一、什么是 WebRTC
WebRTC 全称是 Web RealTime Communication,是一个用于实时通讯的技术,Google 公司在 2010 年用 6829 万美元将其从 Global IP Solutions 公司收购,并于 2011 年开源,不得不说 Google 确实是一家伟大的公司,花这么多钱买到的技术,说开源就开源。
二、为什么用 WebRTC
由于 WebRTC 封装得足够完善,所以它使音视频实时对话变得简单,足够客户端来说只需要少量的代码就能实现实时通话的目的。现在,WebRTC 已经成为 H5 的标准之一,并且它也支持 Android 和 iOS。
我觉得它至少有以下优点:
- 各端统一,名为 “Web”,但其实只要遵循该协议,手机端、PC端、终端设备都能实现音视频互通。
- 对音视频捕获有较好封装,开发者无需关心视频捕获过程,桌面共享也有较好支持。
- 开源
另外,它还解决了实时音视频的两个难点:
1.网络协商
两端之间如果想要在互联网上通信,必须先要找到一条可通讯的链路,实际情况中大部分的设备是没有自己的独立公网 IP 的,所以我们需要进行 NAT(Network Address Translation,网络地址转换),WebRTC 使用 STUN 和 TURN 协议来帮助我们完成这个操作。
2.媒体协商
两端之间建立好通讯链路后,可以通讯了,还想要实现音视频画面交换,那你给对方的音视频数据对方得能够解码才能播放和渲染,对方给你的音视频数据同样你也得能够解码才能播放和渲染,所以在交换数据之前,你们得互相知道对方能够解码什么样的格式,才好给对方想要的。WebRTC 在会在通讯之前通过 Session Description Protocol(SDP)先进行一个友好协商,交换双方的媒体能力,从而选择达成一个共识。
三、怎么用 WebRTC
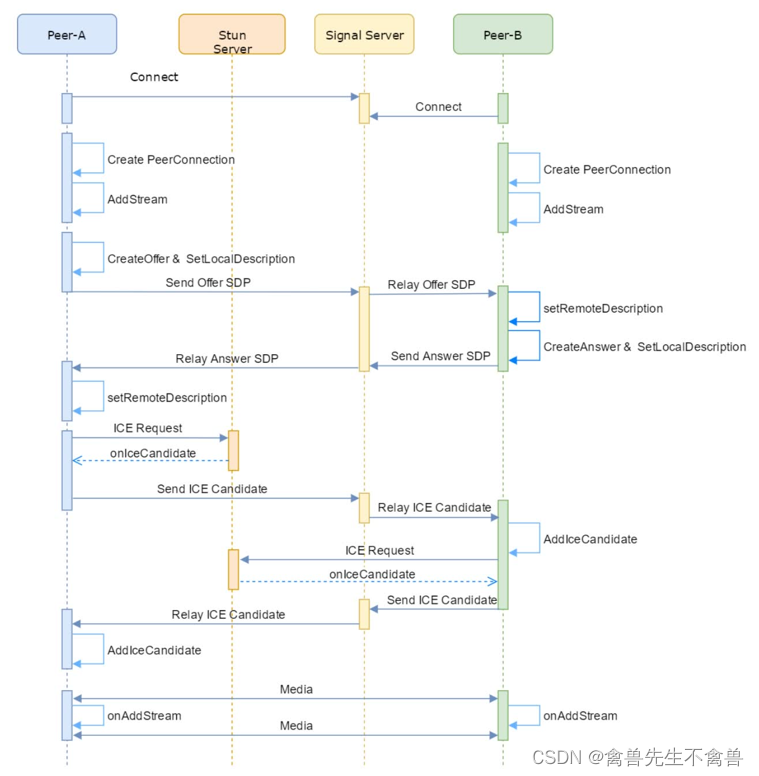
奉上一张经典图:

其实这个流程图就已经很清晰了,能看懂这个流程图,再按照这个流程编写代码就能实现音视频通话了。网上的很多 demo 一上来就会讲如何搭建 STUN/TURN 服务器,但我反而觉得这个是其次的,想快速看到音视频效果的大部分还是做客户端开发的小伙伴,对服务端怎么操作可能不是很熟悉,这是其一。其二呢是我们在写 demo 的时候一般还是在局域网内的,比如自己家里的两个设备,连接的都是家里的 wifi,还不需要打洞这个操作,所以我觉得网络穿透的优先级并不高,等我们明白 WebRTC 怎么用了,看到效果了,再学习如何搭建打洞服务器也不迟。
后面的 demo 我就会按照本地 demo、局域网点对点通话、局域网多端通话这样的方式一步一步来记录。