组件生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created attached detached ,包含一个组件实例生命流程的最主要时间点。
·组件实例刚刚被创建好时, created 生命周期被触发。此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data 。 此时还不能调用 setData 。 通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段。
在组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发。此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。
·在组件离开页面节点树后, detached 生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则 detached 会被触发。
微信官方文档地址:组件生命周期 | 微信开放文档
代码示例:
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})1、created:在组件实例刚刚被创建时执行,在这个阶段由于组件刚刚被创建,this.setData这些函数是不会生效的,在这个生命周期内,我们只可以获取一些基本的值以及数据上的做处理,跟页面渲染相关的内容不能在这个生命周期实现;
2、attached:组件初始化完毕并且挂载到页面上之后触发,如果熟悉vue的话,和vue的mounted比较像,这个阶段才是我们一般做初始化的阶段,并且在这个阶段data也被初始化为组件的值;
3、detached:在组件实例被从页面节点树移除时执行,简单的说,就是这个 **组件被销毁 **的时候会被执行,这个使用的还是非常频繁的
4、ready:在组件在视图层布局完成后执行,简单的说,就是组件被挂载到页面上,并且页面渲染完毕后触发;这个生命周期我们一般处理一些跟视图操作相关的内容;
5、moved:在组件实例被移动到节点树另一个位置时执行

组件所在页面的生命周期
还有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理。这样的生命周期称为“组件所在页面的生命周期”,在 pageLifetimes 定义段中定义。其中可用的生命周期包括:

注意:自定义 tabBar 的 pageLifetime 不会触发。
