一、web开发概述
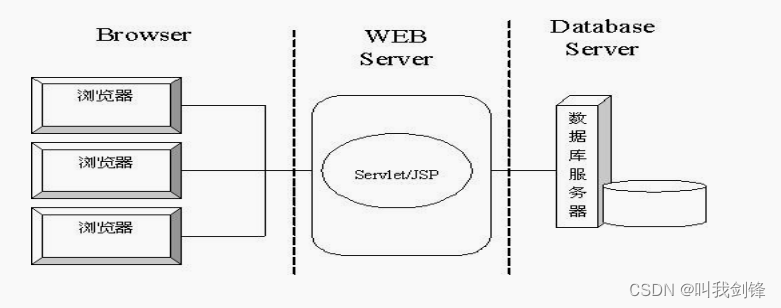
学习web开发,需要先安装一台web服务器,将开发好的web项目部署在web服务器中供外界访问.

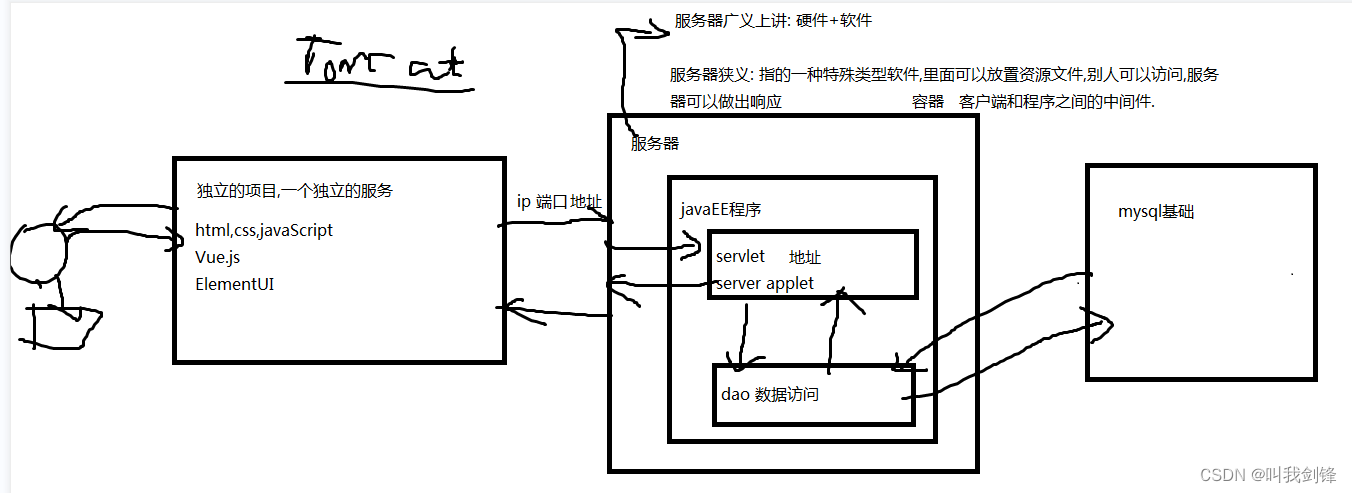
Web服务器是指驻留于因特网上某种类型计算机的程序,可以放置资源文件,别人可以访问、服务器可以做出响应:
- 可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览;
- 它是一个容器,连接客户端与程序之间的中间件。
- WEB服务器有很多,流行的WEB服务器有Tomcat 、 WebSphere 、WebLogic、Jboss等。

在小型的应用系统或者有特殊需要的系统中,可以使用一个免费的Web服务器:
Apache 的Tomcat,该服务器支持全部JSP以及Servlet规范.
Apache软件基金会(也就是Apache Software Foundation,),是专门为运作一个开源软件项目的 Apache 的团体提供支持的非盈利性组织。

二、web开发环境搭建

1、安装JDK
配置环境变量 path: jdk/bin
设置JAVA_HOME环境变量: jdk根目录 tomcat等程序运行时是需要依赖于jdk,可以通过JAVA_HOME变量自动找到jdk
2、安装tomcat Tomcat官方获取地址 tomcat9.0 ---> 对应java8
获取Tomcat安装程序包
tar.gz文件是Linux操作系统下的安装版本
zip文件是Windows系统下的压缩版本
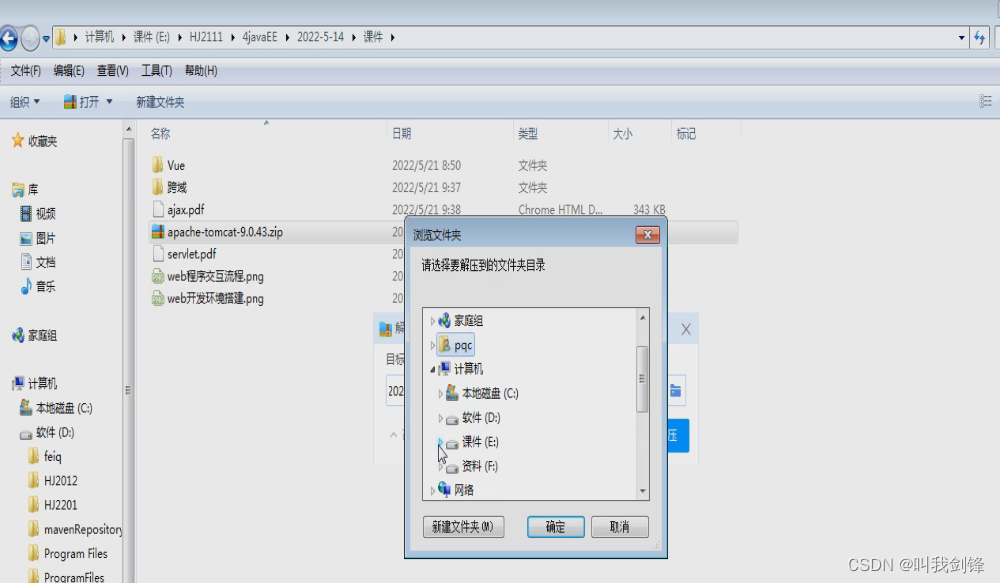
2.1解压tomcat压缩文件
2.2启动 有可能出现错误:端口占用 8080
2.3访问
2.4停止
2.5简单的配置
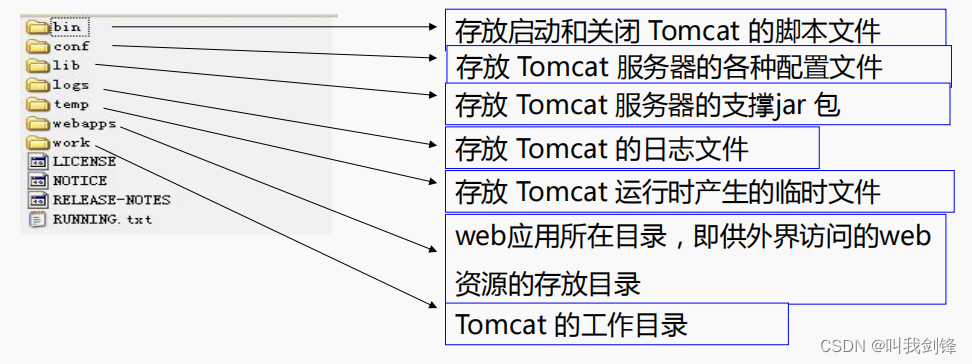
3.Tomcat目录层次结构
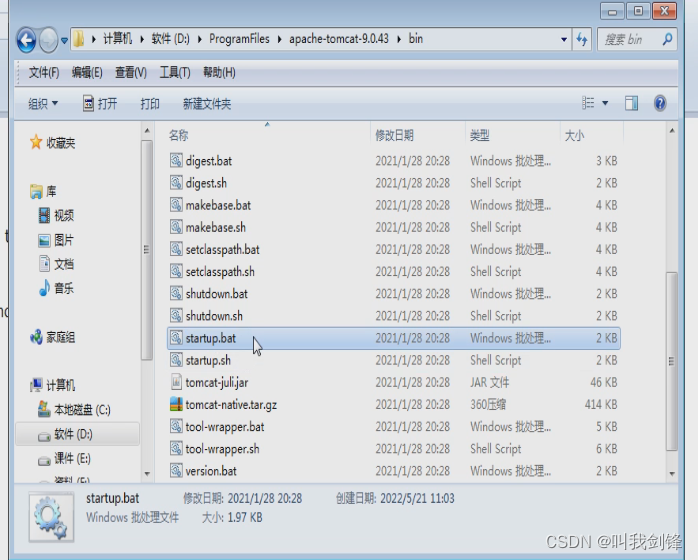
bin:命令
conf:配置文件。
.properties 属性文件,里面以键值对存放数据
.xml 可扩展编辑语言 记录项目配置信息lib:放置jar包
log:日志
temp:临时文件
webapps:部署程序

