功能需求
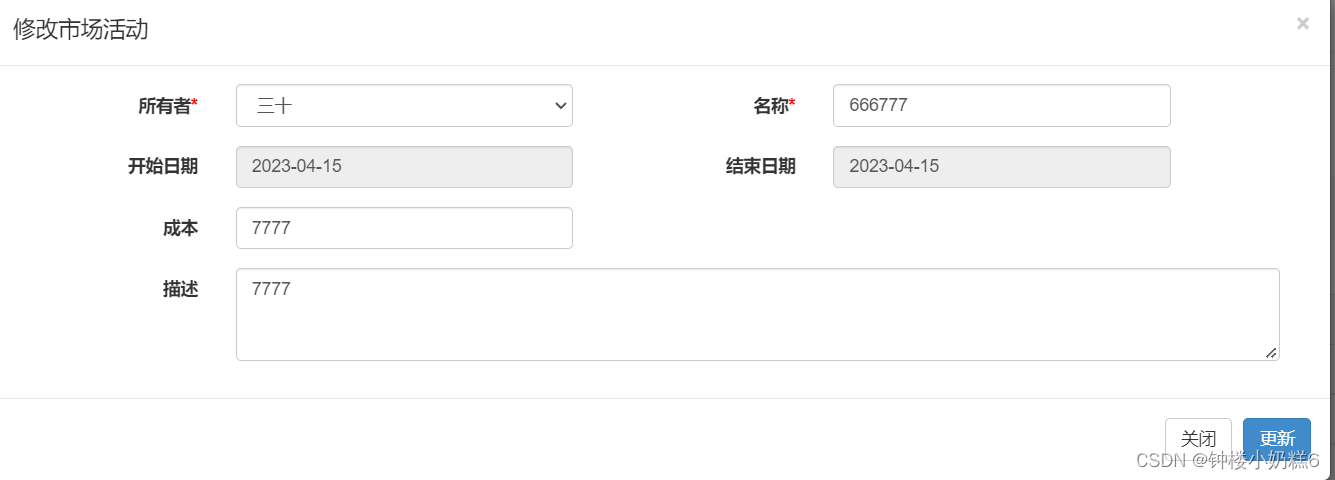
①、用户在市场活动主页面,选择要修改的市场活动,点击"修改"按钮,弹出修改市场活动的模态窗口;
②、用户在修改市场活动的模态窗口填写表单,点击"更新"按钮,完成修改市场活动的功能.
③、 *每次能且只能修改一条市场活动
④、*所有者 动态的
⑤、*表单验证(同创建)
⑥、 *修改成功之后,关闭模态窗口,刷新市场活动列表,保持页号和每页显示条数都不变
⑦、*修改失败,提示信息,模态窗口不关闭,列表也不刷新
一、实现id查询

ActivityMapper
1.activityMapper接口
/**
* 根据id查询市场活动
*/
Activity selectActivityById(String id);2.activityMapper映射文件
根据id查询的sql语句
<!-- Activity selectCountOfActivityById(String id);-->
<select id="selectActivityById" resultMap="BaseResultMap" parameterType="java.lang.String">
select
<include refid="Base_Column_List"/>
from tbl_activity
where id = #{id}
</select>ActivityService
/**
* 根据id查询市场活动
*/
Activity queryActivityById(String id); @Override
public Activity queryActivityById(String id) {
return activityMapper.selectActivityById(id);
}ActivityController
异步查询返回一个json对象
/**
* 根据id修改--1查询
*/
@RequestMapping("/workbench/activity/selectActivityById.do")
public @ResponseBody
Object selectActivityById(String id) {
Activity activity = activityService.queryActivityById(id);
return activity;
}前端workbench/activity/index.jsp
1.点击修改按钮,绑定单击事件,进行请求查询
-
var checkedIds = $("#tBody input[type='checkbox']:checked");点击选中的checkbox,存放到checkedIds数组里面 -
checkedIds.size()选中的数量。如果是1进行查询
-
var id = checkedIds[0].value;获取选中的id值
- $("#id").val(data.属性)向选中id赋值,进行文本填充
$("#editActivityBtn").click(function () {
//收集参数获取选中的checkbox
var checkedIds = $("#tBody input[type='checkbox']:checked");
if (checkedIds.size() == 0) {
alert("请选择修改的事件");
return;
}
//只能选择1个
if (checkedIds.size() == 1) {
var id = checkedIds[0].value;
//1发送请求
$.ajax({
url: 'workbench/activity/selectActivityById.do',
data: {
id: id
},
type: 'post',
// 2处理响应
dataType: 'json',
success: function (data) {
