v-on:事件名="表达式"
methods: 定义回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--eventBinding() 不需要写参数时可以省略() -->
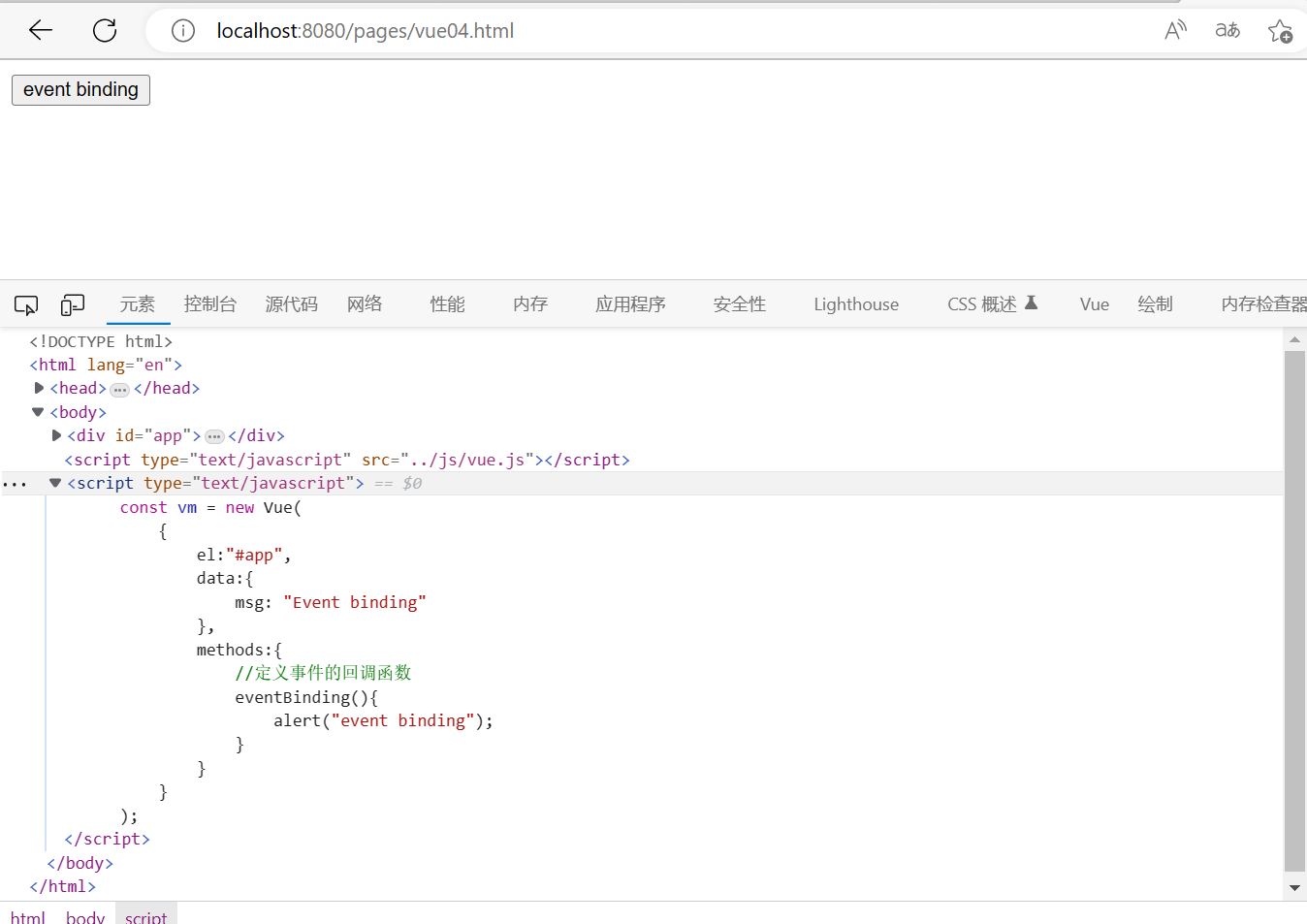
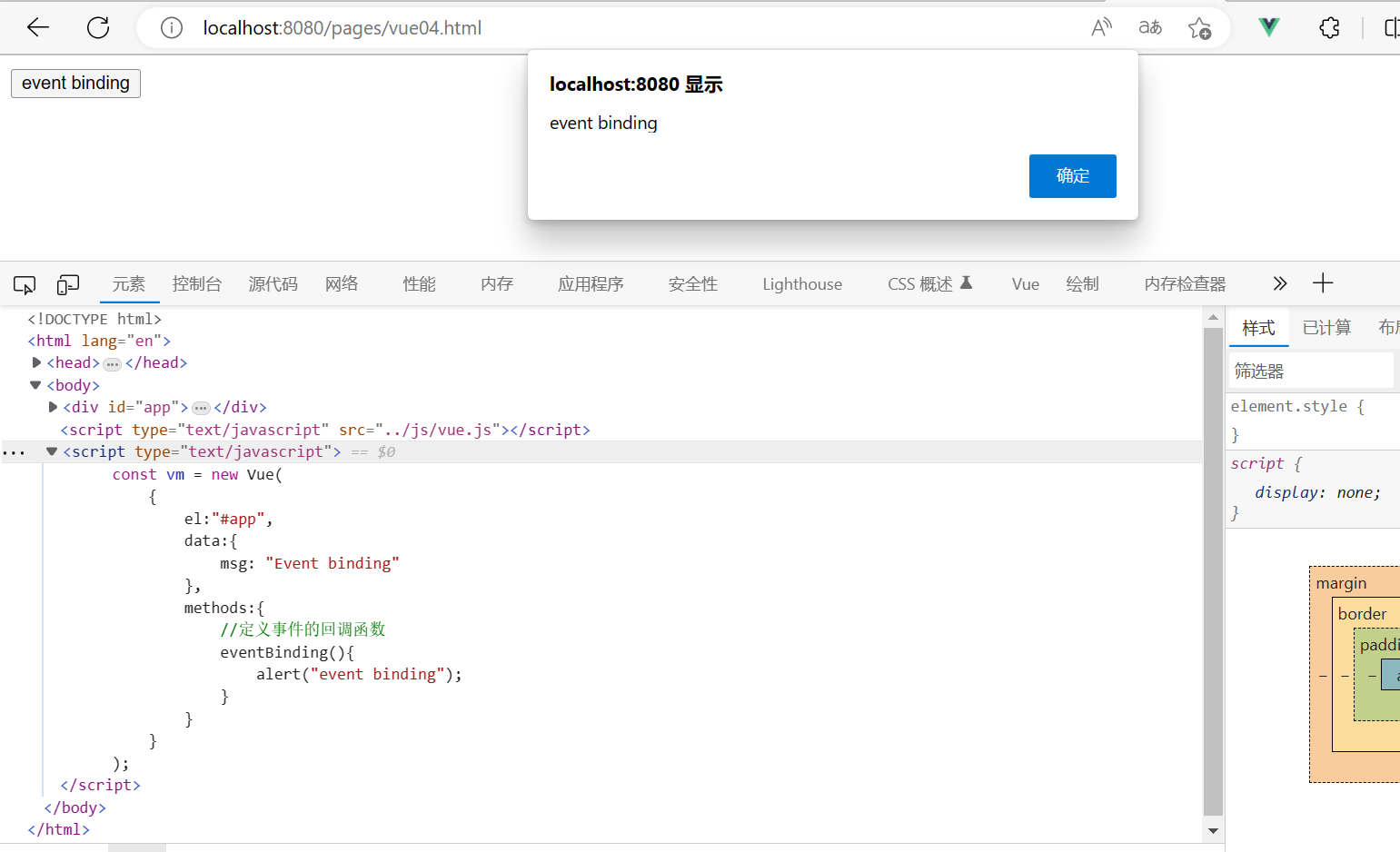
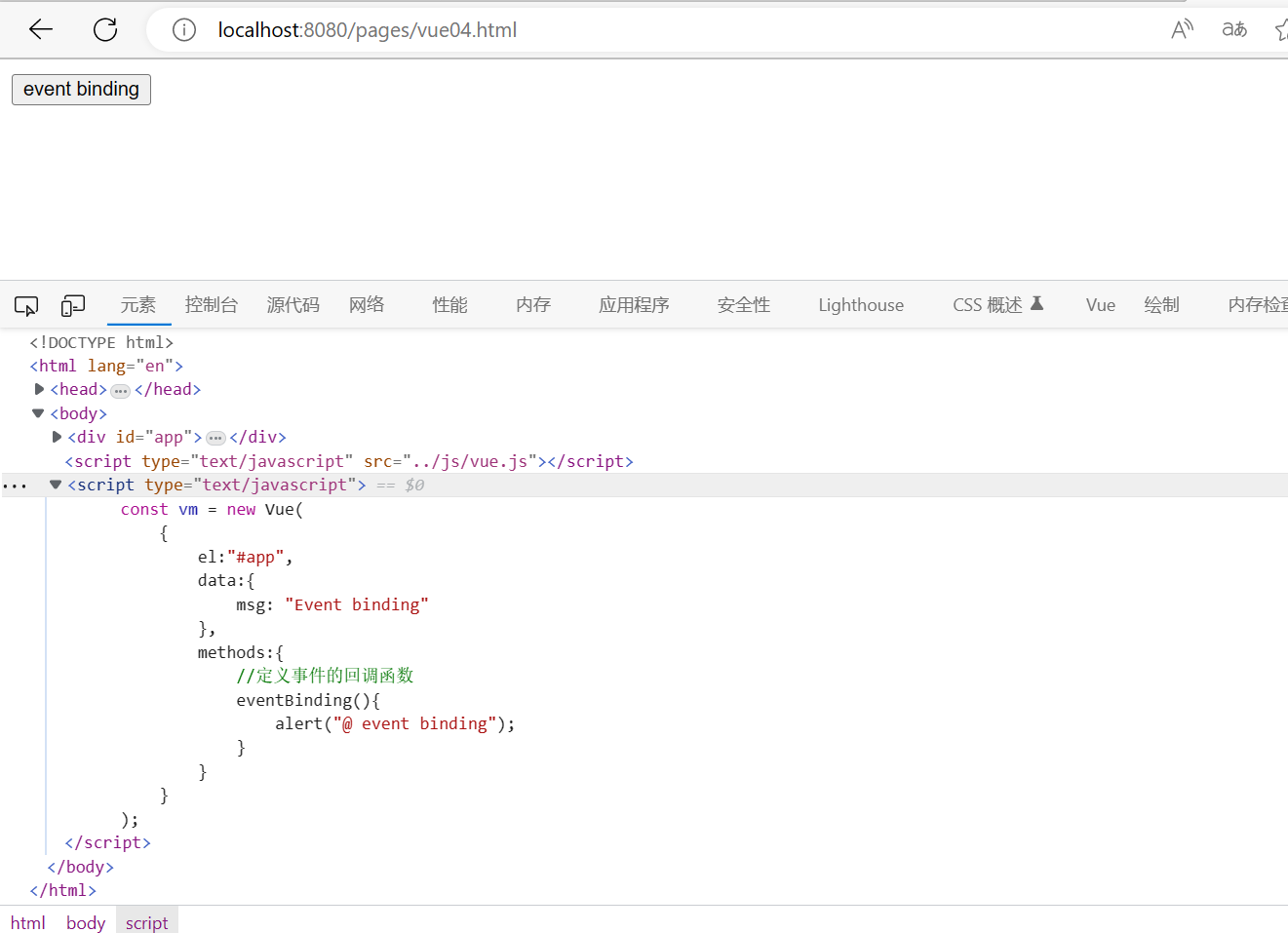
<button v-on:click="eventBinding">event binding</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue(
{
el:"#app",
data:{
msg: "Event binding"
},
methods:{
//定义事件的回调函数
eventBinding(){
alert("event binding");
}
}
}
);
</script>
</body>