- 双击 bin 目录下的 startup.bat 文件
输入 http://localhost:端口号
或http:127.0.0.1:端口号
或局域网ip:端口号server.xml是Tomcat的主配置文件 - 提供Tomcat组件的初始配置,tomcat启动的时候执行这些初始化设置。
修改此文件后,需要重新启动tomcat。如果此文件修改错误,则tomcat不能正常启动。 - 修改服务器端口号
<connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443/> -
创建并发web项目1.创建java项目,添加web功能2.发布web应用到服务器自动将web应用发布到web服务器下,需要在开发工具中集成tomcat进来
找到JDK的根目录(复制JDK根目录)

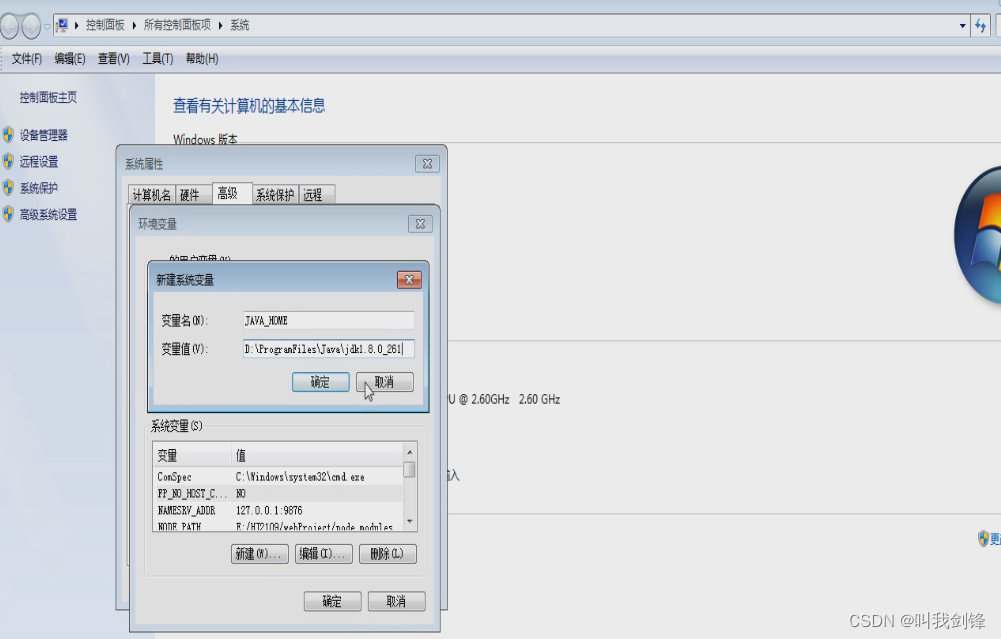
一、配置环境变量
计算机-->属性-->高级设置-->环境变量 --->新建系统变量
变量名:JAVA_HOME
变量值:JDK根目录

二、安装apache-tomcat
1、解压到常用软件路径

2、启动
bin目录 ---> startup.bat --> 双击


3、访问
127.0.0.1:8080

三、创建发布web项目
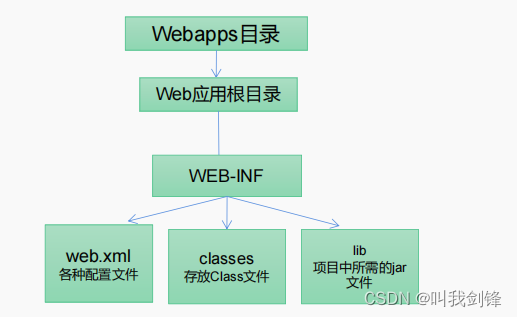
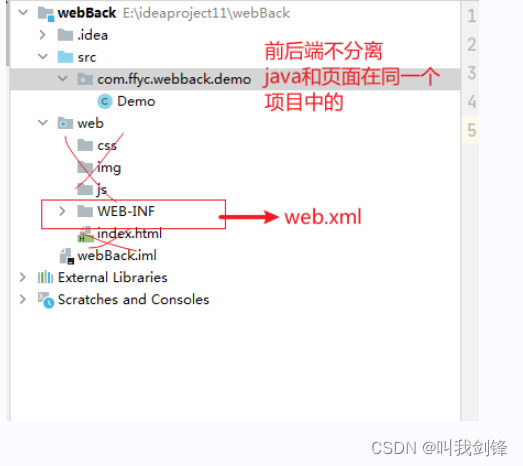
web项目结构

创建发布Web后端项目 ---> 前后端分离
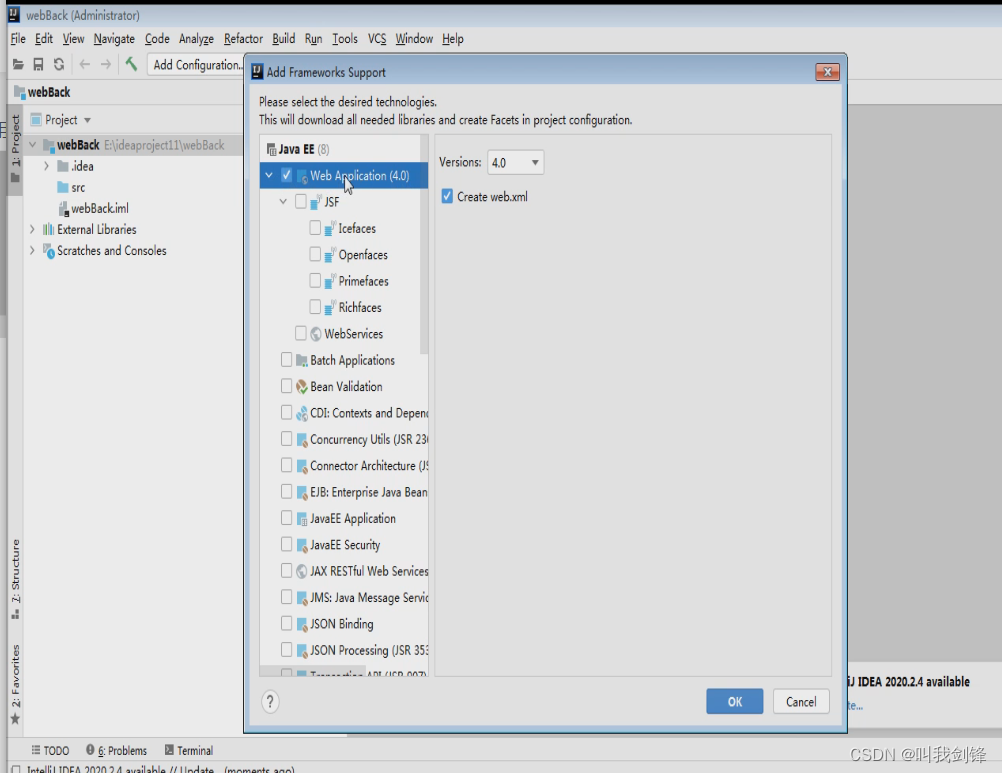
- 在IDEA中创建一个java项目

