操作DOM
- 一、操作DOM
- 1、步骤
- 2、创建元素节点
- 3、创建文本节点
- 4、增加dom(添加到指定父节点的最后)
- 5、增加dom(添加到指定父节点的最后)
- 6、增加dom(添加到父节点的最前边)
- 7、删除DOM
- 8、修改某一个节点
- 二、克隆DOM
- 1、说明
- 2、复制(克隆)一个LI
- 三、获取元素尺寸(占地面积)
- 四、获取浏览器窗口尺寸
- 五、获取元素偏移量
一、操作DOM
- 常规意义上的操作DOM, 就是增删改查
1、步骤
创建(创建完成之后, 页面并不会有)增删改查
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
2、创建元素节点
- 语法:
document.createElement(标签对象);
var myLi = document.createElement('li');
console.log(myLi);

3、创建文本节点
- 语法:
document.createTextNode(文本内容);
var myStr = document.createTextNode('我是li标签');
console.log(myStr);

将文本节点写到元素节点中去
// 创建元素节点
var myLi = document.createElement('li')
// 创建文本节点
var myStr = document.createTextNode('我是li标签');
myLi.appendChild(myStr);
console.log(myLi);

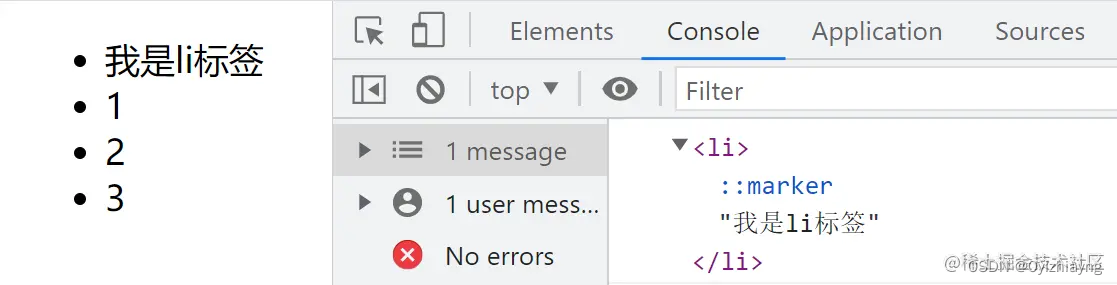
4、增加dom(添加到指定父节点的最后)
- 语法:
父节点.appendChild(创建的元素节点);
// 创建元素节点
var myLi = document.createElement('li')
// 创建文本节点
var myStr = document.createTextNode('我是li标签');
myLi.appendChild(myStr);
console.log(myLi);
// 获取标对象签
var oUl = document.querySelector('ul') ;
// 增加dom(添加到指定父节点的最后)
oUl.appendChild(myLi);

5、增加dom(添加到指定父节点的最后)
- 语法:
父节点.insertBefore(要插入的新节点, 插入到那个节点前(传递Null的话是插入到父节点最后))
// 创建元素节点
var myLi = document.createElement('li')
// 创建文本节点
var myStr = document.createTextNode('我是li标签');
myLi.appendChild(myStr);
console.log(myLi);
// 获取标对象签
var oUl = document.querySelector('ul') ;
// 增加dom(添加到指定父节点的最后)
oUl.insertBefore(myLi, null);

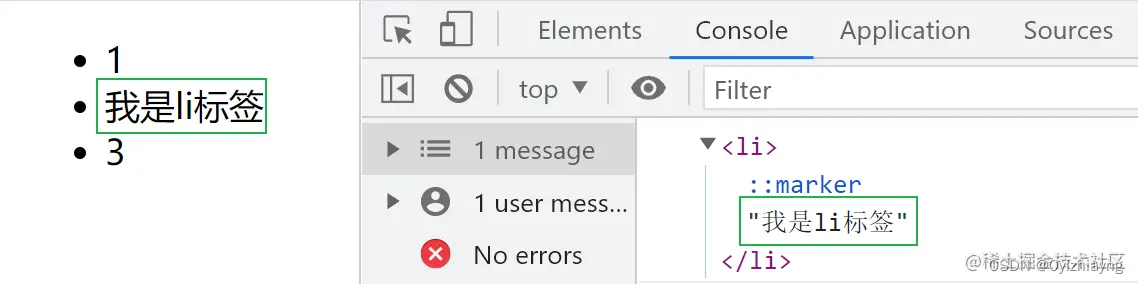
6、增加dom(添加到父节点的最前边)
// 创建元素节点
var myLi = document.createElement('li')
// 创建文本节点
var myStr = document.createTextNode('我是li标签');
myLi.appendChild(myStr);
console.log(myLi);
// 获取标对象签
var oUl = document.querySelector('ul') ;
// 增加dom(添加到父节点的最前边)
oUl.insertBefore(myLi, oUl.firstElementChild);

