html,js,uni-app,
首先我在uni-app中使用如下方法添加图片
uni.chooseImage({
count: 1, //count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
console.log(JSON.stringify(res.tempFilePaths));
}
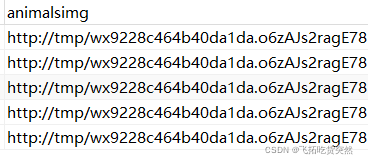
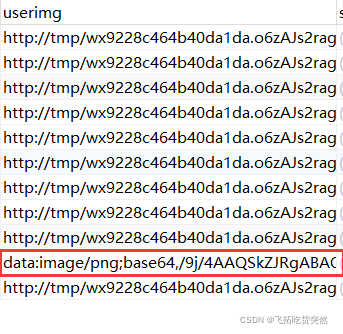
});通过uni.chooseImage获取的图片路径如图所示,是“http://tmp/wx……”开头的

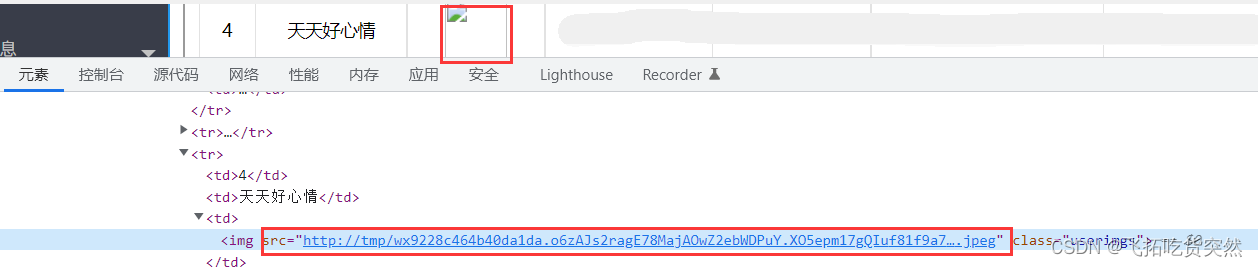
之后在浏览器界面,想展示该路径图片
结果如下,路径正确,但是不显示图。

原因如下:image-tools - DCloud 插件市场
uni-app、微信小程序和5+APP使用的路径不支持网络路径
解决方法:
我的做法是把路径转化为base64,这个格式的图片可以在前端展示~
1、下载插件,点击绿色的,然后打开,选择你的项目,这个真的很快(我经常担心插件安装过程麻烦,但这个真的很快)image-tools - DCloud 插件市场


之后,项目中会出现这个

2、修改uni-app中代码,先引入

import {pathToBase64} from '../../js_sdk/mmmm-image-tools/index.js'接着修改uni.chooseImage里代码
uni.chooseImage({
count: 1, //count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
console.log(JSON.stringify(res.tempFilePaths));
//解决跨越问题,让通过微信上传的图片你能够展示在浏览器前端
uni.getImageInfo({
src: res.tempFilePaths[0],
success: (path) => {
pathToBase64(path.path).then(base64 => {
console.log("base64="+base64); // 这就是转为base64格式的图片
})
.catch(error => {
console.error(error)
})
}
})
}
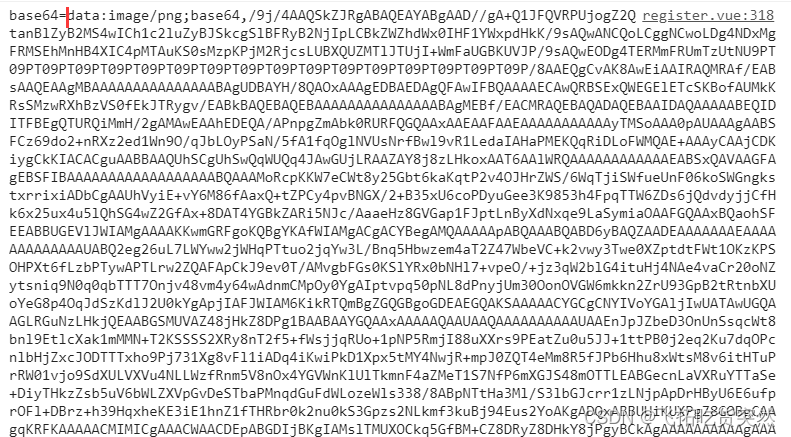
});输出结果如下,真的很多,从划红线的地方往后(展示不全)

