下面本人以使用经历简单介绍下该数据库使用,鉴于登录地址/学校端口等原因,页面信息会有出入,有不足之处还望大家多多补充哈(o^o)!
一.登录方式
1.高校官网(内网)-图书馆官网-资源-外文常用数据库
看到Web of science选项点击进去即可.
2.https://www.webofscience.com/ 输入网址,直接加载到搜索窗口,可以浏览器收藏便于下次打开。
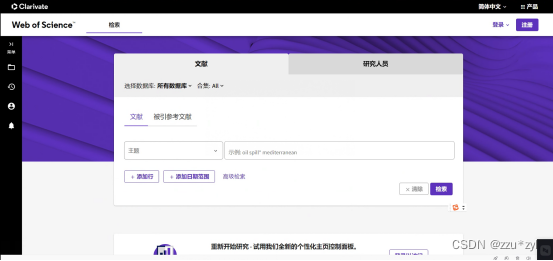
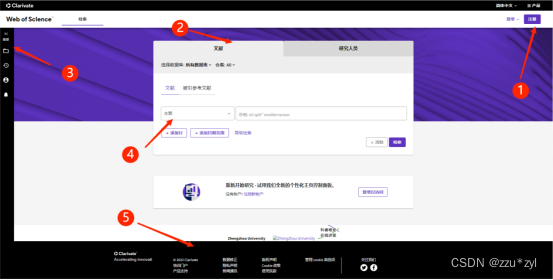
正常打开窗口为:

另外一种打开显示:
这里鼠标停留【文献】处显示,类似交通红色图标禁停。这种情况,查询网上各种查询,发邮箱请问学校图书馆技术老师,皆未搞明白真正原因。不过可以选择换台电脑、网络连接方式、另一种浏览器、重启电脑/浏览器等,皆有可能解决。

二.使用
一般使用该数据库,基本上围绕搜索Sci论文,或查询发表信息,或引用信息,再或者下载论文,再者管理文献,导出文献信息至第三方软件。
1.页面信息介绍

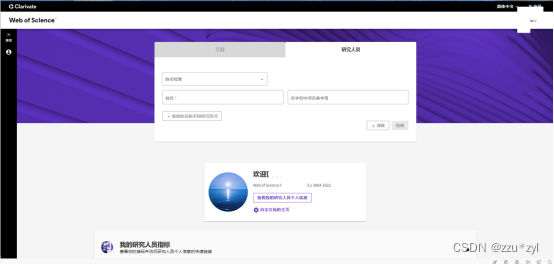
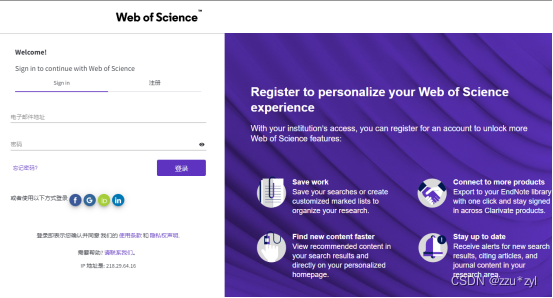
①登录/注册 如下图
这里大家可以通过申请的学校邮箱进行绑定注册,其他邮箱的话大家可以试下(可能大多数邮箱均不可注册),毕竟毕业后学校申请的邮箱不能长期使用了。

注册登录过后,我们可以使用左侧③菜单里面更多的功能。
②文献/研究人员
这一块正常情况下,可以选择来回切换,但是由于未知原因会出现登录方式中的问题。
【文献】可以选择‘文献’或者‘被引参考文献’,本人习惯用文献项选择,二者在搜索文献后加载页面会显示‘被引’窗口,二者相通的。
【研究人员】这里通过搜索在该数据库注册的研究人员名字,查询其研究成果及领域
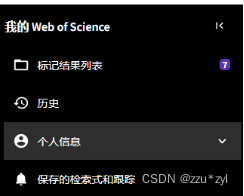
③菜单 如下图

这里我们主要提下标记结果列表这一块,便于我们收藏管理一类文献。其他选项可以汇总我们查询的历史,编辑个人研究信息,文献追踪和作者追踪(某研究领域前沿/大佬成果)
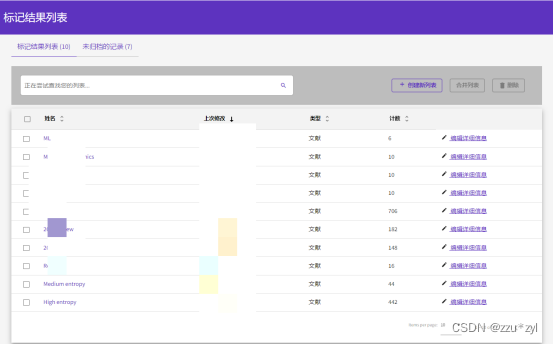
【标记结果列表】
这里可以管理自己感兴趣的文献,进行分组/增添/删减/汇总

