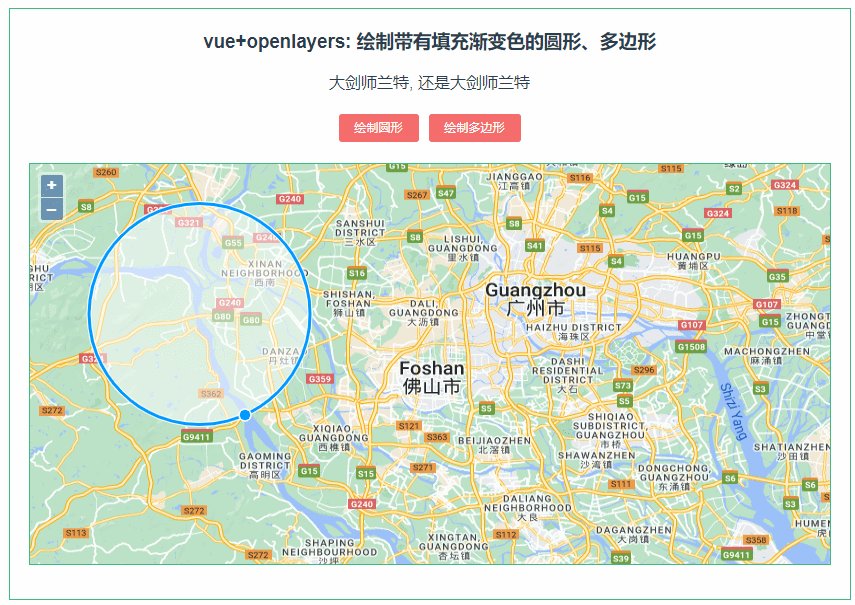
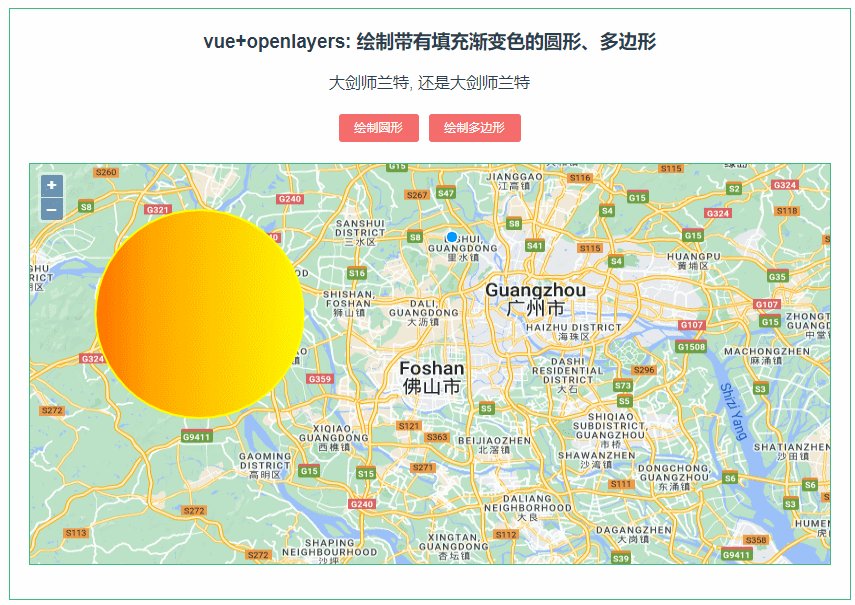
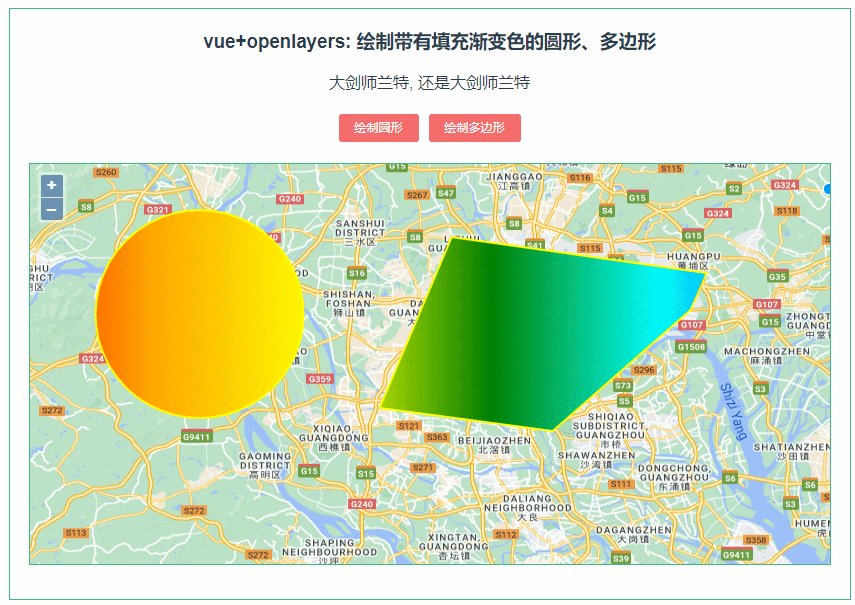
233:vue+openlayers绘制渐变填充色的圆形、多边形
news2026/2/7 11:53:08
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/411029.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
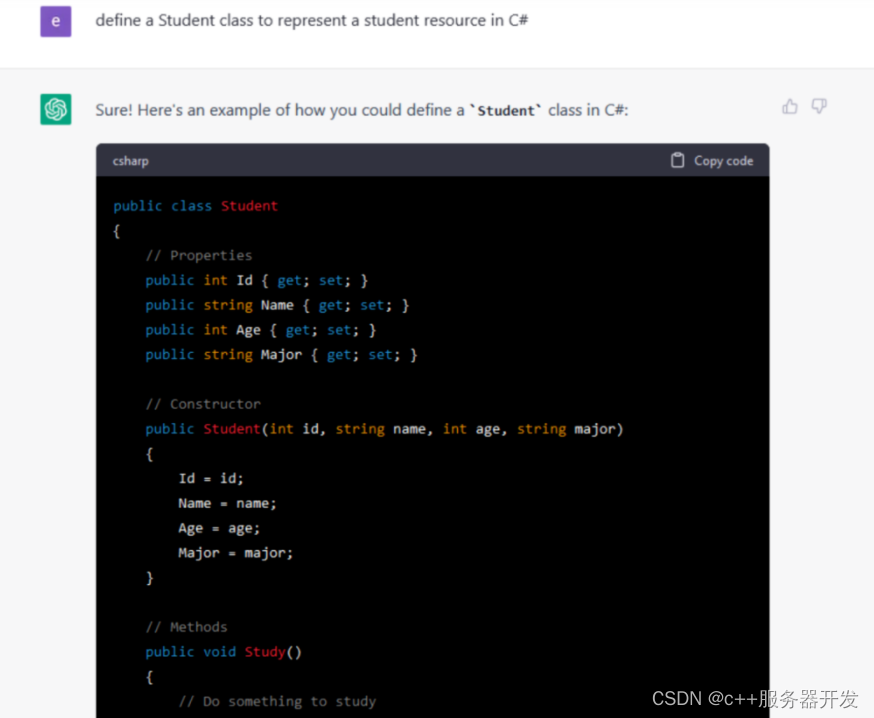
用ChatGPT创建一个REST API
ChatGPT是OpenAI公司开发的大型语言模型。在本文中,主要探讨如何使用ChatGPT在C#中创建REST API。
一、简介
ChatGPT是由人工智能研究中心OpenAI创建的尖端自然语言处理模型,OpenAI公司是由埃隆马斯克、萨姆奥特曼和格雷格布罗克曼共同创办的。该模型于…
360浏览器+Adobe Acrobat DC实现在线预览PDF大样校对
甲方:实现方正PDF文字大样校对,校对后在360浏览器中新开一个页面在线预览PDF文字大样校对结果。 我方实现过程:
1.方案选择
