bug场景:
H5项目中,浏览器流程走的通,ios流程走得通,安卓机有的可以有的不行
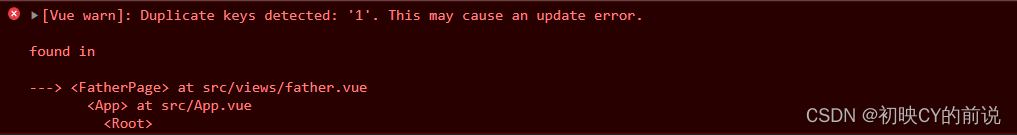
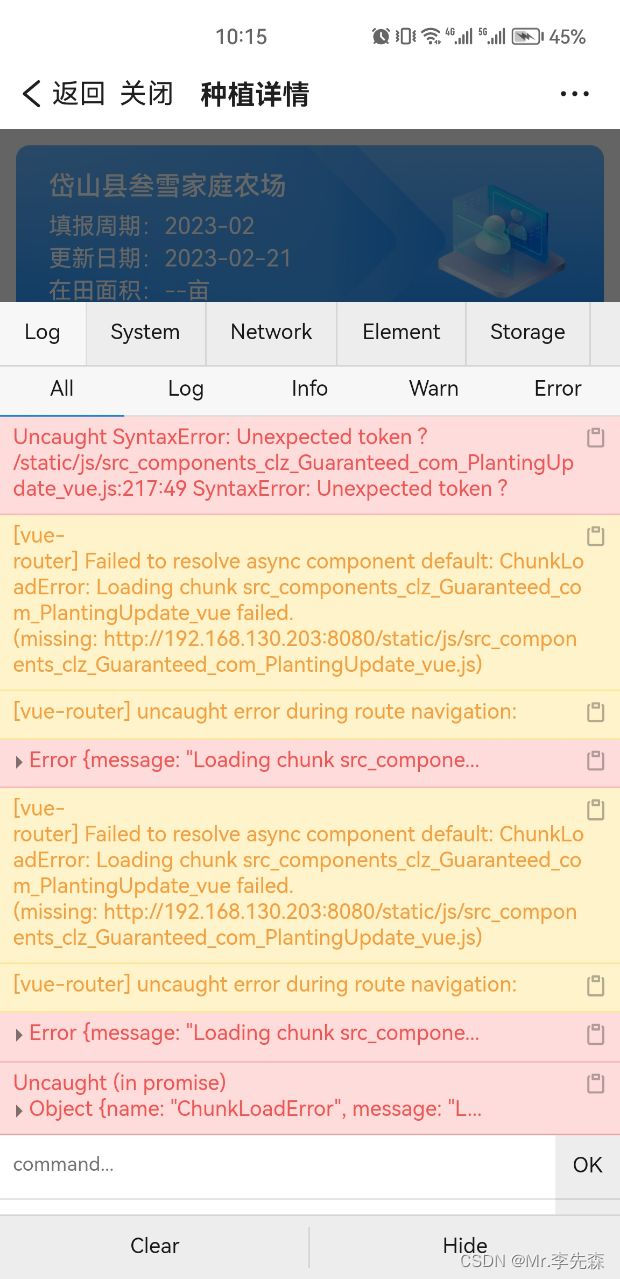
报错信息:
提示:这里描述项目中遇到的问题:
例如:数据传输过程中数据不时出现丢失的情况,偶尔会丢失一部分数据
APP 中接收数据代码:
"Uncaught SyntaxError: Unexpected token .\n/web/mgop/gov-open/zj/2002018756/reserved/static/js/712.a377c0b3.js:1:3093" "SyntaxError: Unexpected token ."
"[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk src_views_clz_login_vue failed.\n(missing:
{message: "Loading chunk src_components_clz_Guaranteed_index_vue failed.\n(missing:
"[vue-router] uncaught error during route navigation:"
"[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk src_components_clz_Guaranteed_index_vue failed.\n(missing:

原因分析:
百度了一下说跟路由版本有关,升降路由版本;以及babel语法转换的问题
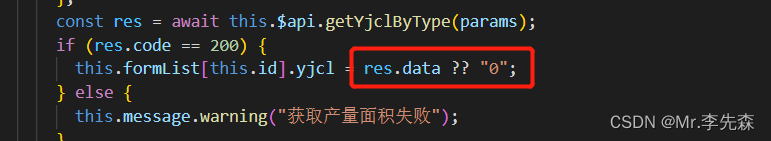
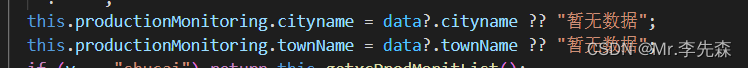
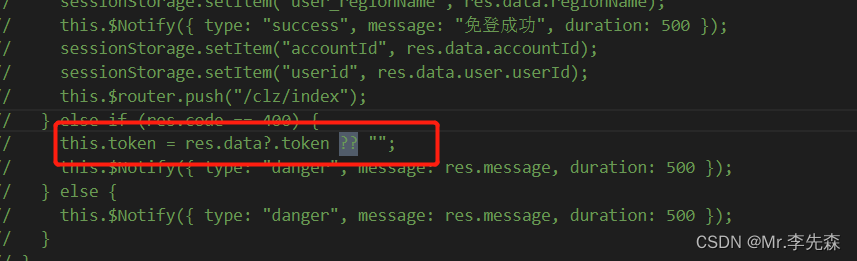
说下我调错的方式 :最初我以为是路由版本问题,换了路由跳转方式,也用了网上说的router.err方法,都没解决。有的路由可以跳转,有的路由跳转不了,我就一个vue一个vue的禁用找到了导致跳转不了的代码端块:



这样看来,在回头看报错信息,其实是有说明的 ==! 盲目的去百度 结果废了好多时间
解决方案:
res.data?.xxx ?? "xxx" 把 ?? 换成|| 就可以了 res.data?.xxx || "xxx"
当然方法肯定不止这一种,还可以升级babel的版本。请大家具体情况具体分析