Visual Studio Code(vs code) 安装c# .net环境 solution
一、安装.net必要环境
1.安装环境
https://dotnet.microsoft.com/zh-cn/download
我这里选择的是 .net 6.0 ;版本 .net SDK x86

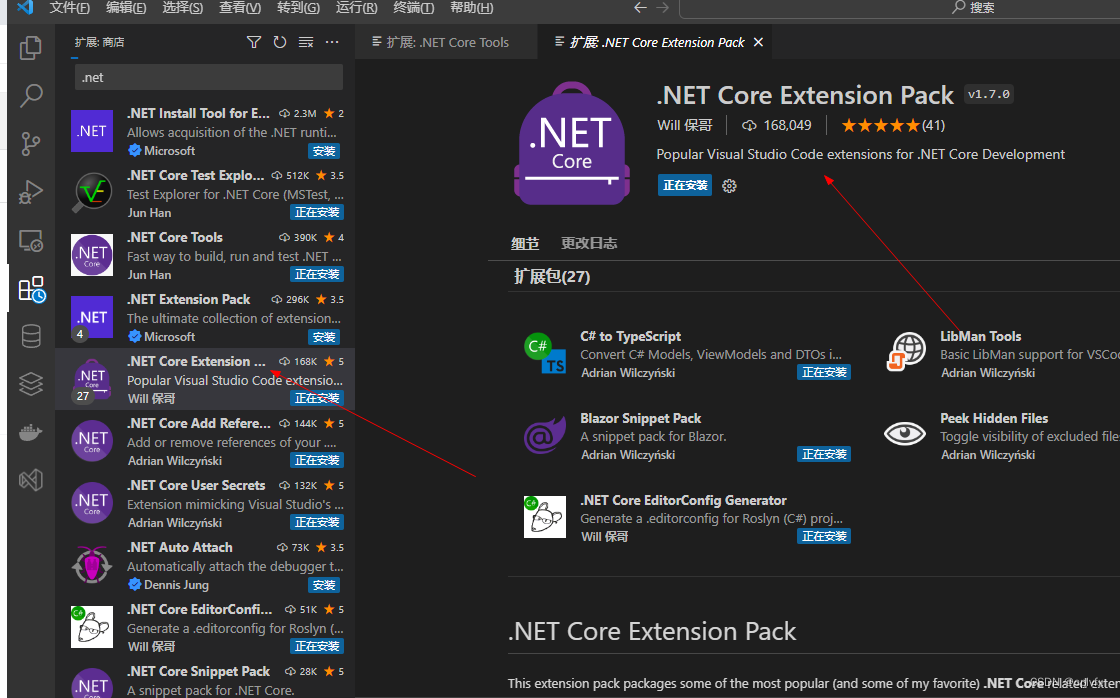
2.在vs code拓展 搜索.net
全名:.NET Core Extension Pack
作者:Will 保哥

二、安装 solution
打开vs code ,在左侧打 【扩展】 (快捷键ctrl+shift+x),
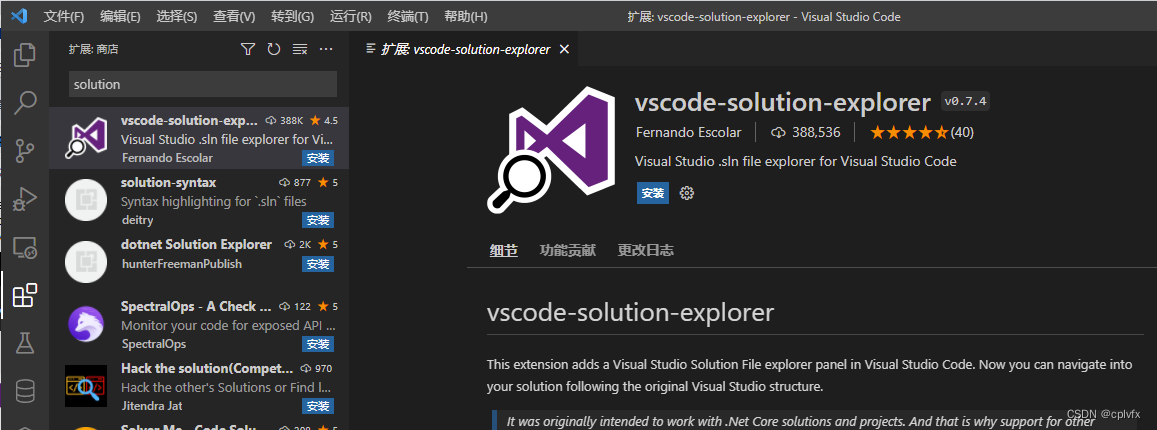
在输入框搜索 solution
全名:vscode-solution-explorer
作者:Fernando Escolar
选择安装

