需要源码和资源请点赞关注收藏后评论区留言私信~~~
一、后台管理模块概述
在线考试系统中,后台管理员模块具有最高权限,管理员通过登录模块成功登录之后,可以对试题信息,教师信息,考生信息,考试科目信息以及考试结果进行管理,使系统维护起来更方便快捷

二、管理学生基本信息
该网页主要用于实现对学生基本信息的查询,修改和删除,其中用到的主要控件如下

1:查询学生信息
调用BindDG方法从数据表中获取所有学生信息,并将其显示在GridView控件上
protected void Page_Load(object sender, EventArgs e)
{
if (Session["admin"] == null) //禁止匿名登录
{
Response.Redirect("../Login.aspx");
}
if (!IsPostBack)
{
string strsql = "select * from tb_Student order by ID desc"; //检索所有学生信息
BaseClass.BindDG(gvStuInfo, "ID", strsql, "stuinfo"); //绑定控件
}
}
如果要查询学生信息,首先需要选择查询条件,然后在文本框中输入关键字,单击查看按钮,查看按钮的Click事件代码如下
protected void btnserch_Click(object sender, EventArgs e)
{
if (txtKey.Text == "") //检查是否输入了关键字
{
string strsql = "select * from tb_Student order by ID desc"; //检索所有学生信息
BaseClass.BindDG(gvStuInfo, "ID", strsql, "stuinfo"); //绑定控件
}
else
{
string stype = ddlType.SelectedItem.Text; //获取查询范围
string strsql = "";
switch (stype)
{
case "学号": //如果查询范围是“学号”
strsql = "select * from tb_Student where StudentNum like '%" + txtKey.Text.Trim()
+ "%'";
BaseClass.BindDG(gvStuInfo, "ID", strsql, "stuinfo"); ;
break;
case "姓名": //如果查询范围是“姓名”
strsql = "select * from tb_Student where StudentName like '%" +
txtKey.Text.Trim() + "%'";
BaseClass.BindDG(gvStuInfo, "ID", strsql, "stuinfo");
break;
}
}
}

2:添加学生信息
在添加学生信息页面输入要添加的学生信息后,单击添加按钮,使用Sqlcommand对象的ExecuteNonQuery方法执行添加学生的SQL语句,从而实现将学生信息添加到数据表中的功能,添加按钮的Click事件代码如下
protected void btnSubmit_Click(object sender, EventArgs e)
{
long iloing = 0;
if (!long.TryParse(txtNum.Text, out iloing))
{
MessageBox.Show("考生编号请输入数字");
return;
}
if (txtName.Text == "" || txtNum.Text == "" || txtPwd.Text == "")//检查信息输入是否完整
{
MessageBox.Show("请将信息填写完整"); //弹出提示信息
return;
}
else
{
SqlConnection conn = BaseClass.DBCon(); //连接数据库
conn.Open(); //打开连接
SqlCommand cmd = new SqlCommand("select count(*) from tb_Student where StudentNum='"
+ txtNum.Text + "'", conn);
int i = Convert.ToInt32(cmd.ExecuteScalar()); //获取返回值
if (i > 0) //如果返回值大于0
{
MessageBox.Show("此学号已经存在"); //提示学号已经存在
return;
}
else
{
//将新增学生信息添加到数据库中
cmd = new SqlCommand("insert into
tb_Student(StudentNum,StudentName,StudentSex,StudentPwd) values('" + txtNum.Text.Trim() +
"','" + txtName.Text.Trim() + "','" + rblSex.SelectedValue.ToString() + "','" +
txtPwd.Text.Trim() + "')", conn);
cmd.ExecuteNonQuery();
conn.Close(); //关闭连接
MessageBox.Show("添加成功"); //提示添加成功
btnConcel_Click(sender, e);
}
}
}