④搜索方式
【主题/标题/作者/出版物…/出版年/摘要/DOI/…】
主要搜索方式
【主题】可以输入论文全称/热词等,此处可以输入中文但结果显示也为中文文章,中文论文的话这里一般不能下载。
【标题】此处列出官方解释:标题指的是期刊与文献、会议录与论文、书籍、书籍章节、软件数据集的标题。注: 要检索期刊标题,请选择 “出版物标题” 字段。标题指的是期刊与文献、会议录与论文、书籍、书籍章节、软件数据集的标题。
注: 要检索期刊标题,请选择 “出版物标题” 字段。
【作者/出版物等】大家可以根据作者期刊全名/缩写进行搜索
【DOI】DOI是论文常见的一种标识符,目前很古老及部分中文论文可能无DOI编号。此处列举台湾学者叶均蔚教授的一篇文章“Nanostructured high-entropy alloys with multiple principal elements: Novel alloy design concepts and outcomes”,其对应DOI为:10.1002/adem.200300567。
提一下:在DOI号加上“ http://doi/”基本都能加载到某期刊关于本篇文章的页面
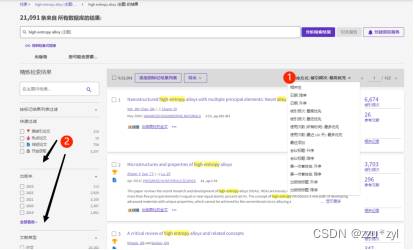
这里以搜索关键词‘high entropy alloy’为例,加载页面部分截图如下所示,
①可以选择排列方式 ②进一步筛选想要的结果

⑤其他

这里大家简单实用该数据库,不怎么会涉及到这里内容,有产品介绍/数据库接口等信息(本人也不太了解哈)。最大可能会第一次使用/登录会加载是否接受有关cookie首选项的协议,大家可以选择全部接受即可。大家感兴趣的哈,可以大胆去探索哈!
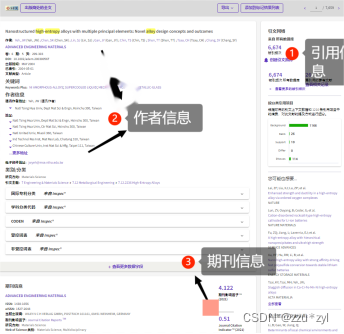
2.文献搜索下面
页面主要有四点,大家会用到,除了引用信息/作者信息/期刊信息,还有可以点击出版商处的全文,进一步加载到期刊该文章的页面(查看配图/摘要/数据等信息)。
此处提一下论文下载的主要方式:
(1)如此处从数据库加载到官网首页,直接下载(针对开源)
(2)第三方协助下载如,Sci-hub多个镜像地址/谷歌学术/百度学术/Scidown/EndNote其他插件或软件
(3)文献求助群或者百度学术等求助

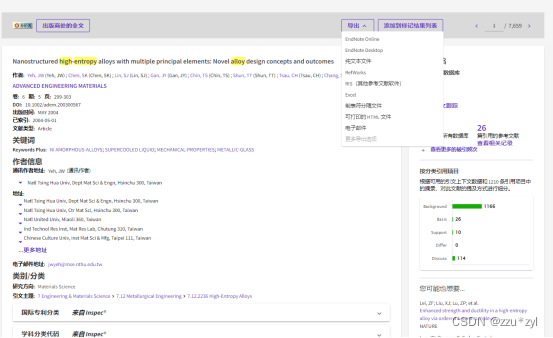
3.文献信息导出
【单篇论文导出】&【多篇文献】


此处多篇文献可以是自己管理后的列表中的多篇文献,这里是简单搜索后的页面。
可以自定义导出部分数据量(有些文献管理软件一次导入文献量有限制),记录内容可以选择论文的哪些信息。
此处主要说下本人主要用到的两种文件格式。EndNote Desktop和Excel,前者主要为导入EndNote进一步为Latex编辑论文服务,后者主要进一步筛选比较文献信息。
该数据库功能还是很强大的,相信大家可以从中发现更多的奥秘!欢迎大家多多补充[鲜花xianhua]!