我这里 安装成功后重启vs code
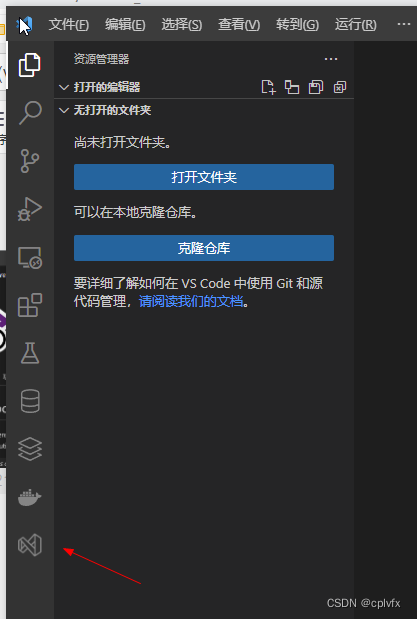
重启后 在“左侧工具类”就会显示 solution 的专属图标

我们左侧选择 资源管理器

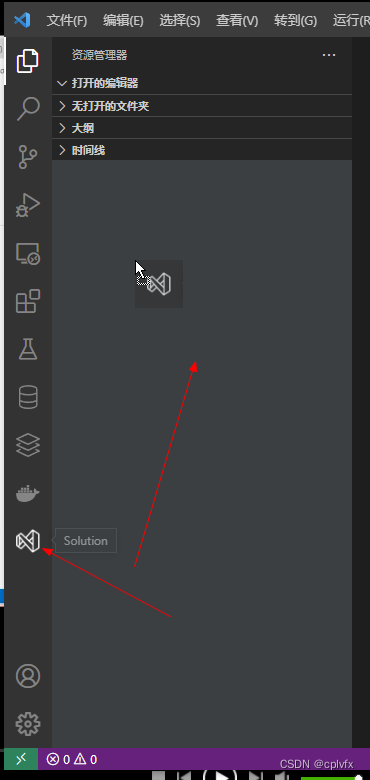
然后把 ``solution图标拖动到下面

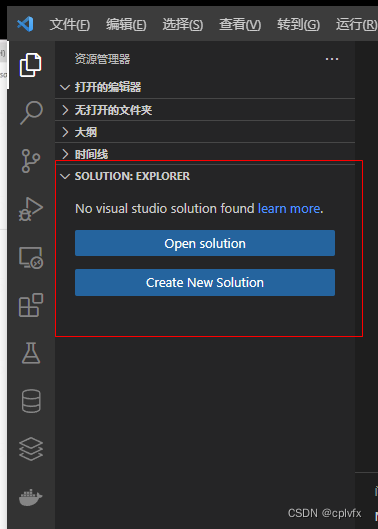
拖动后的效果如下

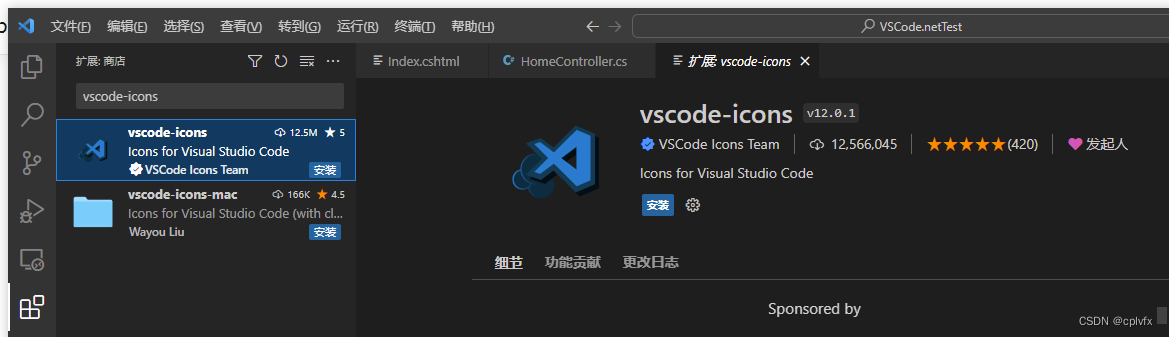