</html>
click button

简写 v-on: 替换为@
例:v-on:click 简写为 @click
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
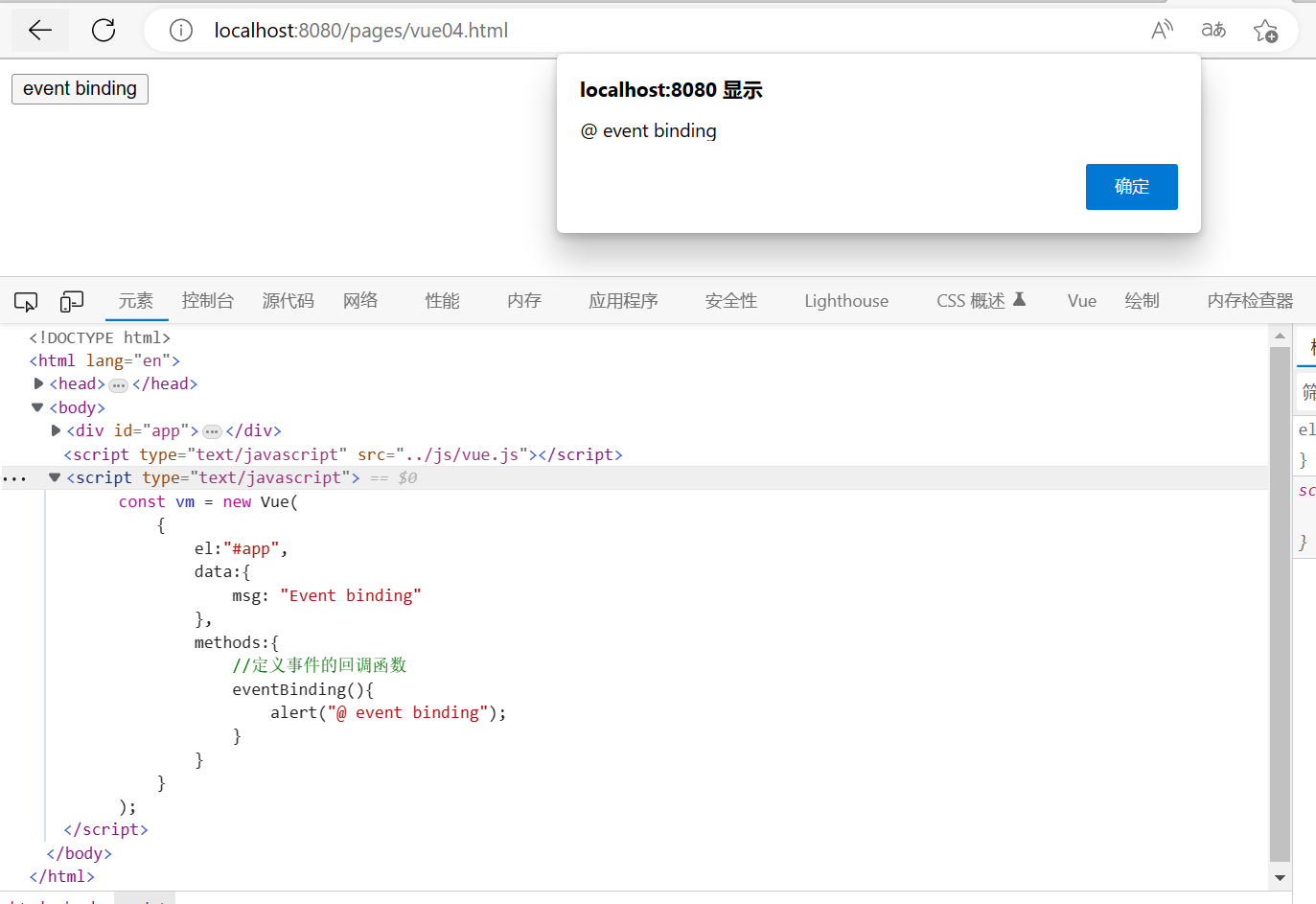
<button @click="eventBinding">event binding</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue(
{
el:"#app",
data:{
msg: "Event binding"
},
methods:{
//定义事件的回调函数
eventBinding(){
alert("@ event binding");
}
}
}
);
</script>
</body>
</html>
click the button

回调函数被调用时会传一个参数 => 当前发生的事件 event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
