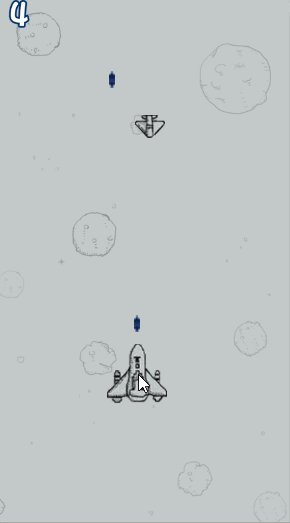
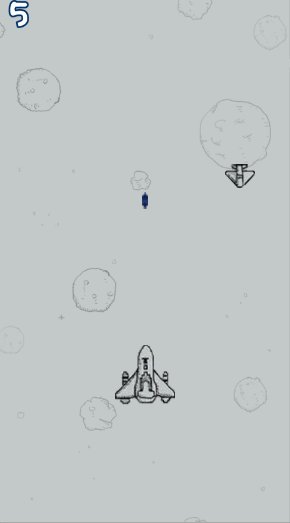
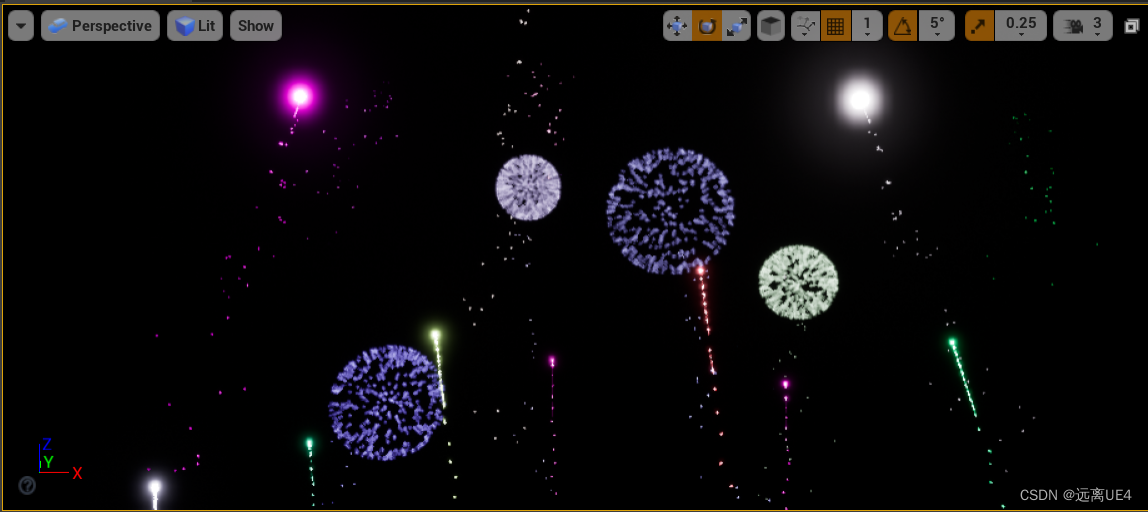
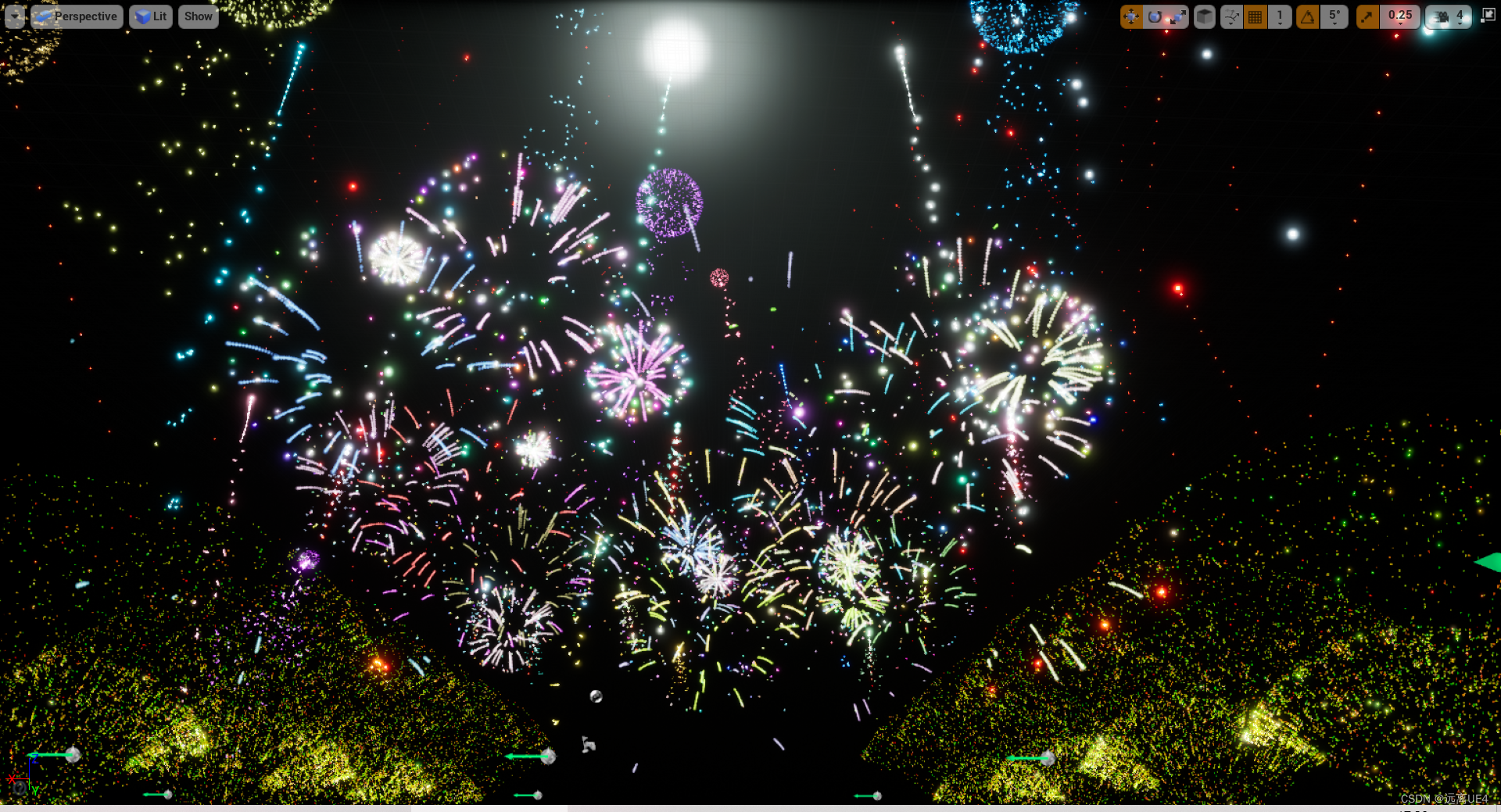