三、安装 icons
全名:vscode-icons
作者:VSCode Icons Team

四、新建项目
在你的电脑新建一个文件夹,然后,拖动到vs code里,(用vs code 打开你的项目文件夹)
我的项目文件夹名是VSCode.netTest

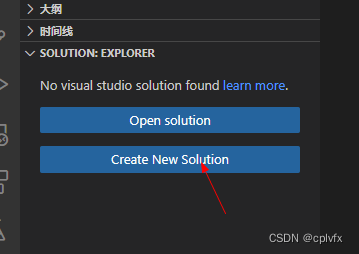
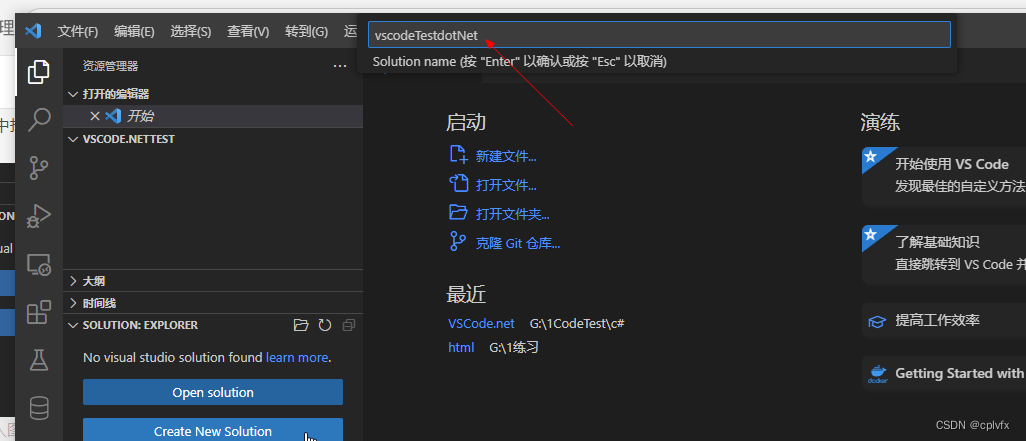
在vs code 中找到你的solution点击按钮 create New Solution