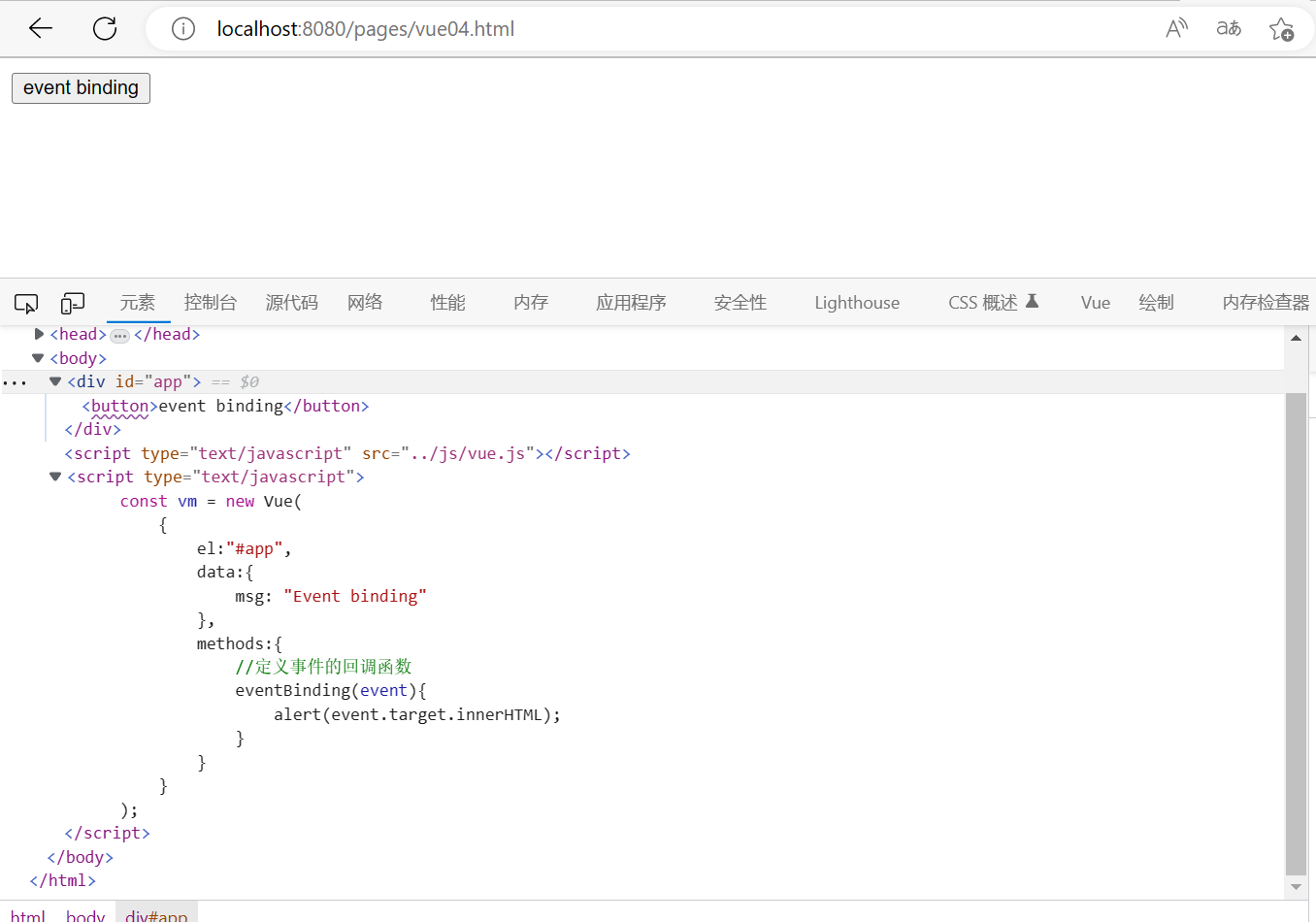
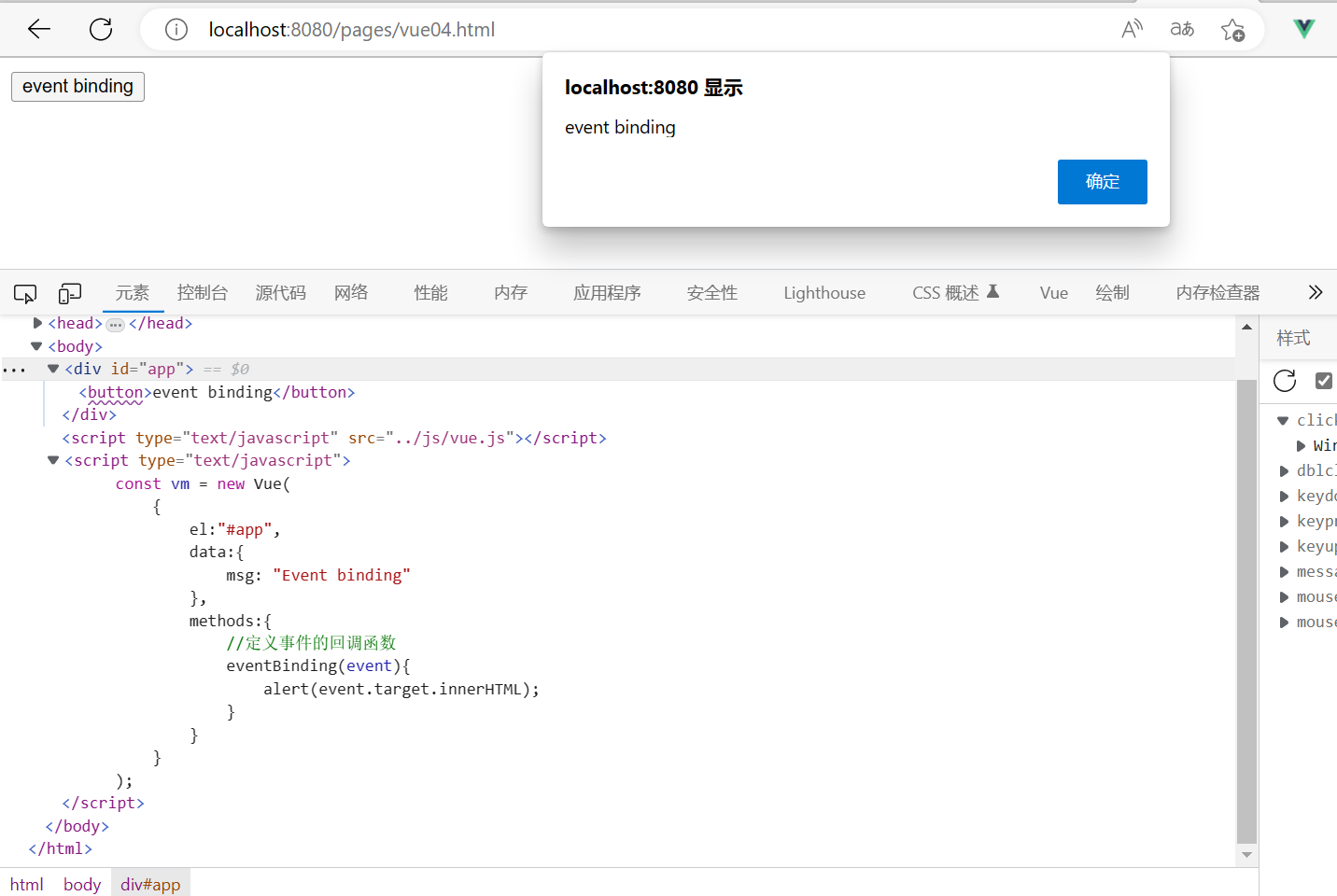
<button @click="eventBinding">event binding</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue(
{
el:"#app",
data:{
msg: "Event binding"
},
methods:{
//定义事件的回调函数
eventBinding(event){
alert(event.target.innerHTML);
}
}
}
);
</script>
</body>
</html>
click the button

如果回调函数需要传参数,那么将无法获取事件对象 event
此时需要 $enent 占位符,event 对象将被传到 $event 所占的位置
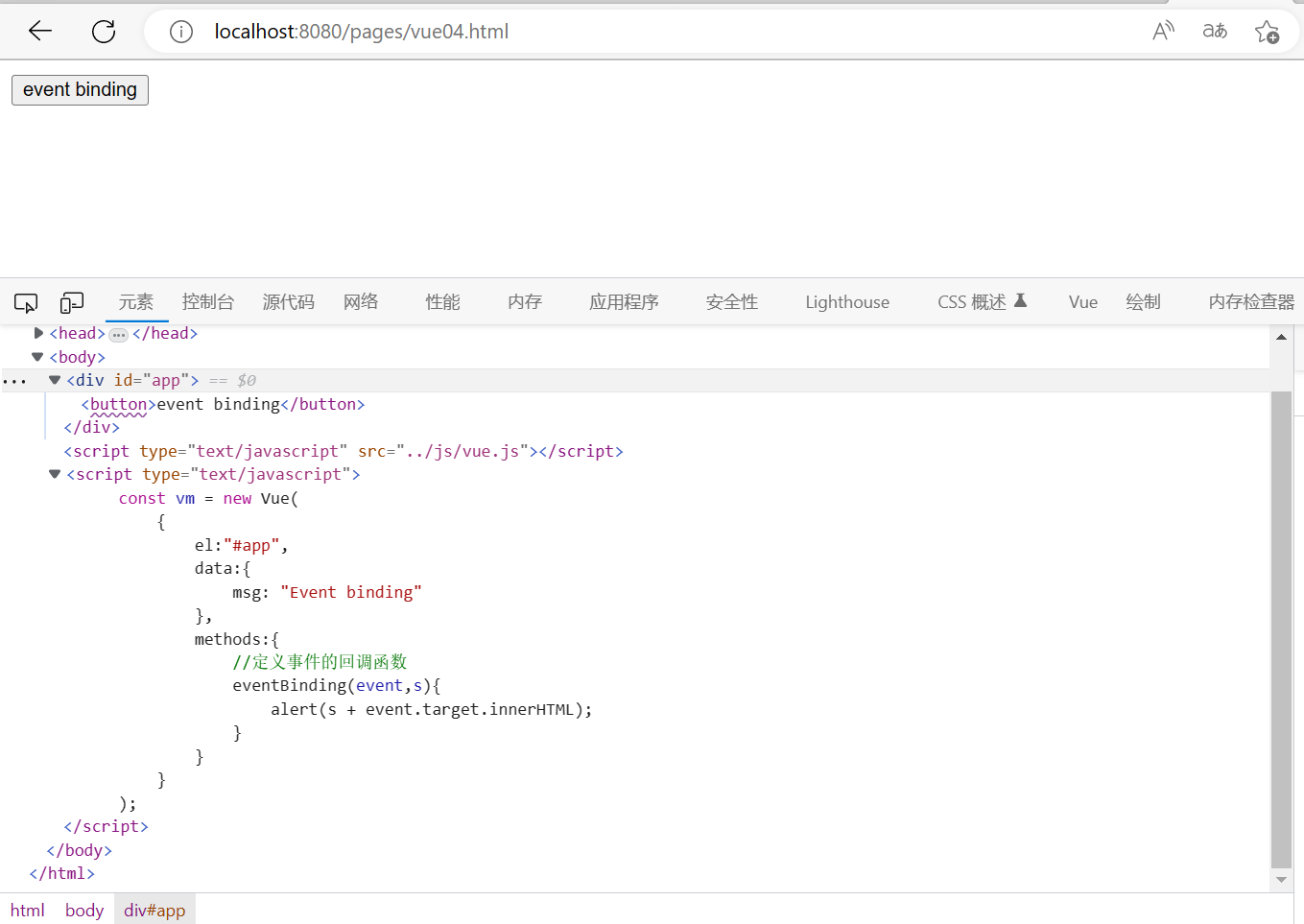
