随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。

经过前一篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及ASP.NET Core MVC的命名约定,创建控制器,视图等内容,今天继续讲解ASP.NET Core MVC 参数接收,传递等相关内容,仅供学习分享使用。
Model模型
在ASP.NET Core MVC项目中,模型是描述用户界面上需要渲染的数据,或是这些数据的一部分。这里要区分实体和模型的概念,Entity-实体,是业务逻辑中使用的数据结构,一般与数据库中对应的表一致;模型是经过转化处理的页面可接收的数据。比如:数据库中的ID等敏感信息,bool类型,日期类型的转换等,均不适宜直接绑定Entity实体到页面,需要转换成模型进行展示。
创建模型
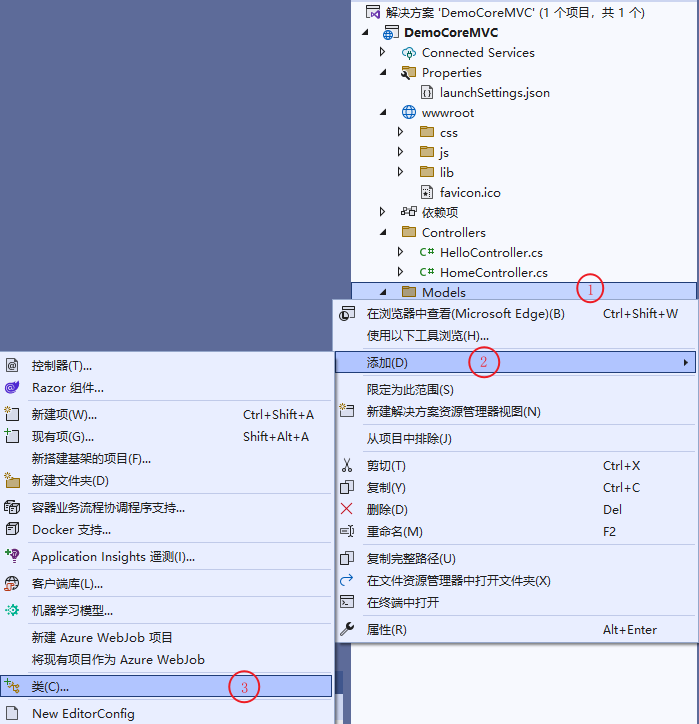
在ASP.NET Core MVC项目中,模型就是一个普通的类。在Models文件夹上,右键点击【添加】【类(C)...】,打开添加类对话框,如下所示:

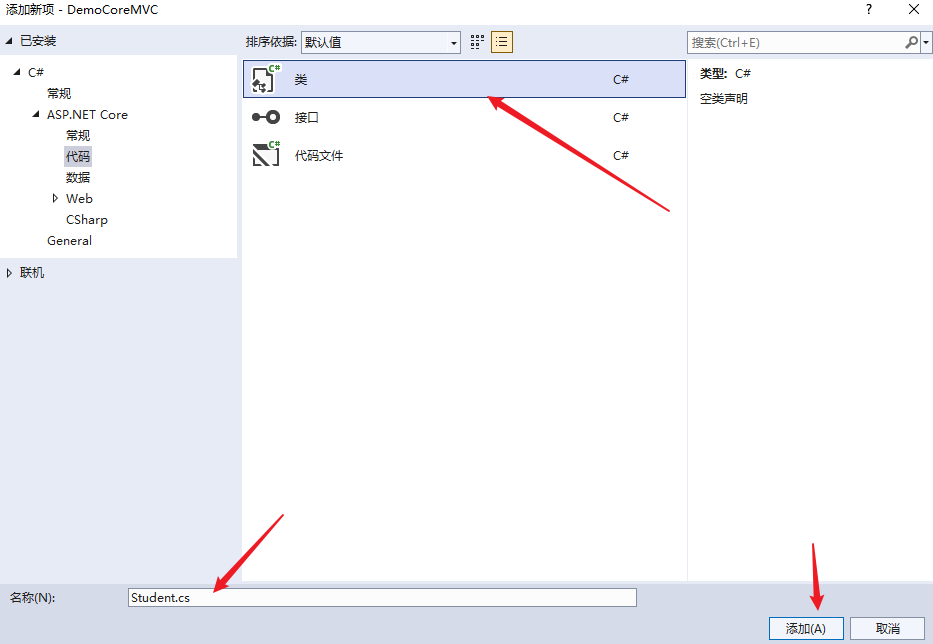
在添加类对话框,输入名称Student,点击确定,如下所示:

注意:在ASP.NET Core MVC项目中,模型名称没有约定,符合类命名规范即可。除了标识符必须以字母或下划线 (_) 开头。建议命名遵循以下规则:
- 【规则1-1】使用Pascal规则命名类名,即首字母要大写。
- 【规则1-2】使用能够反映类功能的名词或名词短语命名类。
- 【规则1-3】不要使用“I”、“C”、“_”等特定含义前缀。
- 【规则1-4】自定义异常类应以Exception结尾。
- 【规则1-5】文件名要能反映类的内容,最好是和类同名。
在模型Student创建成功后,添加相关属性,如下所示:
namespace DemoCoreMVC.Models
{
/// <summary>
/// 学生模型
/// </summary>
public class Student
{
/// <summary>
/// 唯一标识
/// </summary>
public int Id { get; set; }
/// <summary>
/// 学生名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 学生年龄
/// </summary>
public int Age { get; set; }
/// <summary>
/// 学生性别
/// </summary>
public string Sex { get; set; }
}
}视图绑定模型
首先创建一个空视图模型【也可以创建强类型模型视图】,通过@model DemoCoreMVC.Models.Student为视图指定模型。然后即可使用模型进行数据绑定,如下所示:
@model DemoCoreMVC.Models.Student
@{
}
<h1>欢迎公子小六</h1>
<div>
<span>学号:</span>
<span>@Model.Id</span>
</div>
<div>
<span>姓名:</span>
<span>@Model.Name</span>
</div>
<div>
<span>年龄:</span>
<span>@Model.Age</span>
</div>
<div>
<span>性别:</span>
<span>@Model.Sex</span>
</div>控制器传递模型
在控制器中 初始化模型数据,然后通过View(model)方法将创建的模型数据传递给视图,如下所示:
using DemoCoreMVC.Models;
using Microsoft.AspNetCore.Mvc;
namespace DemoCoreMVC.Controllers
{
public class HelloController : Controller
{
public IActionResult Index()
{
var student = new Student()
{
Id = 1,
Name = "公子小六",
Age = 21,
Sex = "男"
};
return View(student);
}
public string Welcome()
{
return "欢迎公子小六...";
}
}
}运行测试
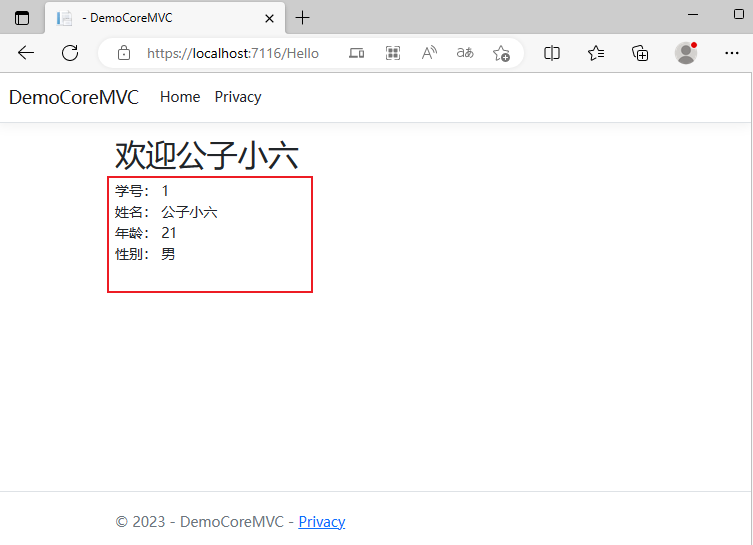
在Visual Studio 2022中运行程序,在浏览器输入https://localhost:7116/Hello,如下所示:

经过以上步骤,就完成了一个模型数据的流转。
接收URL参数
通过URL传参是HTTP最最常用的办法。这里简单介绍下URL相关的知识。一个URL主要分成4个部分,以https://localhost:7116/Hello/Show?name=公子小六&age=10为例:
| https:// | 协议 |
| localhost:7116 | 主机地址 |
| /hello/show | PATH |
| name=公子小六&age=10 | QueryString |
在ASP.NET Core项目中,浏览器端通过URL往服务器端传递参数,可以通过以下几种方式获取:
1. 参数名称自动匹配法
在ASP.NET Core MVC项目中,如果Action的型参的名称跟QueryString的Key一致,则MVC框架会自动帮我们绑定参数的值,不用手动获取。可以根据参数的名称和自动匹配参数值,如下所示:
/// <summary>
/// 自动匹配参数名称
/// </summary>
/// <param name="id"></param>
/// <param name="name"></param>
/// <param name="age"></param>
/// <param name="sex"></param>
/// <returns></returns>
public IActionResult ShowStudent(int id, string name, int age, string sex)
{
var student = new Student()
{
Id = id,
Name = name,
Age = age,
Sex = sex
};
return Json(student);
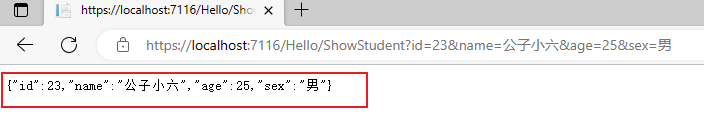
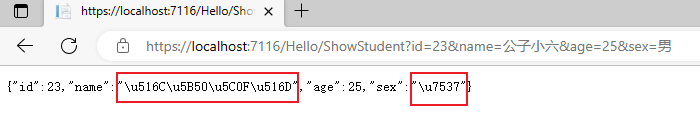
}在浏览器中,通过请求URL中带参数【https://localhost:7116/Hello/ShowStudent?id=23&name=公子小六&age=25&sex=男】多个参数用&符号隔开。如下所示:

注意:如果在浏览器中,中文被重新编码成如下格式:

则可以通过在Porgram.cs中注入MVC服务时修改返回JSON编码的方式来修正,如下所示:
// Add services to the container.
builder.Services.AddControllersWithViews().AddJsonOptions(options =>
{
options.JsonSerializerOptions.Encoder = JavaScriptEncoder.Create(UnicodeRanges.All);
});注意:如果参数绑定的名称跟QueryString的Key不一致,可以使用FromQueryAttribute强制指定绑定的Key的名称。
2. Request.Query获取参数
在Http请求中,可以通过Request.Query["参数名称"]的方式获取参数,如下所示:
/// <summary>
/// 请求参数:Request.Query
/// </summary>
/// <returns></returns>
public IActionResult ShowStudent2()
{
var id = Request.Query["id"];
var name = Request.Query["name"];
var age = Request.Query["age"];
var sex = Request.Query["sex"];
var student = new Student()
{
Id = string.IsNullOrEmpty(id) ? 0 : int.Parse(id),
Name = name,
Age = string.IsNullOrEmpty(age) ? 0 : int.Parse(age),
Sex = sex
};
return Json(student);
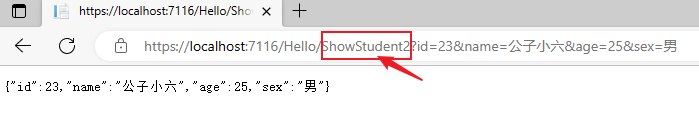
}运行程序,在浏览器输入网址【https://localhost:7116/Hello/ShowStudent2?id=23&name=公子小六&age=25&sex=男】

3. 通过路由获取
在ASP.NET Core MVC项目中,同样可以通过路由匹配的方式获取参数,如下所示:
/// <summary>
/// 通过Route匹配参数
/// </summary>
/// <param name="id"></param>
/// <param name="name"></param>
/// <param name="age"></param>
/// <param name="sex"></param>
/// <returns></returns>
[Route("Hello/ShowStudent3/{id}/{name}/{age}/{sex}")]
public IActionResult ShowStudent3(int id, string name, int age, string sex)
{
var student = new Student()
{
Id = id,
Name = name,
Age = age,
Sex = sex
};
return Json(student);
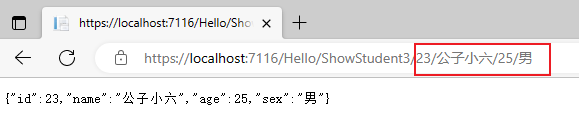
}运行程序,在浏览器中输入【https://localhost:7116/Hello/ShowStudent3/23/公子小六/25/男】,测试效果如下所示:

注意:如果Action的型参名称跟RouteAttribute模板的中的名称不一样,那么可以使用FromRoute强制指定解析的名称。
接收Body参数
我们开发的时候经常通过表单提交数据,或者通过AJAX往后台提交一个JavaScript对象,本质上这些数据都是通过HTTP的Bady提交回去的。在ASP.NET Core MVC项目中,Request.Body是一个Stream对象,通过获取流对象中的内容,然后进行转化,就可以获取参数,如下所示:
[HttpPost]
public IActionResult TestBody()
{
Request.EnableBuffering();
var body = "";
var stream = Request.Body;
if (stream != null)
{
stream.Seek(0, SeekOrigin.Begin);
using (var reader = new StreamReader(stream, Encoding.UTF8, true, 1024, true))
{
body = reader.ReadToEnd();
}
stream.Seek(0, SeekOrigin.Begin);
}
var student = JsonConvert.DeserializeObject<Student>(body);
return Json(student);
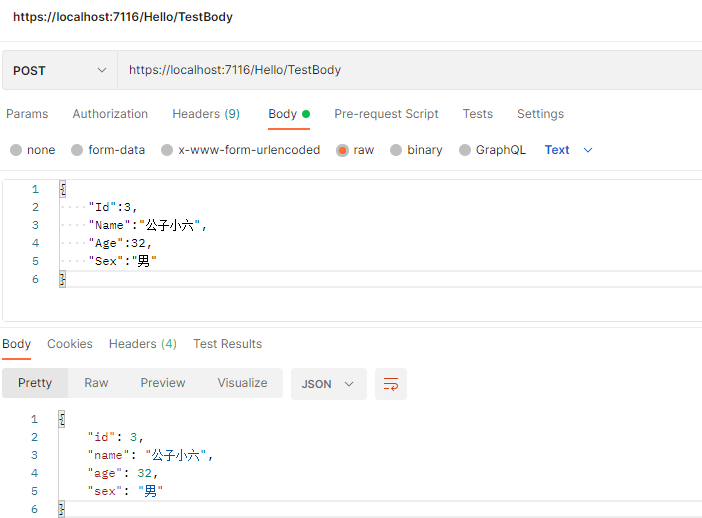
}通过Body获取,然后JsonConvert进行反序列化,前提是Body内容是JSON格式,否则不能进行反序列化。通过Postman测试如下所示:

以上Body接收参数,主要应用于接口调用,Ajax方式请求等方式。
通过Form表单传递参数
在ASP.NET Core MVC项目中,最常用的是Form表单传递参数,客户端将所有需要传递的内容包括在Form表单内容,在服务器端Action中通过Request.Form["Key"]进行获取。如下所示:
Add.cshtml视图中Form表单内容,如下所示:
<form action="~/Hello/Save" method="post">
<div style="margin:10px;">
<span>学号:</span>
<input type="text" name="Id" />
</div>
<div style="margin:10px;">
<span>姓名:</span>
<input type="text" name="Name" />
</div style="margin:10px;">
<div style="margin:10px;">
<span>年龄:</span>
<input type="text" name="Age" />
</div>
<div style="margin:10px;">
<span>性别:</span>
<input type="text" name="Sex" />
</div>
<div style="margin:10px;">
<input type="submit" name="submit" value="保存" />
</div>
</form>HelloController中Save方法,如下所示:
[HttpPost]
public IActionResult Save()
{
var id = Request.Form["Id"];
var name = Request.Form["Name"];
var age = Request.Form["Age"];
var sex = Request.Form["Sex"];
var student = new Student()
{
Id = string.IsNullOrEmpty(id) ? 0 : int.Parse(id),
Name = name,
Age = string.IsNullOrEmpty(age) ? 0 : int.Parse(age),
Sex = sex
};
return Json(student);
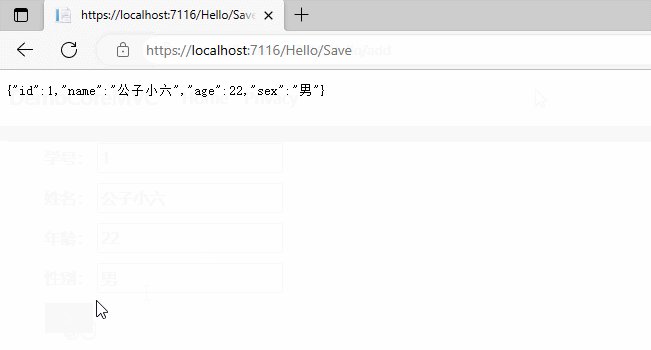
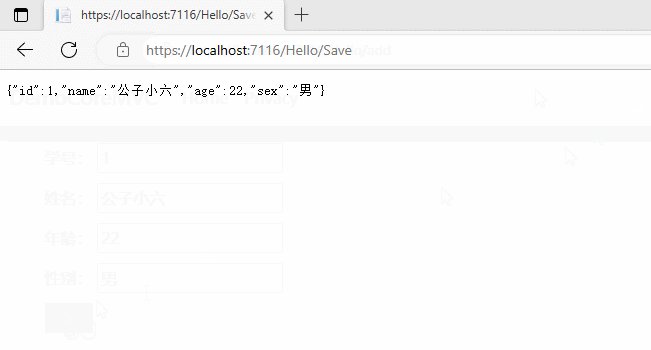
}运行测试,在浏览器中输入网址【https://localhost:7116/Hello/add】进行测试,如下所示:

通过模型接收参数
在更多的时候,为了简便,我们通常采用模型来接收参数,如果模型的属性名和参数的Key一致,则可以自动匹配,非常方便,如下所示:
/// <summary>
/// 通过模型接收参数
/// </summary>
/// <param name="student"></param>
/// <returns></returns>
public IActionResult ShowStudent4(Student student)
{
return Json(student);
}
[HttpPost]
public IActionResult Save2(Student student)
{
return Json(student);
}注意:无论是Get方式,还是Post方式,均可以采用Model模型接收参数,效果和上面一致,此处不再演示。
以上就是ASP.NET Core MVC从入门到精通之接化发第一部分内容,进行会进一步讲解接化发第二部分内容。旨在抛砖引玉,温故而知新,一起学习,共同进步。