axios发送Post请求
首先我们要知道发送一个请求体的时候我们要明确发送的类型是什么,常见的类型有三种
- form-data
- application/json
- application/x-www-form-urlencoded
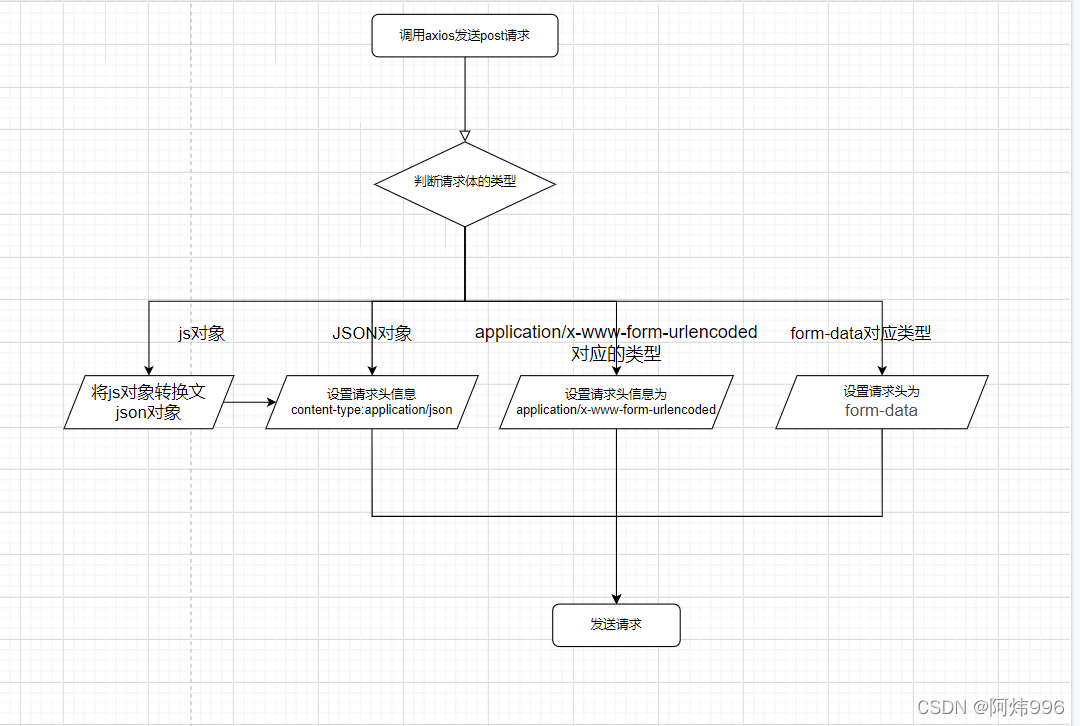
以上三种类型是进行数据传输的数据类型,我们知道在js代码中的对象都不是以上的三种形式,但是要进行数据传输必须将js对象转换为以上的三种格式之一,可是我刚接触axios发送请求的时候,有时候却可以直接传递一个js对象,就很疑惑,今天终于弄懂了,其实axios在底层帮我们做了转换,如果传递一个js对象,会默认将js对象转换为json对象,具体的流程如下

对应的就有三种方式发送axios
首先介绍数据类型的转换
-
application/json
该方式可以直接传一个js,或者一个json对象,
js对象转换为json的方法
JSON.stringfy(obj) -
form-data
// 该方法是一个Web API
let data = new FormData()
data.append('age', '34')
data.append('name', 'peter')
- application/x-www-form-urlencoded
// 两种方式
// 1、URLSearchParams();
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
// 2、qs,QS是node
import qs from 'Qs'
const data = qs.stringify({name:'zhangsan'}))
数据类型转换完了就可以发送请求了
axios.post('/api',data)