代码示例:
Component({
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
})整体周期
(1)打开页面
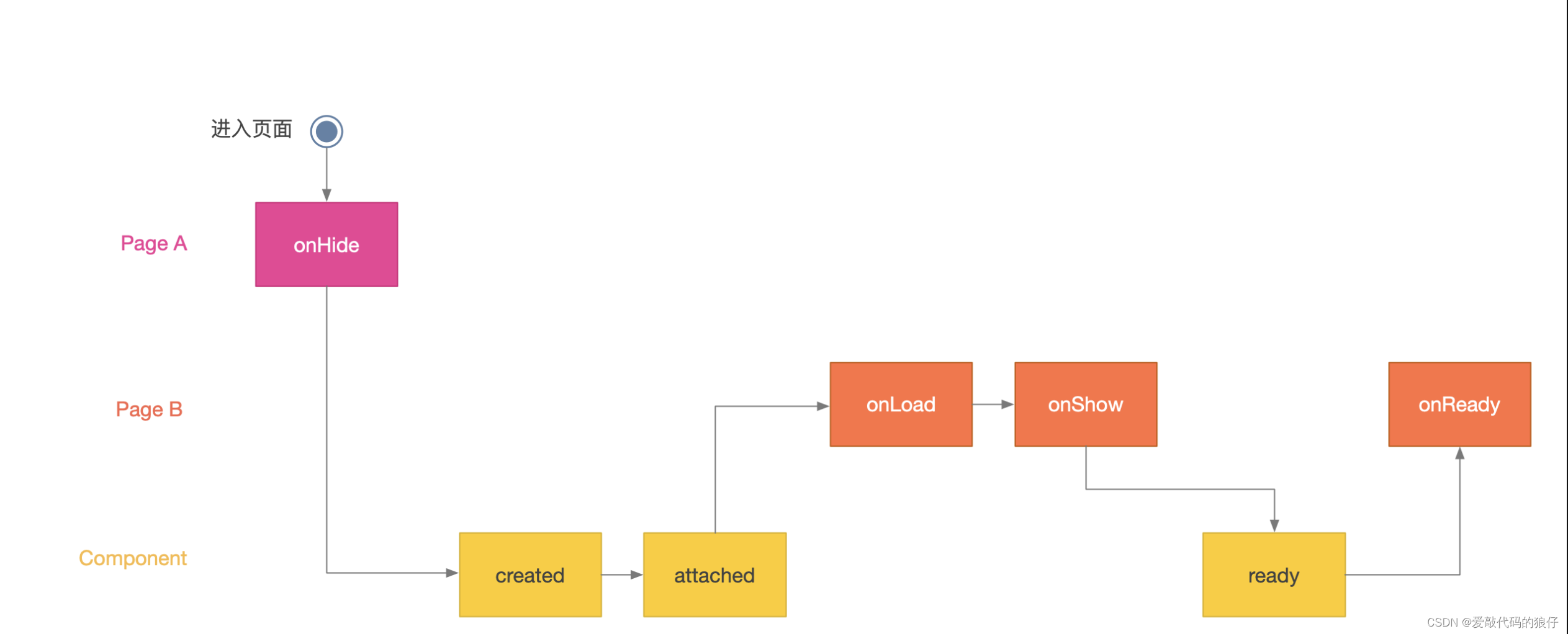
首先,前一个页面隐藏,在加载下一个页面之前,需要先初始化新页面的组件。页面首次渲染之后,会触发组件的ready,最后触发的是页面的onReady,如下图:
从PageA打开pageB时的生命周期顺序
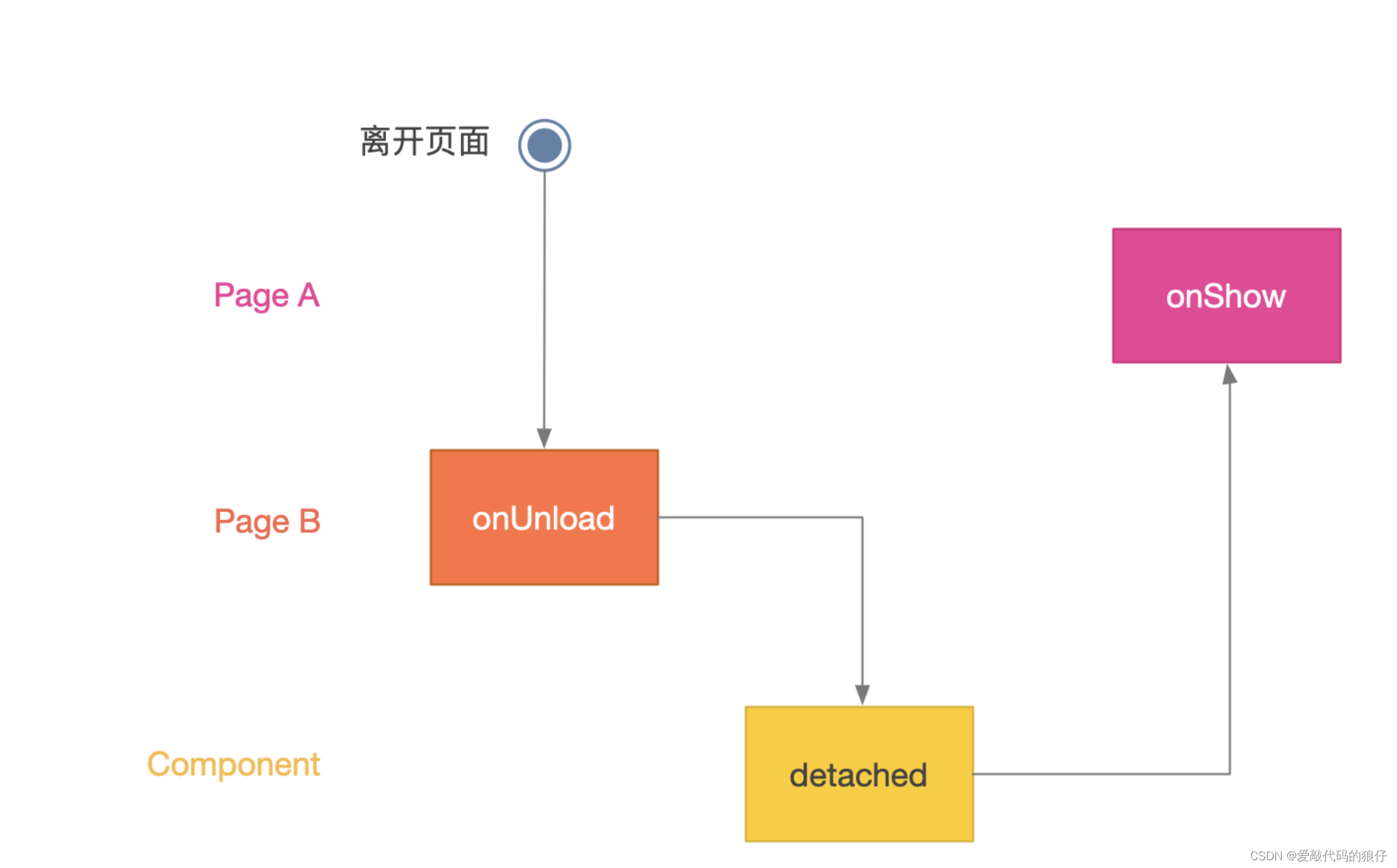
 (2)离开页面
(2)离开页面
离开当前页面时,首先触发当前页面的卸载onUnload,接着是组件离开节点树的detached。最后显示之前的页面,触发onShow。如下图:
从PageB返回到PageA的生命周期顺序

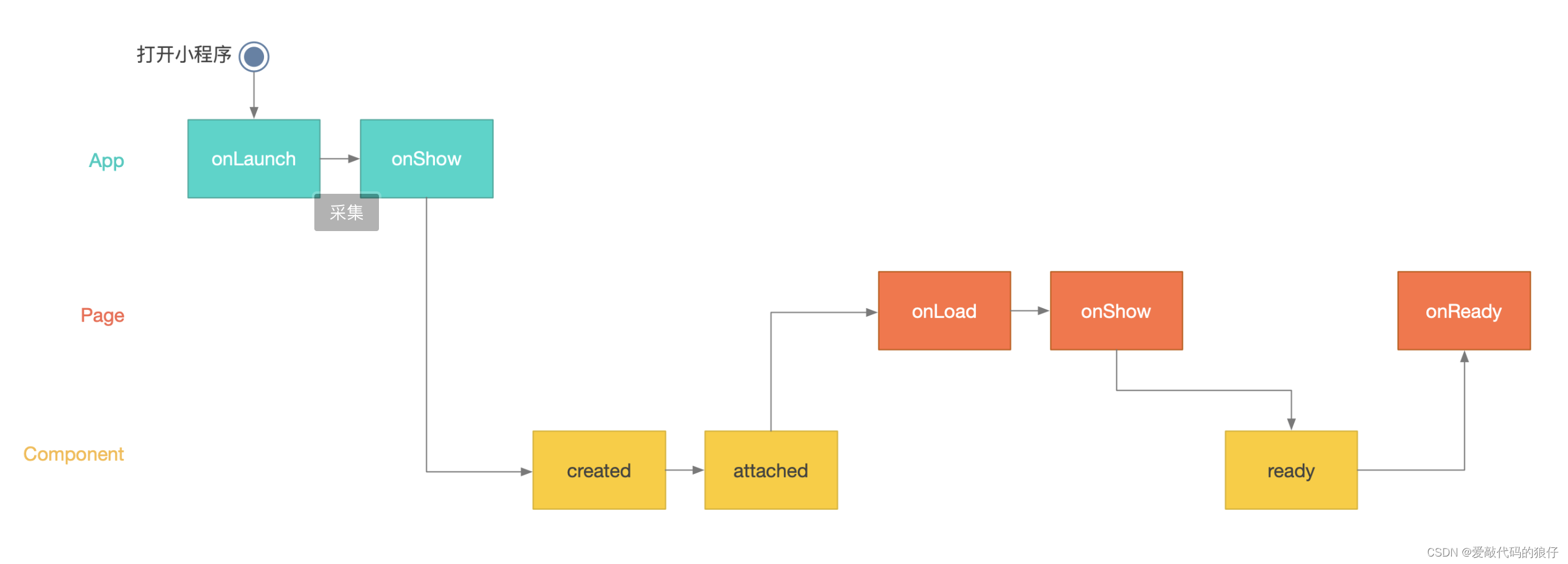
(3)打开小程序
小程序、Page与Component生命周期运行顺序,先从小程序加载然后再加载Page,在加载Page之前会先初始化该页面所用的所有组件,之后才触发页面的onLoad生命周期,如下图:
打开小程序时的生命周期顺序