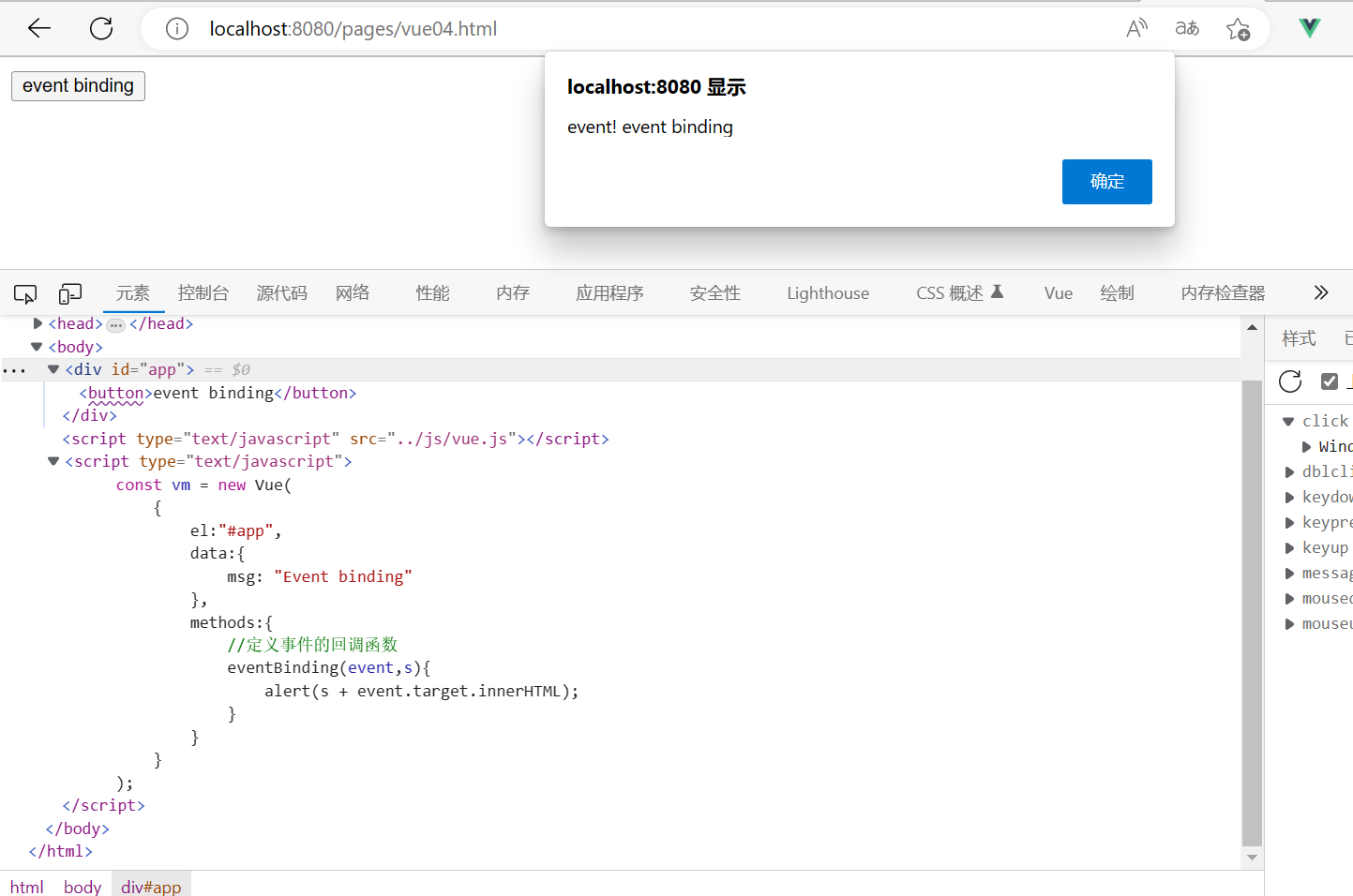
例:<button @click="eventBinding($event,'event! ')">event binding</button>
事件对象将被传到第一个形参的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="eventBinding($event,'event! ')">event binding</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue(
{
el:"#app",
data:{
msg: "Event binding"
},
methods:{
//定义事件的回调函数
eventBinding(event,s){
alert(s + event.target.innerHTML);
}
}
}
);
</script>
</body>
</html> 