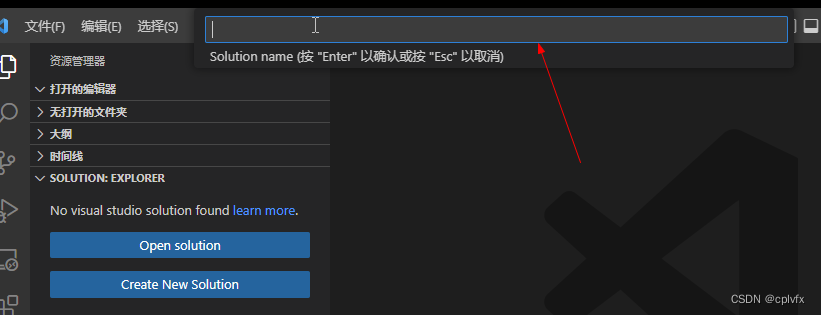
在输入框输入名字

我输入的名字是vscodeTestdotNet

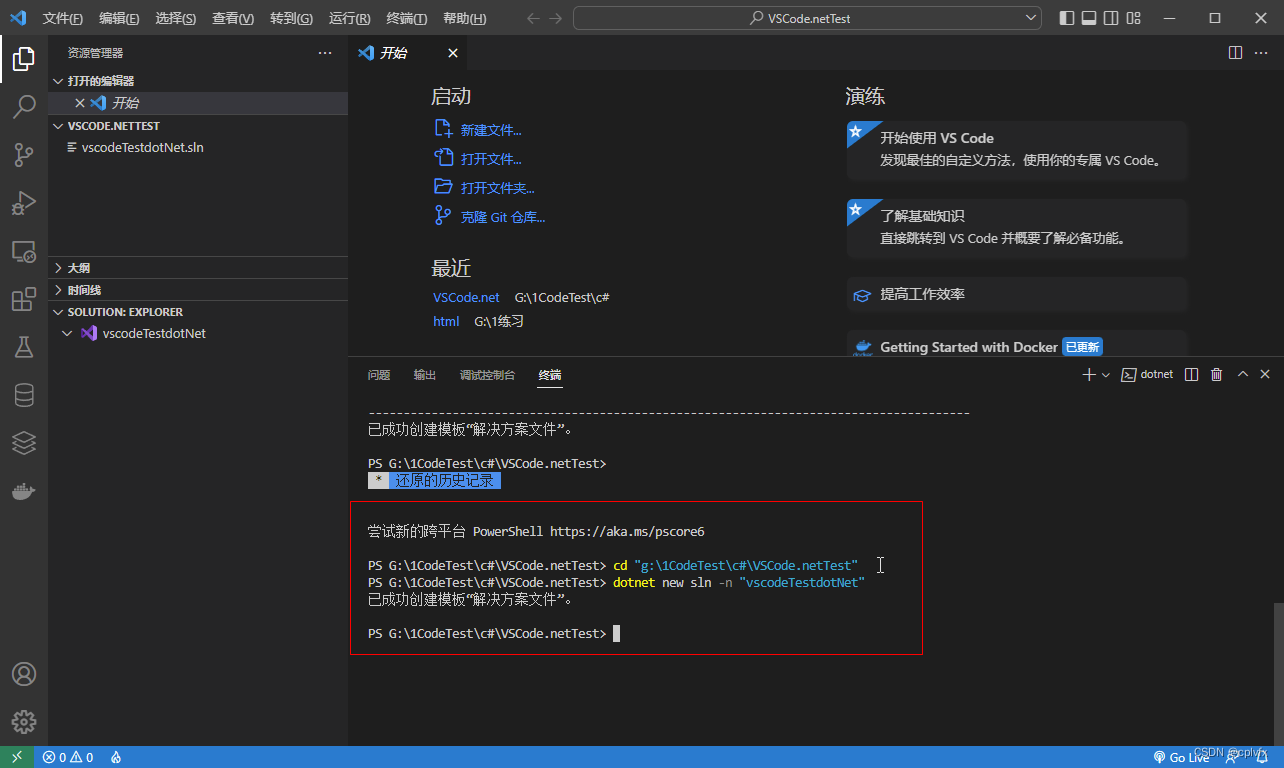
此时,在你的 终端窗口会提示一些信息如下
尝试新的跨平台 PowerShell https://aka.ms/pscore6
PS G:\1CodeTest\c#\VSCode.netTest> cd "g:\1CodeTest\c#\VSCode.netTest"
PS G:\1CodeTest\c#\VSCode.netTest> dotnet new sln -n "vscodeTestdotNet"
已成功创建模板“解决方案文件”。
PS G:\1CodeTest\c#\VSCode.netTest>
如图

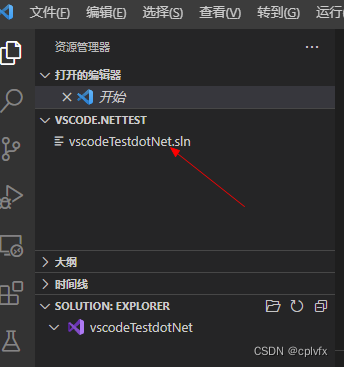
在资源管理器里也会显示你刚才输入的项目名称

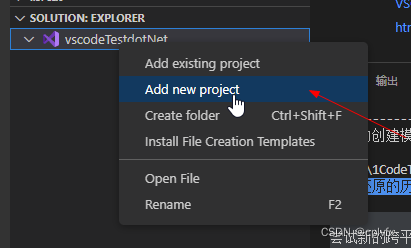
然后,在 solution窗口里,选择当前项目, 右键点击, 选择Add new project