方案零:使用浏览器自带的PDF阅览器,经测试360极速模型,谷歌等软件能预览但是标记的PDF内容…
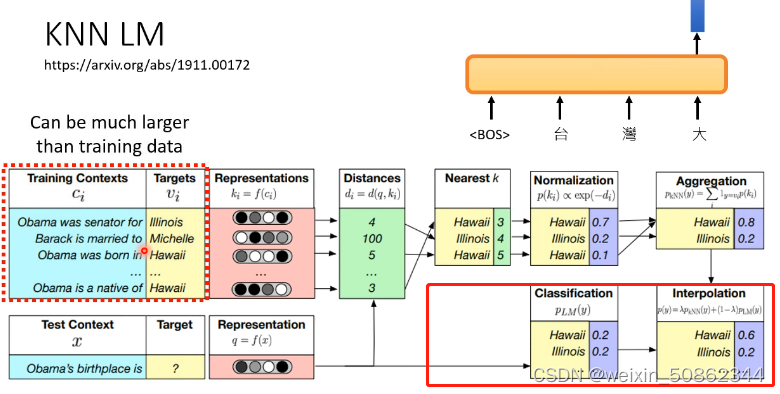
【笔记】大模型,大资料
大模型,大资料,loss会降低,准确率会增加
1大模型
1.1模型的顿悟时刻 举了一个一知半解的例子
1.2 模型
chain of thought
模型足够大时才会有比较好的作用 calibration
检测模型对于答案的confidence 会出现 “u-shape” 2.大资料 文法…
系统复杂度之【高可用】
接着,我们聊聊复杂度的第二个要求高可用。 参考维基百科,先来看看高可用的定义。 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 这个定义的关键在于“ 无中断”,但恰好难点也在“…
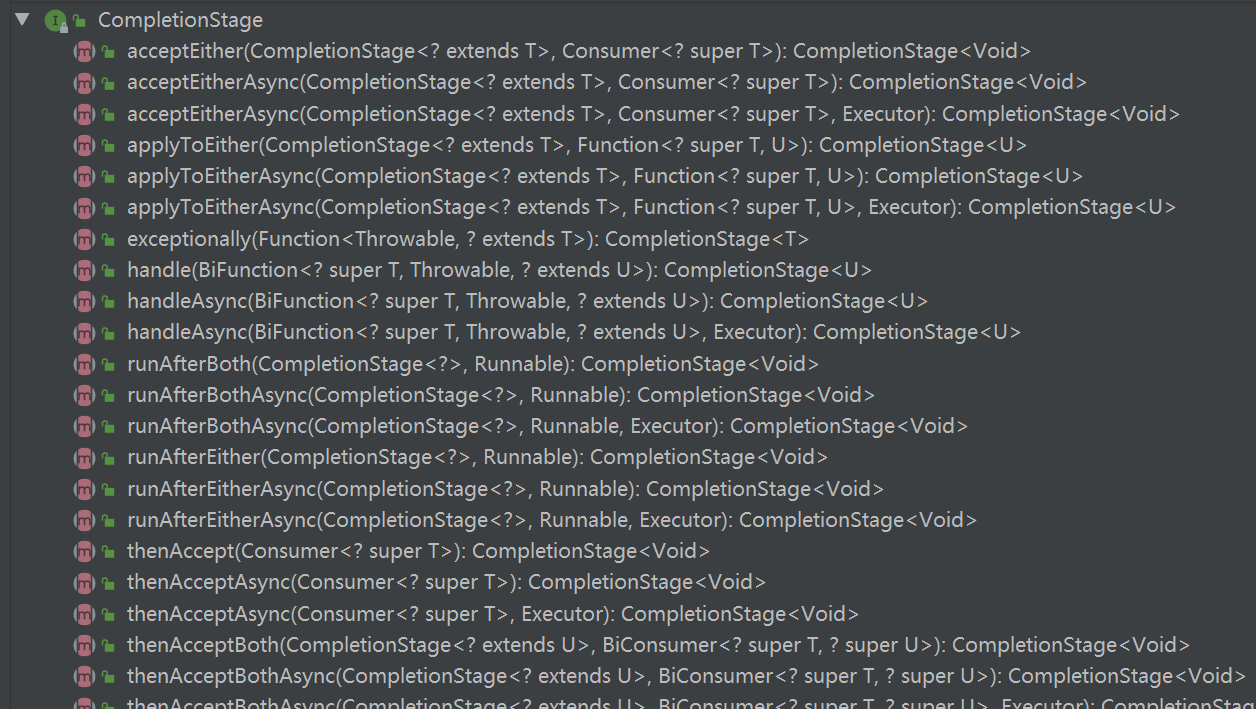
Java 并发编程面试题——Future
目录1.什么是 Future 模式?Java 中是如何实现的?2.Callable、Future 与 FutureTask 分别是什么?2.1.Callable 接口2.2.Future 接口2.3.FutureTask 类3.CompletableFuture 类有什么用?1.什么是 Future 模式?Java 中是如…
