超星章节内课件下载
欢迎访问个人博客:www.xuanworld.top
前言
一般来说,如果老师设置超星学习通章节内的ppt加密,那么ppt是无法下载的,超星不会提供下载接口,但是我们可以通过网络抓包的方式来截取到pdf(超星加密的ppt都是用pdf的形式发到客户端的),因此本问介绍两种方式来进行下载。
方法一,手动抓包
这种方法的优势在于不需要下载任何软件就可以完成,但是缺点也很明显,对于非计算机专业的同学来说会很难上手,因为很多人对网站的结构和原理不是很了解。
本文以edge浏览器为例,其他浏览器也都可以。
第一步
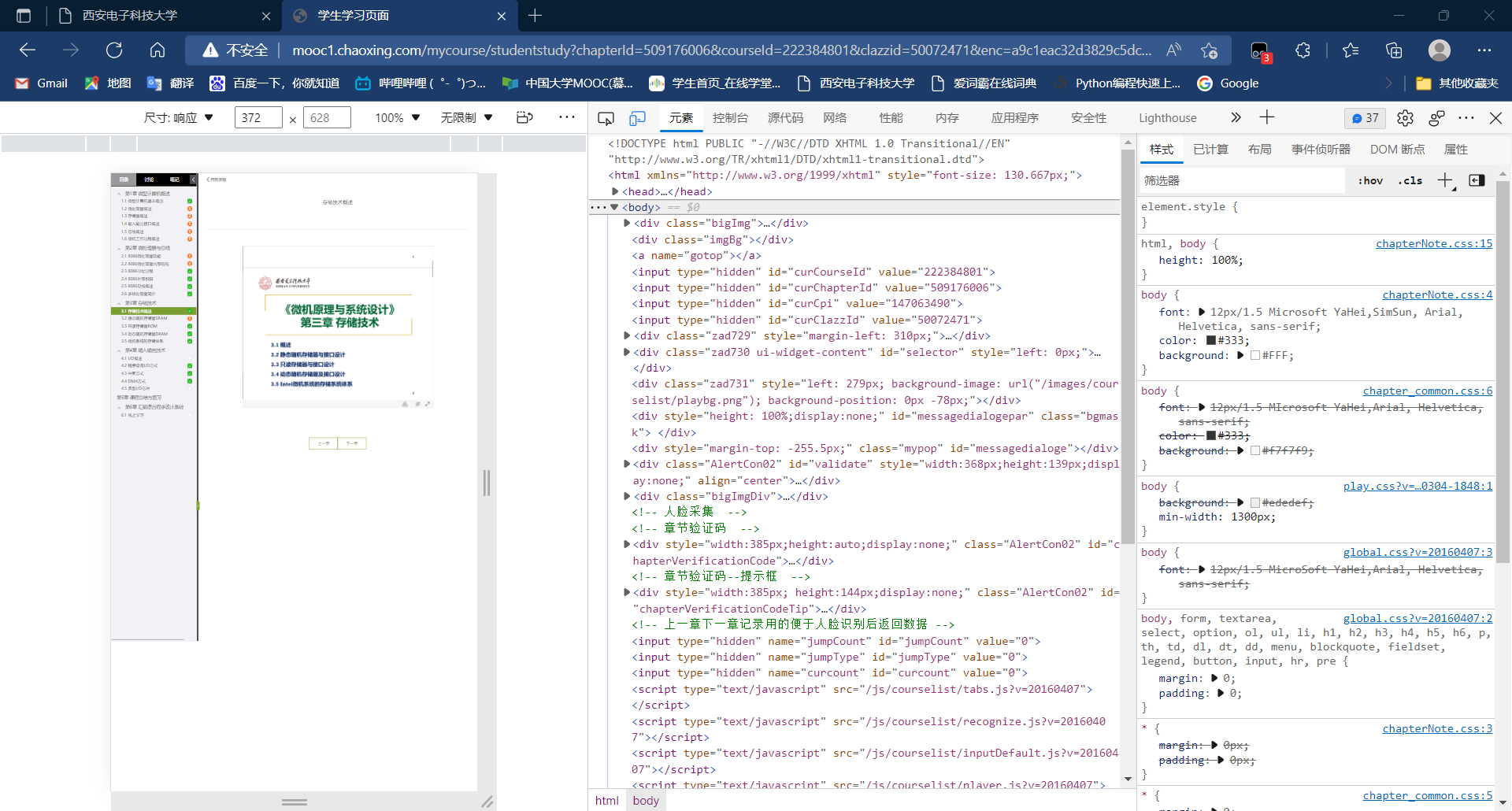
打开网页,按下f12进入开发者工具。

第二步
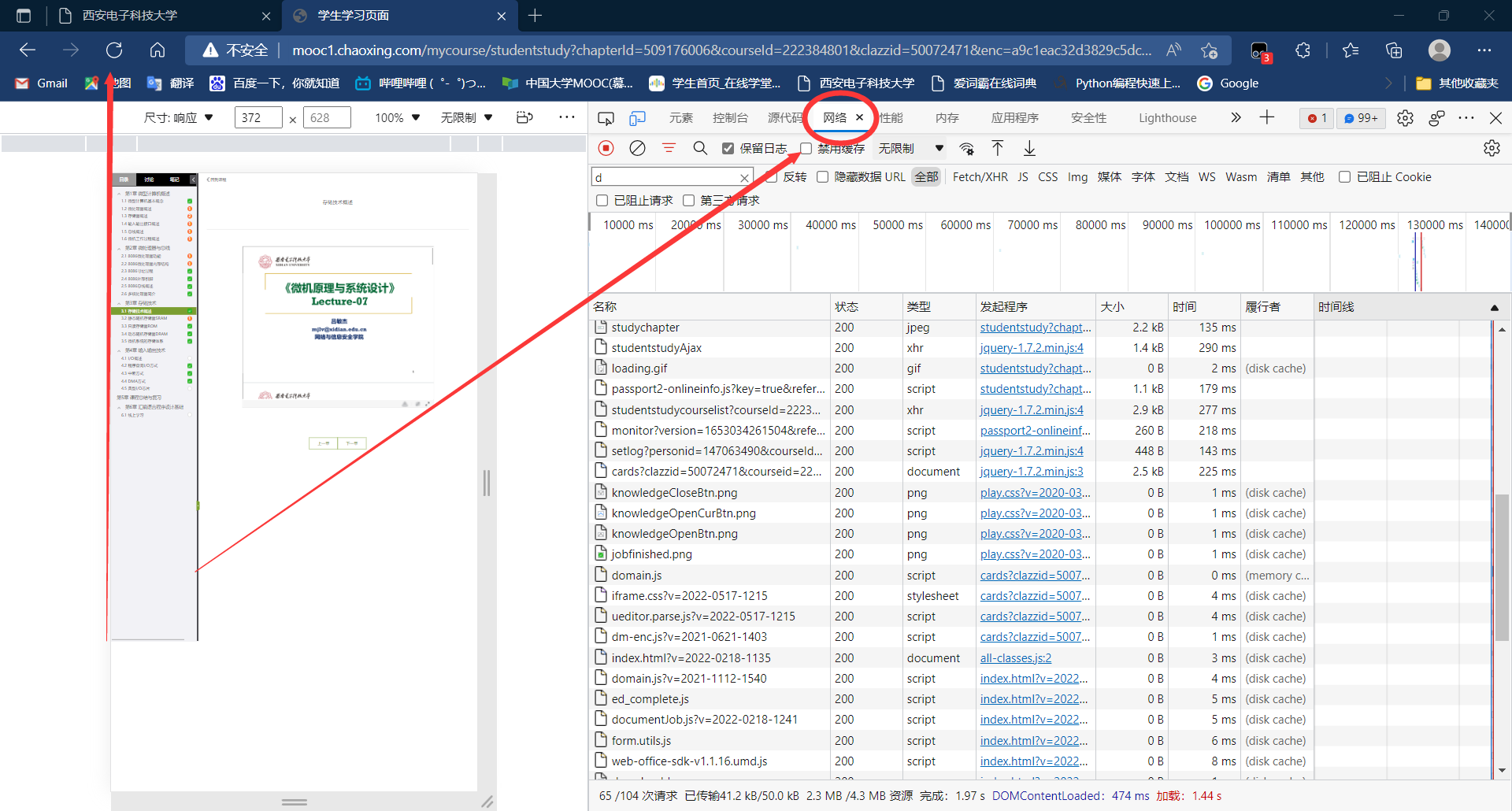
点击网络,并刷新网页

第三步
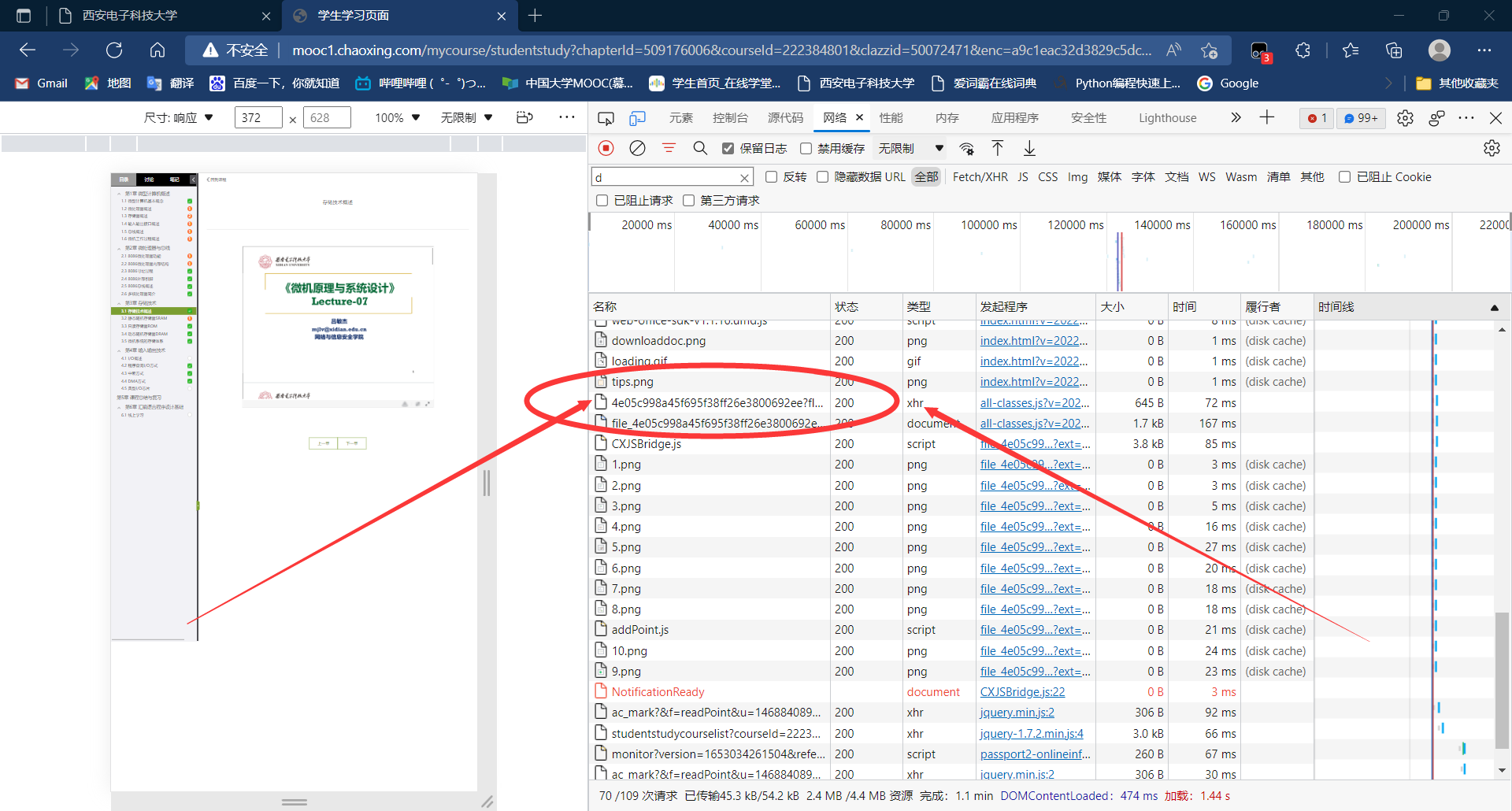
你会发现一个名称很奇怪的文件,文件类型为xhr