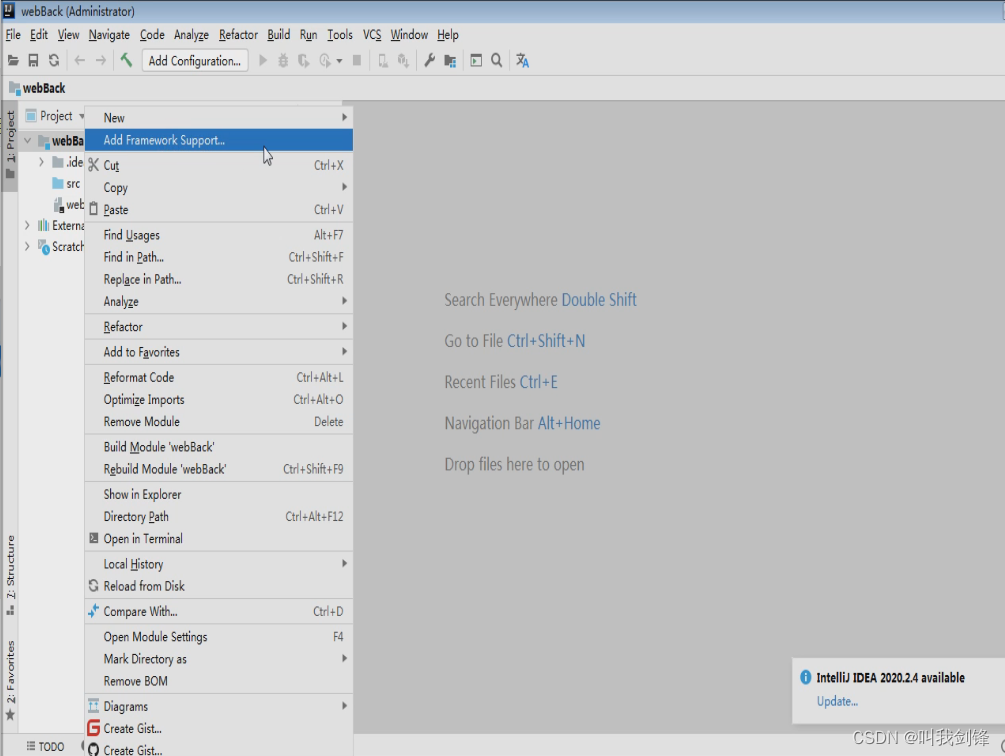
- 添加Web依赖


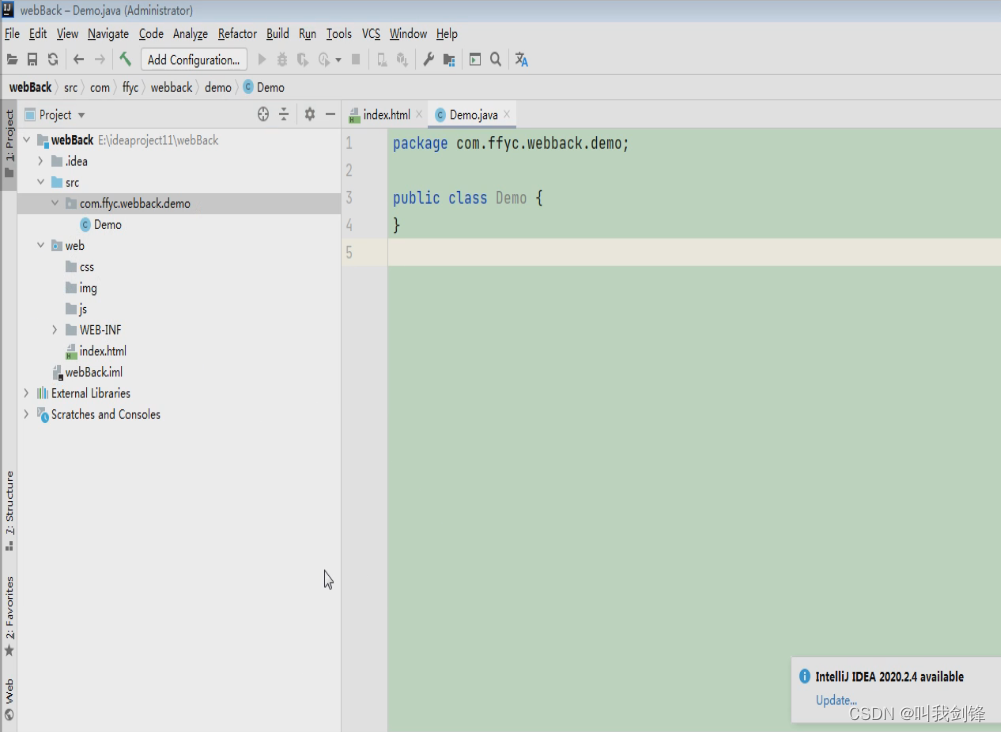
生成Web项目

Web项目结构:

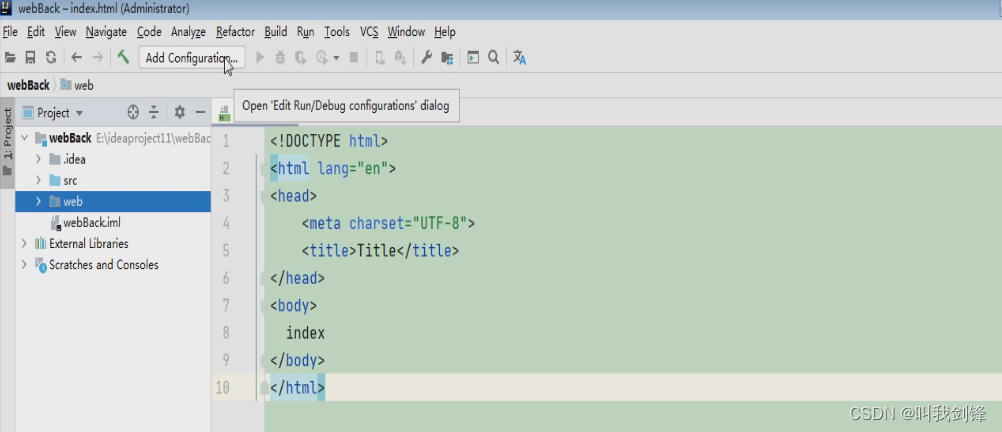
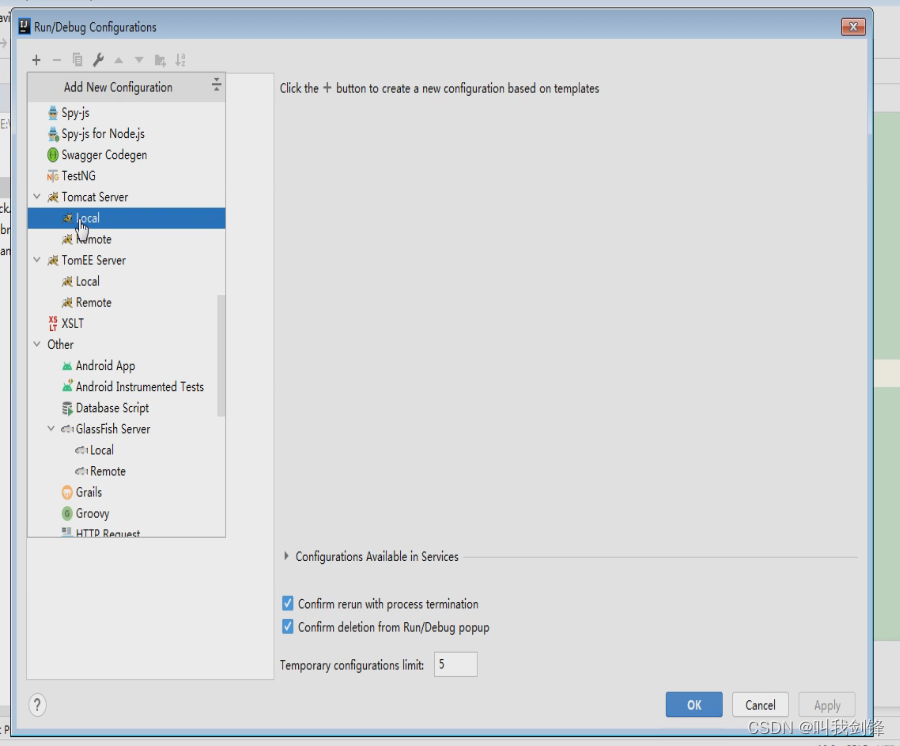
单击 Add Configuration