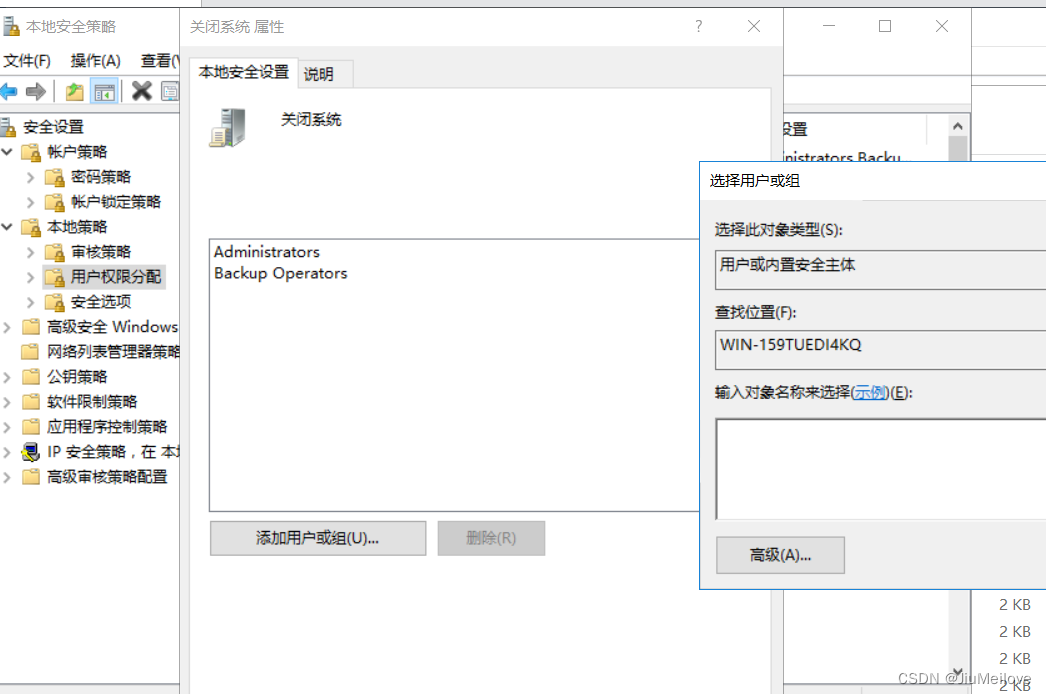
windows系统管理_Windows server 2016 组管理与授权
组账户的概述
在 windows 服务器中,当我们需要为多个用户设置相同的权限时,一个一个的逐一设置会比较 麻烦,这个时候我们就需要用到另一种模式,组账户,使用此账户来进行简化操作。 在以后的职场中,每家公司…
Flink 优化 (五) --------- Job 优化
目录一、使用 DataGen 造数据1. DataStream 的 DataGenerator2. SQL 的 DataGenerator二、算子指定 UUID三、链路延迟测量四、开启对象重用五、细粒度滑动窗口优化一、使用 DataGen 造数据
开发完 Flink 作业,压测的方式很简单,先在 kafka 中积压数据&a…
JAVA解析XML时的内存消耗问题
问题出现
最近一个项目中,有个需求功能是从外部传入的XML读取数据,然后写入到数据库中。 写完之后,有在本地电脑上的Tomcat跑了一下,正常读取到XML中的数据,并整理好后,插入了数据库保存了。但是线上运行的…
C语言文件操作复习回顾(2)
TIPS
文件的顺序读写:fgetc, fputc, fputs(一行字符串的输出\n注意一下), fgets(一行字符串的输入\n三特性),fprintf(格式化字符串的输出联想printf很简单),fscanf&…
