡?
指在 HTML 元素嵌套的结构中,当一个事件被触发时,它会从最内层的元素开始,逐层向外传递,直到传递到最外层的元素为止。在这个过程中,如果某个元素绑定了事件处理函数,它就会被调用执行。
例如,当用户在一个按钮上点击鼠标时,click 事件就会被触发,并且会从按钮元素开始沿着层次结构向外传递,直到传递到整个文档的最外层。在传递的过程中,任何绑定了 click 事件的元素都会被调用执行相应的事件处理函数。
10.3 如何实现阻止事件冒泡
语法:
js:event.stopPropagation(); //阻止事件冒泡
vue:@click.stop="div2Test"
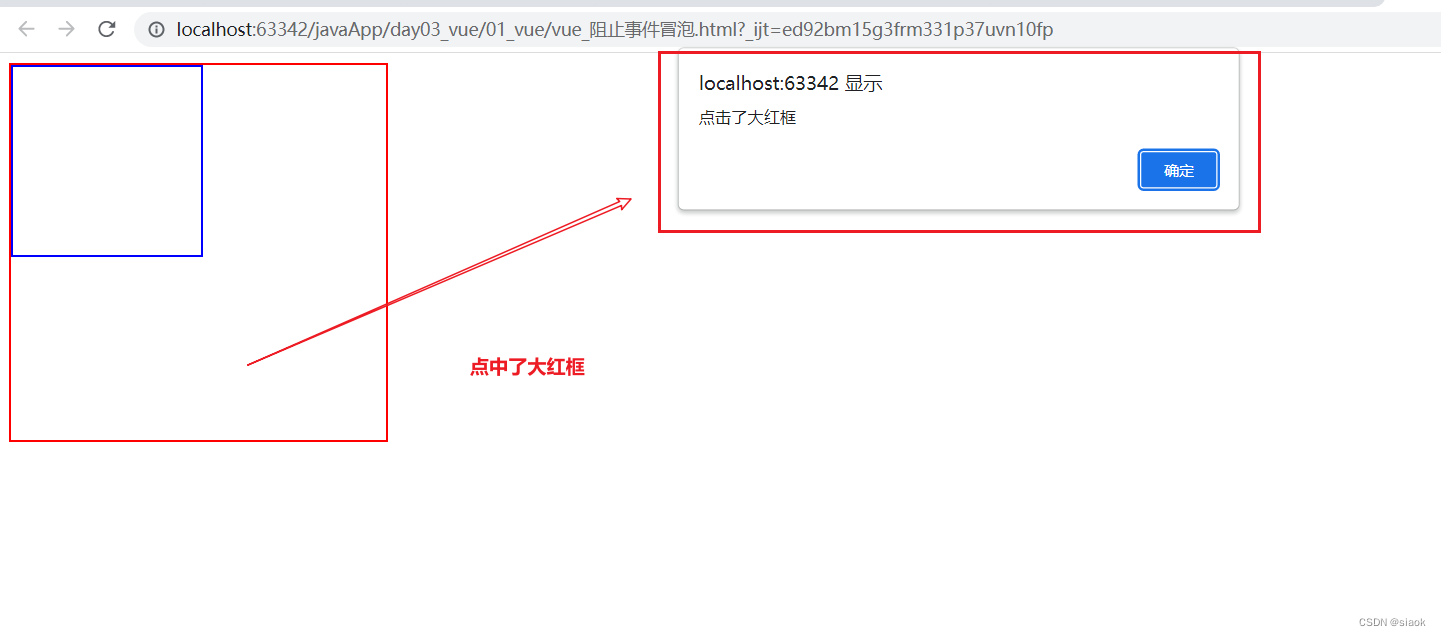
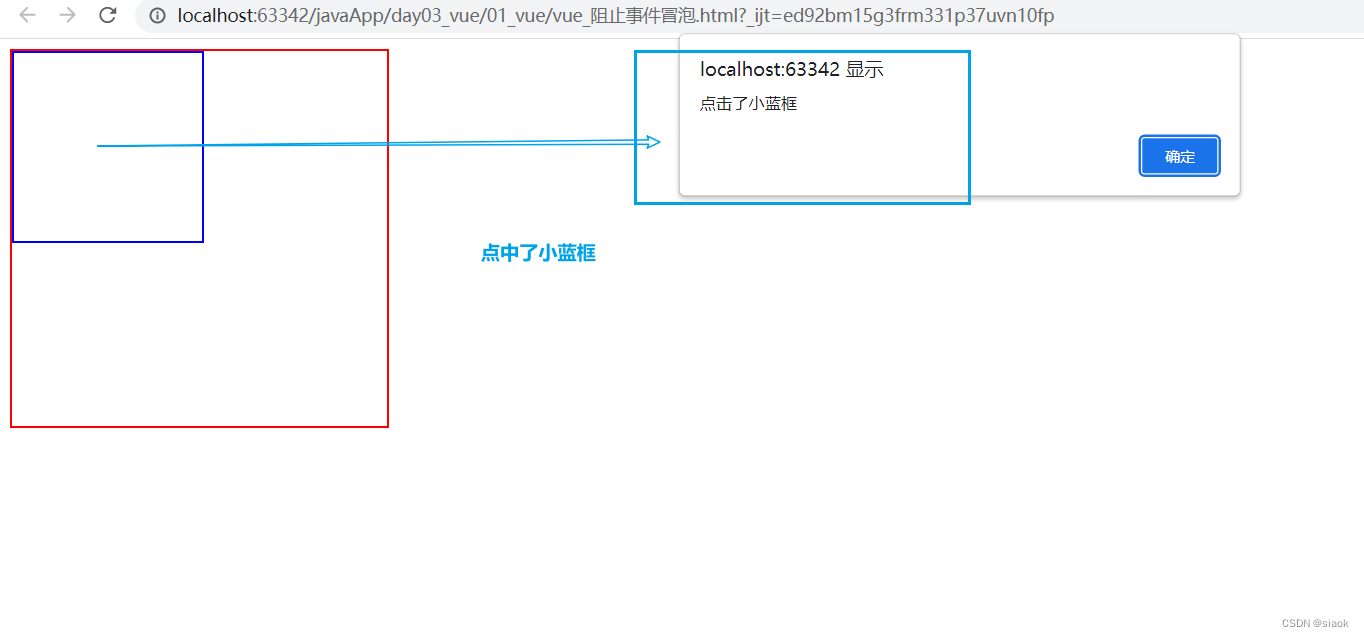
案例:模拟实现阻止事件冒泡
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<style>
#div1{
border: 2px solid red;
width: 300px;
height: 300px;
}
#div2{
border: 2px solid blue;
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div id="app">
<div id="div1" @click="div1Test">
<div id="div2" @click.stop="div2Test"></div>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{},
