前段时间,我在掘金分享了一篇GPT-4 性能文章,也许是过于强大带来的威胁性,引来评论区的排队哀嚎(如下图),所以“前端已死,后端已亡”这个概念真的成立吗?本文着重探讨前端。

前端和后端有什么不一样?
如果要浅显易懂的解释前后端
我认为前端更像码农里的艺术生,后端则是码农里的医生,前后端一左一右相互配合,才能支撑产品的实现。
前端:网页和应用程序上,一切你浏览到的内容,都属于前端。做前端岗,主要考虑产品视觉+用户体验。
后端:与前端相反,网页和应用程序上,一切你浏览不到的内容,就属于后端。做后端岗,考虑的是如何实现功能、数据的存取、平台稳定性与性能。
关于“前端已死”的一点思考
前端已死,更多的是一种焦虑情绪的表达,市场确实不太好,但这并不是针对前端,是整个互联网行业衰败的表现而已,对此持不同意见的怕是只剩培训机构了吧!毕竟唱衰的永远是打工人,唱兴的都是培训班。
打心底讲!如果一个前端,工作3年,只会Vue2/React,看不懂框架报错、看不懂请求异常、连给浏览器打断点调试都不会,那确实该死。

但要说整个IT行业的前端已死,IOS都还没说话呢,Web前端凑什么热闹?
现在无非供大于求了而已,至于为什么多了那么多前端,你我心知肚明。
前端的市场现状
对于前端老鸟,市场还是需求和欠缺的,只是对于初中级前端太卷了,我建议应届生不要继续入门前端了,可以搞搞嵌入式开发,或者芯片之类的,门槛高一些。
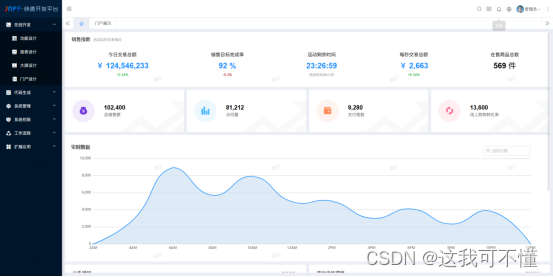
为什么这样说?后疫情时代,很多企业为了节约成本,将部分前端开发外包化,因为当下框架、低代码平台的发展确实会促进开发通用后台的提效。我也尝试用过低代码平台,原有基础上做二开确实是不错的选择,这边尝试JNPF快速开发平台,感兴趣可以去到官网。

低代码定义:
低代码开发平台本身也是一种软件,它为开发者提供了一个创建应用软件的开发环境。看到“开发环境”几个字是不是很亲切?对于程序员而言,低代码开发平台的性质与IDEA、VS等代码IDE(集成开发环境)几乎一样,都是服务于开发者的生产力工具。
与传统代码IDE不同的是,低代码开发平台提供的是更高维和易用的可视化IDE。大多数情况下,开发者并不需要使用传统的手写代码方式进行编程,而是可以通过图形化拖拽、参数配置等更高效的方式完成开发工作。
这就是为什么前文说,初中级前端要提升自己,就在于重复性的编写底层代码没有软用,很容易被通用框架所替代。
小结
总之,也不用过于悲观,互联网风口过去了,还会有下一个风口,比如 Web3, 人工智能,都可能带来新的市场机会,作为时代前沿的参与者,程序员应该更容易抓住这样的机会吧!

![钉钉消息防撤回功能研究与实现-可查看历史消息[文件/图文/管理员/链接 撤回拦截]](https://img-blog.csdnimg.cn/fcb6296c0c4047c8a5784d96f60a2115.png#pic_center)