添加Tomcat Service

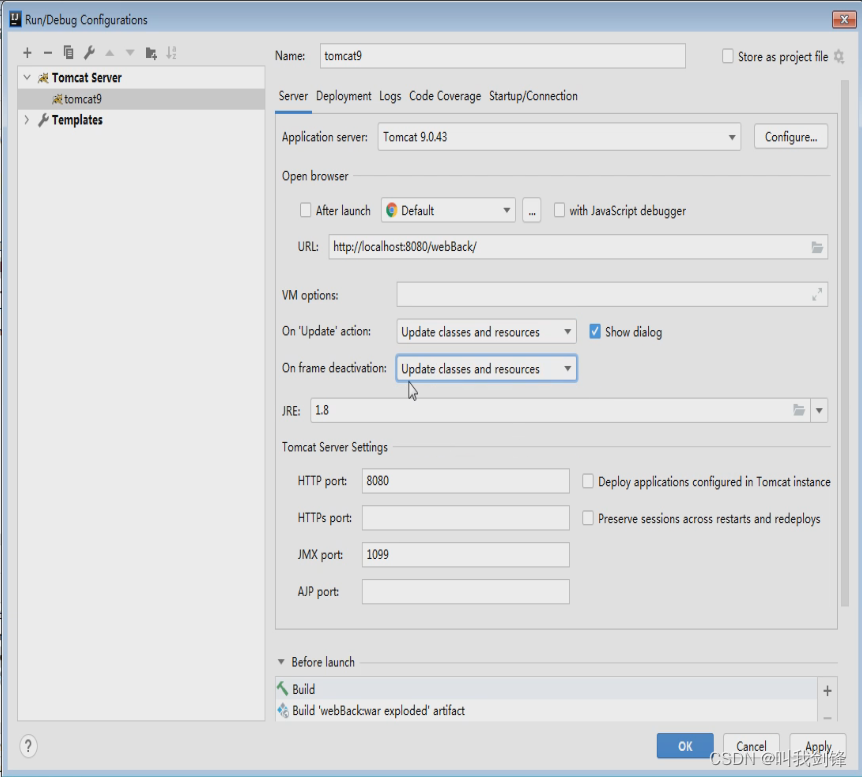
配置tomcat 并设置选项

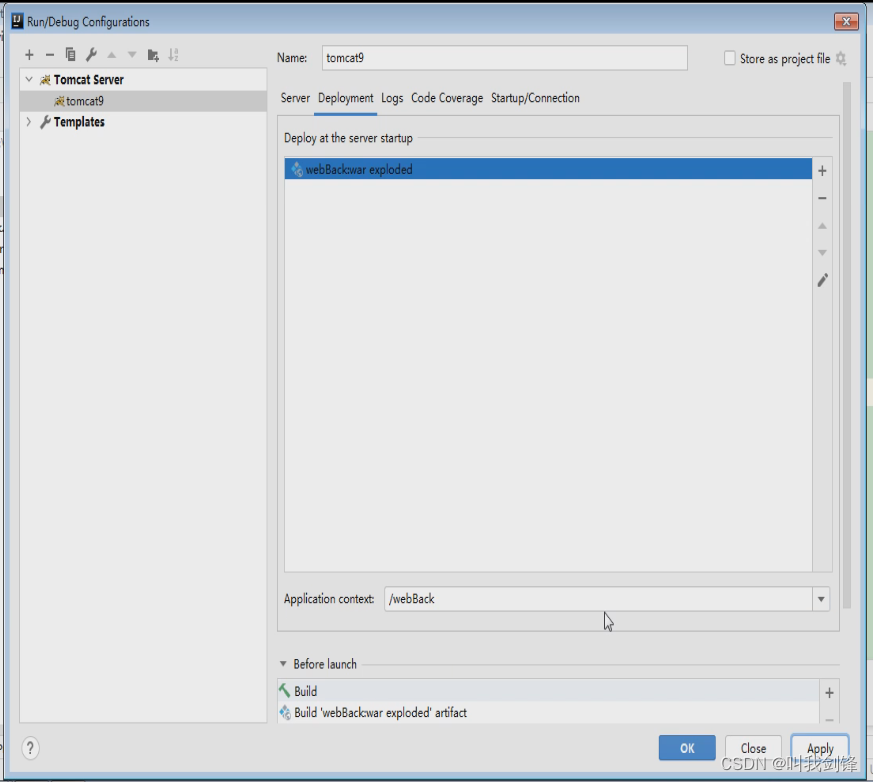
部署tomcat项目

继承并部署成功tomcat

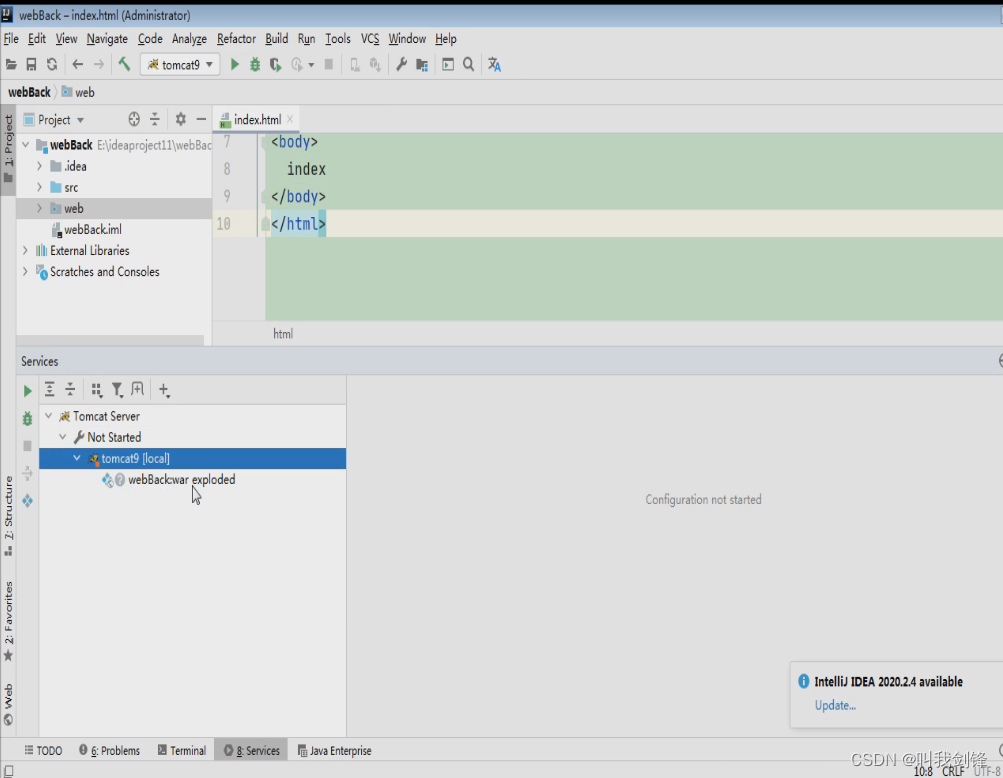
启动项目

访问 地址一定要与配置同步

四、Servlet概述
- Servlet是Server Applet的简称,意思为Java编写的服务器端的程序;
它运行在web'服务器中,web服务器负责Servlet和客户的通信以及调用Servlet方法; - Servlet的作用:
- 接收用户发送的请求数据;
- 调用其他的java程序来处理请求;
- 根据处理结果,将结果响应给客户端;