3:修改学生信息
在修改学生信息页面设置完学生的信息后,单击保存按钮,首先判断是否设置了学生编号,姓名和密码,如果已经设置,则调用OperateData方法实现学生信息的修改功能,保存按钮的Click事件代码如下
protected void btnSava_Click(object sender, EventArgs e)
{
long iloing = 0;//临时变量
if (!long.TryParse(txtStuNum.Text, out iloing))//判断学生编号是否为数字,如果不是,输出0
{
MessageBox.Show("考生编号请输入数字");
return;
}
//判断学生姓名和密码文本框是否为空
if (txtStuName.Text.Trim() == "" || txtStuPwd.Text.Trim() == "")
{
MessageBox.Show("请将信息填写完整");
return;
}
else
{
//定义更新学生信息的SQL语句
string str = "update tb_Student set StudentName='" + txtStuName.Text.Trim() +
"',StudentPwd='" + txtStuPwd.Text.Trim() + "',StudentSex='" + rblSex.SelectedItem.Text + "'
where ID=" + id;
BaseClass.OperateData(str);//执行更新操作
Response.Redirect("StudentInfo.aspx");//返回学生信息页面
}
}
4:删除学生信息
单击删除按钮后会触发RowDeleting事件
protected void gvStuInfo_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int id = (int)gvStuInfo.DataKeys[e.RowIndex].Value; //记录要删除的学生编号
string str = "delete from tb_Student where ID=" + id; //定义删除学生信息的SQL语句
BaseClass.OperateData(str); //执行删除学生信息操作
string strsql = "select * from tb_Student order by ID desc";//获取学生信息表中的最新记录
BaseClass.BindDG(gvStuInfo, "ID", strsql, "stuinfo"); //显示最新的学生信息
}
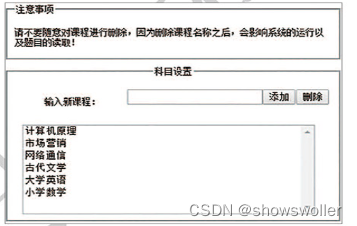
三、考试科目的管理
该网页主要用于显示,添加和删除考试科目信息。考试科目管理页面加载时,首先判断管理员是否已经登录,如果已经登录则执行SQL查询语句,将所有的科目信息检索出来,并将其显示在ListBox控件上
protected void Page_Load(object sender, EventArgs e)
{
if (Session["admin"] == null) //禁止匿名登录
{
Response.Redirect("../Login.aspx");
}
if (!IsPostBack)
{
SqlConnection conn = BaseClass.DBCon(); //连接数据库
conn.Open(); //打开连接
SqlCommand cmd = new SqlCommand("select * from tb_Lesson", conn);
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
ListBox1.Items.Add(sdr["LessonName"].ToString());
}
}
}
输入新增科目信息后,单击添加按钮即可将输入的科目信息添加到数据表中
protected void btnAdd_Click(object sender, EventArgs e)
{
if (txtKCName.Text == "") //判断是否输入课程名称
{
MessageBox.Show("请输入课程名称"); //弹出提示信息
return;
}
else
{
string systemTime = DateTime.Now.ToString(); //获取当前系统时间
string strsql = "insert into tb_Lesson(LessonName,LessonDataTime) values('" +
txtKCName.Text.Trim() + "','" + systemTime + "')"; //将信息插入数据库中的课程信息表中
BaseClass.OperateData(strsql); //执行SQL语句
txtKCName.Text = "";
Response.Write("<script>alert('添加成功');location='Subject.aspx'</script>");
}
}
在ListBox控件中选择要删除的科目,单击删除按钮即可执行删除指定科目的SQL语句,删除按钮的Click事件代码如下
protected void btnDelete_Click(object sender, EventArgs e)
{
if (ListBox1.SelectedValue.ToString() == "") //判断是否有选中项
{
MessageBox.Show("请选择删除项目后删除"); //弹出提示
return;
}
else
{
string strsql = "delete from tb_Lesson where LessonName='" + ListBox1.SelectedItem.Text
+ "'"; //删除指定的信息
BaseClass.OperateData(strsql); //执行SQL语句
Response.Write("<script>alert('删除成功');location='Subject.aspx'</script>");
}
}

创作不易 觉得有帮助请点赞关注收藏~~~