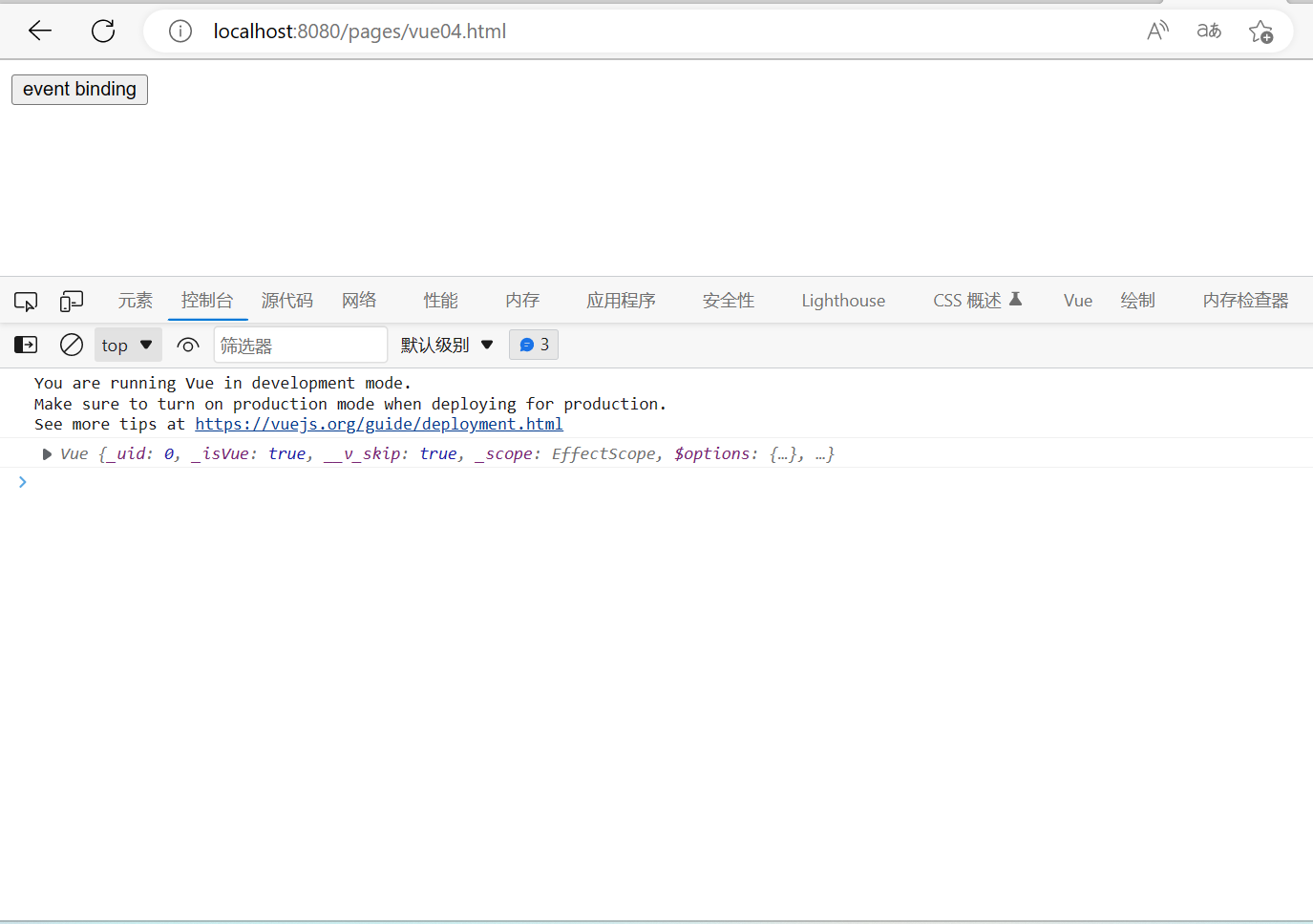
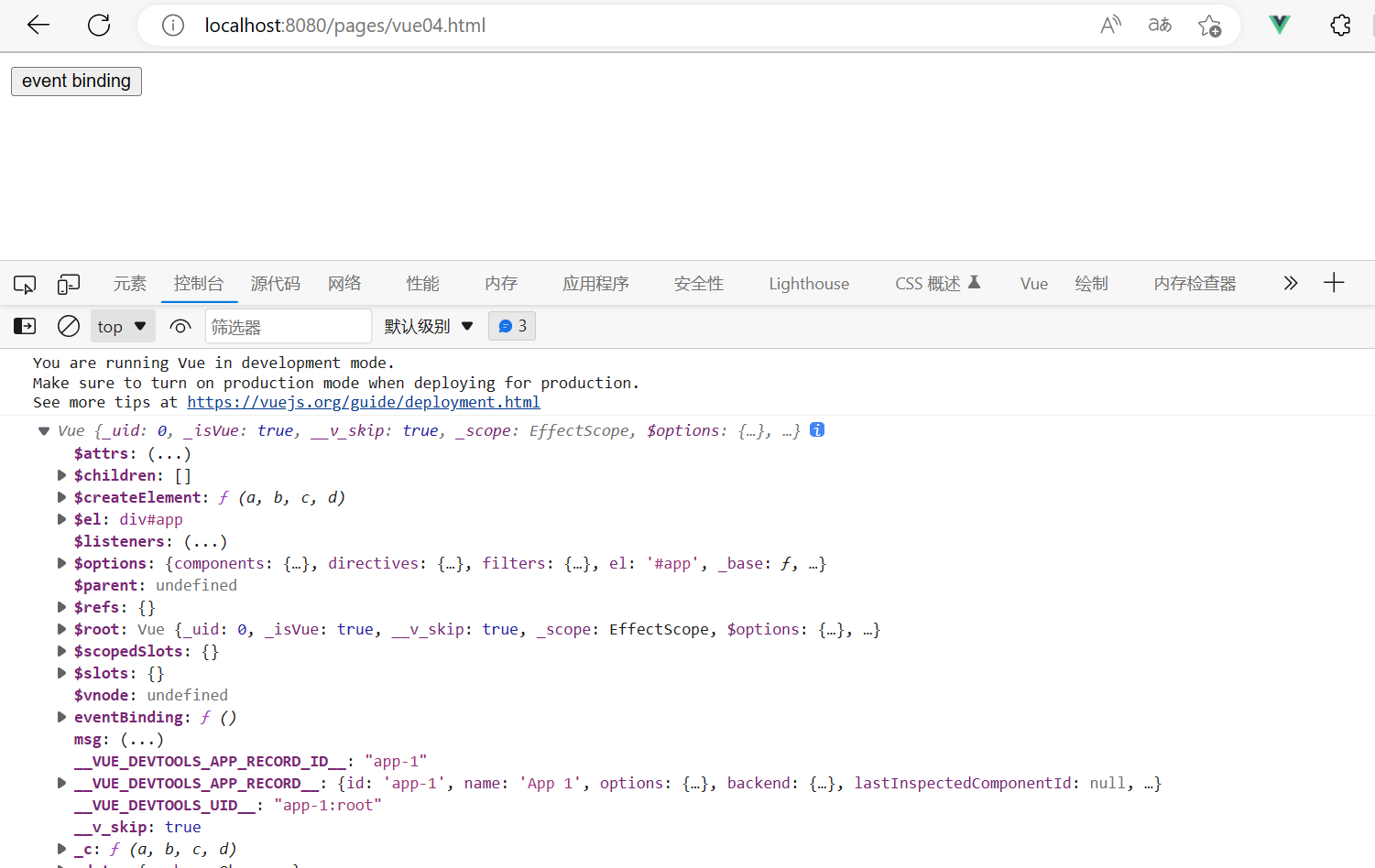
回调函数中的this 是当前的vue对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="eventBinding($event,'event! ')">event binding</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue(
{
el:"#app",
data:{
msg: "Event binding"
},
methods:{
//定义事件的回调函数
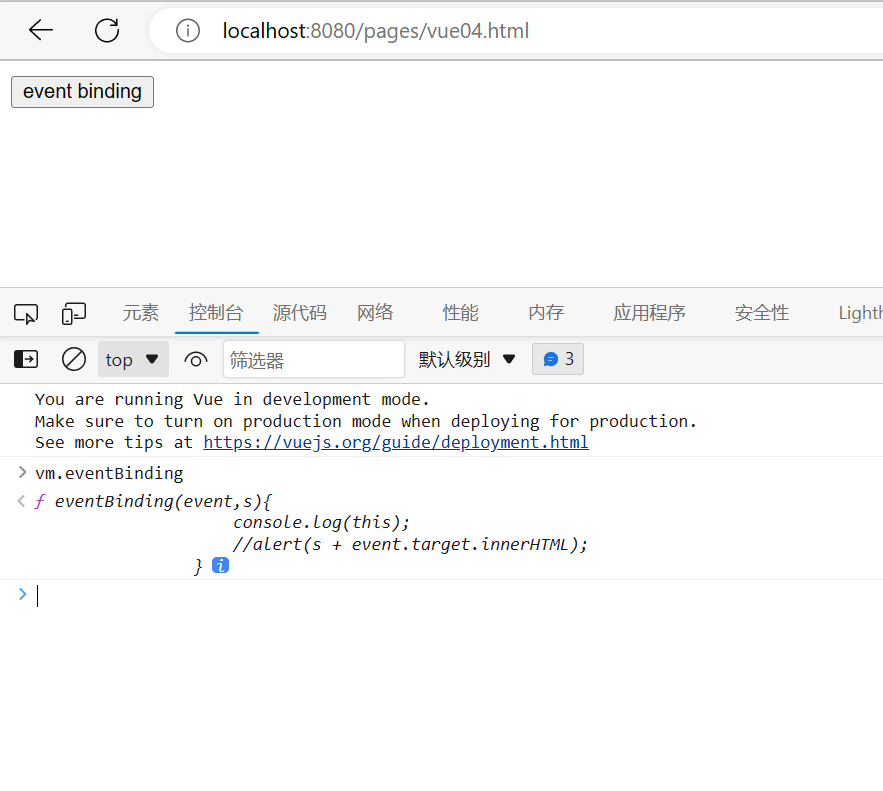
eventBinding(event,s){
console.log(this);
//alert(s + event.target.innerHTML);
}
}
}
);
</script>
</body>
</html>
click the button