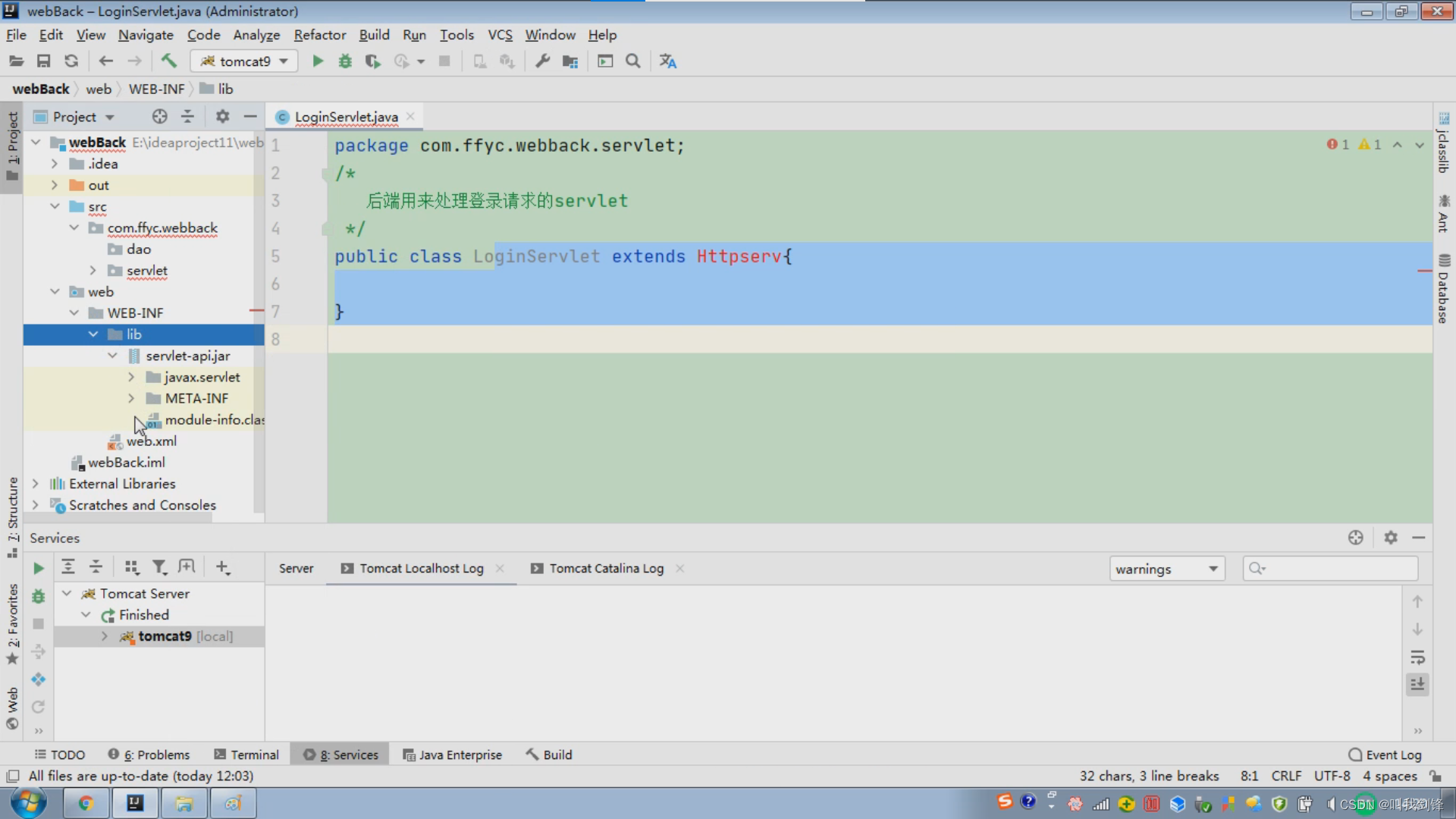
Servlet创建和使用
Web后端项目添加jar包

1.创建一个类继承javax.servlet.http包下的HttpServlet
package webback.servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class LoginServlet extends HttpServlet {
/*
后端用来处理登录请求的servlet
1.继承HttpServlet
2.重写方法
Servlet接口,是javaWeb最顶级接口,定义servlet中的方法
abstract GenericServlet implement Setvlet
destroy();
init();
abstract class HttpServlet extends GenericServlet
service();
LoginServlet extends HttpServlet
也就遵循servlet规范.服务器也要遵循servlet规范调用对应的方法
*/
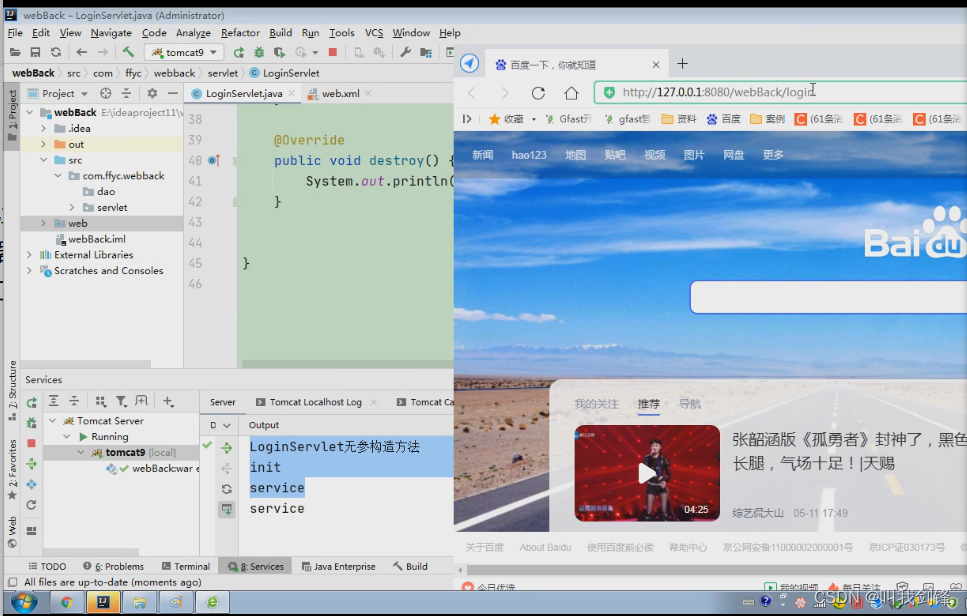
public LoginServlet(){
System.out.println("LoginServlet无参构造方法");
}
@Override
public void init(ServletConfig config) throws ServletException {
System.out.println("init");
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("destroy");
}
@Override
public void destroy() {
System.out.println("destroy");
}
}
2.在web.xml文件中配置Servlet
- Web.xml文件为web应用的配置文件,它必须放在web应用目录WEB-INF目录下。
- Web.xml文件用于对web应用下的web资源进行配置,服务器在启动时会读取web.xml文件中的内容。
<servlet-class>:设置Servlet的完整类名。
<servlet-name>:指定Servlet的注册名称
<url-pattern>:指定Servlet的对外访问路径。
<servlet-mapping>
<servlet-name>myServlet</servlet-name>
<url-pattern>/test</url-pattern>
</servlet-mapping>完整代码示例:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--
xml 可扩展标记语言 主要用来记录数据 有一定规则
web.xml: 是web项目的配置文件,此文件在服务器启动时,有服务器读取,加载里面的配置(如servlet,过滤器,监听器...)
-->
<!-- 配置注册servlet -->
<servlet>
<servlet-name>login</servlet-name><!--为生成的servlet命名-->
<!--配置servlet地址,服务器根据类的地址+反射机制(动态获取类信息,创建对象)-->
<servlet-class>webback.servlet.LoginServlet</servlet-class>
<!--值<0,在第一次请求servlet时创建对象, >=0 启动时创建 -->
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 为servlet配置访问地址 -->
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login</url-pattern><!-- http://127.0.0.1:8080/webBack/ -->
</servlet-mapping>
<!--配置跨域过滤器-->
<filter>
<filter-name>crossFilter</filter-name>
<filter-class>webback.filter.CorsFilter</filter-class>
</filter>
<!--配置那些请求进入过滤器-->
<filter-mapping>
<filter-name>crossFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--配置编码过滤器-->
<filter>
<filter-name>encodFilter</filter-name>
<filter-class>webback.filter.EncodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>encodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置编码过滤器 -->
<filter>
<filter-name>isLoginFilter</filter-name>
<filter-class>webback.filter.IsLoginFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>isLoginFilter</filter-name>
<url-pattern>/back/*</url-pattern>
</filter-mapping>
</web-app>
3.运行Servlet程序
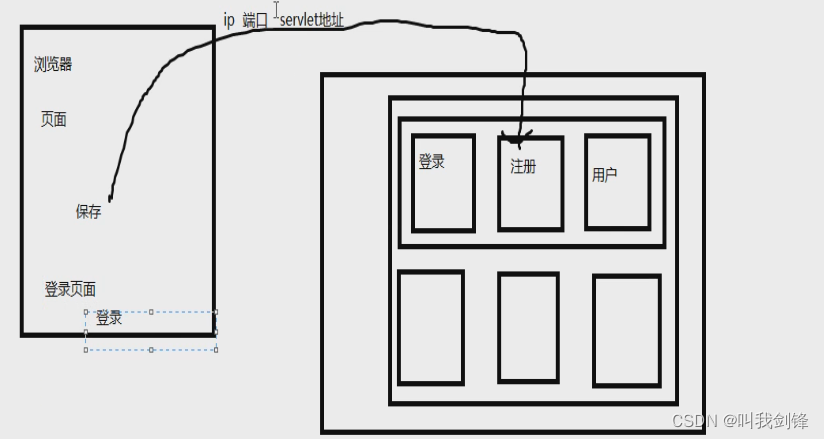
通过浏览器访问http:localhost:8080/ 项目名/配置的url
由于客户端是通过URL地址访问web服务器中的资源,所以Servlet程序若想被外界访问,必须把servlet程序映射到一个URL地址上,这个工作在web.xml文件中使用<servlet>元素和<servlet-mapping>元素完成。