methods:{
div1Test:function () {
alert("点击了大红框");
},
div2Test:function () {
//发生了事件冒泡:即点中了小蓝框,小蓝框的单击事件于大红框的单击事件先后触发
alert("点击了小蓝框");
//现有需求:点击小蓝框,只触发小蓝框的单击事件
//js的原生阻止方法
// event.stopPropagation();
}
}
})
</script>
</body>
</html>


十一. Vue如何进行属性的侦听
释义:
属性侦听是指在Vue实例中,监听某个属性的变化,当属性发生变化时,执行相应的操作。
功能:
当数据模型的值放生变化时,被Vue监听到,然后执行一个函数
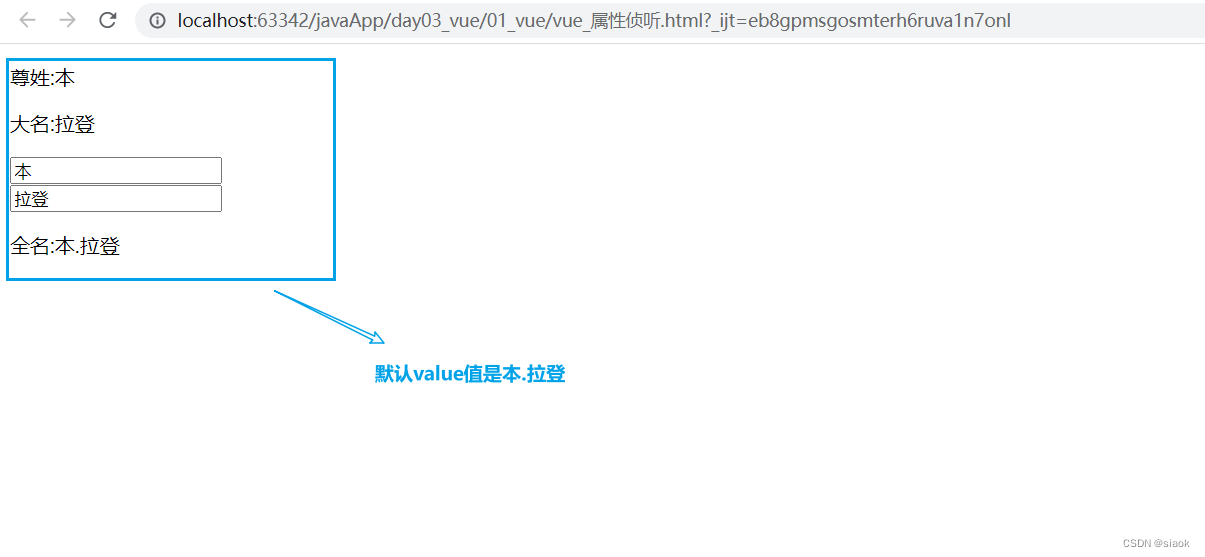
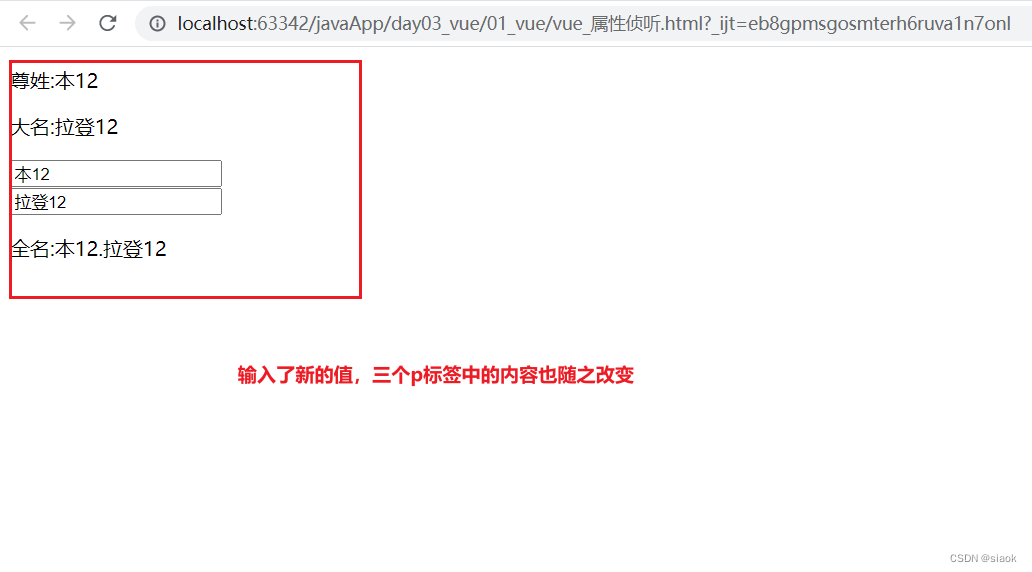
案例:尊姓和大名后面的文本要随着用户输入的值变化而变化,且全名中的文本也要一起变化
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>尊姓:{{firstname}}</p>
<p>大名:{{lastname}}</p>
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname">
<p>全名:{{fullname}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
firstname:"本",
lastname:"拉登",
fullname:"本.拉登"
},
methods:{},
