甲方:实现方正PDF文字大样校对,校对后在360浏览器中新开一个页面在线预览PDF文字大样校对结果。
我方实现过程:
1.方案选择
- 方案零:使用浏览器自带的PDF阅览器,经测试360极速模型,谷歌等软件能预览但是标记的PDF内容提示乱码,经测试IE浏览器和Microsoft Edge和360兼容可以;但甲方爸爸说他们习惯使用360,放弃方案该方案;
原因:360极速模型,谷歌使用谷歌内核阅览,IE浏览器和Microsoft Edge和360兼容使用IE内核,它自带adobe,不使用360兼容是因为该模式下网页内容乱码,至于为什么,我猜是当初设计是没考虑。
该过程穿插着联系方正售后,方正售后技术人员说他们还未实现过PDF校对大样的在线预览,可以尝试下载本预览。突然感觉又是乙方了!!!
一起研究了一下,他们实现标记大样批注的时候使用了某某某格式字体,当前浏览器使用谷歌内核不能解析该字体。
- 方案一:使用PDF.js,能预览但是标记的PDF内容提示乱码,放弃该方案。
- 方案二:结果wps在线或office在线,成本较高,放弃该方案
- 方案三:经过调研发现甲方电脑都有安装adobe的PDF阅览工具,因此设计了360浏览器中默认使用adobe的PDF阅览。
2.方案三实现过程:
-
1.安装readerdc_cn_ka_cra_mdr_install.exe
-