效果图:

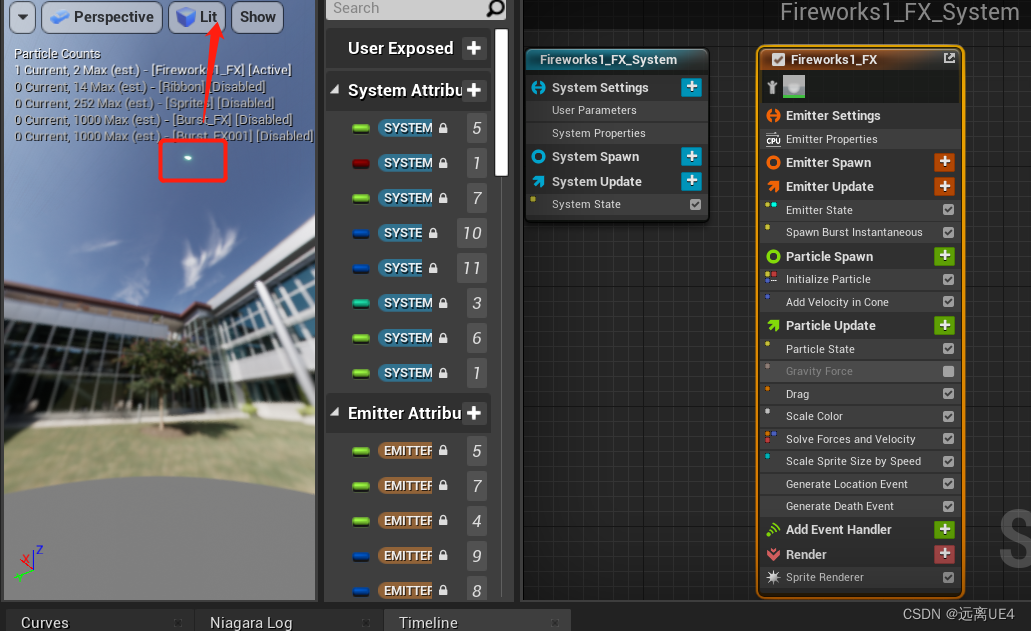
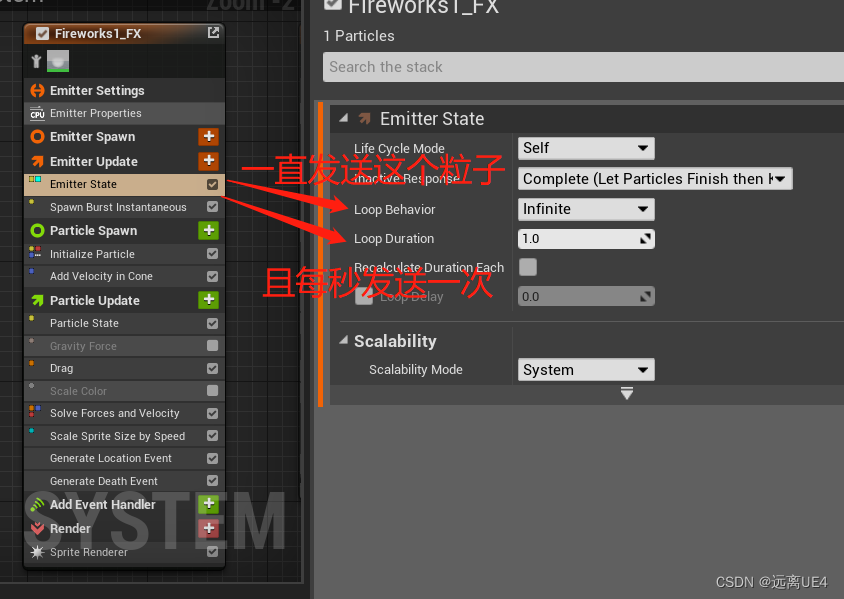
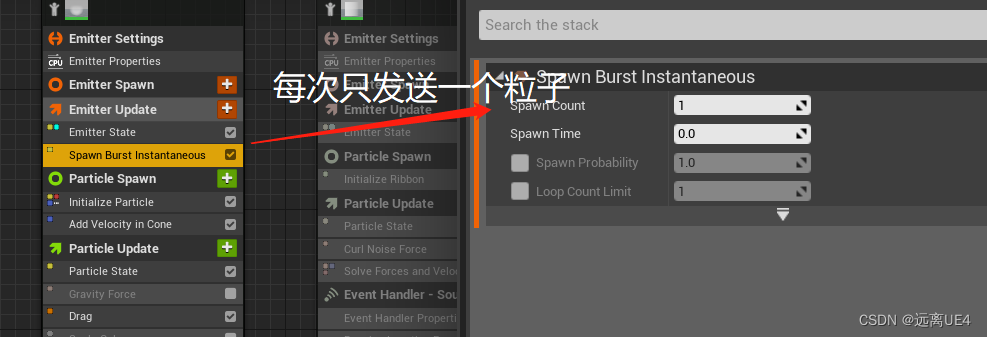
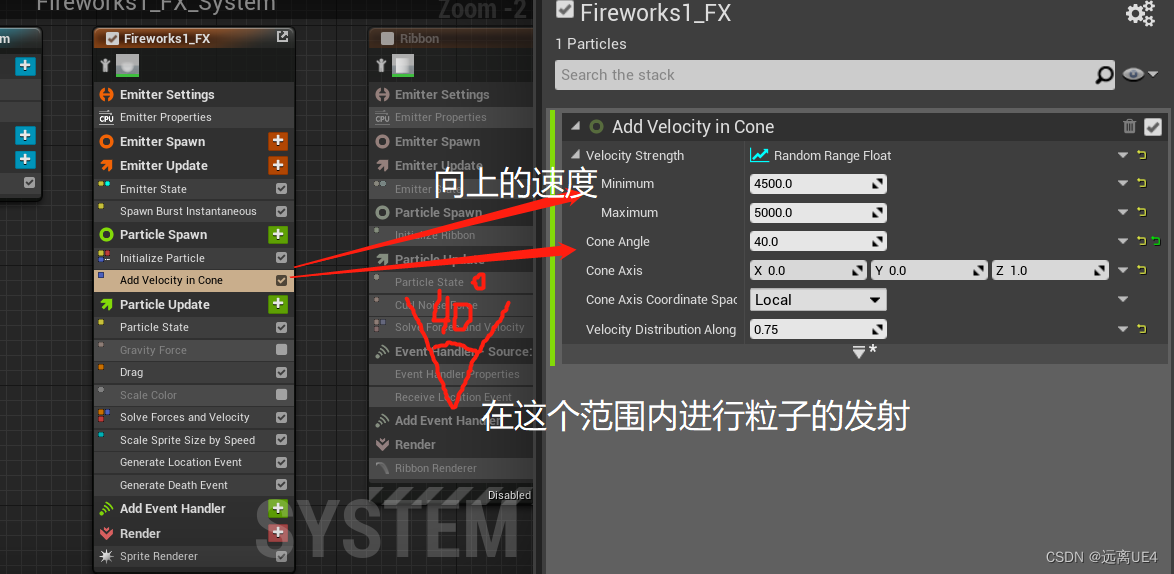