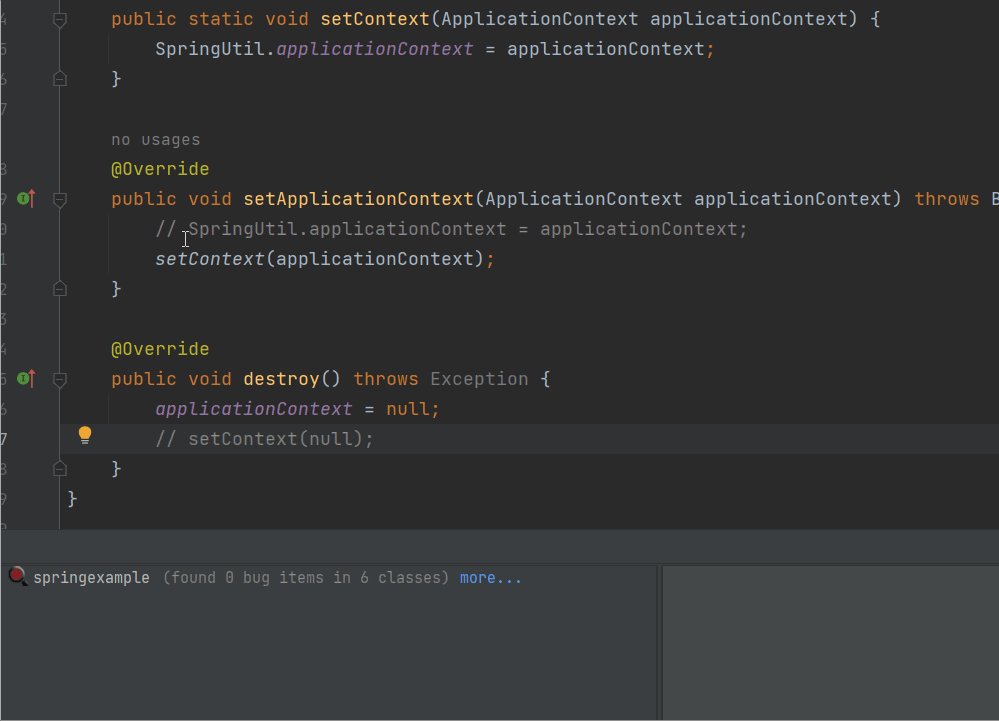
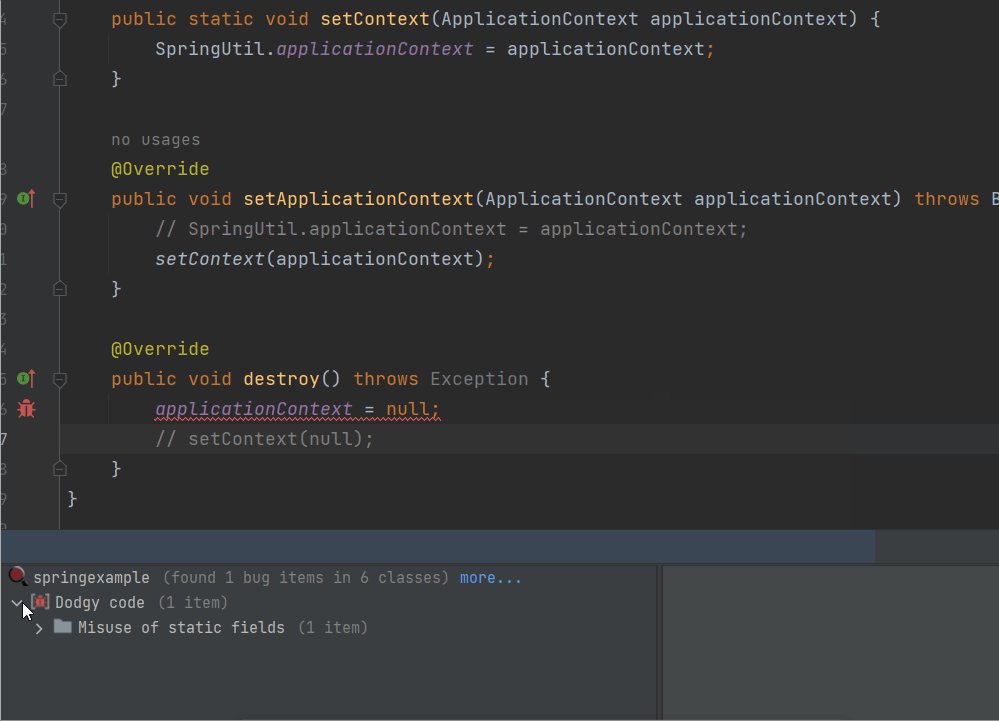
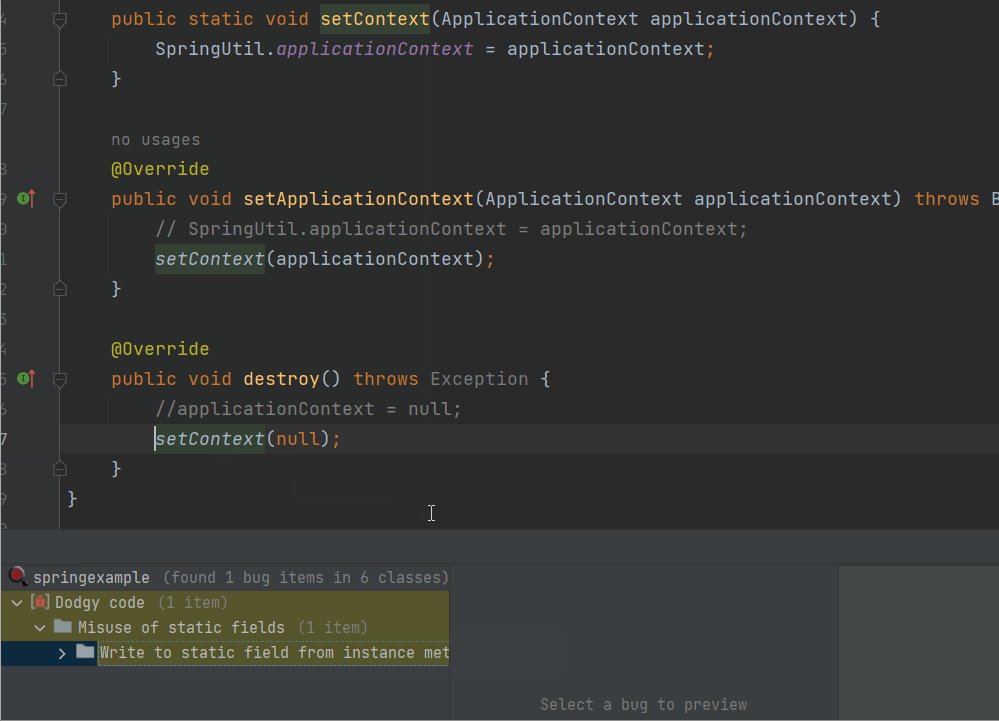
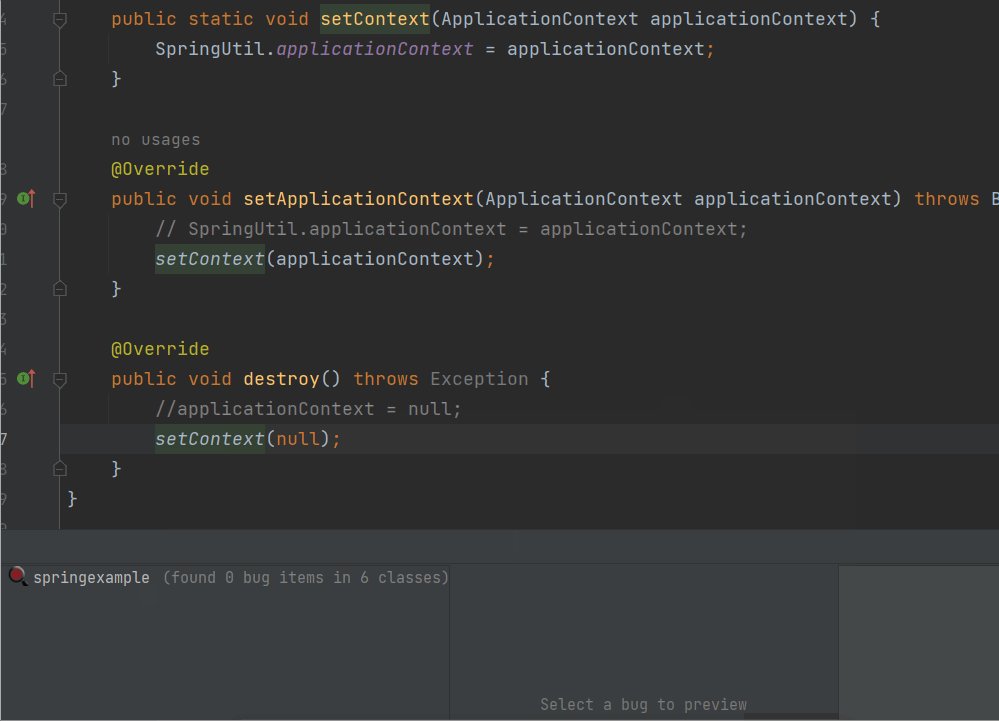
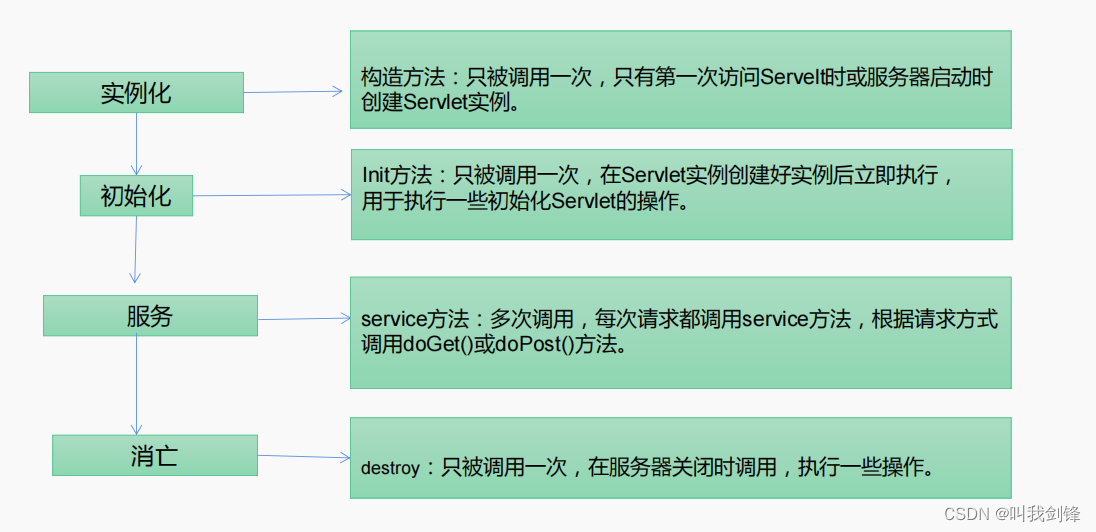
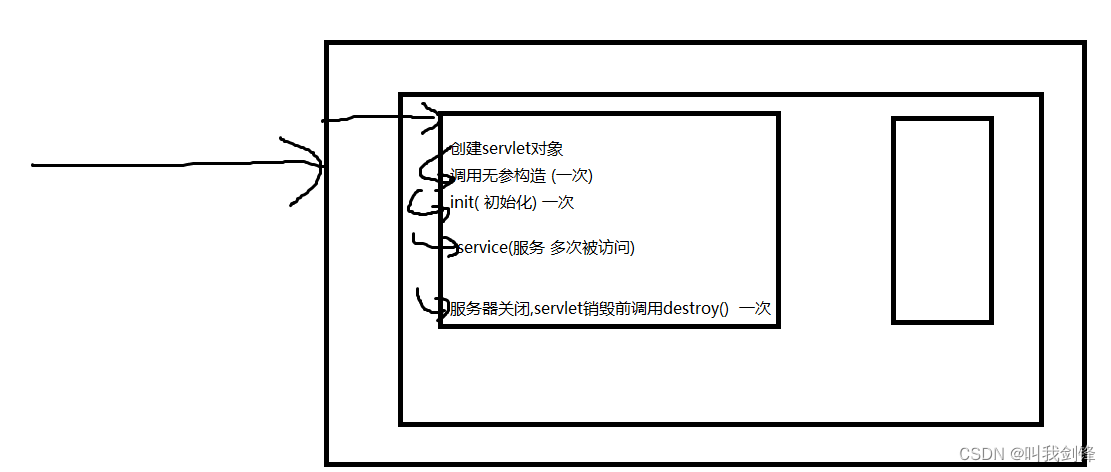
六、Serlvet生命周期