watch:{
firstname: function () {
this.fullname=this.firstname+"."+this.lastname;
},
lastname: function () {
this.fullname=this.firstname+"."+this.lastname;
}
}
})
</script>
</body>
</html>


十二. Vue的生命周期
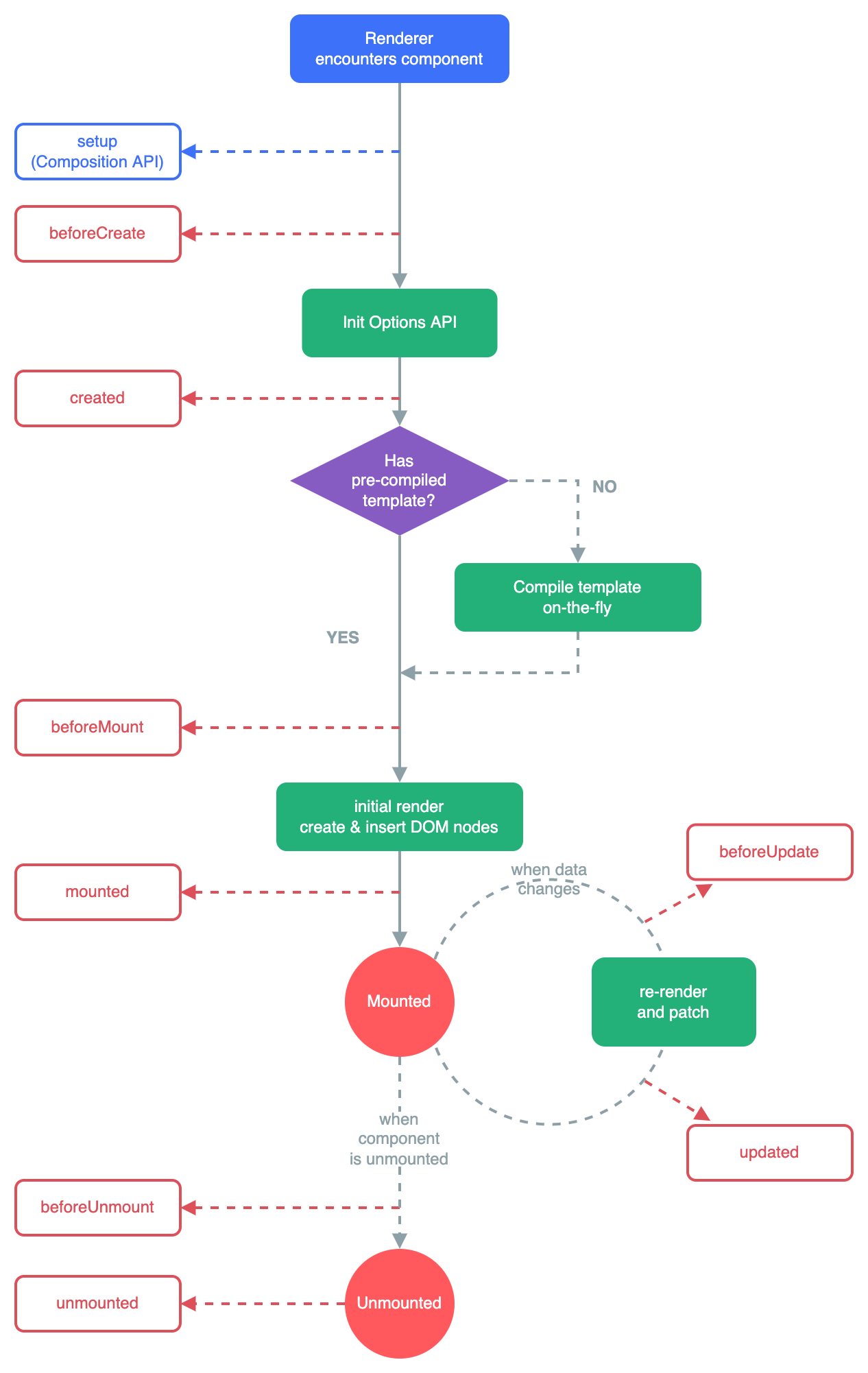
Vue生命周期详细图解如下:
①官网版

②中文图解版

对象的创建前:beforeCreate
对象的创建后:created
渲染(挂载)前:beforeMount
渲染(挂载)后:mounted
修改前:beforeUpdate
修改后:updated
销毁前:beforeDestroy
销毁后:Destroy
十三. 钩子函数
功能:
让开发者在vue的生命周期阶段执行自定义函数
位置:
和el/data/methods/watch同级别
案例:创建自定义函数模拟演示beforeCreate,created,beforeMount,mounted这四种生命周期的状态
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div id="div01">{{msg}}</div>
</div>
<script>
new Vue({
el:"#app",
data:{
msg:"这是div中的内容"
},
methods:{
fun01:function () {
console.log("这是fun01函数");
}
},