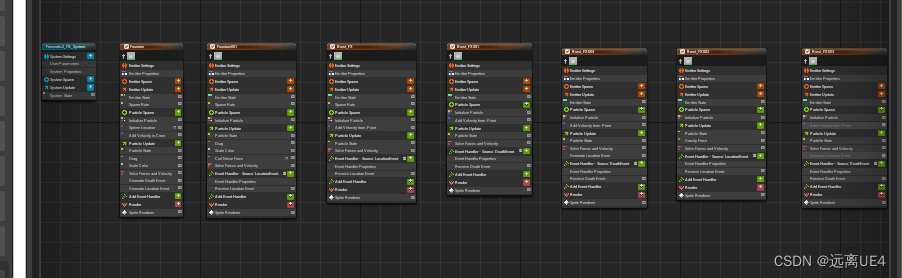
第一个做的是网上射出的粒子:









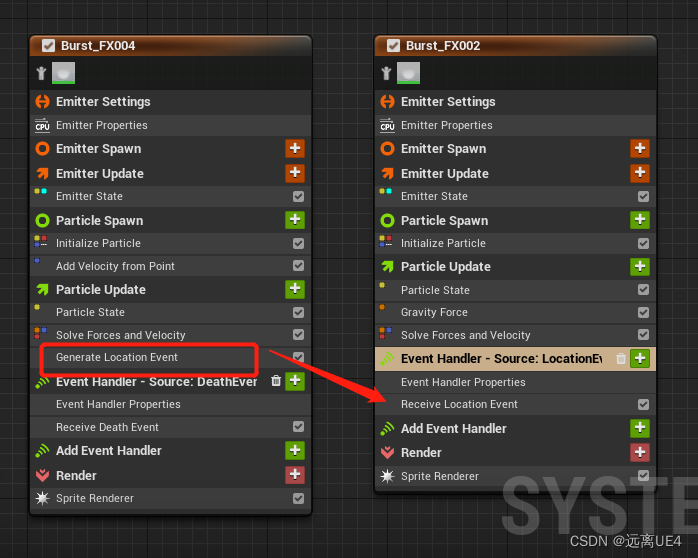
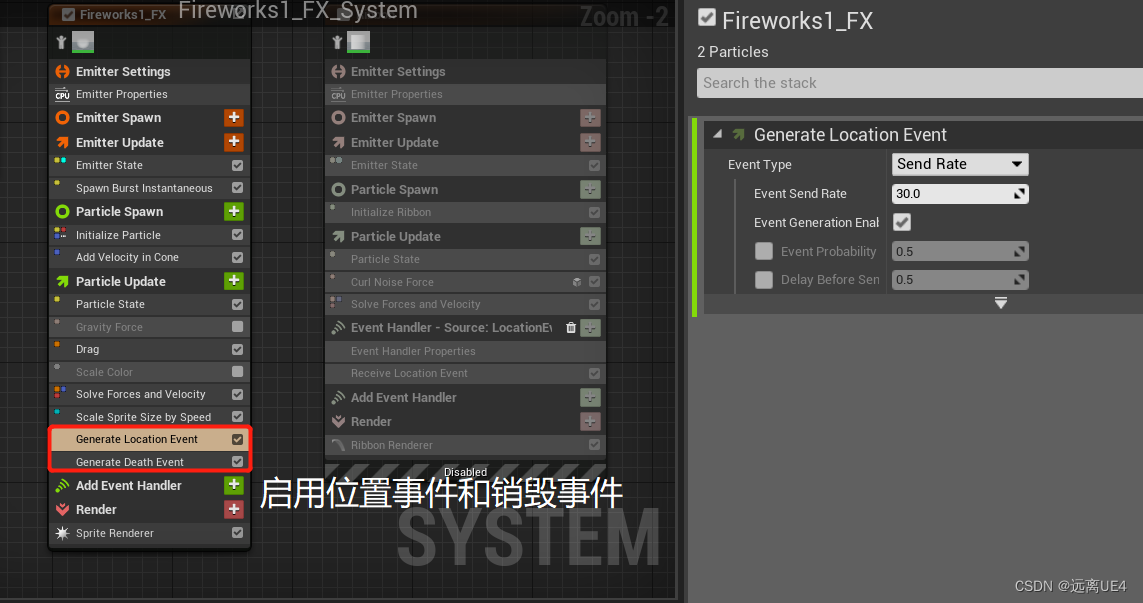