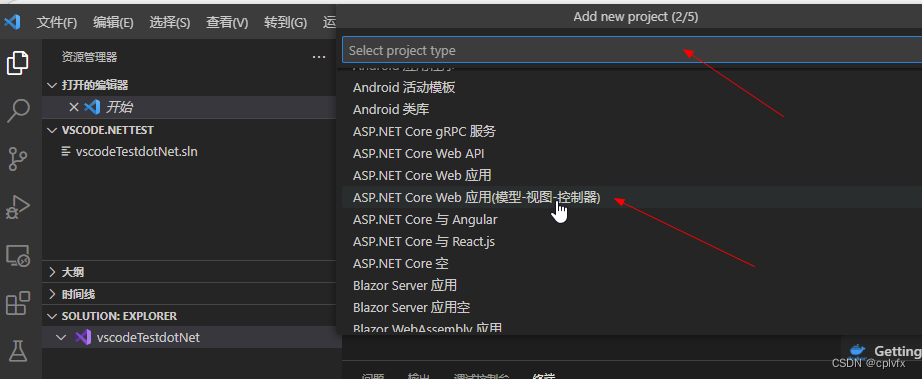
选择类型; 我这里选择的是 ASP.NET Core Web 应用(模型-视图-控制器)

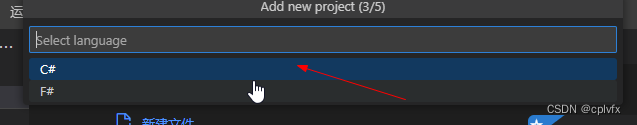
接着选择 c#

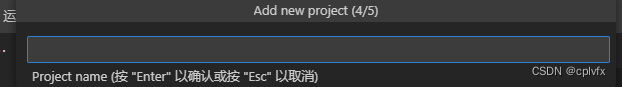
输入项目名称,我输入的是TestDotNetWeb

终端提示
PS G:\1CodeTest\c#\VSCode.netTest> cd "g:\1CodeTest\c#\VSCode.netTest"
PS G:\1CodeTest\c#\VSCode.netTest> dotnet new "mvc" -lang "C#" -n "TestDotNetWeb" -o "TestDotNetWeb"
已成功创建模板“ASP.NET Core Web 应用(模型-视图-控制器)”。
此模板包含除 Microsoft 以外其他方的技术,请参阅 https://aka.ms/aspnetcore/7.0-third-party-notices 以获取详细信息。
正在处理创建后操作...