beforeCreate:function () {
console.log("vue对象初始化前执行...");
console.log(this.msg);//没有
this.fun01();//报错
},
created:function () {
console.log("vue对象初始化后执行...");
console.log(this.msg);//有值
this.fun01();//可以调用到
},
beforeMount:function () {
console.log("vue对象渲染前执行...");
console.log(document.getElementById("div01").innerText);//{{msg}}
},
mounted:function () {
console.log("vue对象渲染后执行...");
console.log(document.getElementById("div01").innerText);//这是div中的内容
}
})
</script>
</body>
</html>

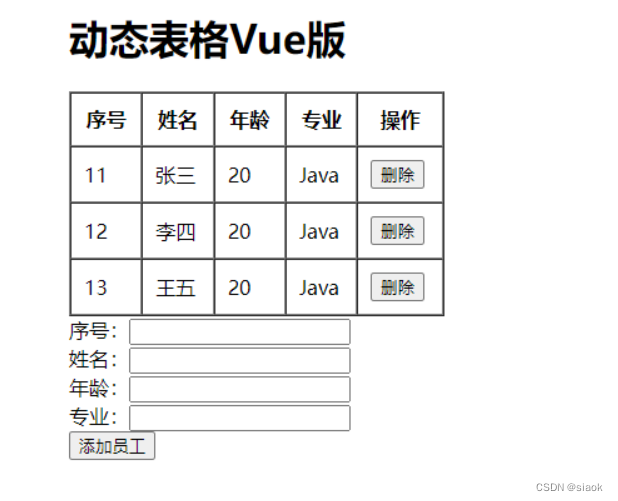
十四. 综合案例:Vue版动态表格
案例需求
-
① 创建一个table,初始化员工的一些信息(编号、姓名、年龄、专业等)
-
② 创建一个表单,用户输入员工的信息
-
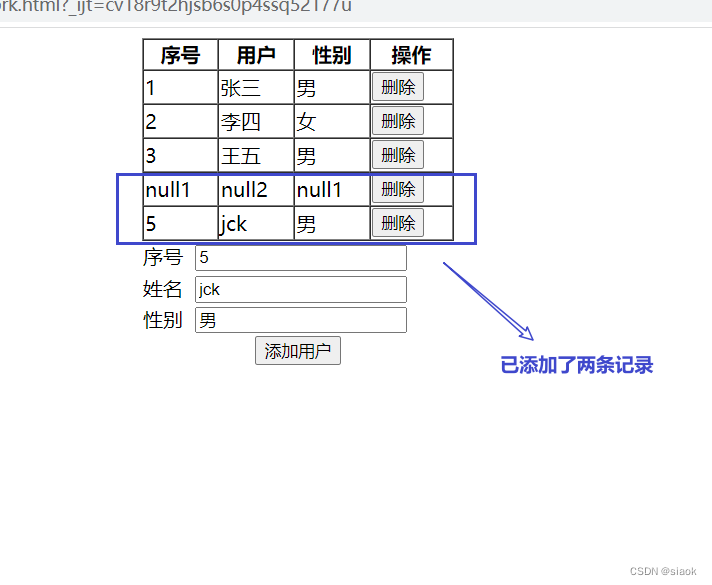
③ 表单中创建添加按钮,点击添加按钮,输入的员工信息追加到表格内
-
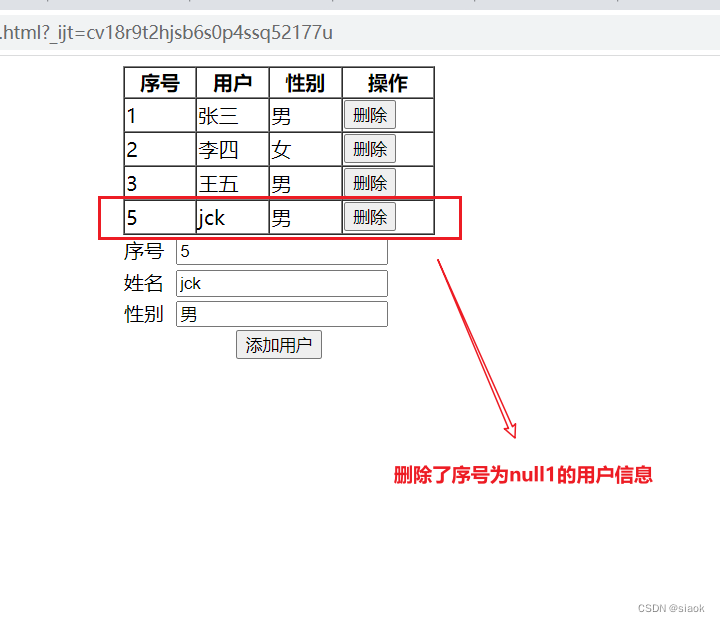
④ 每条员工信息后都有一个删除的超链接,点击删除,删除当前员工信息
