文章目录
- 前言
- readonly
- 强行修改readonly:
- shallowReadonly
- shallowReadonly强行修改结果:
前言
readonly:
让一个响应式数据变为只读的(深只读)。
shallowReadonly:
让一个响应式数据变为只读的(浅只读)。
应用场景: 不希望数据被修改时。
readonly
我们在代码中定义了一个响应式对象person 然后使用readonly(person )方法传入person 返回一个只读的对象 用p接收并返回
<template>
<div>
<h1>姓名:{{ name }}</h1>
<h2>年龄:{{ age }}</h2>
<h3>喜欢的水果:{{ likeFood.fruits.apple }}</h3>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">修改年龄</button>
<button @click="likeFood.fruits.apple += '!'">修改水果</button>
</div>
</template>
<script>
import { reactive, toRefs, readonly } from "vue";
export default {
name: "App",
setup() {
// 定义了一段数据
let person = reactive({
name: "张三",
age: 18,
likeFood: {
fruits: {
apple: "苹果",
},
},
});
// 使用了readonly将对象变为只读
let p = readonly(person);
console.log(p);
// 将数据返回出去
return {
...toRefs(p), //toRefs复制 reactive 里的所有属性并转成 ref
};
},
};
</script>
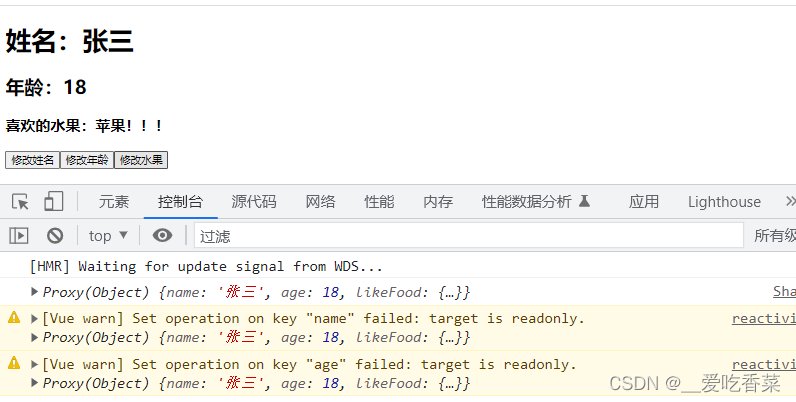
强行修改readonly:
我们点击修改数据按钮 因为属性是只读的 所以浏览器提示无法修改此属性,浏览器进行一个提示。

shallowReadonly
<template>
<div>
<h1>姓名:{{ name }}</h1>
<h2>年龄:{{ age }}</h2>
<h3>喜欢的水果:{{ likeFood.fruits.apple }}</h3>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">修改年龄</button>
<button @click="likeFood.fruits.apple += '!'">修改水果</button>
</div>
</template>
<script>
import { reactive, toRefs, shallowReadonly } from "vue";
export default {
name: "App",
setup() {
// 定义了一段数据
let person = reactive({
name: "张三",
age: 18,
likeFood: {
fruits: {
apple: "苹果",
},
},
});
// 使用了shallowReadonly将对象变为只读
let p = shallowReadonly(person); // 使用shallowReadonly (person )方法传入person 返回一个只读的对象 用p接收并返回
console.log(p);
// 将数据返回出去
return {
...toRefs(p),
};
},
};
</script>
shallowReadonly强行修改结果:
发现只有浅层数据是可读的 深层的数据一样是响应式可修改的,因为apple是深层次的,不受管控。

使用场景:
万一这个person的数据是别的组件定义传给你的,别的组件传给你只希望你使用不希望你修改的情况下,你怕自己组件内业务逻辑可能会修改它,所以用readonly和shallowReadonly函数去修饰,然后用readonly(person)包裹后新生成的person对象就可以达到效果了,哪怕你修改新生成person对象属性,也不会影响原有的person对象的属性。