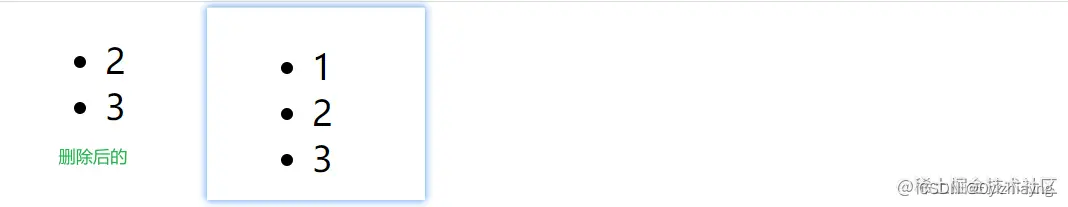
7、删除DOM
- 语法:
父节点.removeChild(要删除的节点);
// 获取标对象签
var oUl = document.querySelector('ul') ;
// 删除DOM
oUl.removeChild(oUl.firstElementChild);
8、修改某一个节点
语法:
父节点.replaceChild(新的节点, 要被修改的节点);
// 创建元素节点
var myLi = document.createElement('li')
// 创建文本节点
var myStr = document.createTextNode('我是li标签');
myLi.appendChild(myStr);
console.log(myLi);
// 获取标对象签
var oUl = document.querySelector('ul') ;
var oLi = document.getElementsByTagName('li')[1];
// 修改某一个节点
oUl.replaceChild(myLi, oLi);

二、克隆DOM
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
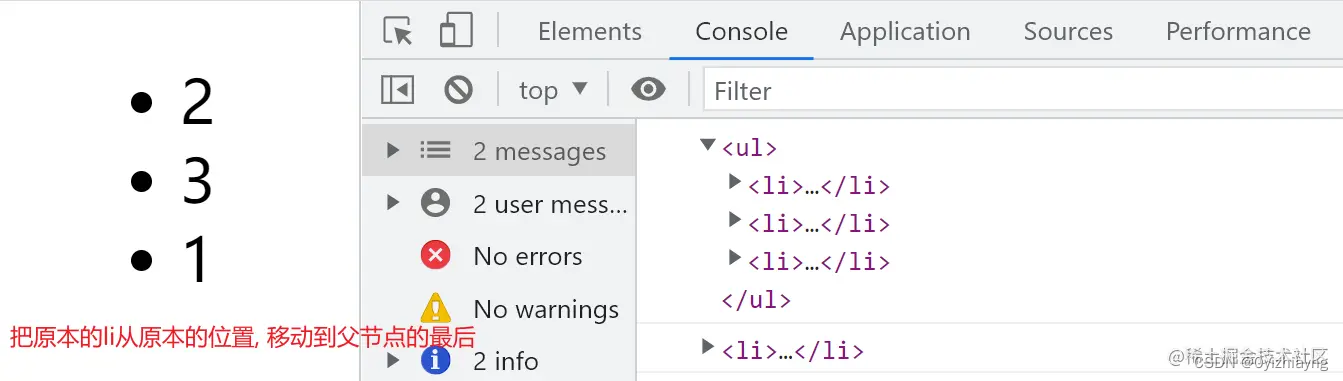
1、说明
var oUl = document.querySelector('ul');
var oLi = document.querySelector('li');
console.log(oUl);
console.log(oLi);
oUl.appendChild(oLi);

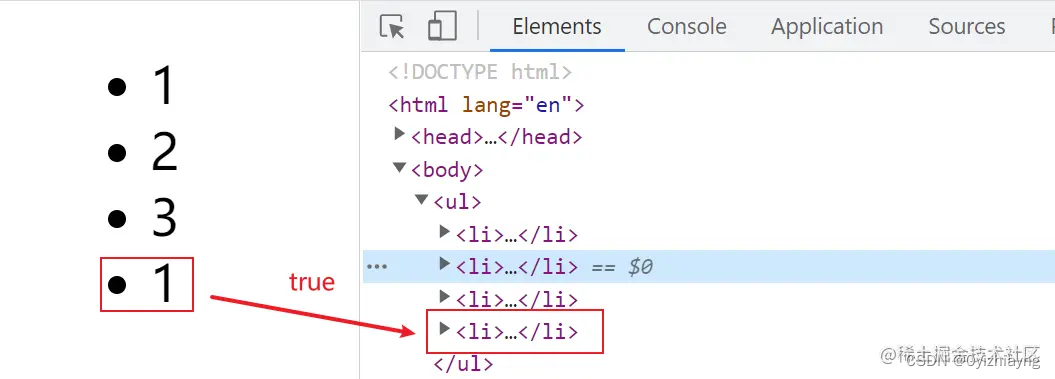
2、复制(克隆)一个LI
- 语法:
想要复制的节点.cloneNode(参数布尔值)- 参数false不克隆子节点(
默认)- 参数
true克隆子节点
var oUl = document.querySelector('ul');
var oLi = document.querySelector('li');
var newLi = oLi.cloneNode(true);
oUl.appendChild(newLi);