pyspark 实验二,rdd编程
1.环境准备
start-all.sh启动Hadoop ./bin start-all.sh 启动spark 上传数据集 1.求该系总共多少学生
linessc.textFile("file:///home/data.txt")
res lines.map(lambda x:x.split(",")).map(lambda x:x[0])
sumres.distinct()
sum.cont() 2.求该系设置…
【MybatisPlus快速入门】—— 进阶入门
进阶篇
1.1 映射专题
Mybatis 框架之所以能够简化数据库操作,是因为他内部的映射机制,通过自动映射,进行数据的封装,我们只要符合映射规则,就可以快速高效的完成SQL操作的实现既然 MybatisPlus 是基于Mybatis 的增强…
程序员如何能提高自己的编程水平?
这些实用的小建议,能帮你迅速地提高编程水平:
不要做无意义的奋斗
拒绝喊口号和无意义的奋斗,包括但不限于: ①做了计划表却从未有执行的一天; ②每天都是最早来、最晚走,但是工作进度趋近于0;…
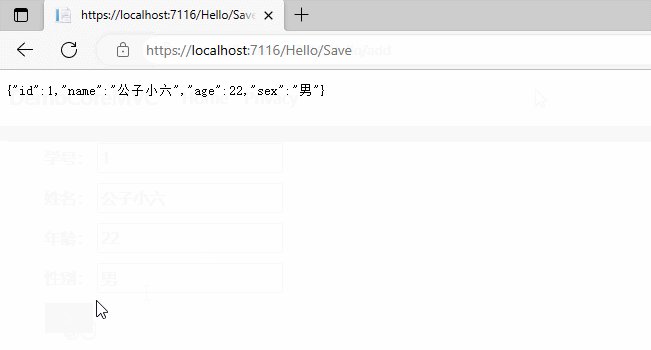
ASP.NET Core MVC 从入门到精通之接化发(一)