//查询成功
$("#edit-id").val(data.id);
$("#edit-marketActivityOwner").val(data.owner);
$("#edit-marketActivityName").val(data.name);
$("#edit-startTime").val(data.startDate);
$("#edit-endTime").val(data.endDate);
$("#edit-cost").val(data.cost);
$("#edit-describe").val(data.description);
// 弹出创建市场模态窗口
$("#editActivityModal").modal("show");
}
});
} else {
alert("只能选择一条修改");
return;
}
});二、点击保存按钮
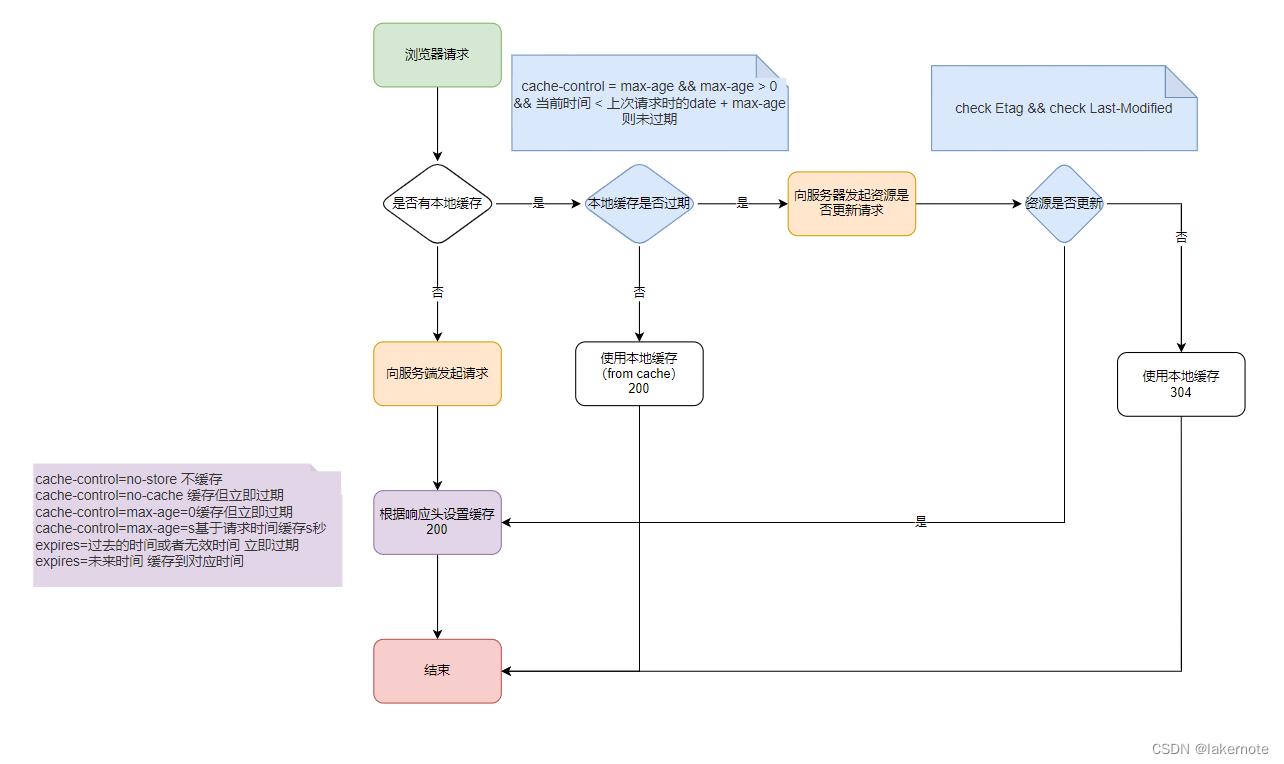
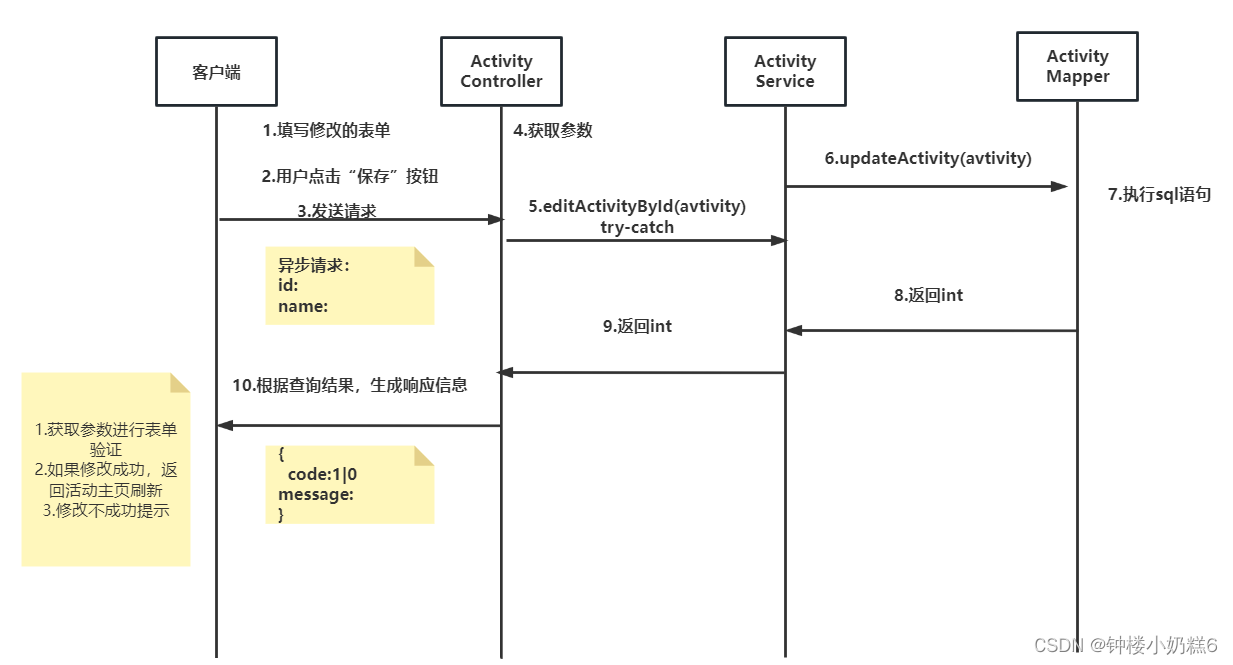
流程图

ActivityMapper

根据填写的表单,需要更新的字段是所有者ower,名称name,开始日期,结束日期,成本,描述,修改事件,修改者
/**
* 根据id修改市场活动
*/
int updateActivity(Activity activity); <!-- int updateActivity(Map<String,Object>map);-->
<update id="updateActivity">
update tbl_activity
set owner = #{owner,jdbcType=CHAR},
name = #{name,jdbcType=VARCHAR},
start_date = #{startDate,jdbcType=CHAR},
end_date = #{endDate,jdbcType=CHAR},
cost = #{cost,jdbcType=VARCHAR},
description = #{description,jdbcType=VARCHAR},
edit_time = #{editTime,jdbcType=CHAR},
edit_by = #{editBy,jdbcType=VARCHAR}
where id = #{id,jdbcType=CHAR}
</update>ActivityService
/**
* 根据id修改市场活动
*/
int editActivityById(Activity activity); @Override
public int editActivityById(Activity activity) {
return activityMapper.updateActivity(activity);
}ActivityController
- 封装参数,获取当前的时间和创建者的id
- 通过实体类接收对应的参数
/**
* 根据id修改--2保存
*/
@RequestMapping("/workbench/activity/editActivityById.do")
public @ResponseBody
Object editActivityById(Activity activity,HttpSession session) {
//封装参数
//获取当前时间
activity.setEditTime(DateUtils.formateDateTime(new Date()));
//获取session的id
User user = (User) session.getAttribute(Contants.SESSION_USER);
activity.setEditBy(user.getId());
//调用Service
ReturnObject returnObject = new ReturnObject();