案例图解

案例代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实现动态表格</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0px" width="250px" align="center" id="users">
<tr>
<th>序号</th>
<th>用户</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr v-for="student in students">
<td>{{student.id}}</td>
<td>{{student.name}}</td>
<td>{{student.gender}}</td>
<td>
<input type="button" value="删除" @click="deleteUser" >
</td>
</tr>
</table>
<table border="0" cellspacing="0px" width="250px" align="center" id="input">
<tr>
<td>序号</td>
<td colspan="3"><input type="text" v-model:value="id" > </td>
</tr>
<tr>
<td>姓名</td>
<td colspan="3"><input type="text" v-model:value="name" ></td>
</tr>
<tr>
<td>性别</td>
<td colspan="3"><input type="text" v-model:value="gender" ></td>
</tr>
<tr>
<td colspan="4" align="center">
<input type="button" value="添加用户" @click="addUser">
</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
data:{
students:[
{
id:1,
name:"张三",
gender:"男",
},
{
id:2,
name:"李四",
gender:"女"
},
{
id:3,
name:"王五",
gender:"男"
}
],
id:"null",
name:"null",
gender:"null",
},
methods:{
//删除用户
deleteUser:function () {
//event.target.parentNode --> 获取触发单击事件的按钮元素的父元素
//event.target.parentElement --> 获取触发单击事件的按钮元素的父元素
event.target.parentElement.parentElement.remove();
},
//思路:将新添加的数据加入到data中students数组中,即可
addUser:function () {
var data= new Object();
data.id=this.id;
data.name=this.name;
data.gender=this.gender;
this.students.push(data);
}
}
})
</script>
</body>
</html>