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,…
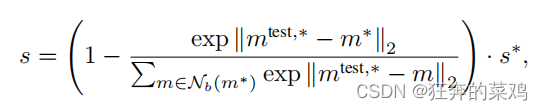
PathCore:IAD文献解读
论文链接:[Towards Total Recall in Industrial Anomaly Detection]Towards Total Recall in Industrial Anomaly Detection :数据集, :标签 : 在ImageNet上预训练后的网络 第 张图 网络中第 层
1. Locall…
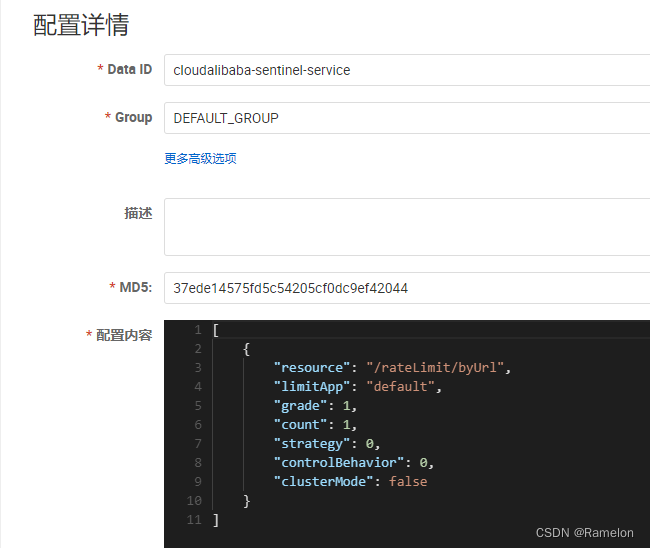
Sentinel学习笔记
Sentinel
官方文档: https://github.com/alibaba/Sentinel/wiki/%E4%B8%BB%E9%A1%B5
SpringCloud Alibaba: https://spring-cloud-alibaba-group.github.io/github-pages/greenwich/spring-cloud-alibaba.html#_spring_cloud_alibaba_sentinel
是什么…
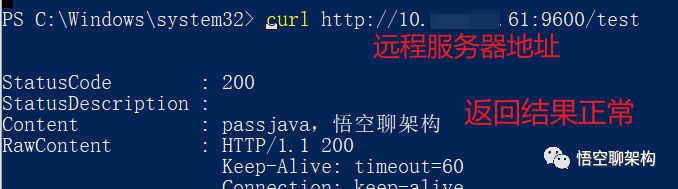
丝滑的打包部署,一套带走~