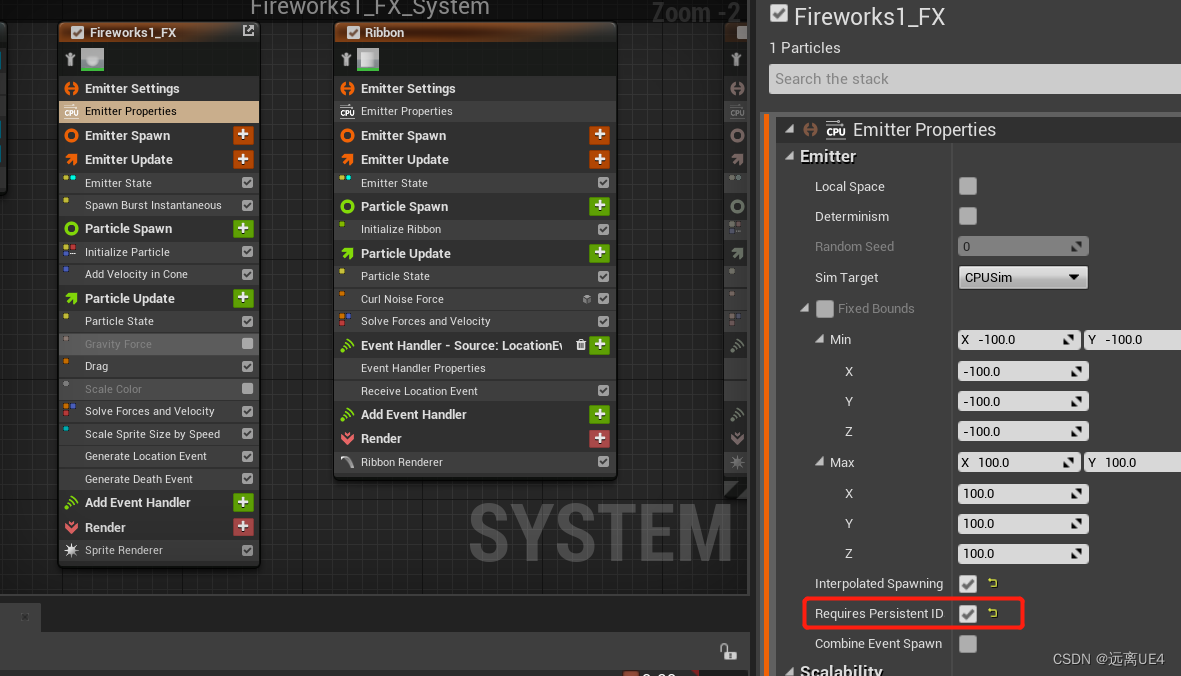
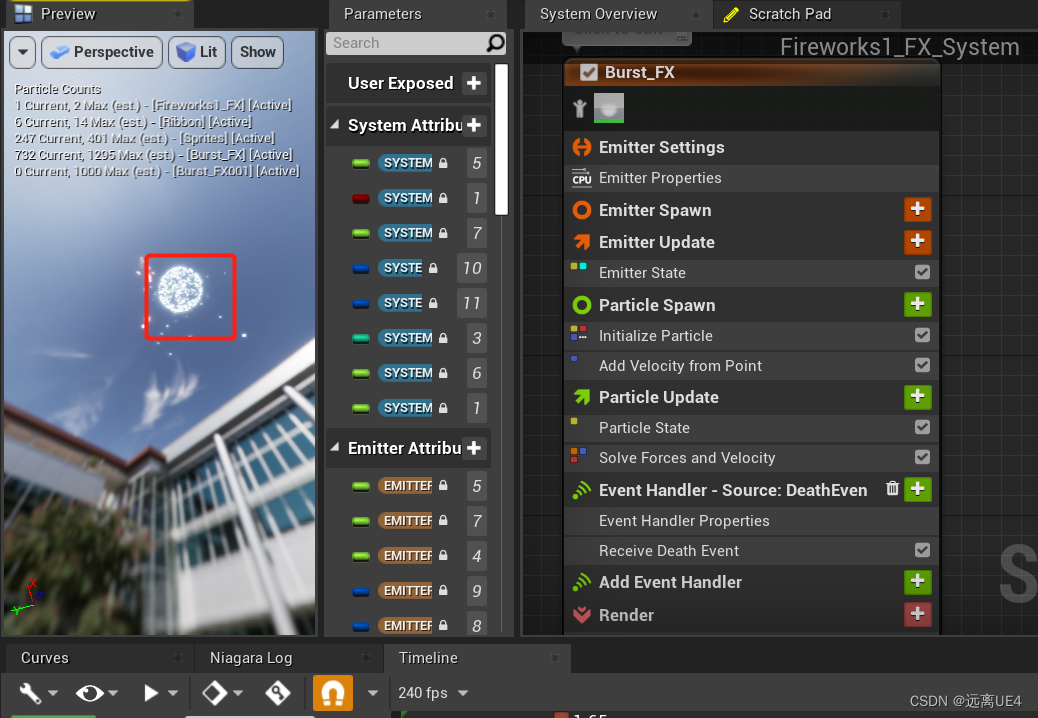
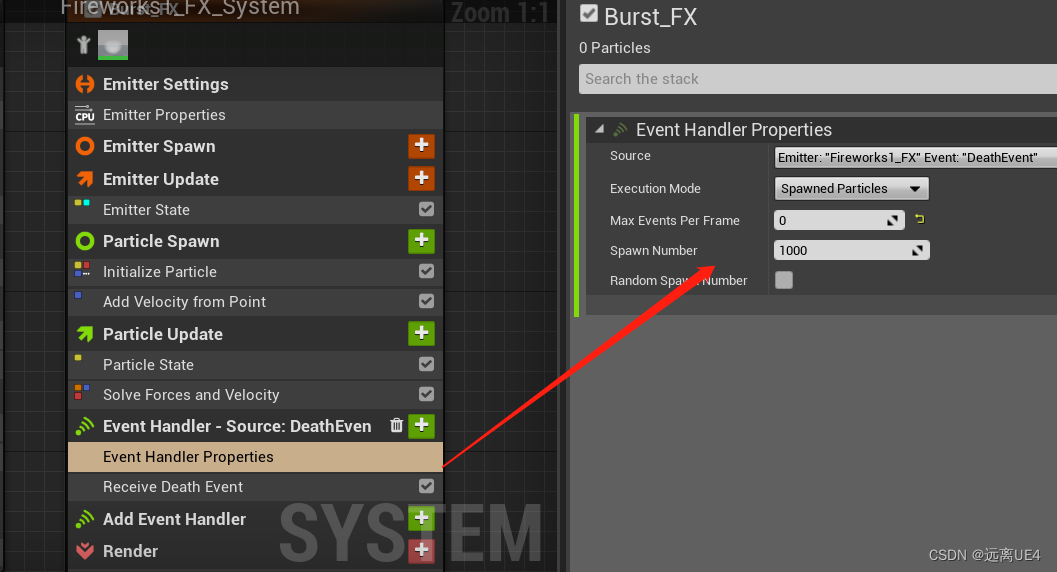
用了事件,把ID给启用,不然会报错
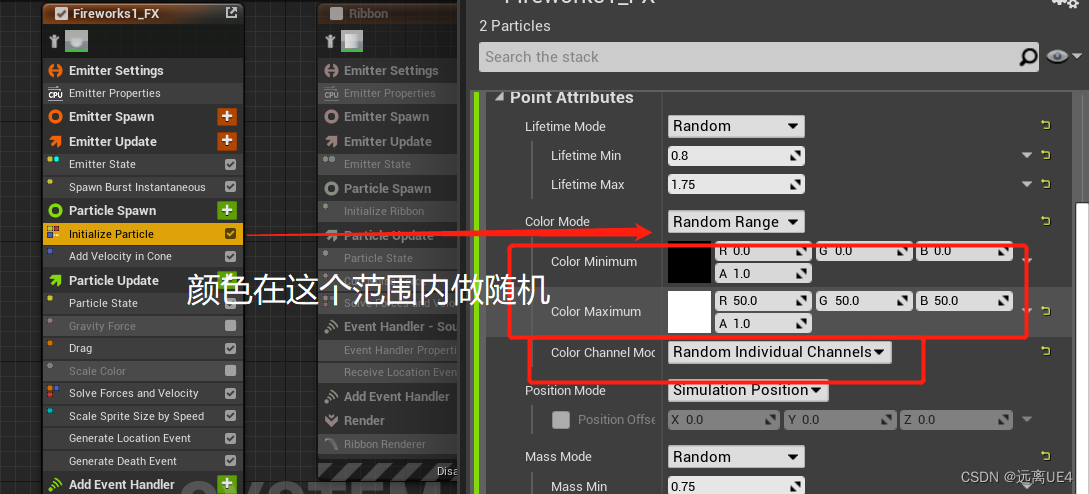