正在还原 G:\1CodeTest\c#\VSCode.netTest\TestDotNetWeb\TestDotNetWeb.csproj:
正在确定要还原的项目…
已还原 G:\1CodeTest\c#\VSCode.netTest\TestDotNetWeb\TestDotNetWeb.csproj (用时 159 ms)。
已成功还原。
PS G:\1CodeTest\c#\VSCode.netTest> cd "g:\1CodeTest\c#\VSCode.netTest"
PS G:\1CodeTest\c#\VSCode.netTest> dotnet sln "g:\1CodeTest\c#\VSCode.netTest\vscodeTestdotNet.sln" add "g:\1CodeTest\c#\VSCode.netTest\TestDotNetWeb\TestDotNetWeb.csproj"
已将项目“TestDotNetWeb\TestDotNetWeb.csproj”添加到解决方案中。
PS G:\1CodeTest\c#\VSCode.netTest>
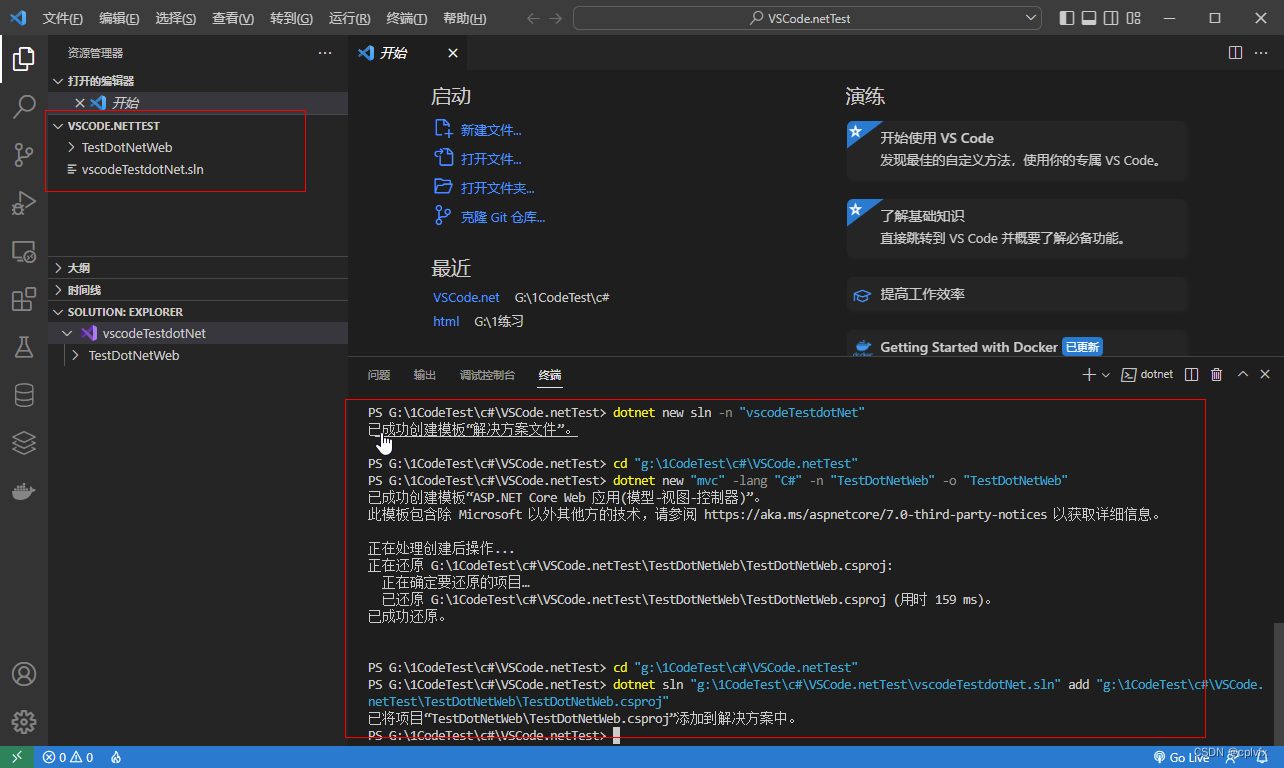
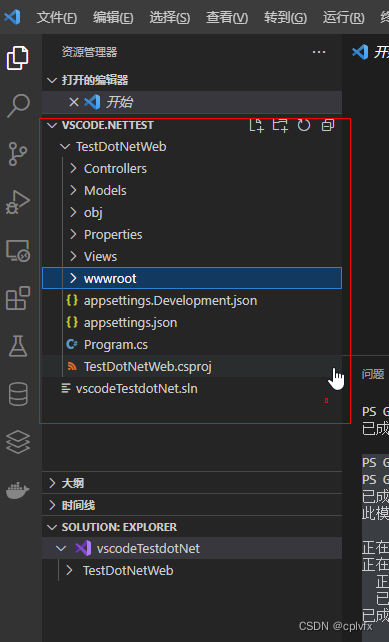
如图