以下文章来源于悟空聊架构 ,作者悟空聊架构
本文主要内容如下: 目录
一、背景 Docker打包部署方案
项目背景:新项目的后端框架是刚起步,搭建的是一套微服务框架,基础服务有网关 Gateway, Nacos 注册中心…
为什么stm32gpio引脚的翻转速度最大只有18Mhz
(1). GPIO 引脚速度:GPIO_Speed_2MHz (10MHz, 50MHz) ;
又称输出驱动电路的响应速度:(芯片内部在I/O口的输出部分安排了多个响应速度不同的输出驱动电路,用户可以根据自己的需要选择合适的驱动电路,通过选择速度来选择…
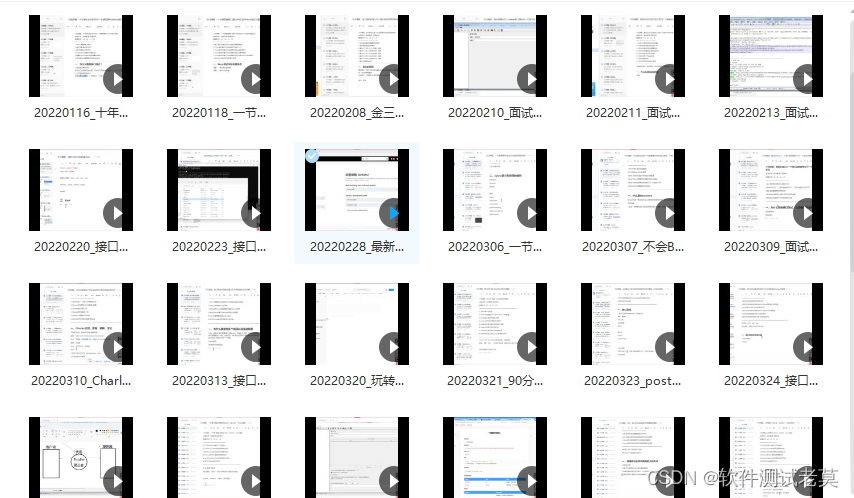
史上最全测试开发工具视频教程详解(含自动化、性能、接口、抓包)
目录
一、UI自动化测试工具
1. uiautomator2
2. Appium
3. ATX-Test
4. Airtest
5. ATXServer2
6. STF
7. Appetizer
二、APP稳定性测试工具
8. UICrawler
9. Maxim
10. AppCrawler
三、APP性能测试工具
11. SoloPi
12. GT
四、抓包工具
13. AnyProxy …
pytorch安装教程(二)
一直用的pytorch1.2,有点老了,想换个新版本,换成了pytorch2.0.