3、最开始数据库设计的是varchar,但明显报错了,在微信开发者工具的控制台提示“length”的问题,这里没有截图。
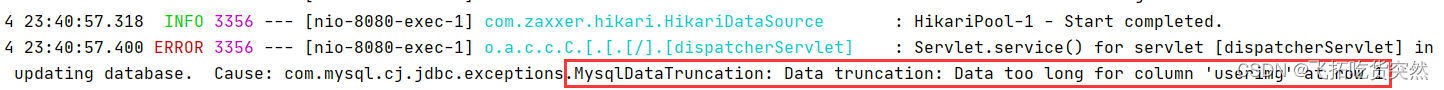
在IDEA项目中,提示如下报错

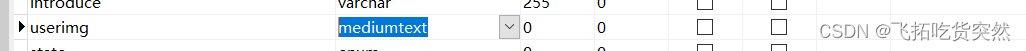
所以这个时候需要修改数据库中字段类型,通过借鉴广大网友的文章。尝试了mediumtext类型。
不知道为啥,遇到了一些情况。
后来尝试了longtext,实现了想要的效果,(字段长度刚开始我设置了20000,但保存后是0,应该不用特意设定就可以)。

![]()
好啦,这样就可以把数据存入数据库中了

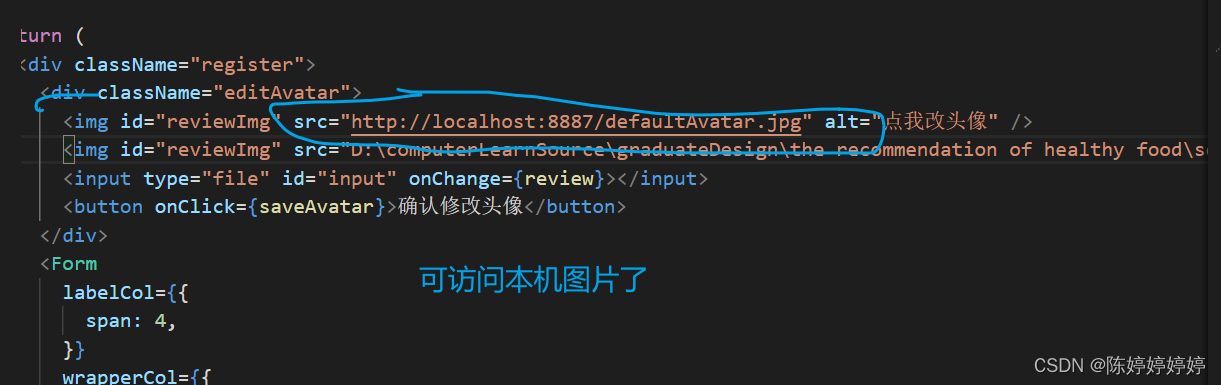
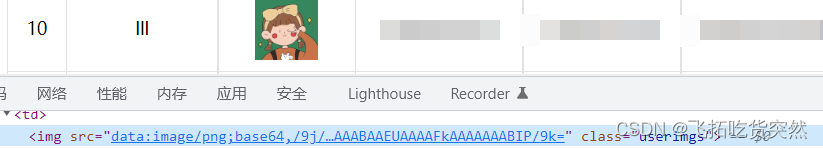
最后前端效果如图所示

参考了一些文章,如下:
1、根据这篇,解决了数据库字段长度问题
图片以base64格式存储进数据库 字段使用类型_Architect_csdn的博客-CSDN博客_base64 字段类型
2、根据这两篇,提供解决问题思路,学会转base64格式
3、 了解了base64格式的数据开头部分的含义
![]()
在HTML中显示base64格式的img图片_viceen的博客-CSDN博客_html加载base64图片
4、这篇,特有意思。跟着方法3做了,结果往下一滑,更新后说H5上不能转了╮(╯▽╰)╭
小程序 本地临时文件tempFilePaths和base64互转_liu__software的博客-CSDN博客