在资源管理器里就会显示,如上图
完成创建后的项目

五、运行项目
5.1 请务必按照以下步骤操作,否则会出现一些申请的问题
创建项目后 》先关闭VS code 》然后 “ 重新打开项目”》会有个弹窗》他会提示你是否 生成配置文件》直接选择“是”》然后,再运行,项目就可以正常跑了
关闭 VS Code 编辑器,重新打开项目
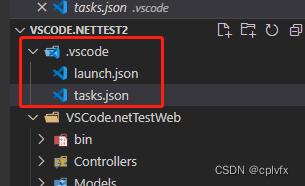
左下角会提示 弹窗 ,是否生成调试配置文件,选择Yes,如图

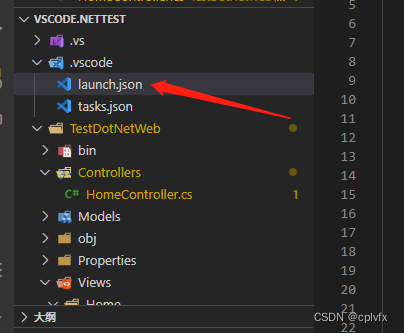
你就会看到在项目根目录下会生一个文件夹 .vscode 下面有2个文件分别是 launch.json和tasks.json 文件

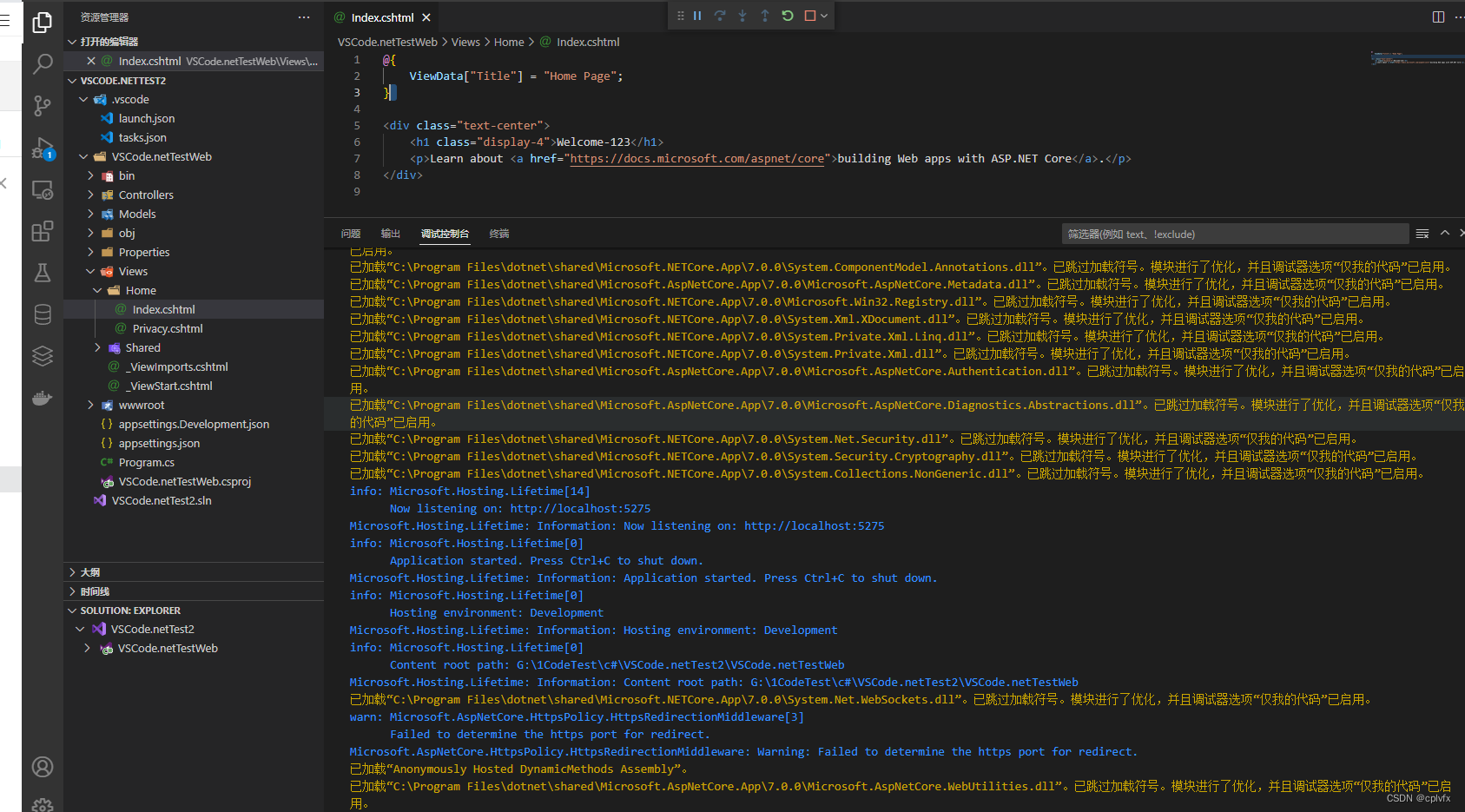
选择“运行”》启动调试》
“调试控制台”就开始跑数据了

5.2重点提示
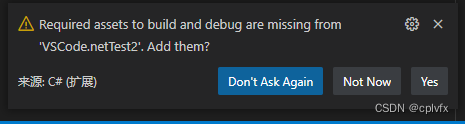
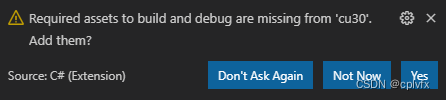
第一次使用VS Code 打开项目文件夹,右下角会提示是否生成调试配置文件:

Required assets to build and debug are missing from ‘cu30’.Add them?
Source: C# (Extension)
Don’t Ask Again
Not Now
Yes
译文
“cu30”中缺少构建和调试所需的资源。加进去吗?
资料来源:C#(扩展名)
不要再问
不是现在
是
点Yes即会生成默认调试配置文件:

5.3修改配置文件 ,让支持热重载
以下内容参考
https://blog.csdn.net/Creativeelite/article/details/113482294
再次感谢网友 @真常 的无私分享
找到项目根目录下的 .vscode

修改```launch.json` 文件的 configurations节点 ,在该节点下新增如下代码
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"preLaunchTask": "watch",
"processName": "ContosUniverity.exe",
}
并讲preLaunchTask属性的build值 ,改为watch
"preLaunchTask": "watch",
我的 ```launch.json` 文件
