useRootNavigator
用于确定是否将对话框推到距给定上下文最远或最接近给定上下文的Navigator
问题:
在使用showDatePicker的时候,android手机如果侧滑返回的时候,页面会关闭,showDatePicker弹出的dailog缺没有关闭。
使用如下:
Future<void> pickDate() async {
var pickDateTime = await showDatePicker(
context: context,
initialDate: today,
lastDate: today,
firstDate: DateTime(today.year-1, today.month, today.day));
if(pickDateTime != null && date != pickDateTime) {
date = pickDateTime;
_model.dataTime = date;
_refresh();
}
}showDatePicker 方法显示一个包含日期选择器的对话框 。当用户关闭对话框时,返回的 Future 解析为用户选择的日期。如果用户取消对话框,则返回 null 。
方法定义如下:
Future<DateTime> showDatePicker({
//BuildContext类型必传参数,上下文
@required BuildContext context,
//DateTime类型必传参数,初始化选中的时间日期
@required DateTime initialDate,
//DateTime类型必传参数,可呈现的开始日期
@required DateTime firstDate,
//DateTime类型必传参数,可呈现的结束日期
@required DateTime lastDate,
//SelectableDayPredicate类型可选命名参数,用于设置可选择的时间区域,是一个函数
SelectableDayPredicate selectableDayPredicate,
//DatePickerMode类型可选命名参数,日期对话框的初始显示模式
DatePickerMode initialDatePickerMode = DatePickerMode.day,
//Locale类型可选命名参数,本地化设置
Locale locale,
//TextDirection类型可选命名参数,文本的显示方向
TextDirection textDirection,
//TransitionBuilder类型可选命名参数,构建子Widget的构建器
TransitionBuilder builder,
//bool类型可选命名参数,参数用于确定是否将对话框推到距给定上下文最远或最接近给定上下文的Navigator
bool useRootNavigator = true,
}) 怎么在页面关闭的时候关闭dialog呢?
将useRootNavigator置为false即可。
Flutter -- Dialog 随记
这篇文章主要是记录一些本人在项目中遇到的一些Dialog的坑和解决方案.方案虽一般般,但愿可以给大家一些建议吧,同时也希望大家一起多多交流,不吝赐教。
