转换(transform)是css3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。
转换你可以简单理解为变形。
- 移动:translate
- 旋转:rotate
- 缩放:scale
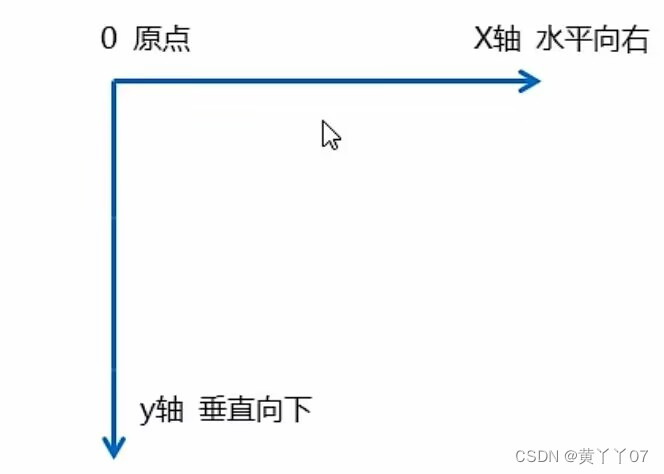
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

2D转换之移动tranlate:
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法:
Transform:tranlate(x,y);或者分开写
Tranform:tranlateX(n);
Tranform:tranlateY(n);
重点:
- 定义2D转换中的移动,沿着X和Y轴移动元素
- Translate最大的优点:不会影响到其他元素的位置
- Translate中的百分比单位是相对于自身元素的translate:(50%,50%);
- 对行内标签没有效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2D转换之translate</title>
<style>
/* 移动盒子的位置:定位 盒子的外边距 2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: pink;
/* x就是x轴上移动的距离 y就是y轴上移动的位置 中间用逗号隔开 */
/* transform: translate(x,y); */
/* transform: translate(100px, 100px); */
}
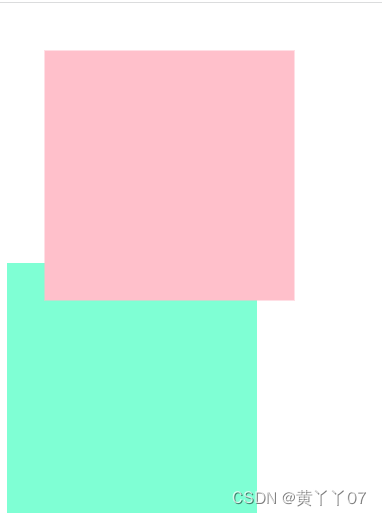
div:first-child {
transform: translate(30px, 30px);
}
div:last-child {
background-color: aquamarine;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>通过translate实现水平垂直居中:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 200px;
height: 200px;
background-color: aquamarine;
/* 1 translate 里面的参数是可以用百分数的 */
/* 2 如果里面的参数是% 移动的距离是盒子自身的宽度或高度来对比的 */
/* transform: translate(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 30px;
height: 30px;
background-color: aqua;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>