try {
int ret = activityService.editActivityById(activity);
if (ret>0){
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
}else {
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统繁忙,稍后再试");
}
} catch (Exception e) {
e.printStackTrace();
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统繁忙,稍后再试");
}
return returnObject;
}前端
-
$("#pagDiv").bs_pagination('getOption', 'currentPage'),获取当前页 - $("#pagDiv").bs_pagination('getOption', 'rowsPerPage'),获取每页显示的数量
- 调用的翻页函数
//修改 2 保存
$("#updateSaveBtn").click(function () {
//2.1封装参数
var id = $("#edit-id").val();
var name = $.trim($("#edit-marketActivityName").val());
var owner = $("#edit-marketActivityOwner").val();
var startDate = $("#edit-startTime").val();
var endDate = $("#edit-endTime").val();
var cost = $("#edit-cost").val();
var description = $.trim($("#edit-describe").val());
//2.2表单验证
if (owner == "") {
alert("所有者不能为空");
return;
}
if (name == "") {
alert("名称不能为空");
return;
}
if (startDate != "" && endDate != "") {
// 使用字符串大小进行日期比较
if (startDate > endDate) {
alert("开始日期不能大于结束日期");
return;
}
}
// 正则表达式验证成本:成本只能为非负整数
var regExp = /^(([1-9]\d*)|0)$/;
if (!regExp.test(cost)) {
alert("成本只能为非负整数");
return;
}
//2.2 发送请求
$.ajax({
url: 'workbench/activity/editActivityById.do',
data: {
id: id,
name: name,
owner: owner,
startDate: startDate,
endDate: endDate,
cost: cost,
description: description
},
type: 'post',
//做出响应
dataType: 'json',
success: function (data) {
if (data.code == '1') {
// 当前页
$("#editActivityModal").modal("hide");
queryActivityByConditionForPage($("#pagDiv").bs_pagination('getOption', 'currentPage'),
$("#pagDiv").bs_pagination('getOption', 'rowsPerPage'));
} else {
alert(data.message);
}
}
});
});