vue 上传文件和下载文件
- 1. 上传文件
- 2. 下载文件
1. 上传文件
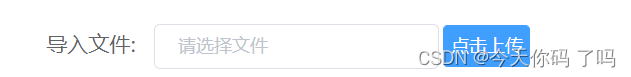
上传文件我所使用的组件是element ui 的 el-upload,我一共进行了如下两步,第一步:修改样式,因为el-upload的样式不是我所要的,我想要这种的

代码如下
<el-form-item label="导入文件:">
<el-input v-model="filename" placeholder="请选择文件" style="width: 190px"></el-input>
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-change="handleChange"
:show-file-list="false"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-form-item>
这里定义一个输入框,一个上传功能,一个按钮button 谁知el-upload为inline-block格式就可以在一行显示了 然后调整宽度就行了。
点击上传按钮 出来文件选项 选中后显示在input上 所以用到了on-change事件
handleChange(file) {
this.filename = file.name
this.agentForm.file = file.raw
}
这里的 this.filename就是显示的名字 file.raw是我们要上传的二进制文件他的格式是这样的

file类型的文件 我们需要转为formData格式,调用接口传给后端,

接口也需要加个样式
headers: { 'Content-Type': 'multipart/form-data' },`
加上这句,然后提交的时候代码如下
let fd = new FormData()
// fd.append("file",this.agentForm.file )
for(let i in this.agentForm) {
fd.append(i, this.agentForm[i])
}
如果不仅仅传文件 还需要其他的 可以用for循环append到fd里面,然后调用接口 将fd传进去就好了。
2. 下载文件
直接贴代码把 直接就是button按钮点击 调用接口
async downloadImportTemp() {
const res = await downloadImportTemp()
console.log(res)
let blob = new Blob([res.data], {type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" })
let url = window.URL.createObjectURL(blob)
let link = document.createElement('a')
link.style.display = 'none'
// console.log(name[1])
link.download = "认证代理导入模板.xlsx"
link.href = url
link.click()
// console.log(url)
// this.url = url
},
整个步骤为 点击按钮调用接口得到文件,接口也要加上一句
responseType: 'blob',
但是后端需要Blob格式的,所以new Blob将得到的数据放进去,同时指定下载的type 根据不同的后缀 选择不同的type 这里是xlsx格式的 不知道type的可以点击这个连接
下载链接: blob类型大全
最重要的是后面的跳转环节 我刚开始是自己设置了一个a标签,然后将url地址改为下载地址 但是出现了很多问题,一个是点击有时候会跳转,一个是点击有时候第一次不管用。我们不自己create一个a 然后按照代码的步骤就可以很好的解决以上问题。a标签的download属性 可以设置下载的文件名字 可以自己设置,大致就这些 有问题欢迎一起讨论学习。