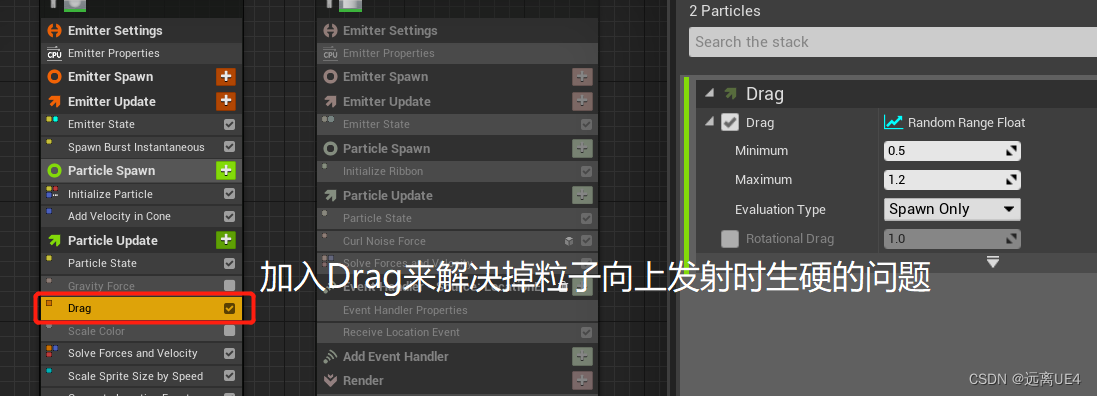
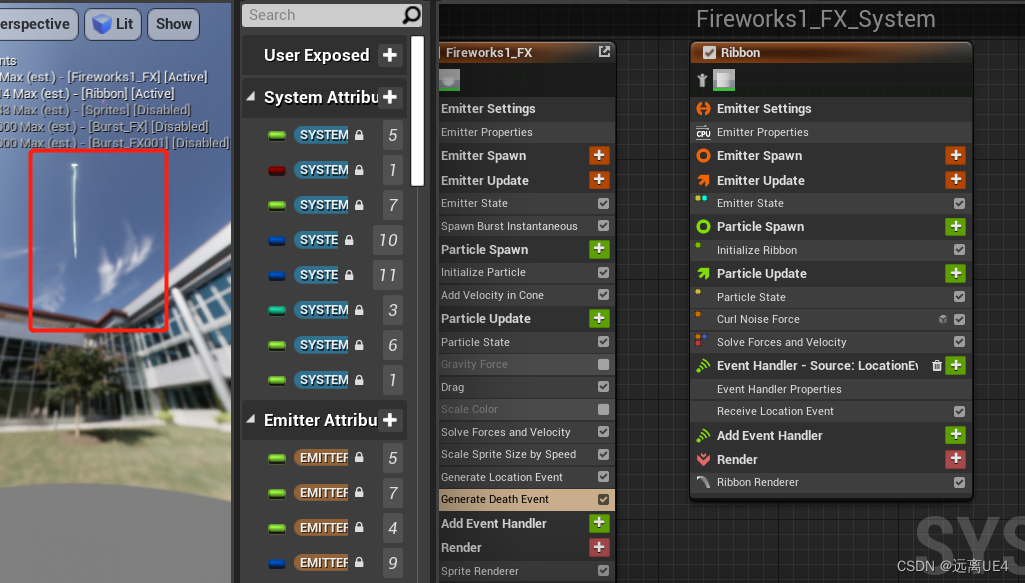
第一个发射的炮弹粒子制作完成
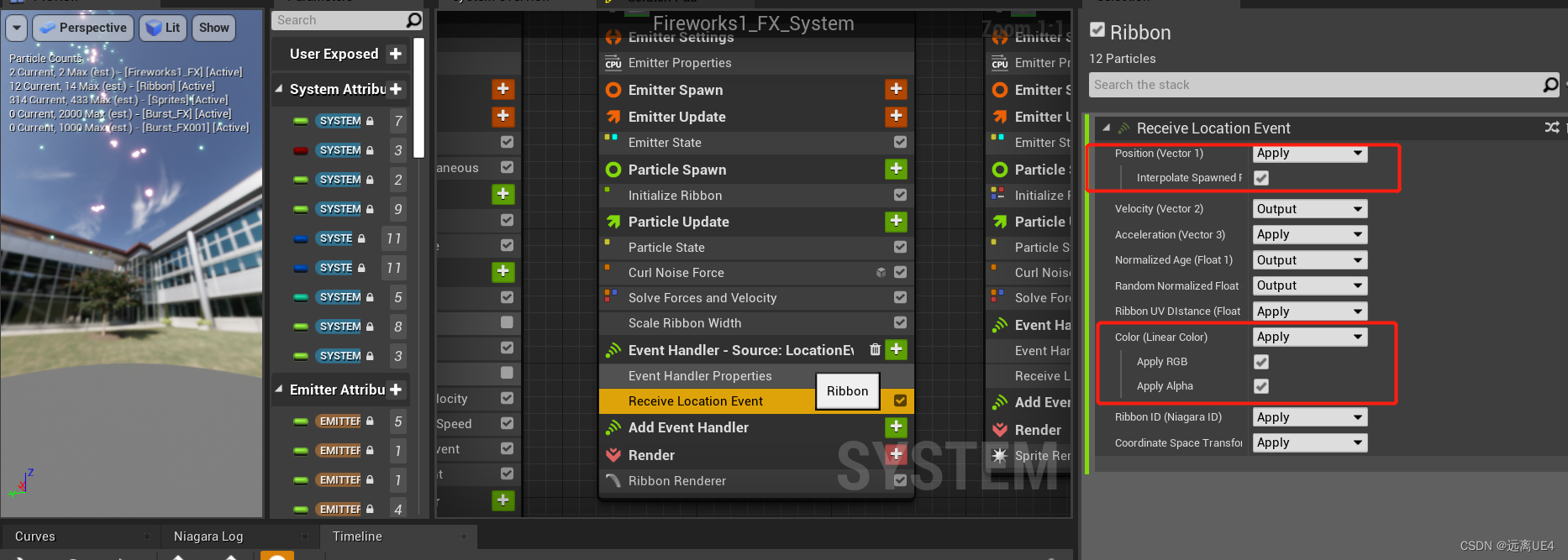
第二制作炮弹的拖尾:
很明显会用到Ribbon