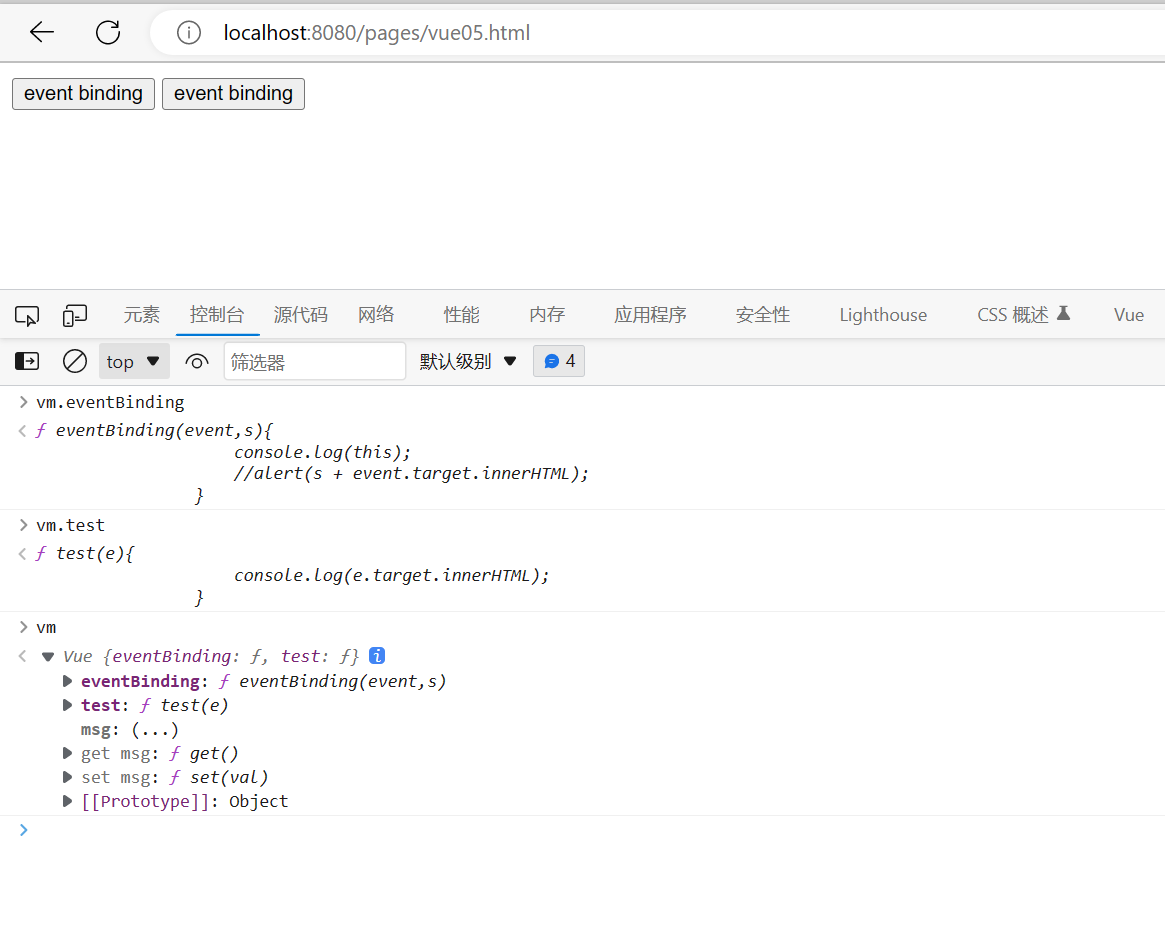
methods 中的方法可以用vue对象直接访问

methods 中的方法可以用vue对象直接访问
如何实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="eventBinding($event,'event$ ')">event binding</button>
<button @click="test">event binding</button>
</div>
<script type="text/javascript" src="../js/myVue01.js"></script>
<script type="text/javascript">
const vm = new Vue(
{
el:"#app",
data:{
msg: "Event binding"
},
methods:{
//定义事件的回调函数
eventBinding(event,s){
console.log(this);
