1.概述
校园疫情防控系统的开发运用java技术、springboot框架,MIS的总体思想,以及Mysql等技术的支持下共同完成了该系统的开发,实现了校园疫情防控管理的信息化,使用户体验到校园疫情防控管理,管理员管理操作将更加方便,实现目标。
校园疫情防控系统的需求和管理上的不断提升,校园疫情防控系统的潜力将无限扩大,校园疫情防控系统在业界被广泛关注,本网站及对此进行总体分析,将校园疫情防控信息管理的发展提供参考。校园疫情防控系统对个人或都有着明显的带动效应,尤其对当地企业、公司的管理帮助更大。
根据现有的模块,除管理员对系统所有的信息进行管理;另外系统前端还需要:首页、疫情动态、知识信息、防疫教育、交流论坛、疫情公告、个人中心、后台管理等内容进行配合管理。
2.开发技术介绍
2.1 Springboot框架
SpringBoot是一个全新开源的轻量级框架。基于Spring4.0设计,其不仅继承了Spring框架原来有的优秀特性,而且还通过简化配置文件来进一步简化了Spring应用的整个搭建以及开发过程。另外在原本的Spring中由于随着项目的扩大导入的jar包数量越来越大,随之出现了jar包版本之间的兼容性问题,而此时SpringBoot通过集成大量的框架使得依赖包的版本冲突,以及引用的不稳定性问题得到了很好的解决。
SpringBoot可以看做是Spring的加强版本,但实质上都是Spring的相关技术,有了这些优秀的开源框架,程序员在开发过程中将事半功倍。
2.2 Java技术
Java 语言比较容易理解,而且也容易学习和上手,其语法与C语言和C++语言很相似,它可以自动的处理废料,而且不会受到内存的影响。
Java 程序被编译后形成的class 文件,这样就能够实现在多系统中正常运行。Java语言支持多个线程同吋执行,Java程序所需要的类能够动态的或者通过网络被载入到运行环境。Java开发工具支持JavaJDK7\8,开发集成环境IDE为Eclipse。
2.3 Mysql数据库介绍
Mysql的特点是支持多线程,能方便的对系统资源充分利用,有效提高速度,还提供多种方式途径来对数据库进行连接;Mysql的功能相对弱小、规模也小,但本系统要求不高,Mysql完全可以满足本系统使用。
3.系统设计
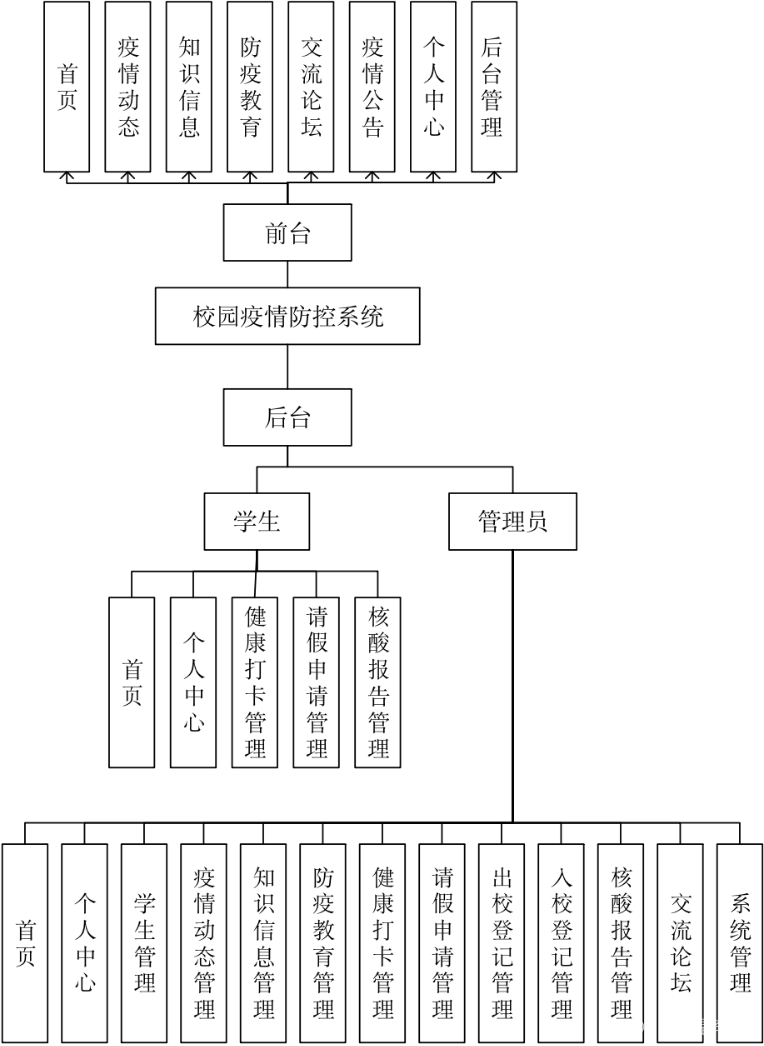
3.1 功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该校园疫情防控系统的功能结构图如下所示:

3.2 数据库设计
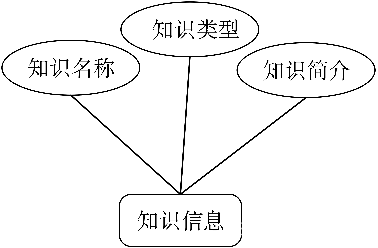
3.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1)知识信息E/R图如下所示:

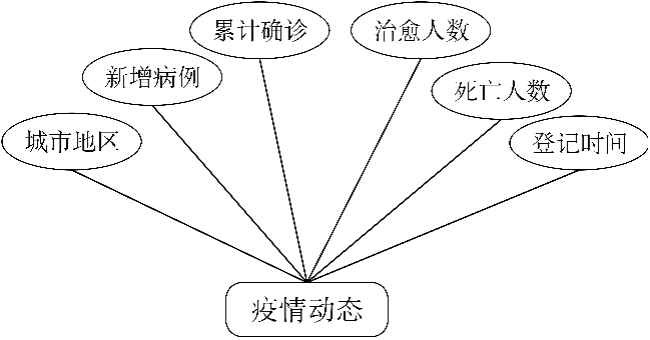
(2)疫情动态E/R图如下所示:

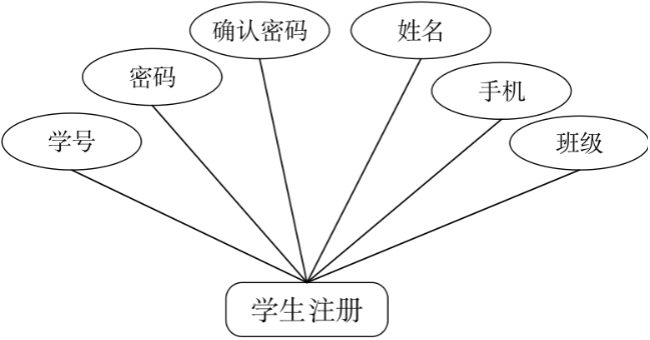
(3)学生注册E/R图如下所示:

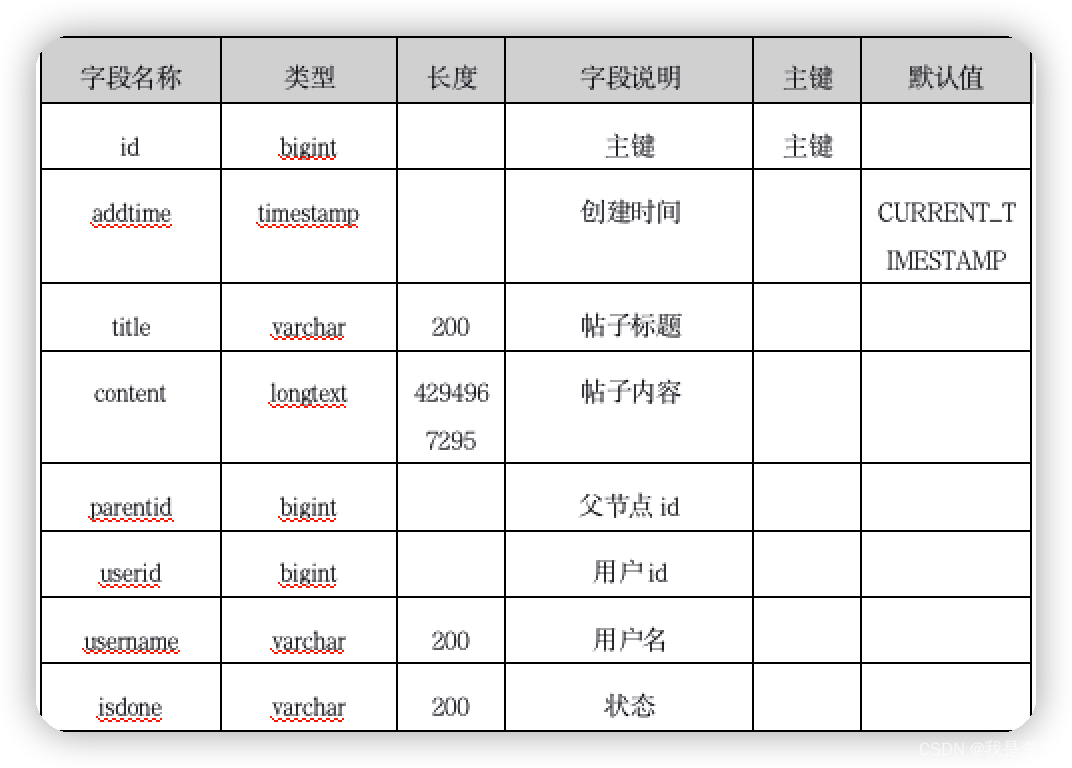
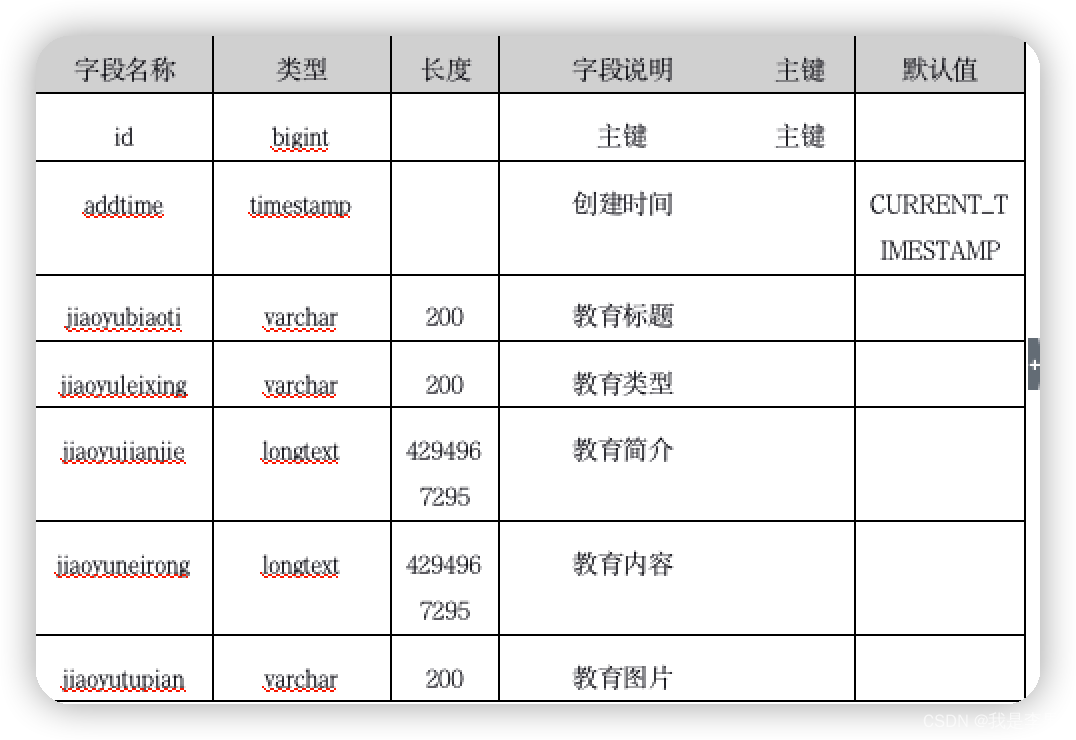
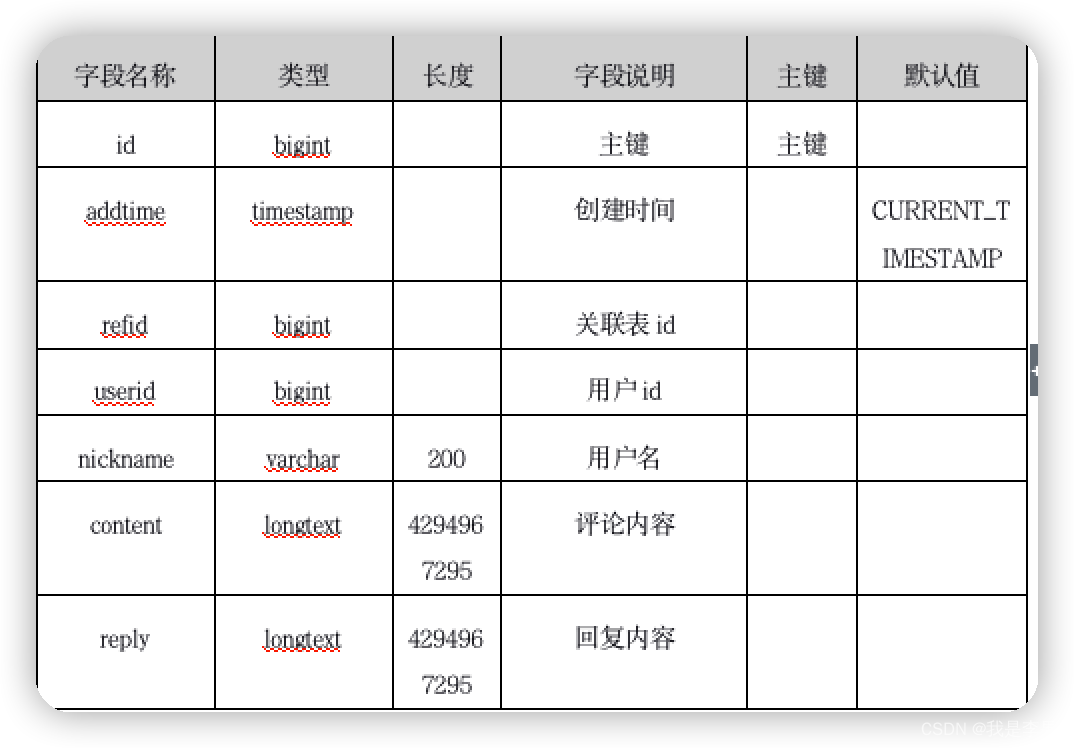
3.2.2 数据库设计
此处只展示部分数据库表。
核酸报告