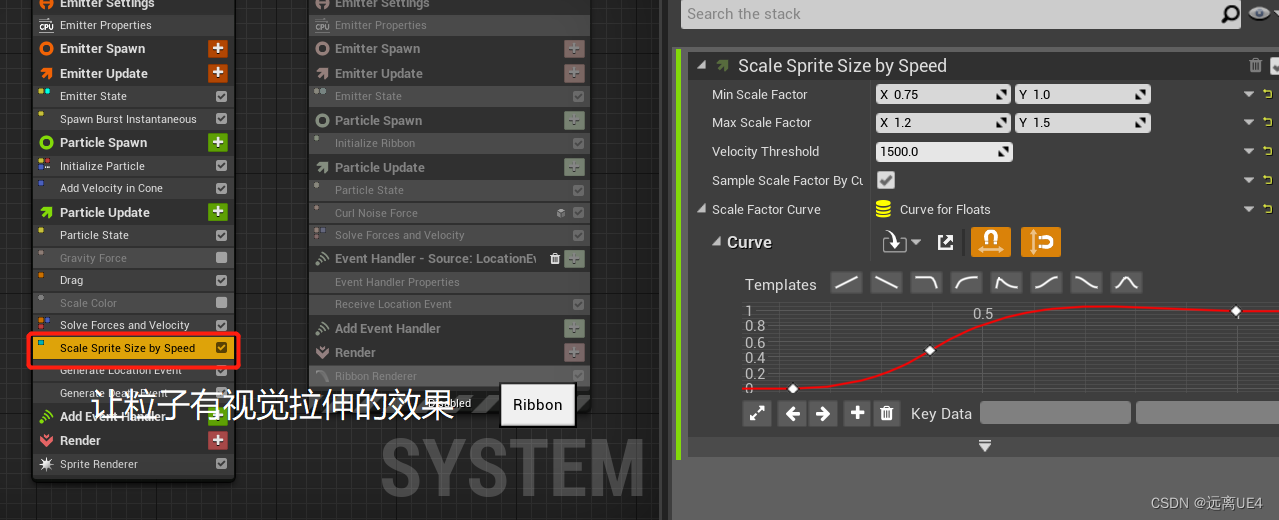
让宽度从宽到窄

让位置和颜色与第一个做的粒子一致,所以要将这两个Apply
第二个粒子也制作完成

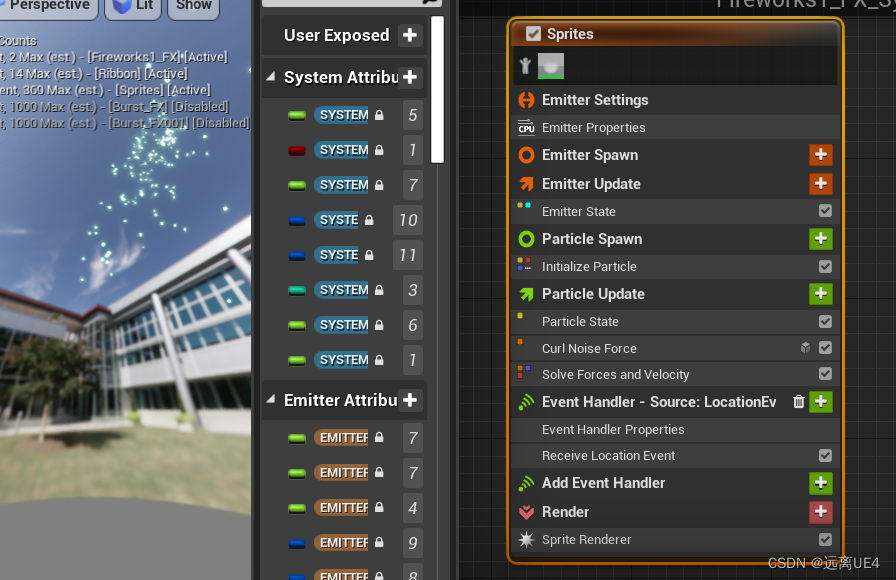
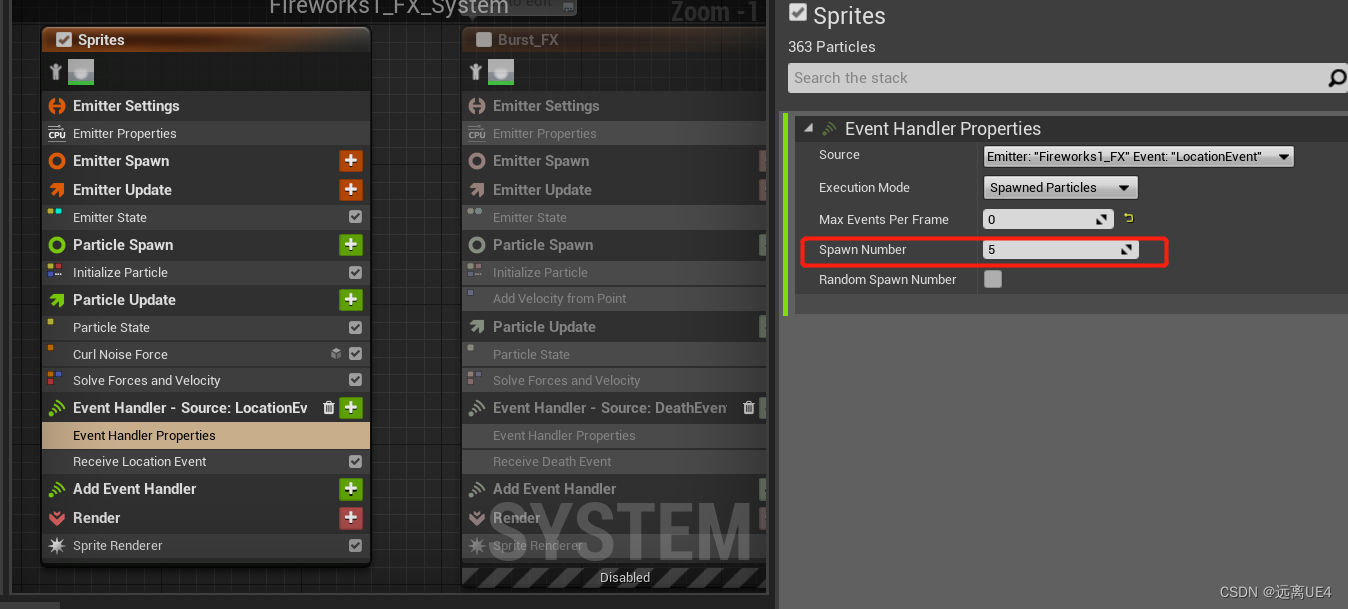