Future<T> showDialog<T>({BuildContext context, bool barrierDismissible, Widget child, Widget Function(BuildContext) builder, bool useRootNavigator, RouteSettings routeSettings})
showDialog :是在做项目时,经常使用到的一个显示弹窗函数,用于制作一些提示弹窗和用户操作弹窗路由。showDialog 具体的实现源码,这里就不展开聊,在网上有比较多的Flutter源码解析。这里我们主要聊聊我在项目中使用showDialog的一些愚见。
我们先聊聊接口参数的用途:
context 一般为当前路由的context,
barrierDismissible 控制弹窗点击空白区域是否可以关闭弹窗,默认为true
child 根据需求自定义的Widget,
builder 这个参数是一个返回widget 的回调函数,child 和builder 只能使用一个
useRootNavigator 默认为true,用于确定是否将弹窗推送到“context”最远的Navigator,true 为推送到最远,用于处理多个Navigator的情况,一般保持默认就好了
routeSettings 包含弹窗路由的配置信息,如路由的名称和传递的参数
平时项目中showDialog 一般无法满足产品的需求,产品一般都会要求我们给弹窗加上不同的展示动效或者不同颜色的遮罩,
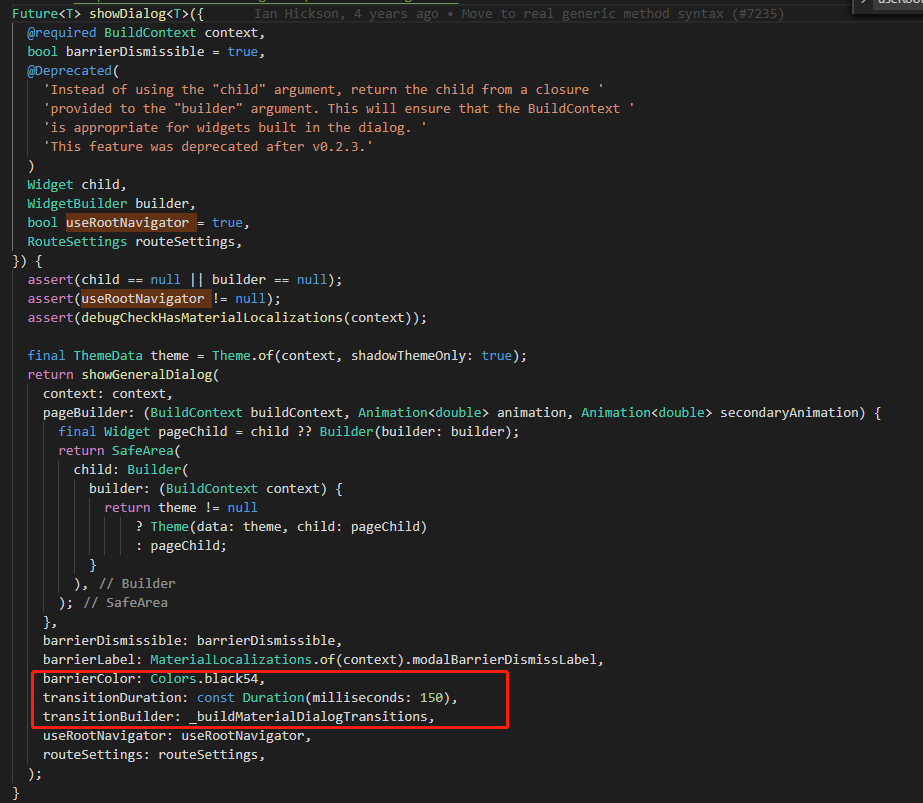
源码:

showDialog 方法的源码
从我源码的截图可以看到,由于遮罩颜色和展示动效都是封装好的,因此我们无法传参进行修改。
这种情况我这边有两种处理方式:1.直接使用 showGeneralDialog 函数,showDialog 也是封装的这个,showGeneralDialog 函数提供参数足以应付产品的需求了,也可以自己对showGeneralDialog 进行自己的封装,然后提供一个类似 showDialog 的接口
2.如果产品对弹窗效果要求不高,改动不大话。就可以把showDialog 函数的代码复制到自己脚本上,然后把barrierColor 和 Transition 作提为参数,也可以在这个函数上做一些自己的拓展。
这两种方法各位看官自行选择,其实都差不多,第二个偷了一些小懒而已,通过上面的说明,大家应该对showDialog 有一定的了解了。接下来主要写一些项目中遇到的一些问题,可能会持续更新吧。
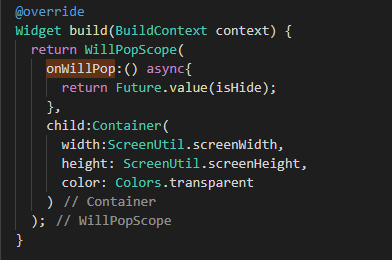
弹窗不允许被手机的物理返回按钮关闭
解决方案:我查看dialog 的源码中并没有发现有提供字段去控制这个开关,因此直接使用showDialog 显示出来的弹窗,往往都会被手机物理返回按钮关闭。这里说一个禁用手机物理返回按钮的控件 WillPopScope ,这个控件提供onWillPop 回调函数来进行路由退出的管理,而手机物理返回按钮触发的是navigator.of(context).pop() 来关闭路由的,但是 Flutter 在触发navigator.of(context).pop() 之前会先检测需关闭的路由是否存在WillPopScope 控件,如果存在就根据onWillPop 回调进行路由退出处理,由于我在项目中使用的是第二种方法,因为我只是直接把WillPopScope 写入到自己的showDialog 脚本里面,并提供一个开关。