2.下载360浏览器,https://browser.360.cn/se/

-
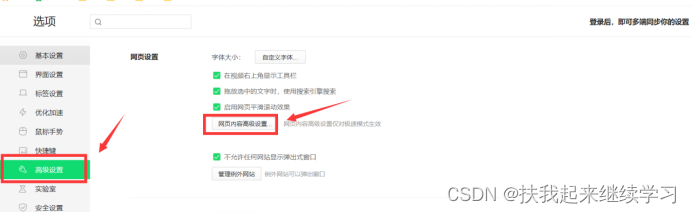
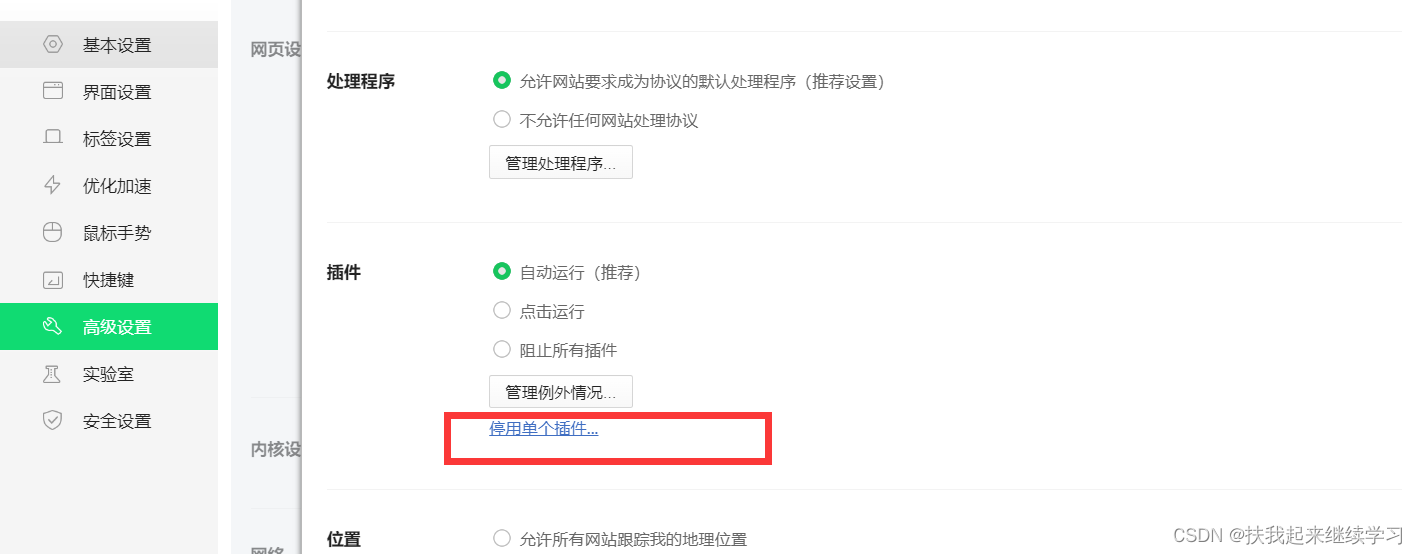
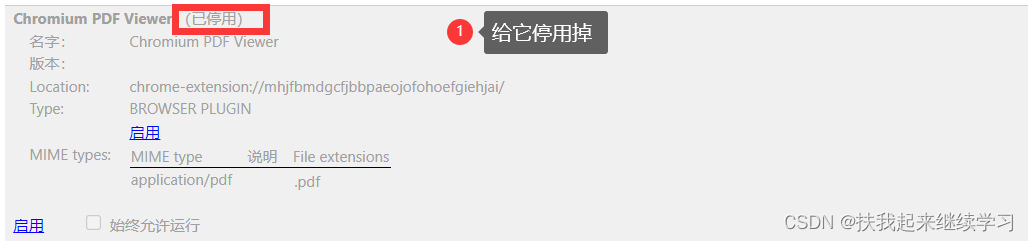
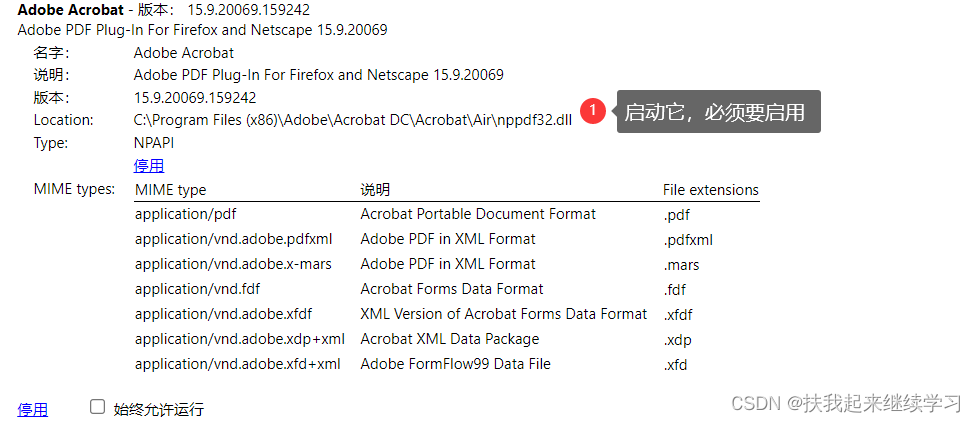
3.以上安装成功后,找点360浏览器设置-》高级设置-》网页内容高级设置-》插件-》停用单个插件-》确定页面中是否有“Adobe Acrobat”-》同时停用“Chromium PDF Viewer”-》关闭浏览器,再重新打开。





-
4.可以阅览了,测试了好几个系统,可以实现该功能。

3.后续问题
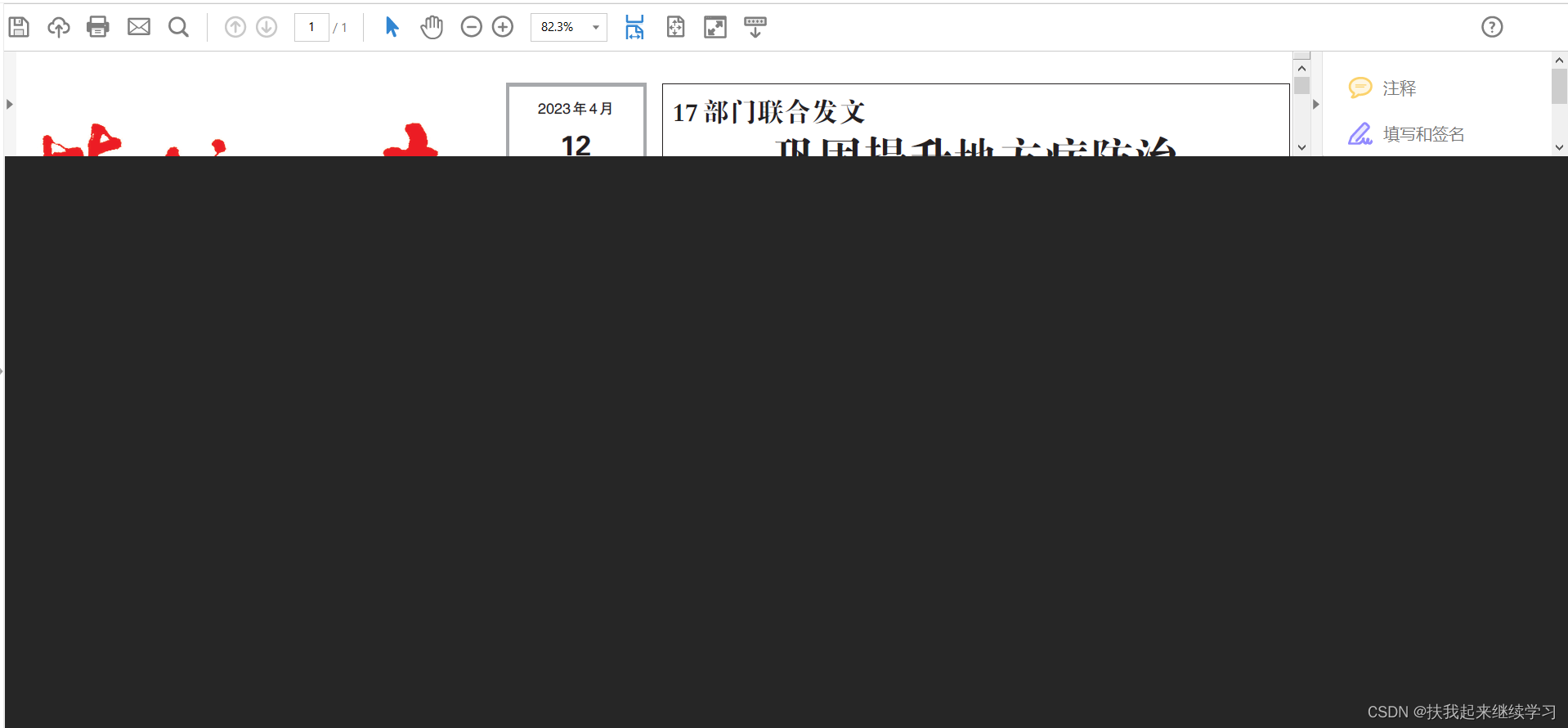
- 1.实施现场发现win7系统该过程操作没问题,但win10系统就遇到 pdf阅览只能显示整个页面高度的1/5,如下图所示。
为什么会出现该问题,我也没想清楚。
- 2.处理过程:
将页面height设置100vh,铺满整个页面说明是没设置默认高度。 排查了一下当初的代码实现:
window.open(pdfUrl); //在新的窗口中打开链接

改进思路:
var pdfUrl = "your_pdf_url"; // 替换为您的PDF文件地址
var newWindow = window.open(); //在新的窗口中打开链接
newWindow.document.write("<object type='application/pdf' data='" + pdfUrl + "' width='100%' height='800px'></object>"); //在新窗口中插入PDF对象,并将页面高度设置为800像素
newWindow.onload = function() {
newWindow.document.getElementsByTagName("object")[0].contentWindow.AdobeDC.ViewSDK.PDFViewer.setViewMode({
zoom: "FitWidth" //将缩放比例设置为适合宽度
});
};
这段代码将在页面中单击该按钮时打开一个新窗口,并在其中加载指定的链接。在新窗口中,我们插入了一个元素,将其类型设置为application/pdf,并将其数据设置为PDF文件的URL地址。然后将其添加到新窗口中,并将页面高度设置为800像素。
最后,我们在新窗口的onload事件中调用AdobeDC.ViewSDK.PDFViewer.setViewMode()方法,将缩放比例设置为适合宽度。这将确保PDF文件在窗口中正确显示,并且不会有任何溢出或截断。
- 3.结束