生成炮弹拖尾的追尾粒子

和第二个没什么不一样,把这个改成生成的粒子数为5

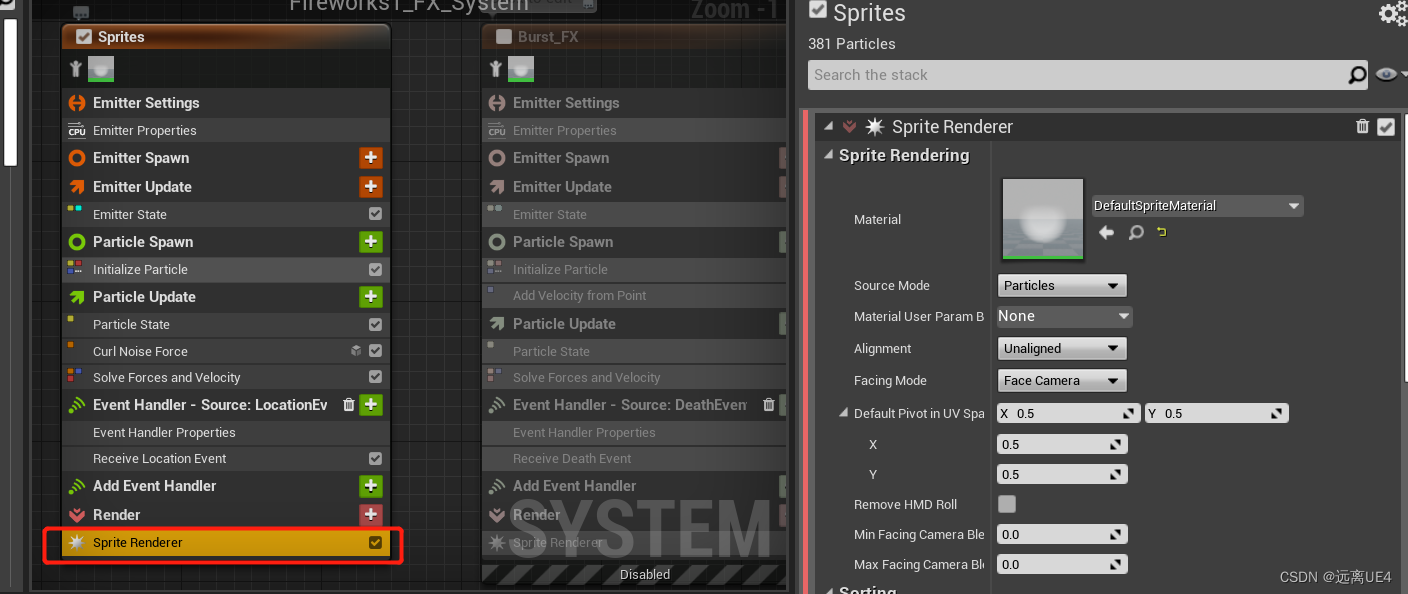
将Ribbon改成Sprite
第三个粒子制作完成

第四个粒子,制作爆炸光晕
这个简单,就直接啥也不用操作,原地生成粒子就可以了