public class LoginServlet extends HttpServlet {
/*
创建阶段
servlet对象不由我们创建,是由服务器创建的,创建有两种情况:
1.默认的,在第一访问对应的servlet时创建
2.<load-on-startup>1</load-on-startup> >=0 就会在服务器启动时将servlet创建并初始化.
服务器为每个servlet只创建一个对象(单例的)
*/
public LoginServlet(){
System.out.println("LoginServlet无参构造方法");
}
/*
初始化阶段
在servlet对象创建成功后,执行完构造方法后,会立即调用init(),来实现一些初始化操作(只执行一次)
*/
@Override
public void init(ServletConfig config) throws ServletException {
System.out.println(config.getServletName());
System.out.println("init" + config);
}
/*
服务阶段:
对象创建,初始化完成后,一旦有客户端请求,就会执行service(),提供服务.
HttpServletRequest req(表示请求)
HttpServletResponse resp(表示响应)
*/
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("service");
System.out.println("service" + req);
System.out.println("service" + resp);
}
/*
销毁阶段:当服务器关闭,servlet在真正的销毁之前,服务器会调用destroy(),执行一些最终的操作
例如:打印日志,将内存数据保存到硬盘
*/
@Override
public void destroy() {
System.out.println("destroy");
}
} 
七、http协议, http请求
什么是HTTP?
- 超文本传输协议 (HyperText Transfer Protocol)服务器传输超文本到本地浏览器的传送协议,是互联网上应用最为流行的一种网络协议,用于定义客户端浏览器和服务器之间交换数据的过程。
- HTTP是一个基于TCP/IP通信协议来传递数据.
- HTTP是一个属于应用层的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统.

