案例:笔记本电脑连接不上WiFi怎么办
“朋友们,想问问大家知道为什么我的笔记本电脑连接不上WiFi呢?试了好几遍还是无法连接,遇到这种情况我应该怎么解决呢?感谢大家!”
在现代生活中,笔记本电脑成为了人们必不可少的工具之一。当笔记本电脑连接不上WiFi时,这将极大地影响我们的生产和生活。笔记本电脑连接不上WiFi怎么办?这4个实用的方法你会吗?一起来学学吧!

操作环境:
演示机型:联想GeekPro2020
系统版本:Windows 10
一、笔记本电脑怎么连接WiFi
经常需要使用笔记本的朋友可能知道,没有网络的电脑就如喝不到水的乌鸦,会让很多工作都无法正常进行。笔记本电脑无线网络连接不上,可能是由各种原因造成的,比如WiFi密码错误、网络信号问题、网络设置问题、网卡驱动问题、多台设备同时连接等,今天小编给大家介绍4种实用的解决方法!
方法一:检查WiFi密码是否正确
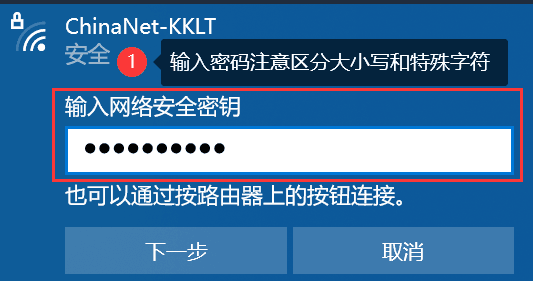
连接WiFi时,正确输入WiFi密码是连接的前提条件。因此,如果笔记本电脑无法连接WiFi,首先应该检查是否输入了正确的WiFi密码。
注意:输入密码时应注意大小写和特殊字符,可以在其他设备上检查一下WiFi密码是否正确。

方法二:检查WiFi信号
WiFi信号差是连接不上WiFi的常见原因之一。如果我们的笔记本电脑距离WiFi路由器太远,或者电脑和路由器之间的障碍物过多,比如隔墙等,都可能会由于信号遮挡而让我们无法连接WiFi。因此,如果发现无法连接WiFi,我们可以将笔记本电脑靠近WiFi路由器,或移除周围的障碍物,以获得更好的WiFi信号。

方法三:检查网络设置
如果网络被禁用了,我们的笔记本电脑是无法找到WiFi的,当发现笔记本电脑无法连接WiFi时,我们可以先查看网络是否被禁用了,具体操作如下:
- 打开【设置】,点击【网络和Internet】,找到【更改适配器选项】;

2.进入后找到要连接的网络,单击右键选择【连接/断开连接】。

方法四:检查网卡驱动问题
网卡驱动程序的问题也可能导致笔记本电脑无法连接WiFi。例如,网卡驱动程序过期或损坏,都可能导致WiFi连接不上。这时我们可以通过查看网卡驱动来解决,具体操作如下:
- 点击进入【此电脑】,再点击【管理】;
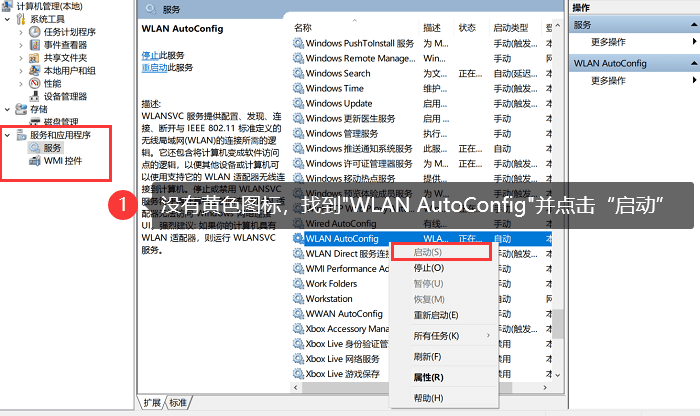
- 在【设备管理器】中查看是否有黄色图标,若有黄色图标,则需要重新安装网卡驱动。

3.若无黄色图标,展开【服务和应用程序】,单击【服务】,找到【WLAN AutoConfig】,单击右键选择【启动】。

笔记本电脑连接不上WiFi的原因是多样的,解决的方式也各有不同。我们可以根据实际情况采取不同的方法。笔记本电脑连接不上WiFi怎么办?相信大家看完本文已经知道该怎么操作了,有需求的朋友可以进行尝试啦!
往期推荐:
怎样找回删除的照片?4个方法快速找回!
u盘不显示怎么办?正确做法快收藏!
电脑速度慢怎么办?这些方法帮你快速提速!