题目: 给你二叉树的根节点 root 和一个表示目标和的整数 targetSum 。判断该树中是否存在 根节点到叶子节点 的路径,这条路径上所有节点值相加等于目标和 targetSum 。如果存在,返回 true ;否则,返回 false 。
示例 1:

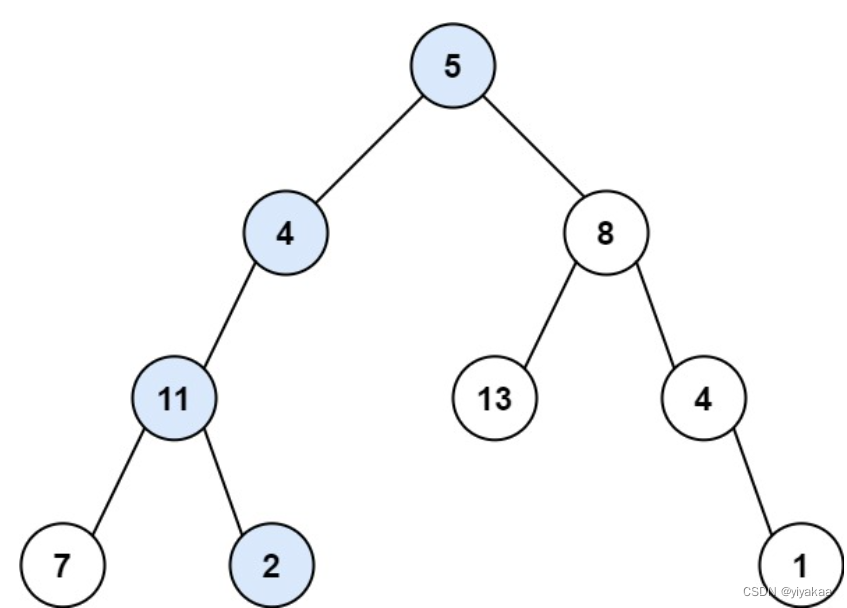
输入:root = [5,4,8,11,null,13,4,7,2,null,null,null,1], targetSum = 22
输出:true
解释:等于目标和的根节点到叶节点路径如上图所示。
示例 2:

输入:root = [1,2,3], targetSum = 5
输出:false
解释:树中存在两条根节点到叶子节点的路径:
(1 --> 2): 和为 3
(1 --> 3): 和为 4
不存在 sum = 5 的根节点到叶子节点的路径。
示例 3:
输入:root = [], targetSum = 0
输出:false
解释:由于树是空的,所以不存在根节点到叶子节点的路径。
思路:代码是按照自己的思路写的,可能复杂度有些高
首先将所有路径的结点之和保存到ValueTest函数的数组中,再调用test函数如果数组中有targetSum的值直接返回True,否则返回false。
class Solution {
public:
// 函数名:hasPathSum,判断是否存在一条路径的和为targetSum
// 参数1:root,二叉树的根节点指针
// 参数2:targetSum,给定的目标值
bool hasPathSum(TreeNode* root, int targetSum) {
int sum=0; // 定义变量sum,记录当前路径的节点值之和
vector<int> vec; // 定义向量vec,用于存储所有叶子节点到根节点路径上的节点值之和
vector<int> res = ValueTest(root,sum,vec); // 调用ValueTest函数,获取所有叶子节点到根节点路径上的节点值之和
return test(res,targetSum); // 调用test函数,判断所有路径的节点值之和中是否有等于targetSum的
}
// 函数名:test,用于判断给定向量中是否存在等于result的元素
// 参数1:vec,存储叶子节点到根节点路径上的节点值之和的向量
// 参数2:result,需要查找的值
bool test(vector<int> vec,int result) {
for (vector<int>::iterator pos = vec.begin(); pos != vec.end();pos++) {
if ((*pos) == result) return 1; // 若找到等于result的元素,返回true
}
return 0; // 若未找到等于result的元素,返回false
}
// 函数名:ValueTest,获取所有叶子节点到根节点路径上的节点值之和
// 参数1:root,二叉树的根节点指针
// 参数2:sum,记录当前路径的节点值之和
// 参数3:vec,存储叶子节点到根节点路径上的节点值之和的向量
vector<int> ValueTest(TreeNode* root, int sum, vector<int>& vec) {
if (root != NULL) {
sum += root->val; // 将当前节点的值加入sum
if (root->left == NULL && root->right == NULL) {
vec.push_back(sum); // 若当前节点为叶子节点,则将sum存入向量vec中
}
else {
ValueTest(root->left, sum, vec); // 若当前节点不为叶子节点,则递归遍历左右子树
ValueTest(root->right, sum, vec);
}
}
return vec; // 返回存储所有叶子节点到根节点路径上的节点值之和的向量vec
}
};


![洛谷P8706 [蓝桥杯 2020 省 AB1] 解码 C语言/C++](https://img-blog.csdnimg.cn/8cca9b2e4e4f4f0b94bf311c0536832a.png)