http请求?
客户端连上服务器后,在网页点击链接,提交表单,都是客户端向服务器发送了一个http请求。 请求包括:
请求行:请求方法,协议版本,请求地址
请求头:包含客户端的详细信息
请求体:特指post请求方式发送的数据
请求行包含http请求方式,请求资源名称,http版本
请求头包含主机地址,以及客户端的一些环境信息,以键值对的形式传递.
Host: 127.0.0.1:8088 请求的主机地址
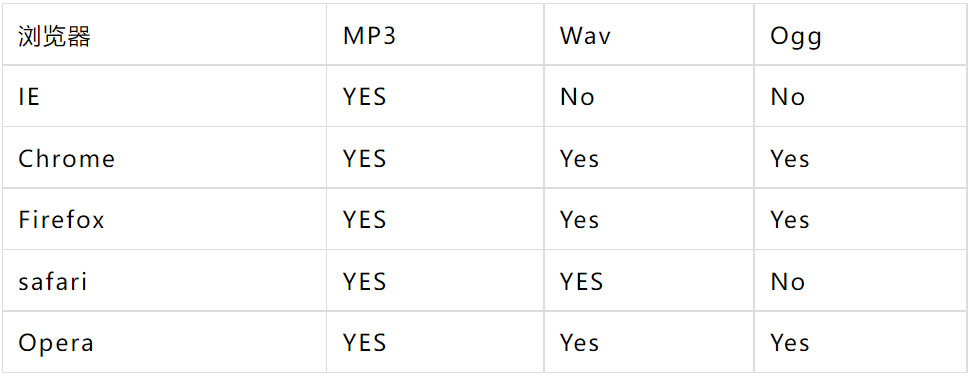
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 浏览器能够处理的内容类型
Accept-Encoding: gzip, deflate, br 浏览器能够处理的压缩编码
Accept-Language: zh-CN,zh;q=0.9 浏览器当前设置的语言
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 使用的浏览器和操作平台信息
Connection: keep-alive 浏览器与服务器之间连接的类型
请求体代表着浏览器在post请求方式中传递给服务器的参数,请求体中参数以键值形式传递, 多个用&链接,服务器接收到后再解析.
username=admin&userpwd=123
在目前的网页中,除了表单methods=post以外,都是get请求;
GET方式:
主要用于从服务器端获取数据,可以传输少量的数据,数据在地址中,会在地址栏中显示。
相对不安全,传输数据量有限的。
超链接访问,默认是GET方式
form提交,不指定method,默认为GET方式
POST方式:
form提交,指定method=“POST”
主要用于向服务器端发送数据,数据在请求中,不会显示在地址栏中,相对安全,长度没有限制;
Get方式与post方式的区别
Get方式主要是从服务器获取信息;post主要是想服务器提交信息
Get方式在通过URL提交数据,数据在URL中可以看到;POST方式,数据放置在请求体中提交。
GET方式提交的数据大小受限制一般1kb(不同浏览器也会有不同);而POST则没有此限制。
请求和响应是Web交互最基本的模式,在Servlet中,用HttpServletRequest来表示请求。 HttpServletRequest :封装了请求的信息,可以从中获取任何请求信息。
getParameter(name) --- String 通过name获得值
getParameterValues --- String[ ] 通过name获得多值
处理中文乱码
post
setCharacterEncoding(编码格式)
getMethod()得到客户机请求方式
getScheme()请求协议
getRemoteAddr()返回发出请求的客户机的IP地址
getServerName()服务器名(ip或域名)
getServerPort()服务器端口
public class LoginServlet_back2 extends HttpServlet {
/*
无参构造默认是存在的
init()和destroy()可以根据选择性的重写,如果不重写,依然会调用,调用父类中的方法
service()一般也不重写,会调用父类的service(),父类中的service()做了一个判断,
如果是get方式请求,调用doGet(),
*/
//处理get方式请求
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//get方式在tomcat8之后转码的方式就是utf-8
System.out.println("doGet");
System.out.println(req.getParameter("name"));
System.out.println(req.getParameter("age"));
//获得get方式中?之后的请求参数部分
System.out.println(req.getQueryString());
}
//处理post方式请求
/*HttpServletRequest接口 是java定义web规范 表示请求,具体的实现是由tomcat中的类来实现
可以通过此对象来接收请求中的所有数据
String getParameter("name 键")
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost");
req.setCharacterEncoding("utf-8");//post传递中文时,需要在接收之前设置解码的字符集
//接收表单自己提交的数据
String account = req.getParameter("account");
String password = req.getParameter("password");
String gender = req.getParameter("gender");
String[] hobby = req.getParameterValues("hobby");
System.out.println(account+":"+password+":"+gender+":"+ Arrays.toString(hobby));
//接收请求行,请求头数据
System.out.println(req.getContentLength());//请求内容长度
System.out.println(req.getServerPort());//服务器端口
System.out.println(req.getServerName());//主机名
System.out.println(req.getHeader("User-Agent"));
System.out.println(req.getRemoteAddr());//远端 客户端ip
System.out.println(req.getRemotePort());//客户端端口
System.out.println(req.getProtocol());//请求协议
System.out.println(req.getScheme());//请求方法
System.out.println(req.getMethod());//请求方式
System.out.println(req.getRequestURL());//请求地址
}
}
同步、异步请求
同步:
同步方法表明调用一旦开始,调用者必须等待方法执行完成,才能继续执行后序方法。
异步:
不同步,各干各的;
异步方法表明,方法一旦开始,立即返回,调用者无序等待其中方法执行完成,就可以继续执行后序方法。
同步请求:
发起表单的请求,是同步的,必须要等待服务器响应回来结果后,才可以继续向后执行,响应回来的内容,会将这个网页内容覆盖掉。
异步请求:
异步的向服务器发送请求,服务器返回内容,可以实现对网页内容做局部更新。
异步请求如何实现:
发送异步请求,也就是表示浏览器同时可以做多件事情。
在浏览器中提供XMLHttpRequest对象,可以使用对此对象向服务器代理发送请求,这样的请求就是异步的。
服务器响应的方式与之前没有任何区别,响应的内容不会覆盖整个网页,响应内容会被XMLHttpRequset对象接收,就可以在js中局部的更新网页内容。
使用XMLHtttpRequest对象向另一个服务器发送请求是可以发送过去的,但浏览器不允许在当前服务页面接收另一个服务器响应的内容。
解决办法:
前端可以解决,后端也可以解决。
响应时在响应头中告诉浏览器我是安全的。
前端异步请求
function login(){
//前端异步请求 核心使用XMLHttpReQuest
var account = document.getElementById("accountid").value;
var password = document.getElementById("passwordid").value;
var httpobj = new XMLHttpReQuest();
httpobj.open("POST","http://127.0.0.1:8080/webBack/login",true);
//数据提交的格式
httpobj.setRequestHeader("content-type","application/x-www-form-urlencoded")
httpobj.send("account="+account+"&password="+password);
//当请求发送成功后,会触发一个事件
httpobj.onreadystatechange = function(){
//在函数中接收响应的内容
//alert( httpobj.responseText)
if(httpobj.readyState == 4){
document.getElementById("msgId").innerHTML = httpobj.responseText;
}
}
}后端接收请求
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String account = req.getParameter("account");
String password = req.getParameter("password");
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
if(account.equals("admin")&&password.equals("111")){
out.print("登录成功");
}else{
out.print("账号密码错误");
}八、http响应
http响应:
- 一个http响应代表服务器向客户端回送的数据,它包括:响应行、响应头、响应体。
- 响应行里包含了http协议版本,以及用于描述服务器对请求的处理结果。
- HTTP/1.1(协议版本)200(状态码)OK(状态码描述)
- 状态码:服务器和浏览器用于确定状态的固定数字号码
200 请求成功 302 请求重定向 400 语义有误,当前请求无法被服务器理解或请求参数有误 404 请求资源不存在,通常是路径写错了或者服务器资源删除了 500 服务器内部错误(代码异常) - 响应头用于描述服务器的基本信息,以及数据描述
Server Apache-Coyote/1.1 Content-Type text/html; charset=UTF-8 Context-Length 0 Date Web, 13 Sep 2017 02:26:07 GMT - 响应体代表服务器向客户端浏览器回送的正文
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个代表响应的HttpServletResponse对象。
HttpServletResponse对象代表响应。
用getWriter()获得一个PrintWriter字符输出流输出数据response会默认以ISO8859-1将需要输出到浏览器的字符进行解码,如果输出的字符在ISO8859-1中不存在,就会导致乱码问题。
response.setContetnType("text/html;charset=utf-8");此方法可以同时设定response所使用的字符集编码和浏览器打开所用的字符集编码。
<script>
export default{
data(){
return{
form:{
account:"admin",
password:"111"
}
}
},
methods:{
login(){
//跨域问题? 在异步中,请求由浏览器发起的请求,浏览器在接收响应时要进行控制,默认不能接收其他服务的响应
//什么情况是其他服务 请求协议 域名/ip 端口?
//为什么不让接收其他服务响应 为了安全?
//怎么解决 前端解决 后端解决 响应时向响应头设置允许跨域的ip?
//访问java后端程序
//通过axios ajax框架向后端发送异步请求
this.$http.post("login",jsonToString(this.form)).then((resp)=>{
//响应所有的数据
//console.log(resp);
//前端接收到之后,会自动的将json的格式转为js对象
//console.log(resp.data);
//console.log(resp.data.account);
if(resp.data==2){
this.$message({ message: '账号或密码错误',type: 'warning'});
}else if(resp.data==500){
this.$message({ message: '系统忙,稍后再试',type: 'warning'});
}else{
this.$message({ message: '登录成功',type: 'success'});
//本地存储,浏览器关闭依然还在
//Window.localStorage;
//会话间存储,浏览器关闭会话结束,数据清除
window.sessionStorage.setItem("id",resp.data.id);
window.sessionStorage.setItem("account",resp.data.account);
window.sessionStorage.setItem("img",resp.data.img);
this.$router.push("/main");
}
});
}
}
}
</script>后端接收数据:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//post传输中文时,需要在接收之前这只解码的字符集
req.setCharacterEncoding("utf-8");
String account = req.getParameter("account");
String password = req.getParameter("password");
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
//问题: 目前后端响应了简单的数据,如果需要向前端响应更多的数据
if(account.equals("admin")&&password.equals("111")){
Admin admin = new Admin();
admin.setAccount("admin");
admin.setGender("男");
admin.setImg("222.jpg");
admin.setPhone("123445666");
//String s = "{id:1,account:"admin",gender:"男"}";
//{id:1,account:"admin",gender:"男"}
Gson gson = new Gson();
String json = gson.toJson(admin);
System.out.println(json);
out.print("登录成功");
}else{
out.print("账号密码错误");
}九、过滤器
- Filter也称之为过滤器,它是Servlet技术中最实用的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源:例如Servlet, 从而实现一些特殊的功能。例如实现URL级别的权限访问控制、过滤敏感词汇、压缩响应信息等一些高级功能。
- 作用:对服务器web资源进行拦截(权限控制,通过拦截资源进行权限控制,是否可以访问)
- Servlet API中提供了一个Filter接口,开发web应用时,如果编写的Java类实现了这个接口,则把这个java类称之为过滤器Filter。通过Filter技术,开发人员可以实现用户在访问某个目标资源之前,对访问的请求和响应进行拦截.
Servlet API 中,与过滤器有关的API共有三个接口,分别是
- Filter
- FilterChain
- FilterConfig
Filter接口是过滤器类必须实现的接口,该接口中有三个方法。
- init(FilterConfig filterConfig):该方法是对filter对象进行初始化的方法,仅在容器初始化filter对象结束后被调用一次。参数FilterConfig可以获得filter的初始化参数。
- doFilter(ServletRequest request, ServletResponse response,FilterChain chain):该方法是filter进行过滤操作的方法,是最重要的方法。过滤器实现类必须实现该方法。方法体中可以对request 和response进行预处理。其中FilterChain可以将处理后的request和response对象传递到过滤链上的下一个资源。
- destroy():该方法在容器销毁过滤器对象前被调用。
该接口类型作为Filter接口中doFilter方法的参数使用。FilterChain接口中有一个方法
doFilter(ServletRequest request,ServletResponse response),该方法可以将当前的请求和响应传递到过滤链上的下一个资源,可能是下一个过滤器,也可能是目标资源。
该接口类型作为Filter接口中的init方法的参数使用,FilterConfig接口中有一个常用方法
getInitParameter(String name),该方法用来获得过滤器的初始化参数值。在web.xml中,可以为每一个filter配置需要的初始化参数,与Servlet的<init-param>类似。过滤器的初始化参数即可通过FilterConfig中的getInitParameter方法获取。
- 过滤器用来实现通用的功能,减少代码冗余,提高可维护性
- 一个资源也可以配置多个过滤器,按照配置顺序调用
- 一个过滤器可以配置给多个资源使用
后端解决跨域的方式:
@WebFilter(urlPatterns = "/*")
public class CorsFilter implements Filter {
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
System.out.println("跨域过滤器");
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;
//允许携带Cookie时不能设置为* 否则前端报错
httpResponse.setHeader("Access-Control-Allow-Origin", httpRequest.getHeader("origin"));//允许所有请求跨域
httpResponse.setHeader("Access-Control-Allow-Methods", "*");//允许跨域的请求方法GET, POST, HEAD 等
httpResponse.setHeader("Access-Control-Allow-Headers", "*");//允许跨域的请求头
httpResponse.setHeader("Access-Control-Allow-Credentials", "true");//是否携带cookie
filterChain.doFilter(servletRequest, servletResponse);
}
} 十、web会话跟踪机制
- 从一个客户打开浏览器并连接到服务器开始,到客户关闭浏览器离开这个服务器结束,被称为一个会话。
- 会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
- 由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。
- Session是另一种记录客户状态的机制,它在用户第一次打开浏览器连接到后端服务器时,由服务器创建产生,生成一个id号,作为会话标识.
- 服务器通过Cookie将生成的会话id响应到浏览器中,之后每次请求将浏览器端的会话id向服务器端提交,服务器就可以得知是哪个客户端发起的请求.
Session
Servlet API中,定义了HttpSession接口,用来封装会话对象。
- HttpSession是接口,会话对象是Web容器创建的,在Servlet中使用HttpServletRequest中的方法获得会话对象。
- public HttpSession getSession():获取跟当前请求相关的 session,如果不存在session,就创建一个新的session对象返回。
使用session实现会话机制的过程
- 当容器创建一个新的HttpSession对象后,即生成一个随机数,称为会话ID,并将ID值封装成一个名字为JSESSIONID的session,返回给客户端。
- 调用request.getSession方法获得会话对象时,容器先从request中获取JSESSIONID值,根据JSESSIONID值查找到对应的会话对象,返回使用。
- 如果没有获取到JSESSIONID值,认为当前的请求没有相关联的会话对象,重复步骤1
HttpSession接口定义了一系列的方法:
| 返回值类型 | 方法名称 | 说明 |
| void | setAttribute(String key,Object value) | 以key/value的形式保存对象值 |
| Object |
getAttribute(String key)
|
通过key获取对象值
|
|
void
|
removeAttribute(String key)
| 通过key删除属性 |
|
int
|
getMaxInactiveInterval()
|
获取session的有效非活动时间,以秒为单位
|
|
void
|
setMaxInactiveInterval (int interval )
|
设置session的最大非活动时间,以秒为单位,
超时将被销毁
|
|
String
|
getId()
|
获取session对象的编号
|
|
boolean
|
isNew()
|
判断一个session是不是一个新创建的会话对象
|
- 会话对象生命周期
- 会话对象是容器创建的,并保存在容器中,如果客户端连接到服务器后,却置之不理,不做任何操作,那么容器维护这些会话对象将占用很多资源。因此,容器都会在默认时间内销毁会话对象,多数容器默认30分钟销毁会话对象。
- 除了根据有效时间使会话对象失效外,还可以调用HttpSession中的invalidate方法,使会话失效,立即销毁会话对象