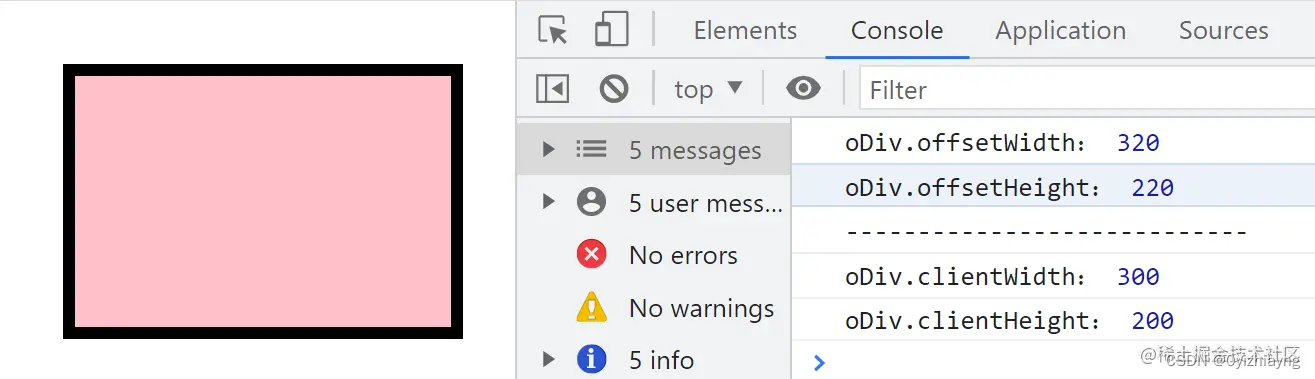
三、获取元素尺寸(占地面积)
<div></div>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 4000px;
height: 5000px;
background-color: pink;
padding: 50px;
border: 10px solid black;
margin: 50px;
}
</style>
- offsetXXX —>
实际宽度 + padding + border- clientXXX —>
实际宽度 + padding
var oDiv = document.querySelector('div')
// 1. offsetXXX ---> 实际宽度 + padding + border
console.log('oDiv.offsetWidth:', oDiv.offsetWidth);
console.log('oDiv.offsetHeight:', oDiv.offsetHeight);
console.log('----------------------------')
// 2. clientXXX ---> 实际宽度 + padding
console.log('oDiv.clientWidth:', oDiv.clientWidth);
console.log('oDiv.clientHeight:', oDiv.clientHeight);

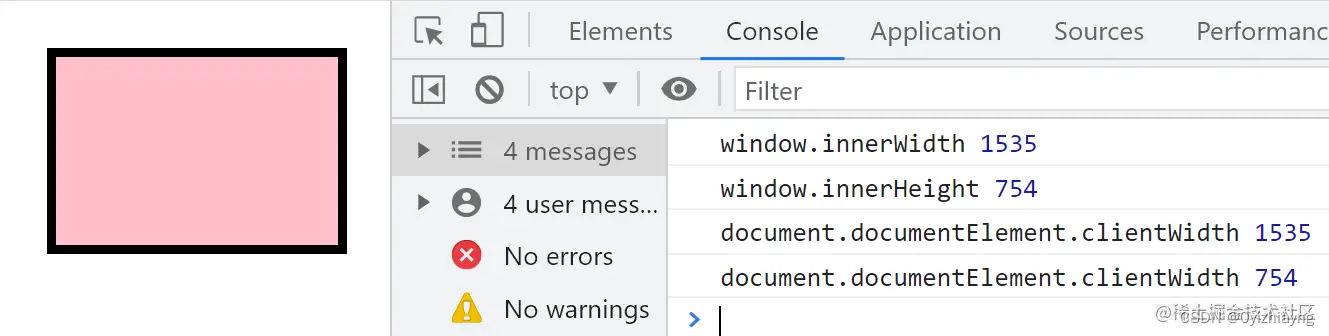
四、获取浏览器窗口尺寸
<div></div>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 4000px;
height: 5000px;
background-color: pink;
padding: 50px;
border: 10px solid black;
margin: 50px;
}
</style>
- window.innerXXX —>
计算时会包含浏览器的滚动条- document.documentElement.clientXXX —>
计算时不会计算滚动条(只计算浏览器的可视区域)
var oDiv = document.querySelector('div')
// 1. window.innerXXX ---> 计算时 会包含浏览器的滚动条
console.log('window.innerWidth', window.innerWidth)
console.log('window.innerHeight', window.innerHeight)
// 2. document.documentElement.clientXXX ---> 计算时 不会计算滚动条(只计算浏览器的可视区域)
console.log('document.documentElement.clientWidth', document.documentElement.clientWidth)
console.log('document.documentElement.clientWidth', document.documentElement.clientHeight)

五、获取元素偏移量
<div class="box1">
<div class="box2"></div>
</div>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
}
.box2 {
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
left: 100px;
top: 200px;
}
</style>
元素.offsetParent元素.offsetLeft元素.offsetTop
// 0. 获取元素
var box2 = document.querySelector('.box2');
// 1. 获取元素相对父级 元素.offsetParent
console.log(box2.offsetParent);
// 2. 获取元素的偏移量
console.log('box2.offsetLeft', box2.offsetLeft);
console.log('box2.offsetTop', box2.offsetTop);