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"preLaunchTask": "watch",
"processName": "ContosUniverity.exe",
},
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "watch",
"program": "${workspaceFolder}/TestDotNetWeb/bin/Debug/net7.0/TestDotNetWeb.dll",
"args": [],
"cwd": "${workspaceFolder}/TestDotNetWeb",
"stopAtEntry": false,
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
}
]
}
我的 ```tasks.json` 文件
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/TestDotNetWeb/TestDotNetWeb.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "publish",
"command": "dotnet",
"type": "process",
"args": [
"publish",
"${workspaceFolder}/TestDotNetWeb/TestDotNetWeb.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "watch",
"command": "dotnet",
"type": "process",
"args": [
"watch",
"run",
"--project",
"${workspaceFolder}/TestDotNetWeb/TestDotNetWeb.csproj"
],
"problemMatcher": "$msCompile"
}
]
}
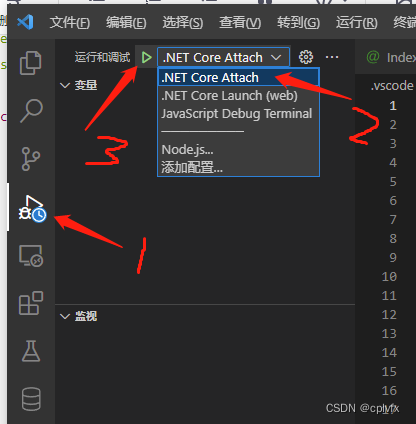
5.4 运行
在 左侧工具类点击“测试”》选择第一项“.NET Core Attach”》点击绿色的“运行箭头”














![[AI] LRTA*ls(k)搜索算法](https://img-blog.csdnimg.cn/ea974a2a0cb940728258eb4877d2502e.png#pic_center)