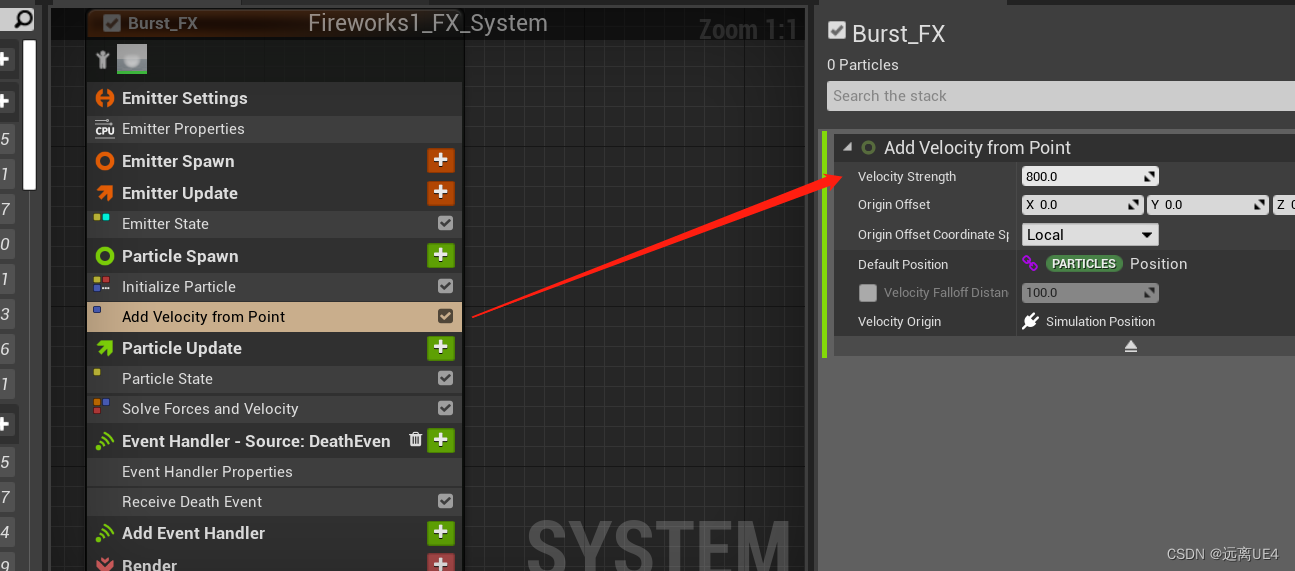
第五个粒子,制作最后的烟花

这个用于粒子忽然在一个点进行散开,互斥与一个点的位置,该值是互斥力大小

生成的粒子数量,适量就可以
小小的自认为更好看的烟花:



原理是一样的,加个样条的烟花,就直接用一个generate location事件,然后在事件里不断更新位置生成新的粒子即可