交流论坛

防疫教育

知识信息评论表

4. 系统功能实现
4.1系统功能模块
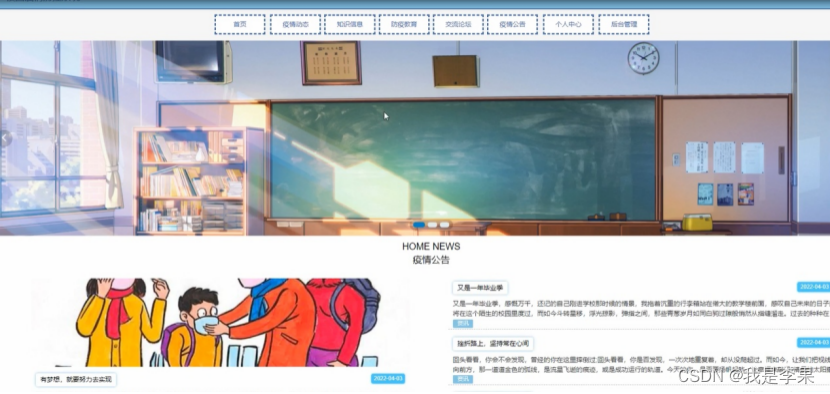
校园疫情防控系统,在系统首页可以查看首页、疫情动态、知识信息、防疫教育、交流论坛、疫情公告、个人中心、后台管理等内容,并进行详细操作;如图所示:

防疫教育,在防疫教育页面可以查看教育标题、 教育类型、教育简介等内容进行评论或收藏等操作;如图:
在这里插入图片描述
4.2 后台功能模块
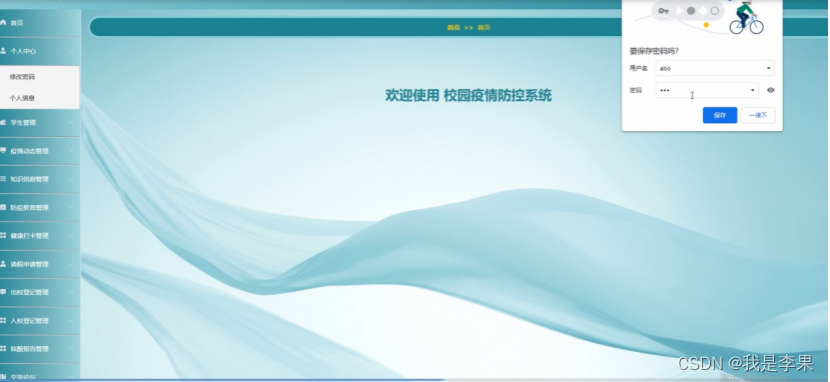
后台登录,管理员和学生进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图:

4.2.1 管理员功能
管理员登录系统后,可以对首页、个人中心、学生管理、疫情动态管理、知识信息管理、防疫教育管理、健康打卡管理、请假申请管理、出校登记管理、入校登记管理、核酸报告管理、交流论坛、系统管理等功能进行相应的操作管理,如图:

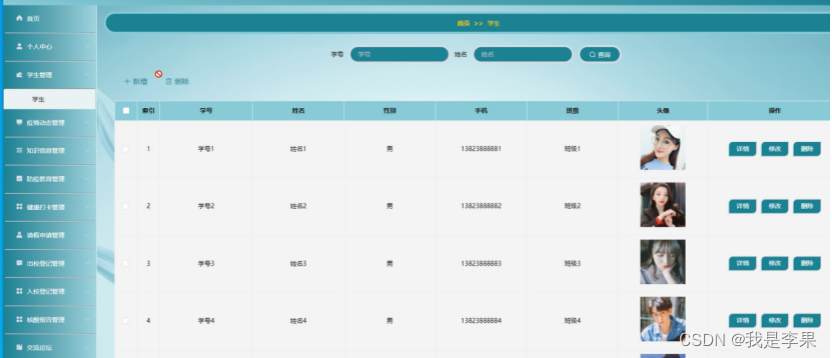
学生管理,在学生管理页面可以对索引、学号、姓名、性别、手机、班级、头像等内容进行详情、修改或删除等操作,如图:

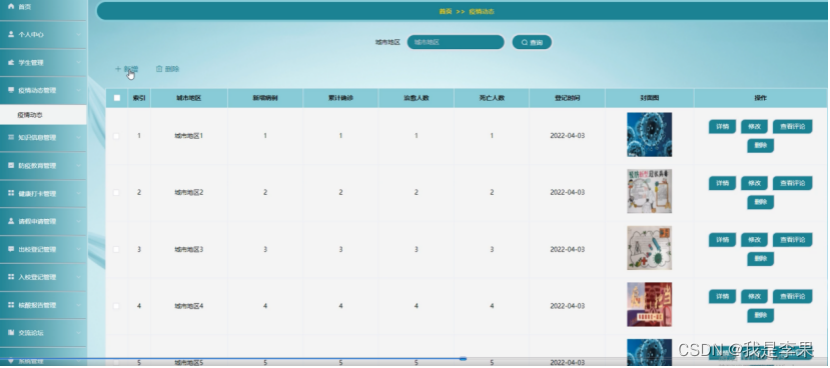
疫情动态管理,在疫情动态管理管理页面可以对索引、城市地区、新增病例、累计确诊、治愈人数、死亡人数、登记时间等内容进行详情、查看评论、修改或删除等操作,如图:

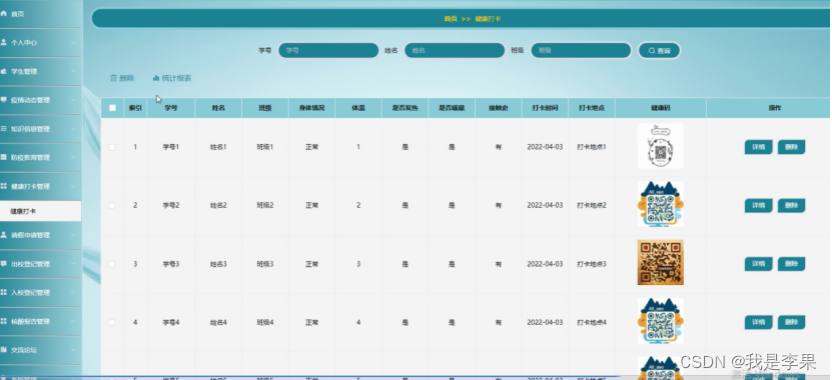
健康打卡管理,在健康打卡管理页面可以对索引、学号、姓名、班级、身体情况、体温、是否发热、是否咳嗽、接触史、打卡时间、打卡地点、健康码等内容进行详情或删除等操作;如图:

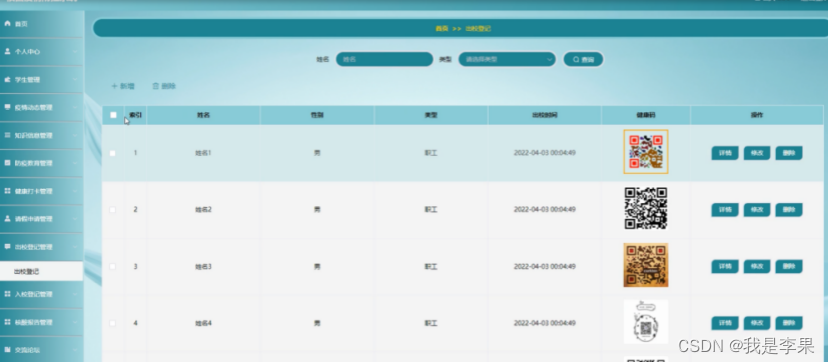
出校登记管理,在出校登记管理页面中可以对索引、姓名、性别、类型、出校时间、健康码等内容进行详情、修改或删除等操作,如图:

4.2.2学生功能
学生注册,通过填写学号、密码、确认密码、姓名、手机、班级等内容进行注册,如图:

学生登录进入系统可以对首页、个人中心、健康打卡管理、请假申请管理、核酸报告管理等功能进行相应操作,如图:
健康打卡管理,在健康打卡管理页面中可以对索引、学号、姓名、班级、身体情况、体温、是否发热、是否咳嗽、接触史、打卡时间、打卡地点、健康码等内容进行详情、修改或删除等操作,如图:

5. 部分代码展示

5.1 用户登录
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
5.2 健康打卡
@RestController
@RequestMapping("/jiankangdaka")
public class JiankangdakaController {
@Autowired
private JiankangdakaService jiankangdakaService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JiankangdakaEntity jiankangdaka,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xuesheng")) {
jiankangdaka.setXuehao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<JiankangdakaEntity> ew = new EntityWrapper<JiankangdakaEntity>();
PageUtils page = jiankangdakaService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiankangdaka), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,JiankangdakaEntity jiankangdaka,
HttpServletRequest request){
EntityWrapper<JiankangdakaEntity> ew = new EntityWrapper<JiankangdakaEntity>();
PageUtils page = jiankangdakaService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiankangdaka), params), params));
return R.ok().put("data", page);
}
6. 项目总结
通过对校园疫情防控管理系统的开发,让我深刻明白开发一个程序软件需要经历的流程,当确定要开发一个系统的时候,对其功能进行合理的需求分析,然后才是程序软件的功能的框架设计,数据库的实体与数据表设计,程序软件的功能详细界面实现,以及程序的功能测试等进行全方位的细致考虑,虽然在此过程中,各个环节都遇到了大大小小的困难,但是通过对这些问题进行反复的分析,深入的思考,借助各种相关文献资料提供的方法与解决思路成功解决面临的各个问题,最后成功的让系统得以正常运行。商毕业设计管理系统在功能上面是基本可以满足用户对系统的操作,但是这个程序软件也有许多方面是不足的,因此,在下一个时间阶段,有几点需要改进的地方需要提出来,它们分别是:
(1)操作页面可以满足用户简易操作的要求,但是在页面多样化设计层面上需要把一些比较丰富的设计结构考虑进来。
(2)程序软件的总体安全性能需要优化,例如程序的退出安全性,以及程序的并发性等问题都需要进行安全性升级。
(3)需要对程序的数据结构方面,程序的代码方面等进行优化,让运行起来的程序可以保持稳定运行,也让程序能够保证短时间内处理相关事务,节省处理事务的时间,提高事务处理的效率,同时对服务器上资源占用的比例进行降低。
7.源码获取
想要源码的小伙伴,大家点赞、收藏、关注、私信啦。谢谢各位大大。