第四步
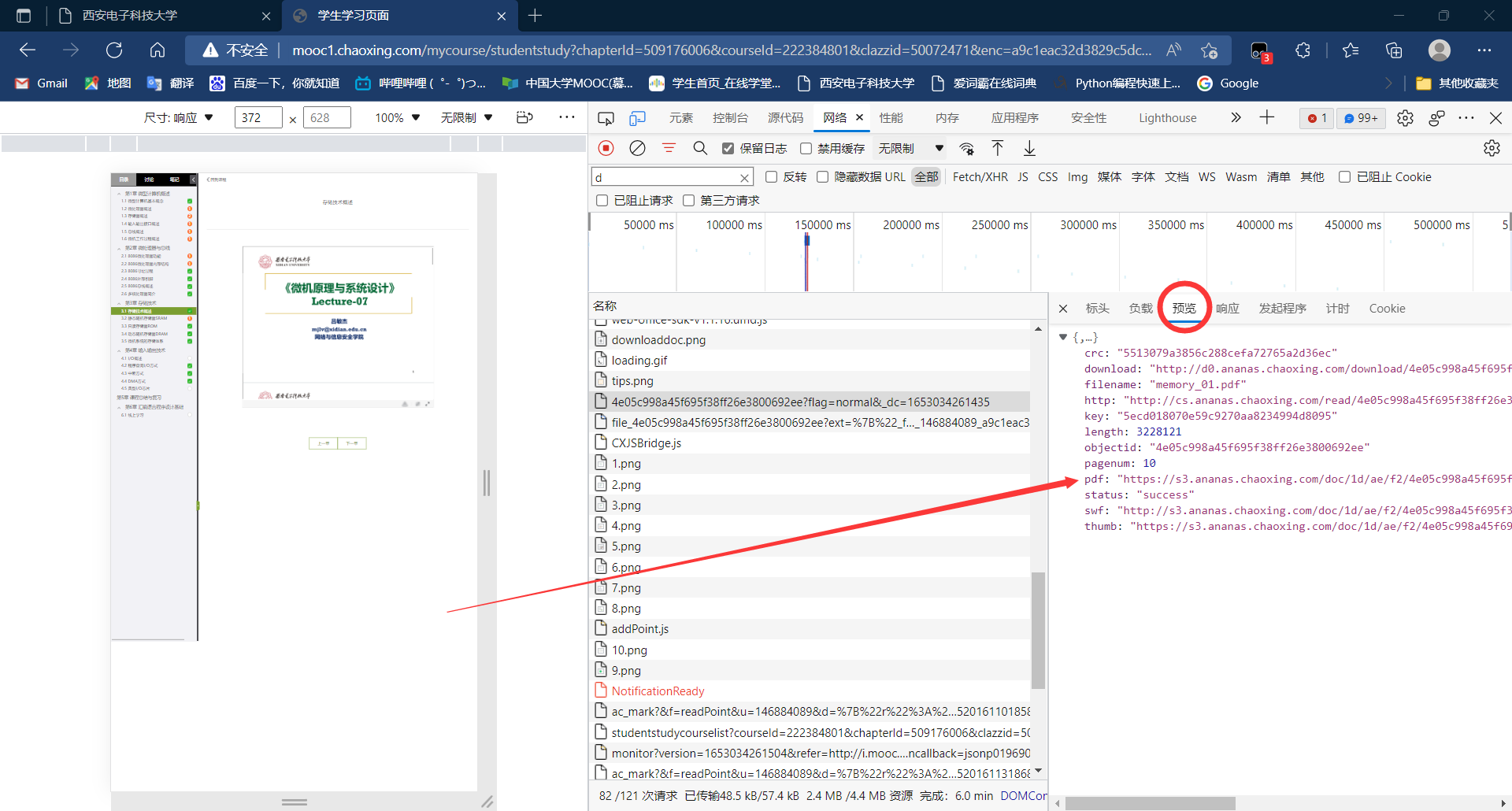
点击该文件,查看相应预览

第五步
复制里面pdf链接,然后访问即可,点击保存即可下载

方法二,用我的脚本
首先下载安装Tempermonkey(方法请自行百度)
脚本地址:超星学习通章节内ppt下载 (greasyfork.org)
使用方法
打开你要下载文档的章节页面,按下键盘上的D键,即可自动打开网页。
源码解析
// ==UserScript==
// @name 超星学习通章节内ppt下载
// @namespace http://tampermonkey.net/
// @version 0.4
// @description 按下D下载章节内ppt
// @author 西电网信院的废物lx(rytter)
// @match http://mooc1.chaoxing.com/mycourse/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// @license MIT
// ==/UserScript==
(function() {
'use strict';
var i=0;
// Your code here...
document.onkeydown=function(e){//对整个页面监听
var keyNum=window.event ? e.keyCode :e.which;//获取被按下的键值
if(keyNum==68){
var objectid=document.getElementsByTagName("iframe")[0].contentDocument.body.getElementsByClassName("ans-attach-ct")[i].getElementsByTagName('iframe')[0].getAttribute('objectid');
var url= 'http://mooc1.chaoxing.com/ananas/status/' + objectid + '?flag=normal';
var xhr = new XMLHttpRequest();;//实例化XMLHttpRequest 对象
xhr.open("GET", url, false); //建立连接,要求同步响应
xhr.send();//发送请求
var json = JSON.parse(xhr.responseText);
console.log(json.pdf); //接收数据
window.open(json.pdf,'_blank');
i=i+1;
if(i==document.getElementsByTagName("iframe")[0].contentDocument.body.getElementsByClassName("ans-attach-ct").length){
i=0;
}
}
}
})();
最主要的事情就是找到他的objectid,然后发送响应请求,并利用window.open()函数打开新网页。