torch安装
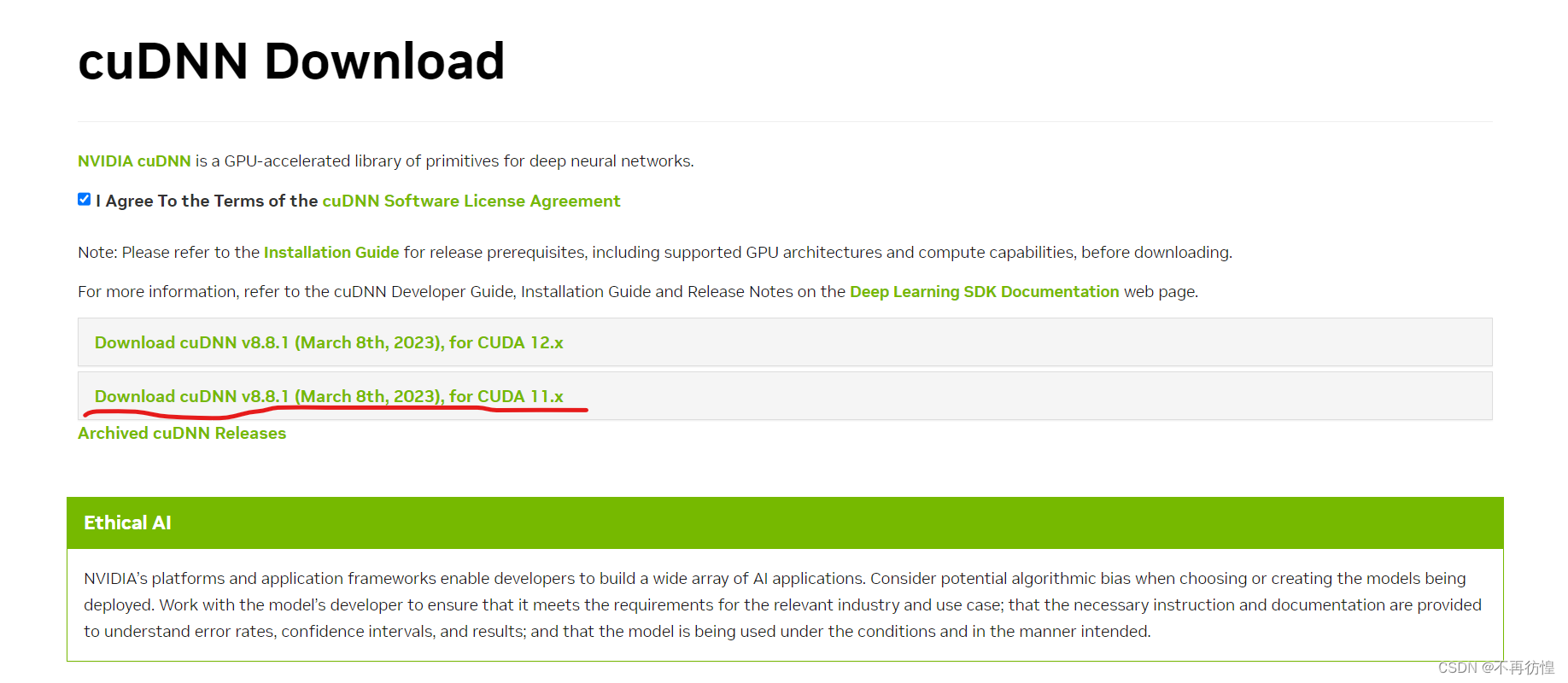
安装过程最重要的就是cuda、cudnn的版本和pytorch对应。 因为要在GPU上跑代码。
删除老旧torch
我用的软件是anaconda,因为可以创建虚拟环境。
步骤&…