//alert(s + event.target.innerHTML);
},
test(e){
console.log(e.target.innerHTML);
}
}
}
);
</script>
</body>
</html>//定义一个类
class Vue {
//定义构造函数
constructor(option){
//获取所有的属性名
let propertys = Object.keys(option.data);
//添加代理属性
propertys.forEach(
/* ()=> {} 形式为箭头函数 其内没有this ,会从上一级作用域寻找 this 变量
function(){} 中的this 为调用该方法的对象,此处箭头函数中的this 从上一级作用域找到的 this 是 constructor 创建的对象
*/
(propertyName,index) => {
//不以$ _ 开始的属性名 做数据代理
let firstChar = propertyName.charAt(0);
if( firstChar != '_' && firstChar !='$' ){
Object.defineProperty(this,propertyName, {
get() {
return option.data[propertyName];
},
set(val) {
option.data[propertyName] = val;
}
});
}
}
);
//获取 methods 中的所有方法名
let methodsNames = Object.keys(option.methods);
methodsNames.forEach(
(methodName,index) =>
{
//为 当前 vue 对象 扩展一个方法
this[methodName] = option.methods[methodName];
}
);
}
}






![[C++]vector类的模拟实现和相关函数的详解](https://img-blog.csdnimg.cn/8278eb9b49884787bb862de24bab09f4.png#pic_center)